CSS Viewer Chrome extension, built for developers
CSS viewer extension is a Chrome extension that acts as a property viewer and was created by Nicolas Huon. Users need to click on the toolbar icon and can then hover the cursor over any element to view the element's properties. The CSS viewer extension requires access to the user's history and website data in order to inspect properties on the page.
In this article, we will learn what is CSS Viewer Extension and how can we use it?
CSS Viewer is a Chrome extension for web developers
If a web developer visiting a website wants to know the CSS properties used on a specific page, then the CSS Viewer extension comes in handy. The extension identifies CSS properties at the location pointed to on the page and helps users easily identify the CSS used on the page. The extension recognizes CSS code in images, buttons, text, and more. Now, each extension has its own features, pros, and cons, so let’s talk about the pros, features, and cons of CSS Viewer extension for Chrome.
Features of CSS Viewer
The extension is fast and efficient, and installation is relatively simple.
It enables users to see CSS code immediately and save time.
Advantages of CSS Viewer
This extension provides quick access.
The extension is cross-platform and works on all browsers.
It can also integrate objects and synchronize cloud storage and systems so that you can work in a single workspace.
Disadvantages of CSS Viewer
Like other extensions, it requires constant updates.
Different browsers require different versions of the same extension.
This extension requires many permissions from the user, and in some cases, unexpected situations such as data leakage may occur due to this reason.
Shortcut to CSS Viewer Extension
Each installable extension and plug-in has its own shortcut key. The shortcut key for CSS viewer is −
F Used to freeze or unfreeze pop-ups displayed on web pages.
C Copies the code for the element currently being viewed.
Users can press the esc key to close the extension.
How to install the CSS Viewer Chrome extension?
Installing a CSS viewer is a simple process. The steps to install the extension are as follows -
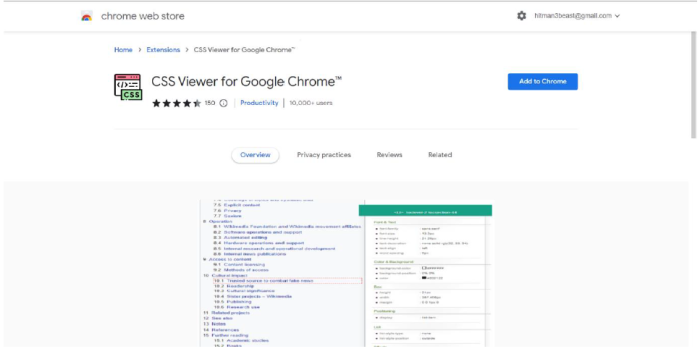
Step 1 − To install the extension, we need to visit the Chrome Extension Store or Firefox Add-ons. On a web store, the extension will look something like this.

Step 2 - Now you need to click on the “Add to Chrome” or “Add to Firefox” button depending on the browser you are using, it will look like this.

When the extension is installed, you will see a pop-up window that will appear in the upper right corner of your browser.
Step 3 - Now, we have to use the CSS viewer. So first we need to launch the extension by clicking on the icon and then click on the launch button that appears behind the icon.
You can now hover over any element or image to see the CSS properties for that specific element.
To better understand function extension, let’s look at an example.
Example
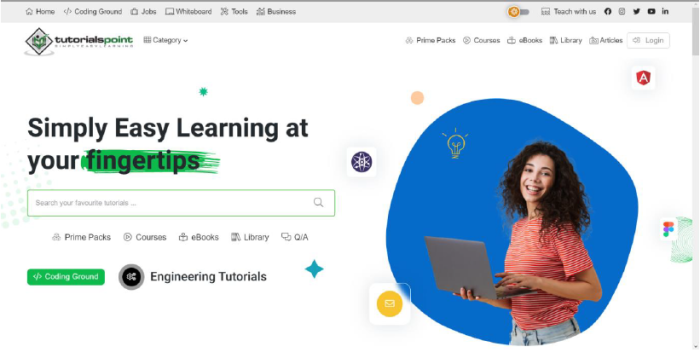
In this example, we want to know the CSS code of a website. So, we're just going to hover over, and the website we're using here is the tutorial dot website. You can view the output before activating the extension.

This is what our website looks like before activating the extension, let’s see what it looks like after activating the extension and hovering over various elements.

When we hover over any element on the website, we will see a pop-up window as shown in the image above. The image here shows the different properties used in CSS code, such as font size, height, color and background, as well as the position of the element. Every element on your website that has a CSS property can be hovered over to see this popup, and you can also copy the code for that specific property.
in conclusion
CSS Viewer is an extension made for developers so that they can view the CSS code of any web page or website that the developer hovers over. This extension was originally made by Nicolas Huon for fire-fox and later for the chrome web store. This extension saves developers a lot of time as they don't need to find the code for a specific element. The extension requires permissions to user data as well as certain other permissions, which could lead to data leaks or ransomware attacks.
The above is the detailed content of CSS Viewer Chrome extension, built for developers. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...
 How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
How to Use CSS Grid for Sticky Headers and Footers
Apr 02, 2025 pm 06:29 PM
CSS Grid is a collection of properties designed to make layout easier than it’s ever been. Like anything, there's a bit of a learning curve, but Grid is






