 System Tutorial
System Tutorial
 LINUX
LINUX
 First experience with Xamarin Forms 3.0 on Linux: Looking back after .NET Conf 2017
First experience with Xamarin Forms 3.0 on Linux: Looking back after .NET Conf 2017
First experience with Xamarin Forms 3.0 on Linux: Looking back after .NET Conf 2017
| Introduction | For many .NET fans, they are probably familiar with the things of .NET Conf 2017 a month in advance. For Xamarin fans, the biggest surprise is not Xamarin Live Player, nor Xamarin.Forms hybrid NativeControl, but Xamarin.Forms 3.0 , because it is integrated into the Linux platform. Xamarin.Forms is cross-platform and writing once to generate a native interface is a great advantage in cross-platform mobile development. Since the birth of 1.0, using XAML to build multi-platform native interfaces has become indispensable in my projects and a topic that I must talk about every time I give a speech. |

If everyone hopes that Xamarin.Forms will have greater room for improvement, it may be able to write interfaces more efficiently and integrate more native controls. In May Build, Xamarin satisfied everyone. What’s more surprising for everyone this time is that Xamarin Forms can enter Linux Desktop, and integrates Gtk Sharp to allow you to complete cross-Desktop development more quickly. What's even more gratifying is that it is no longer something on PPT, but a good toy that can be played with.

I took advantage of this weekend to play with Xamarin.Forms 3.0 myself and share some experiences with everyone.
1. Study materialshttps://github.com/jsuarezruiz/forms-gtk-progress This is the most official and most convenient place to learn about Xamarin.Forms.gtk. At this stage, Xamarin .Forms.gtk is still under development. You can follow more inquiries here and contribute code. By the way, I am also planning to make some contribution here and will share it with you in the coming days.
https://github.com/jsuarezruiz/xamarin-forms-samples/tree/gtk Official sample is the best tutorial at this stage.
https://channel9.msdn.com/Events/dotnetConf/2017/T326 .NET Conf 2017 video introducing Xamarin.Forms 3.0
2. Development environmentInstall your mono and MonoDevelopIDE on Linux (one day it will be called Visual Studio for Linux). If you don’t know how yet, go to http://www.mono-project.com/ for tutorials.
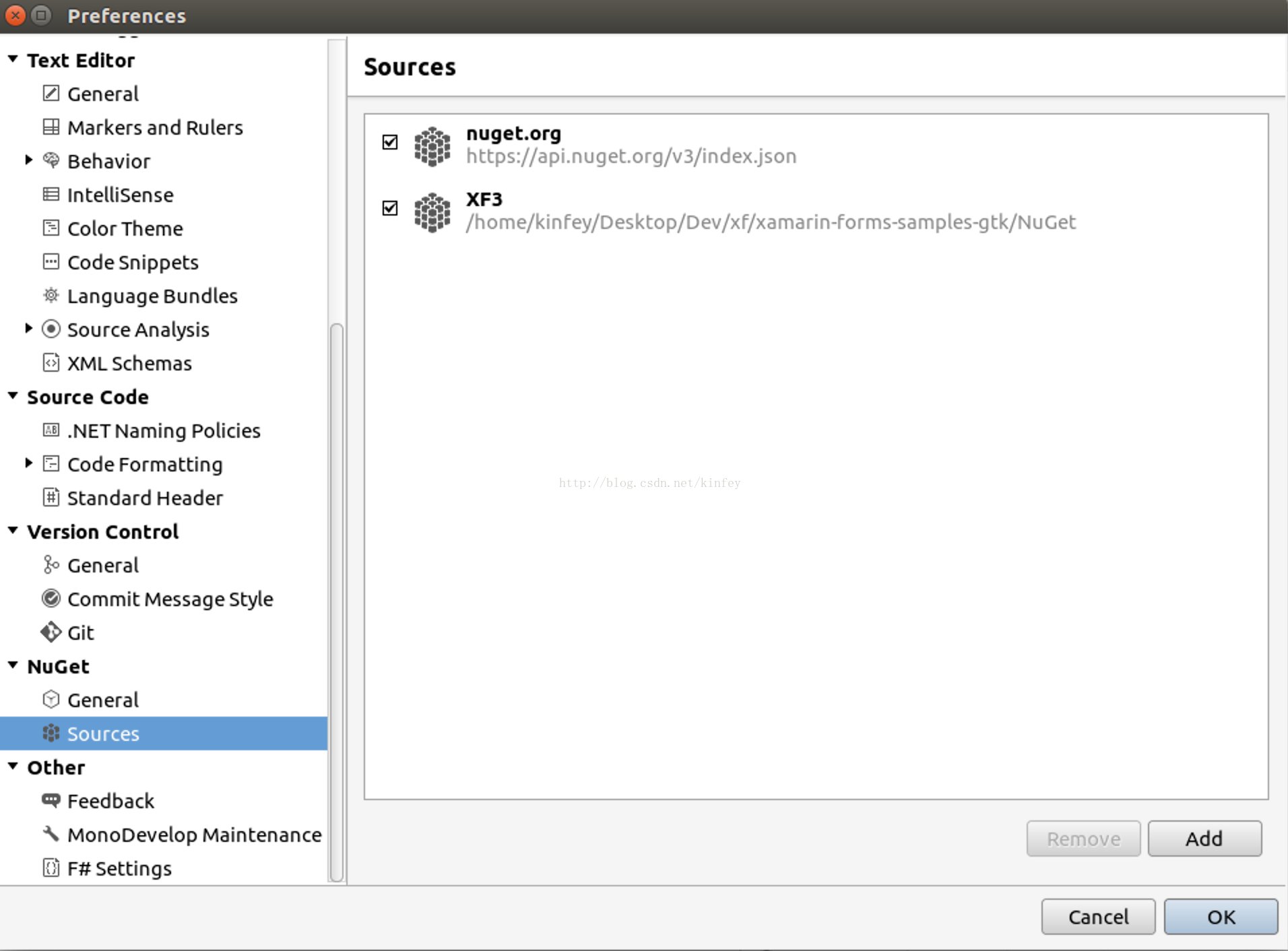
Nuget configuration, since Xamarin.Forms is in a very early stage, it does not exist on Nuget, but you can make a local Nuget through the example just mentioned (the Nuget folder in Sample contains Xamarin.Forms 3.0 , Xamarin.Forms.GTK and other new packages). Open MonoDevelop and import it through Tools -> Add Custom Tool -> Nuget -> Source.

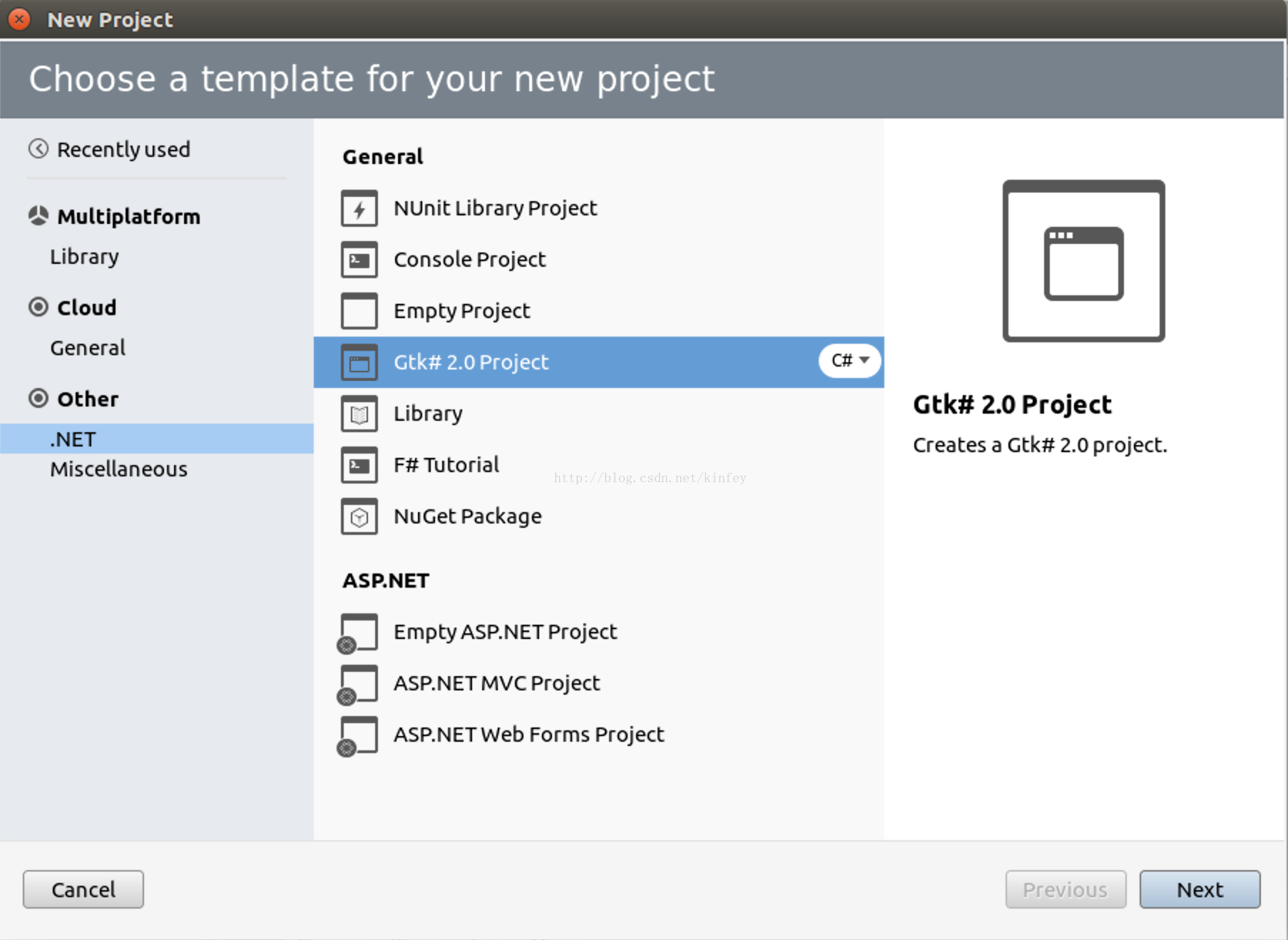
Development, now create a Xamarin.Forms project on Windows/MacOS (it is not possible to create a Xamarin.Forms project on Linux yet, and the Xamarin.Forms.GTK project has not yet officially introduced the Xamarin.Forms solution template), Then open it in Linux and add a GTK# project to the created project.

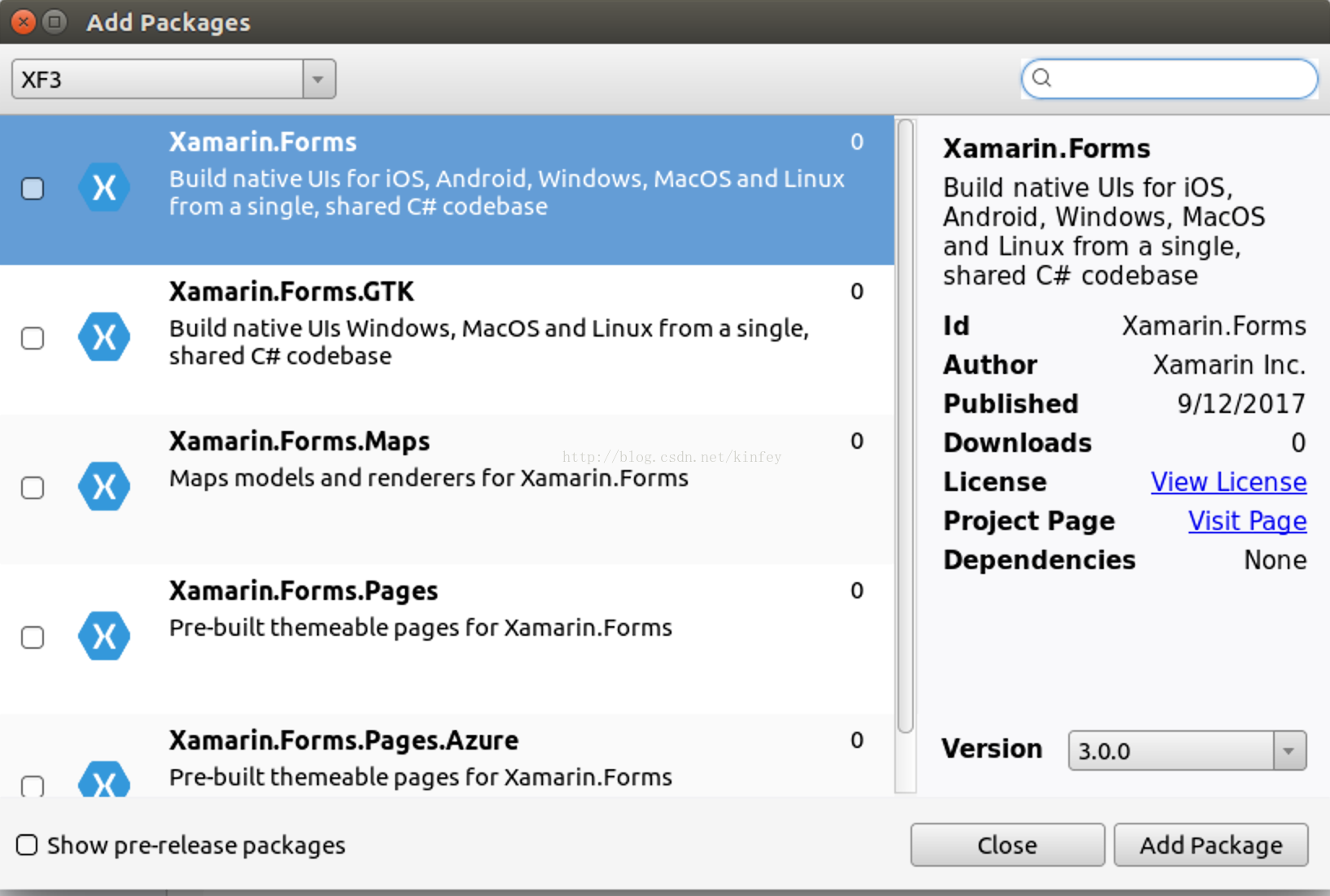
And delete the interface corresponding to Windows.cs and the related User Interface folder. Next, replace the Xamarin.Forms in the solution with version 3.0 (if you just added Nuget successfully, you can see the reference in the picture below), and add a Xamarin.Forms reference to the created GTK# project.

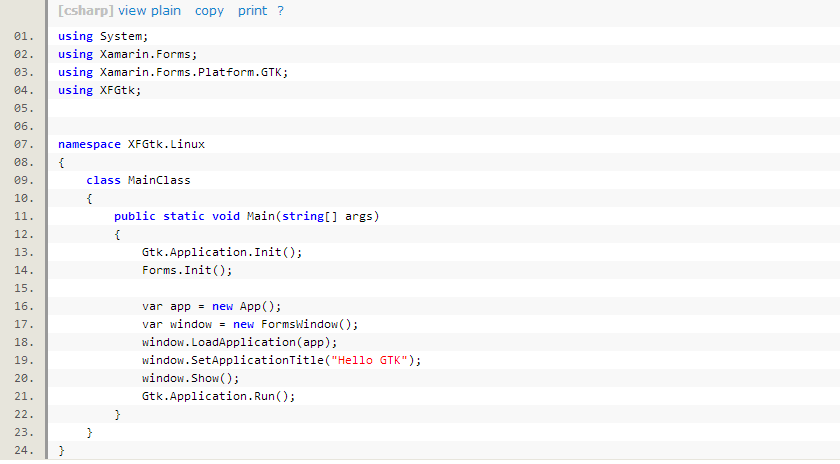
The last thing to do is to modify Program.cs


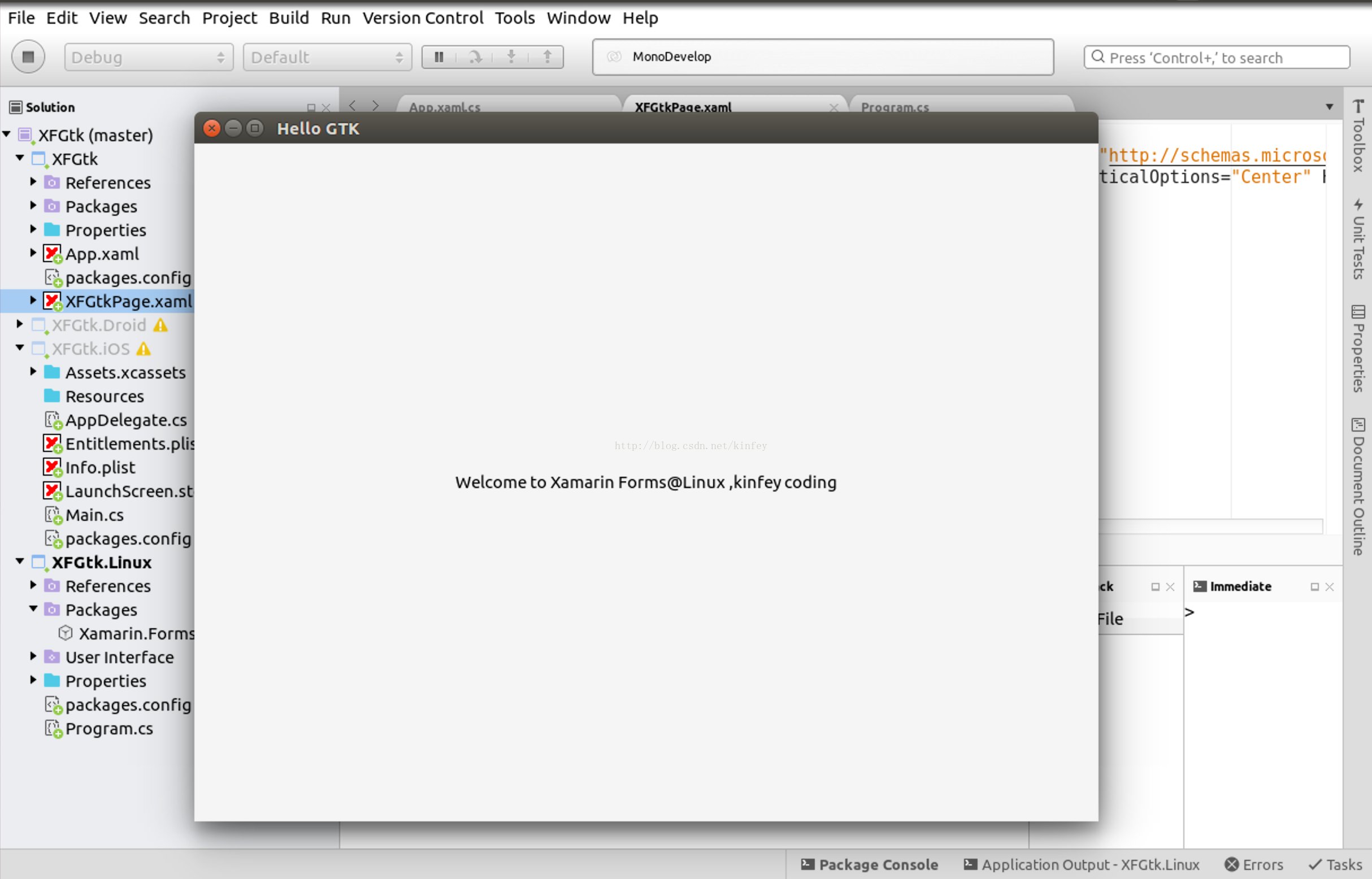
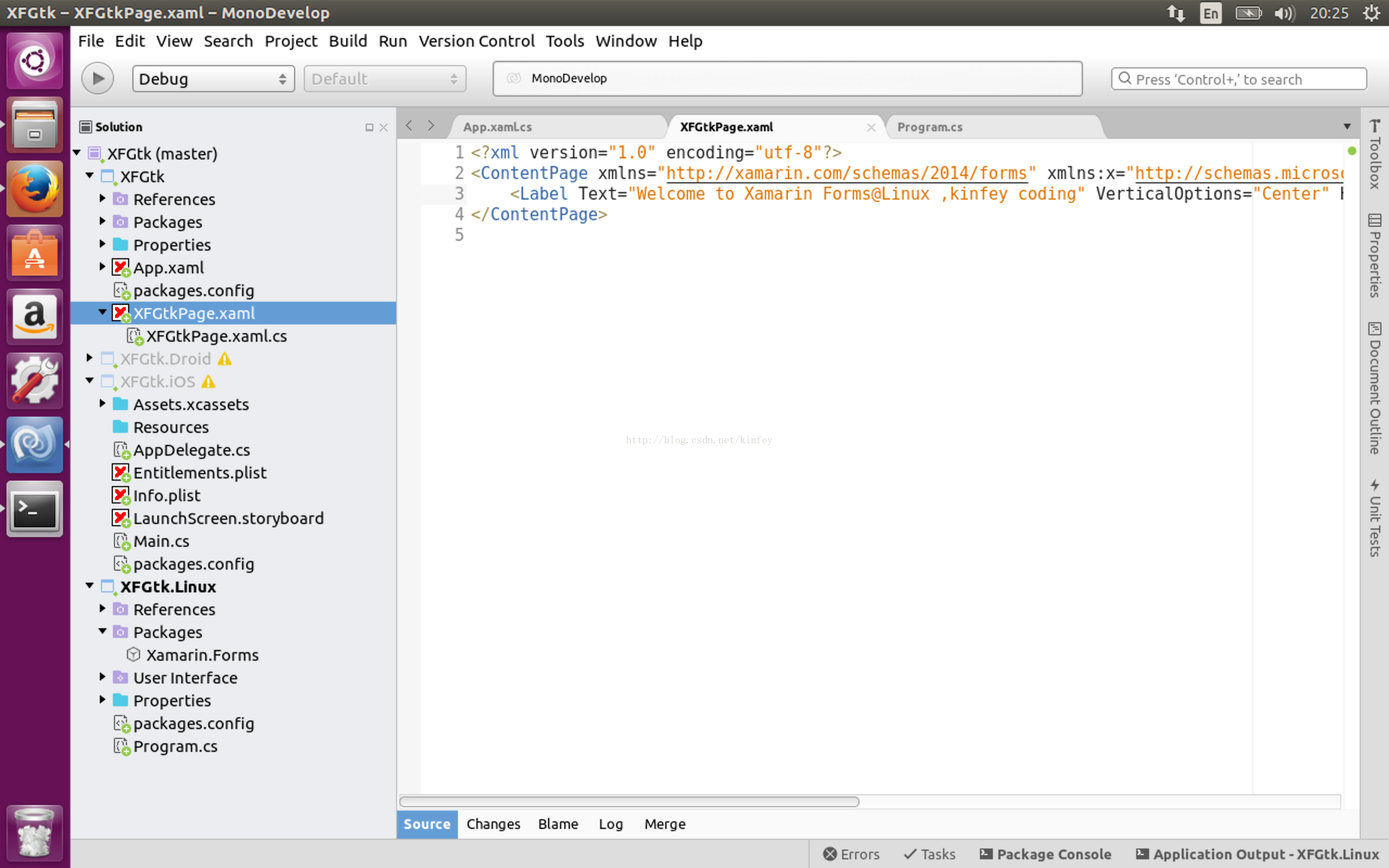
After looking at the results, I feel good about myself. Looking back at the project, it still smells familiar, C#, XAML, MonoDevelop. All it is cool

The above is the detailed content of First experience with Xamarin Forms 3.0 on Linux: Looking back after .NET Conf 2017. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
There are six ways to run code in Sublime: through hotkeys, menus, build systems, command lines, set default build systems, and custom build commands, and run individual files/projects by right-clicking on projects/files. The build system availability depends on the installation of Sublime Text.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.
 laravel installation code
Apr 18, 2025 pm 12:30 PM
laravel installation code
Apr 18, 2025 pm 12:30 PM
To install Laravel, follow these steps in sequence: Install Composer (for macOS/Linux and Windows) Install Laravel Installer Create a new project Start Service Access Application (URL: http://127.0.0.1:8000) Set up the database connection (if required)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version



