获取数组中的元素_PHP
$monthName = array(
/*定义$monthName[1]到$monthName[12]*/
1=>"January", "February", "March",
"April", "May", "June",
"July", "August", "September",
"October", "November", "December",
/*定义$monthName["Jan"]到$monthName["Dec"]*/
"Jan"=>"January", "Feb"=>"February",
"Mar"=>"March", "Apr"=>"April",
"May"=>"May", "Jun"=>"June",
"Jul"=>"July", "Aug"=>"August",
"Sep"=>"September", "Oct"=>"October",
"Nov"=>"November", "Dec"=>"December",
/*定义$monthName["Jan"]到$monthName["Dec"]*/
"January"=>"January", "February"=>"February",
"March"=>"March", "April"=>"April",
"May"=>"May", "June"=>"June",
"July"=>"July", "August"=>"August",
"September"=>"September", "October"=>"October",
"November"=>"November", "December"=>"December"
);
/*打印相关的元素*/
print("Month 5 is " . $monthName[5]. "
\n");
print("Month Aug is " . $monthName["Aug"] . "
\n");
print("Month June is " . $monthName["June"] . "
\n");
?>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Where to get Google security code
Mar 30, 2024 am 11:11 AM
Where to get Google security code
Mar 30, 2024 am 11:11 AM
Google Authenticator is a tool used to protect the security of user accounts, and its key is important information used to generate dynamic verification codes. If you forget the key of Google Authenticator and can only verify it through the security code, then the editor of this website will bring you a detailed introduction on where to get the Google security code. I hope it can help you. If you want to know more Users please continue reading below! First open the phone settings and enter the settings page. Scroll down the page and find Google. Go to the Google page and click on Google Account. Enter the account page and click View under the verification code. Enter your password or use your fingerprint to verify your identity. Obtain a Google security code and use the security code to verify your Google identity.
 Get the latest updates now: Fix missing latest updates
Nov 08, 2023 pm 02:25 PM
Get the latest updates now: Fix missing latest updates
Nov 08, 2023 pm 02:25 PM
If the "Get the latest updates as soon as they become available" option is missing or grayed out, you may be running a Developer Channel Windows 11 build, and this is normal. For others, issues arise after installing the KB5026446 (22621.1778) update. Here's what you can do to get back the "Get the latest updates as soon as they become available" option. How do I get the "Get the latest updates as soon as they're available" option back? Before starting any of the solutions below, make sure to check for the latest Windows 11 updates and install them. 1. Use ViVeTool to go to the Microsoft Update Catalog page and look for the KB5026446 update. Download and reinstall the update on your PC
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 CSS transition effect: how to achieve the sliding effect of elements
Nov 21, 2023 pm 01:16 PM
CSS transition effect: how to achieve the sliding effect of elements
Nov 21, 2023 pm 01:16 PM
CSS transition effect: How to achieve the sliding effect of elements Introduction: In web design, the dynamic effect of elements can improve the user experience, among which the sliding effect is a common and popular transition effect. Through the transition property of CSS, we can easily achieve the sliding animation effect of elements. This article will introduce how to use CSS transition properties to achieve the sliding effect of elements, and provide specific code examples to help readers better understand and apply. 1. Introduction to CSS transition attribute transition CSS transition attribute tra
 jQuery tips to quickly get screen height
Feb 24, 2024 pm 06:30 PM
jQuery tips to quickly get screen height
Feb 24, 2024 pm 06:30 PM
jQuery Tips: How to Quickly Obtain Screen Height In web development, you often encounter situations where you need to obtain the screen height, such as implementing responsive layout, dynamically calculating element size, etc. Using jQuery, you can easily achieve the function of obtaining the screen height. Next, we will introduce some implementation methods of using jQuery to quickly obtain the screen height, and attach specific code examples. Method 1: Use jQuery's height() method to obtain the screen height. By using jQuery's height
 How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Although the general operations of domestic mobile phones are very similar, there are still some differences in some details. For example, different mobile phone models and manufacturers may have different dual-SIM installation methods. Erzhenwo 12Pro, a new mobile phone, also supports dual-SIM dual standby, but how should dual-SIM be installed on this phone? How to install dual SIM on Realme 12Pro? Remember to turn off your phone before installation. Step 1: Find the SIM card tray: Find the SIM card tray of the phone. Usually, in the Realme 12 Pro, the SIM card tray is located on the side or top of the phone. Step 2: Insert the first SIM card. Use a dedicated SIM card pin or a small object to insert it into the slot in the SIM card tray. Then, carefully insert the first SIM card.
 CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: How to achieve the rotation effect of elements requires specific code examples. In web design, animation effects are one of the important ways to improve user experience and attract user attention, and rotation animation is one of the more classic ones. In CSS, you can use the "transform" attribute to achieve various deformation effects of elements, including rotation. This article will introduce in detail how to use CSS "transform" to achieve the rotation effect of elements, and provide specific code examples. 1. How to use CSS’s “transf
 How to get a US Apple ID
Feb 22, 2024 am 09:30 AM
How to get a US Apple ID
Feb 22, 2024 am 09:30 AM
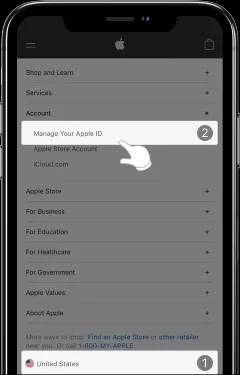
The first step is to register an ID on the official website. 1. Use a browser to visit Apple’s official website: www.apple.com. Click to visit. 2. Scroll to the bottom of the page, switch the country to UnitedStates>>Click Account>>ManageYourAppleID>>Click at the bottom of the new page. CreateYourAppleID3, fill in the registration information (name/country/birthday/email/password prompt Q&A, etc.)>>Fill in the email verification code. After verification and submission, the page will prompt that the registration is successful. *The email address on this page needs to be a new email address that has not been registered with Apple ID; the country needs to be UnitedStates; the birthday is the most




