 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on how to implement inheritance in Javascript_javascript skills
A brief discussion on how to implement inheritance in Javascript_javascript skills
A brief discussion on how to implement inheritance in Javascript_javascript skills
S1: Everything in js is an object. Think about how we would implement the inheritance of the properties and methods of the parent object initially. Considering the concept of prototype, this is how I initially implemented the inheritance
function Parent(){
this.name='123';
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
console.log('Name :'+son.getName()+';Age: '+son.getAge());
VM1777:16 Name :123;Age: 20As you can see from the above, the inheritance of Parent is mainly to overwrite the prototype of Son, so that the properties and methods of Parent are passed to the prototype of Son. In this way, the objects constructed through new Son() are all Will inherit the properties and methods from the prototype [that is, the parent object Parent], thus achieving the inheritance effect; but this will bring a side effect, that is, when the parent object contains reference type attributes, the child object will modify the reference type data , will affect all sub-objects, obviously this is not the effect we need:
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
console.log(son1.fruits);//["apple", "pear"]S2: The current thought to solve this problem is to make each child object have a copy of the parent object's attributes. In this way, when modifying the attributes, only the attributes under the child object are modified, without affecting the attributes of other child objects. . This goal is achieved by referring to previous methods of object impersonation
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
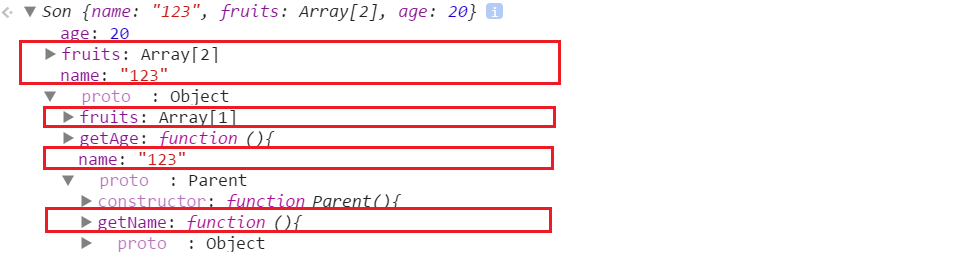
console.log(son1.fruits);//["apple"]I added Parent.call(this) to the Son function above to pretend that this [the new Son object] is the context this in the Parent function to call the Parent() function during new Son(), thus We have obtained a copy of the properties and methods of the parent object, so when we modify the properties and methods of the parent object next, it is actually a modified copy, so it achieves the effect of not affecting all child objects. But due to the use of Son.prototype=new Parent(), we get the attributes and methods of two instances. After we get the copies, we only need the prototype of the parent object. As can be seen from the following, we only need the prototype. getname();
in
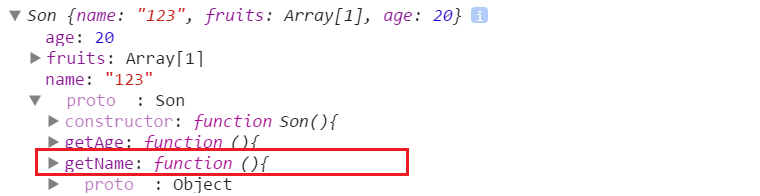
S3: The next step is to remove the attributes and methods of an instance. This is when the constructor comes into play. Look at the code below to reconstruct the Parent.prototype into a native object as the prototype of the child object. Then point the constructor to the sub-constructor
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
function Extend(Parent,Son){
var proto = new Object(Parent.prototype);
proto.constructor = Son;
Son.prototype=proto;
}
Extend(Parent,Son);
Son.prototype.getAge=function(){
return this.age;
}
The above is the entire content of this article, I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1247
1247
 24
24
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.



