Five Essentials of JavaScript Debugging Tips
| Introduction | I searched for this article when I was working on a project and found it very practical, so I reprinted it and shared it with everyone for easy application in the project |
I have used printf debugging before, and since then I always seem to be able to solve bugs faster using this method. There are situations where better tools are needed, and here are some of the best ones that I'm sure you'll find useful:
1. debuggerYou can add forced breakpoints to your code using the "debugger;" statement. Do you need a breakpoint condition? Just wrap it in an IF clause:
if (somethingHappens) {
debugger;
}
Just remember to remove before going live.
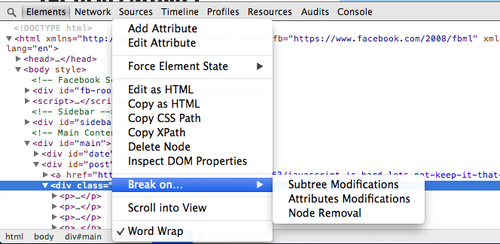
2. Disconnect when the node changesSometimes the DOM seems to have a mind of its own. It can be difficult to find the source of the problem when incredible changes occur. Chrome developers have super useful skills for debugging this issue. This is called "Break on..." and you can find it by right-clicking on the DOM node on the Elements tab.
Breakpoints can be set after a node has been deleted, when a node's properties change, or when nodes in its subtree change.

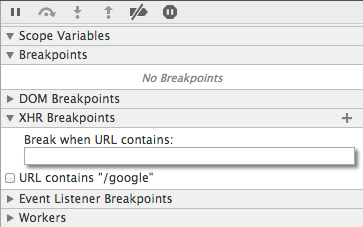
XHR breakpoints, or Ajax breakpoints as I call them, also allow breaking when an expected Ajax request is made. This is an amazing tool when debugging your web application's network

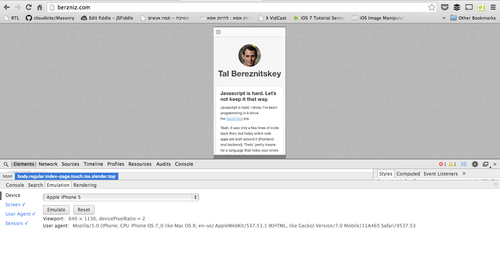
Chrome adds built-in mobile device emulation tools that will simplify your daily work. Select any non-Console tab to find them, press the esc key on your keyboard and select the mobile device you want to touch. You won't get a real iPhone of course, but the dimensions, touch events and agemt will all be emulated for you.

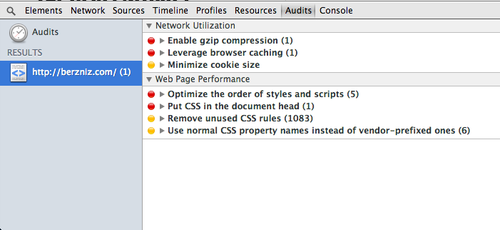
YSlow is a great tool. Chrome also includes a similar tool called Audits under Developer Tools. Use a quick audit of your site to get useful, practical optimization tips.

What else? I can’t imagine developing without these tools
The above is the detailed content of Five Essentials of JavaScript Debugging Tips. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
There are six ways to run code in Sublime: through hotkeys, menus, build systems, command lines, set default build systems, and custom build commands, and run individual files/projects by right-clicking on projects/files. The build system availability depends on the installation of Sublime Text.
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.
 laravel installation code
Apr 18, 2025 pm 12:30 PM
laravel installation code
Apr 18, 2025 pm 12:30 PM
To install Laravel, follow these steps in sequence: Install Composer (for macOS/Linux and Windows) Install Laravel Installer Create a new project Start Service Access Application (URL: http://127.0.0.1:8000) Set up the database connection (if required)
 git software installation
Apr 17, 2025 am 11:57 AM
git software installation
Apr 17, 2025 am 11:57 AM
Installing Git software includes the following steps: Download the installation package and run the installation package to verify the installation configuration Git installation Git Bash (Windows only)
 How to set important Git configuration global properties
Apr 17, 2025 pm 12:21 PM
How to set important Git configuration global properties
Apr 17, 2025 pm 12:21 PM
There are many ways to customize a development environment, but the global Git configuration file is one that is most likely to be used for custom settings such as usernames, emails, preferred text editors, and remote branches. Here are the key things you need to know about global Git configuration files.




