 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 table tennis (collision detection) example two_html5 tutorial skills
HTML5 table tennis (collision detection) example two_html5 tutorial skills
HTML5 table tennis (collision detection) example two_html5 tutorial skills

Demo address
http://koking.8u.hanmandarin.com/html5/1.html
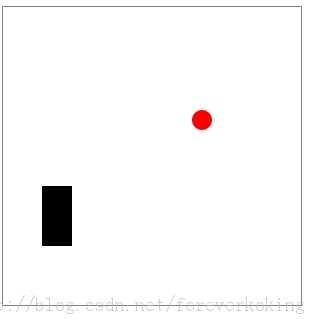
A brief introduction
The ball can move freely inside the box
You can use the direction keys to control the black bricks to move up, down, left and right to collide with the ball
Code implementation
<script> <br>var ctx; <br>var canvas; <br>var ball_x=10; <br>var ball_y=10; <br>var ball_radius=10; <br>var ball_vx=10; <br>var ball_vy=8; <br>var wall_x=30; <br>var wall_y=40; <br>var wall_width=30; <br>var wall_height=60; <br>var box_x=0; <br>var box_y=0; <br>var box_width=300; <br>var box_height=300; <br>var bound_left=box_x ball_radius; <br>var bound_right=box_x box_width-ball_radius; <br>var bound_top=box_y ball_radius; <br>var bound_bottom=box_y box_height-ball_radius; <br>var unit=10; <br>function intersect(sx, sy, fx, fy, cx, cy, rad) <br>{ <br>var dx; <br>var dy; <br>var t; <br>var rt; <br>dx = fx - sx; <br>dy = fy - sy; <br>t = 0.0 - (((sx - cx) * dx (sy - cy) * dy) / (dx * dx dy * dy)); <br>if (t < 0.0) <br />{ <br />t = 0.0; <br />} <br />else if (t > 1.0) <br>t = 1.0; <br>var dx1 = (sx t * dx) - cx; <br>var dy1 = (sy t * dy) - cy; <br>var rt = dx1 * dx1 dy1 * dy1; <br>if (rt < rad * rad) <br />return true; <br />else <br />return false; <br />} <br />function move_ball() <br />{ <br />ball_x=ball_x ball_vx; <br />ball_y=ball_y ball_vy; <br />if(ball_x<bound_left) <br />{ <br />ball_x=bound_left; <br />ball_vx=-ball_vx; <br />} <br />if(ball_x>bound_right) <br>{ <br>ball_x=bound_right; <br>ball_vx=-ball_vx; <br>} <br>if(ball_y<bound_top) <br />{ <br />ball_y=bound_top; <br />ball_vy=-ball_vy; <br />} <br />if(ball_y>bound_bottom) <br>{ <br>ball_y=bound_bottom; <br>ball_vy=-ball_vy; <br>} <br>//撞到上边 <br>if(intersect(wall_x,wall_y,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_y=wall_y-ball_radius; <br>ball_vy=-ball_vy; <br>} <br>//撞到左边 <br>if(intersect(wall_x,wall_y,wall_x,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_x=wall_x-ball_radius; <br>ball_vx=-ball_vx; <br>} <br>//撞到右边 <br>if(intersect(wall_x wall_width,wall_y,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_x=wall_x wall_width ball_radius; <br>ball_vx=-ball_vx; <br>} <br>//撞到下边 <br>if(intersect(wall_x,wall_y wall_height,wall_x wall_width,wall_y wall_height,ball_x,ball_y,ball_radius)) <br>{ <br>ball_y=wall_y wall_height ball_radius; <br>ball_vy=-ball_vy; <br>} <br>} <br>function move_wall(ev) <br>{ <br>var keyCode; <br>if(event==null) <br>{ <br>keyCode=window.event.keyCode; <br>window.event.preventDefault(); <br>} <br>else <br>{ <br>keyCode=event.keyCode; <br>event.preventDefault(); <br>} <br>switch(keyCode) <br>{ <br>case 37://left; <br>wall_x-=unit; <br>if(wall_x<bound_left) <br />wall_x=bound_left; <br />break; <br />case 38://up <br />wall_y-=unit; <br />if(wall_y<bound_top) <br />wall_y=bound_top; <br />break; <br />case 39://right <br />wall_x =unit; <br />if(wall_x wall_width>bound_right) <br>wall_x=bound_right-wall_width; <br>break; <br>case 40://down <br>wall_y =unit; <br>if(wall_y wall_height>bound_bottom) <br>wall_y=bound_bottom-wall_height; <br>break; <br>default: <br>break; <br>} <br>} <br>function draw_all() <br>{ <br>ctx.beginPath(); <br>ctx.clearRect(box_x,box_y,box_width,box_height); <br>ctx.fillStyle="rgb(255,0,0)"; <br>//ctx.lineWidth=ball_radius; <br>ctx.arc(ball_x,ball_y,ball_radius,0,Math.PI*2,true); <br>ctx.fill();//note <br>ctx.fillStyle="rgb(0,0,0)"; <br>ctx.fillRect(wall_x,wall_y,wall_width,wall_height); <br>ctx.strokeRect(box_x,box_y,box_width,box_height); <br>} <br>function init() <br>{ <br>canvas=document.getElementById('canvas'); <br>ctx=canvas.getContext('2d'); <br>draw_all(); <br>setInterval(draw_all,100); <br>setInterval(move_ball,50); <br>window.addEventListener('keydown',move_wall,false);//note <br>} <br></script>
难点
小球和砖块的碰撞检测以及碰撞处理
将砖块分解为4条线段
分别对小球和每条线段进行碰撞检测。
小球和线段的碰撞检测在另一篇文章http://www.jb51.net/html5/93997.html中有介绍。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.





