How to adapt the GDM login interface on Linux to high-resolution screens
GDM (GNOME Desktop Manager) is a tool for managing the GNOME display environment. It is a small program running in the background (the relevant script can be found here). It is used to start the X session and display the login interface. It is only Login is allowed only after entering the correct password. Compared with xdm, GDM has more advantages in every aspect, and does not have as many vulnerabilities as xdm.
GDM does not use any code of xdm. It supports and extends the XDMCP protocol, bringing users some features that xdm is missing in my opinion (of course, while still being compatible with xdm's XDMCP protocol). This makes GDM a more powerful and secure desktop manager choice.
Background introduction
Linux is not very adaptable to high-resolution screens. During use, due to the high screen resolution, the system adjusts the zoom level coefficient to be too large, which directly causes the display window to be too large. I Googled the relevant information and today I will write a tutorial on how to modify the zoom level coefficient of the GDM login interface and the GNOME interface.
For high-resolution screens, the GDM login interface is displayed very large, and the GNOME desktop can occasionally adapt.
Solution
GNOME Desktop
Let’s first introduce how to modify the GNOME desktop zoom level.
The simplest solution is to open gnome-tweak-tool to see the window scaling value scale and adjust it to 1
That’s it. But sometimes the screen display is still very large when its value is 1, and adjusting it to 2 has no change. At this time, you need to use
gsettings
Command to check the scale value and find that it is not 1, but 2.
$ gsettings get org.gnome.desktop.interface scaling-factor unit32 2
This means that the current zoom level is actually 2. Use the following command to adjust it to 1.
$ gsettings set org.gnome.desktop.interface scaling-factor 1
GDM login desktop
Okay, here’s the point. In fact, the modification method is exactly the same as the above method.
Configure X service access permissions:
# xhost +SI:localuser:gdm
Open the dconf tool and modify it directly. If you don’t have dconf, please install it first:
$ sudo dnf install dconf-editor $ sudo -u gdm dconf-editor
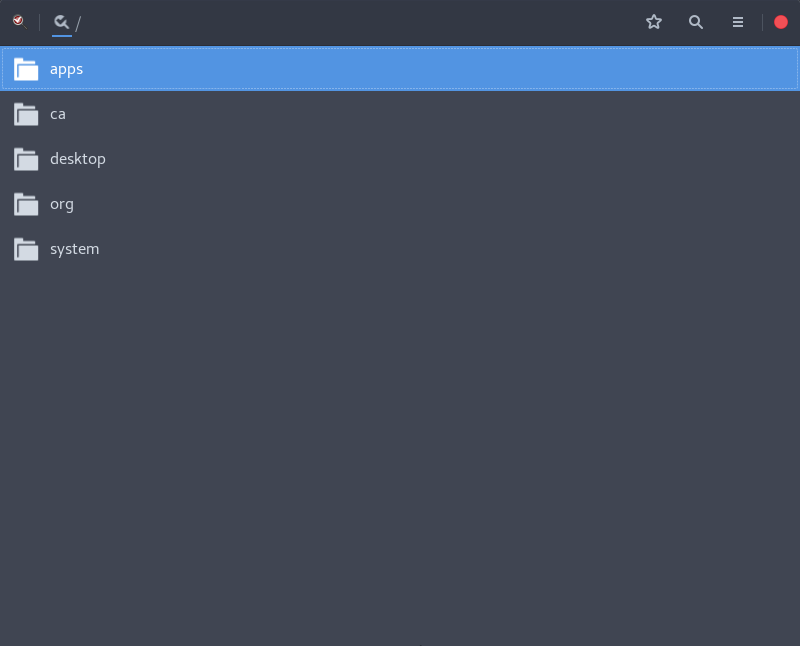
Display the following interface:

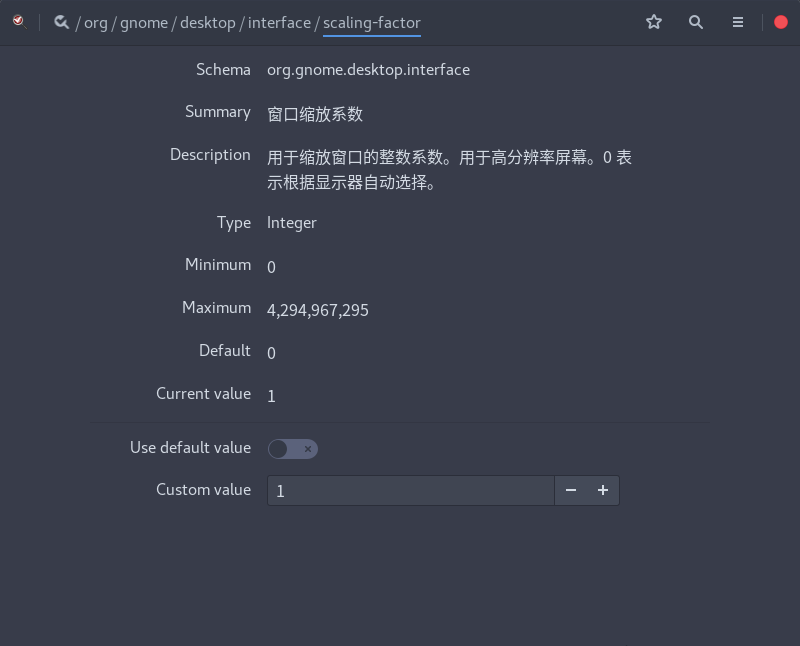
Next follow the path /org/gnome/desktop/gnome/interface, pull down the scroll bar to find the scaling-factor option, and change it to 1.

Restart the system at this time, and you will find that the login interface is no longer so ugly! ! !
Tips: dconf-editor can also modify GDM’s GTK theme, icon theme, cursor theme, and background.
The above is the detailed content of How to adapt the GDM login interface on Linux to high-resolution screens. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)






