22 basic skills about HTML5 (graphic tutorial)_html5 tutorial skills
Web technology is developing so fast that if you don't keep up with the times, you will be eliminated. Therefore, in order to cope with the upcoming HTML5, this article summarizes 22 basic HTML5 skills. I hope it will be helpful for you to further learn HTML5 well.
1. New Doctype declaration
The declaration of XHTML is too long. I believe that few front-end developers can write this Doctype declaration by hand.
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML5 The Doctype declaration is very short. I believe you will be able to remember it immediately after seeing this declaration. You don't have to waste your brain cells to remember the long and a bit abnormal XHTML Doctype declaration.
The short DOCTYPE declaration of HTML5 allows modern browsers such as Firefox and Chrome and browsers such as IE6/7/8 to enter (quasi-) standards mode. You may be surprised that IE6/ 7 can actually support HTML5 Doctype. In fact, IE will enter standards mode as long as the doctype conforms to this format.
2.
Look at the following simple code:
image of Mars.< ;/h6>
Unfortunately, the h6 tag here seems to have nothing to do with the img tag, and the semantics are not clear enough. HTML5 realized this and adopted the
< img alt="about image" src="path/to/image">
This is an image of something interesting.
< /figcaption>
3. Redefine
Not long ago, I used Tags to create subtitles related to your logo. However, the tag has been redefined in HTML5 to make it more semantic. The font size of will become smaller. It would be a good idea to think about using this tag for copyright information at the bottom of the website. .
4. Remove the type attribute of Javascript and CSS tags
Usually you will add the type attribute to and <script>: <br><br><div class="msgheader"> <div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode68'));"><u>Copy code</u></span></div>The code is as follows:</div> <div class="msgborder" id="phpcode68"> <br><link rel="stylesheet" type=text/css href="path/ to/stylesheet.css"><br> <script type="text/javascript" src="path/to/script.js"></script>
In HTML5, the type attribute is no longer needed because it seems a bit redundant. Removing it can make the code more concise.
5. Whether to use Double quotes
This is a bit confusing, HTML5 is not XTHML, you can omit the double quotes in the tags. I believe that most comrades, including me, are used to adding double quotes, because it makes the code look more standard. However, it depends on your personal preference whether to use double quotes or not.
start the reactor.
6. Make web content editable

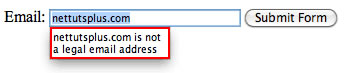
7. Email input box
A new input has been added in HMTL5 The email attribute of the box can detect whether the input content conforms to the writing format of the email. The function is becoming more and more powerful. Before HTML5, it could only be detected by JS. Although built-in form validation will soon become a reality, many browsers do not yet support this attribute and will only treat it as an ordinary text input box.

So far, not supported even by modern browsers This attribute, so this attribute is still unreliable for the time being.
8. Placeholders
Placeholders in the text box (see the search box effect on this blog) are helpful to improve the user experience. Before, we could only rely on JS to achieve occupying For the effect of placeholders, the placeholder attribute placeholder is added in HTML5.
Similarly, the current mainstream modern browsers do not support this attribute very well. Currently only Chrome and Safari support this attribute. Property, Firefox and Opera do not support this property.

9. Local storage
HTML5’s local storage function allows modern browsers to “remember” what we input, even if the browser is closed and refreshed. affected. Although some browsers do not support this function, IE8, Safari 4, and Firefox 3.5 still support this function. You can test it.

10. More semantic header and footer
The following code will no longer exist in HTML5
...
Usually we define a div for header and footer, and then add another id, but the
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
Web standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
Best practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
The tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.
 Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
H5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee




