How to create a time picker in ReactJS?
ReactJS is a popular JavaScript library for building user interfaces. It provides developers with a flexible and efficient way to create interactive web applications. Time pickers are typically used in applications where users need to select a specific time period to make an appointment, schedule an event, or reserve resources. The time picker allows users to easily select the required time and ensures accurate time allocation. In this article, we will create a time picker step by step using reactjs.
Setting up a React application
First, let’s set up a new React application using Create React App. Open a terminal and run the following command:
Example
The code below will create a new folder called "time−picker" containing all required files and dependencies.
npx create-react-app time-picker
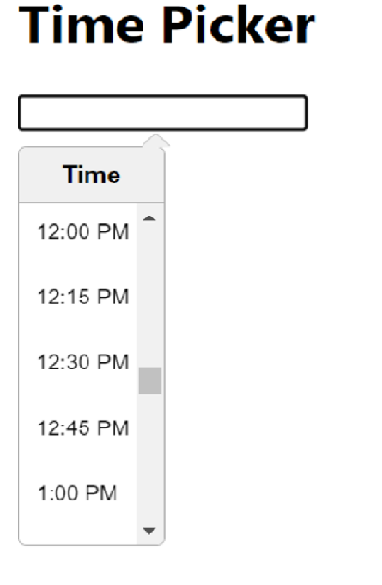
Method 1: Using react-time-picker library
react-time-picker library provides a simple and customizable time picker component. It provides various configuration options to adjust the appearance and behavior of the time picker.
Example
First, let us use npm to install the react-time-picker library:
npm install react-time-picker
In the example below, we import the necessary dependencies, including the React and TimePicker components from the React-time-picker library. Inside the TimePickerComponent function component, we use the useState hook to define a state variable time and initialize it with the current date and time. We define a handleTimeChange function that updates the time state whenever the selected time changes. In the JSX code, we render the TimePicker component, passing the handleTimeChange function as the onChange property and the time state as the value property.
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;
Output

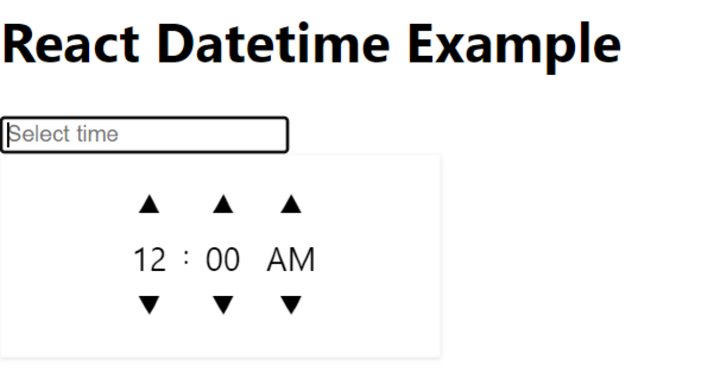
Method 2: Use react-datetime library
react-datetime library provides a highly customizable date and time picker component. It provides various formats and configuration options to meet the specific needs of the time picker.
Example
To use the react-datetime library, we need to install it using npm:
npm install react-datetime
In the code below, after installing the react-datetime library, we import the required dependencies, including React, the Datetime component, and the corresponding CSS files.
In the TimePickerComponent function component, we use the useState hook to define a state variable time, which is initialized to an empty string. We define a handleTimeChange function that receives a moment object and updates the time state by formatting the moment object into the required time format. In the JSX code, we render the Datetime component, passing the handleTimeChange function as the onChange property, the time state as the value property, and additional configuration for customization (such as dateFormat and inputProps).
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;
Output

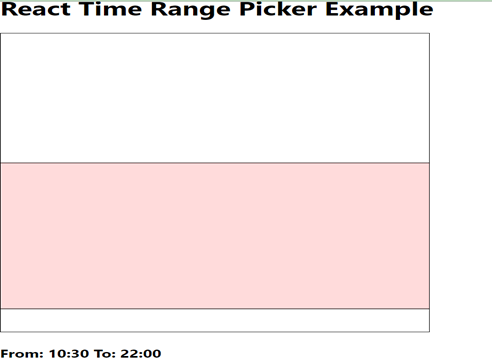
Method 3: Using react-time-range-picker library
react-time-range-picker library provides a comprehensive solution for selecting time ranges. It allows users to select start and end times and provides visual feedback for the selected range.
Example
To use the react-time-range-picker library, we need to install it using npm:
npm install react-time-range-picker
In the example below, after installing the react-time-range-picker library, we import the necessary dependencies, including React, the TimeRangePicker component, and the corresponding CSS files. Inside the TimePickerComponent function component, we define a state variable timeRange using the useState hook and initialize it with the default start and end time.
We define a handleTimeChange function that updates the timeRange state whenever the selected time range changes. In the JSX code, we render the TimeRangePicker component, passing the handleTimeChange function as the onChange property and the timeRange state as the value property.
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;Output

in conclusion
In this article, we discussed how to create a time picker in Reactjs. We leveraged the react-time-picker, react-datetime and react-time-range-picker libraries, each providing unique features and benefits. By following the provided code examples, you can create highly customizable time pickers to suit a variety of use cases. Additionally, we discussed how to enhance the user experience by adding CSS styles to time picker components to make them more visually appealing and user-friendly.
The above is the detailed content of How to create a time picker in ReactJS?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and Projects
Apr 19, 2025 am 12:13 AM
JavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation Details
Apr 17, 2025 am 12:05 AM
Understanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and Resources
Apr 15, 2025 am 12:16 AM
Python and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript: Development Environments and Tools
Apr 26, 2025 am 12:09 AM
Both Python and JavaScript's choices in development environments are important. 1) Python's development environment includes PyCharm, JupyterNotebook and Anaconda, which are suitable for data science and rapid prototyping. 2) The development environment of JavaScript includes Node.js, VSCode and Webpack, which are suitable for front-end and back-end development. Choosing the right tools according to project needs can improve development efficiency and project success rate.
 The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and Compilers
Apr 20, 2025 am 12:01 AM
C and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.




