Try these front-end optimization tips to improve website speed!

The website is too slow? Try these front-end optimization patterns!
With the rapid development of the Internet, websites have become the main way for many people to obtain information and interact. However, website speed is very important to user experience. If a website loads slowly, users may become impatient and leave quickly. In order to solve this problem, front-end optimization has become an important topic.
Front-end optimization is a collection of techniques and strategies designed to improve the performance and loading speed of your website. The following introduces several common front-end optimization modes to help you optimize your website and improve user experience.
1. Compress and merge files
When the browser loads a web page, it will initiate multiple network requests to obtain the required files, which includes HTML, CSS and JavaScript files. By compressing and merging these files, you can reduce the number of network requests, making web pages load faster. You can use compression tools to compress CSS and JavaScript files, and merge tools to combine multiple files into one.
2. Image optimization
Images are common resources on websites, but large-size images will increase loading time. To optimize images, use image compression tools to reduce file size while using appropriate dimensions and formatting in web pages. In addition, you can use lazy loading technology to only load images in the area visible to the user to improve page loading speed.
3. Caching mechanism
Browser caching is an important front-end optimization technology. When a user visits a website, the browser will cache some static resources, such as CSS, JavaScript, and images. This way, when the user visits the website again, these resources can be loaded from the cache without having to request them from the server again. By correctly setting the cache header, you can control the cache time and update mechanism of the resource.
4. Asynchronous loading
Place JavaScript scripts at the bottom of the page, or use asynchronous loading of scripts to avoid scripts blocking the loading of the page. When the browser loads the script, it can continue to load other page content, improving page loading speed. You can use attributes such as defer and async to control how scripts are loaded.
5. Style and script optimization
The size of CSS and JavaScript files will directly affect web page loading time. By cutting out unnecessary styles and scripts, you can reduce file size and increase loading speed. You can remove whitespace, comments, and useless code, while using compression tools to reduce file size to a minimum.
6. Responsive design
More and more users access websites through mobile devices, so responsive design becomes very important. Responsive design automatically adjusts web page layout and style based on the device's screen size and resolution. By using techniques such as media queries and streaming layouts, you can provide an optimized user experience for different devices.
7.CDN acceleration
Content distribution network (CDN) is a distributed server network that can store static resources of a website on servers around the world. When a user visits a website, the CDN will select the nearest server to load resources based on the user's location, thereby speeding up loading. By using a CDN, issues such as geographical location and network latency can be solved.
The above are some common front-end optimization patterns, I hope they can help you improve the performance and loading speed of your website. By optimizing the front-end, you can provide a better user experience, attract more visitors, and increase your website's conversion rate. Remember, continuous optimization is an iterative process that requires constant testing and improvement. Only through continuous efforts can your website maintain high-speed and stable operation.
The above is the detailed content of Try these front-end optimization tips to improve website speed!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nginx Performance Tuning: Optimizing for Speed and Low Latency
Apr 05, 2025 am 12:08 AM
Nginx Performance Tuning: Optimizing for Speed and Low Latency
Apr 05, 2025 am 12:08 AM
Nginx performance tuning can be achieved by adjusting the number of worker processes, connection pool size, enabling Gzip compression and HTTP/2 protocols, and using cache and load balancing. 1. Adjust the number of worker processes and connection pool size: worker_processesauto; events{worker_connections1024;}. 2. Enable Gzip compression and HTTP/2 protocol: http{gzipon;server{listen443sslhttp2;}}. 3. Use cache optimization: http{proxy_cache_path/path/to/cachelevels=1:2k
 The latest ranking of the top ten trading apps in 2025
Mar 11, 2025 pm 04:06 PM
The latest ranking of the top ten trading apps in 2025
Mar 11, 2025 pm 04:06 PM
The top ten trading apps in the currency circle are: 1. OKX; 2. Binance; 3. Gate.io; 4. Huobi Global; 5. Kraken; 6. Coinbase; 7. KuCoin; 8. Bitfinex; 9. Crypto.com; 10. Gemini. The ranking is based on the comprehensive consideration of the exchange's technical strength, user experience, security, currency selection, compliance and other factors.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 DePIN leads the way, AI helps: a glance at the decentralized physical artificial intelligence DePAI graph
Mar 05, 2025 pm 12:48 PM
DePIN leads the way, AI helps: a glance at the decentralized physical artificial intelligence DePAI graph
Mar 05, 2025 pm 12:48 PM
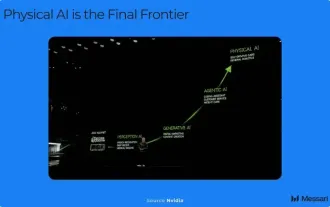
The rise of decentralized physical artificial intelligence (DePAI): The integration of robots and Web3 artificial intelligence technology is changing with each passing day, and decentralized physical artificial intelligence (DePAI) has brought revolutionary solutions to the control of robots and physical artificial intelligence infrastructure. DePAI is thriving from real-world data acquisition to intelligent robotic operations based on decentralized physical infrastructure (DePIN) deployment. As Nvidia CEO Huang Renxun said: "The ChatGPT moment in the field of general robots is coming soon." The technological development process tells us that the digital age begins with hardware and then develops to software; while the artificial intelligence era starts with software and is now moving towards the final field of the physical world. In the future, autonomous physical artificial intelligence
 Why are the inline-block elements misaligned? How to solve this problem?
Apr 04, 2025 pm 10:39 PM
Why are the inline-block elements misaligned? How to solve this problem?
Apr 04, 2025 pm 10:39 PM
Regarding the reasons and solutions for misaligned display of inline-block elements. When writing web page layout, we often encounter some seemingly strange display problems. Compare...
 How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly handle the spacing of Span tags after a new line In web page layout, you often encounter the need to arrange multiple spans horizontally...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to optimize the performance of H5 page production
Apr 06, 2025 am 06:24 AM
How to optimize the performance of H5 page production
Apr 06, 2025 am 06:24 AM
Through network requests, resource loading, JavaScript execution and rendering optimization, the performance of H5 pages can be improved and a smooth and efficient page can be created: resource optimization: compressed images (such as using tinypng), simplified code, and enabled browser caching. Network request optimization: merge files, use CDN, and load asynchronously. JavaScript optimization: reduce DOM operations, use requestAnimationFrame, and make good use of virtual DOM. Advanced skills: code segmentation, server-side rendering.






