WordPress font color modification guide
You can easily change the font color in your WordPress website for a small section of text or a block. Alternatively, you can change the color of specific elements or CSS classes throughout your website.
In this quick tutorial, I will show you how to quickly change the font color in your WordPress website.
I will show you two methods:
- Change the font color of individual blocks.
- Add a CSS class to the color block and then style the class.
I'll also give you an overview of how to use stylesheets to change font color throughout your website.
If you want to know how to add a brand new font to WordPress or how to change the font size in WordPress, you can find out how here too.
How to change the font color of the text part
You can choose to set a portion of text or an entire block of text in a post or page to a different color than other posts or pages. You can use it to highlight certain text and make it stand out, or to enhance the design of your website.
Warning: Too many colors can make your site look cluttered and unprofessional. Make sure to use non-conflicting colors.
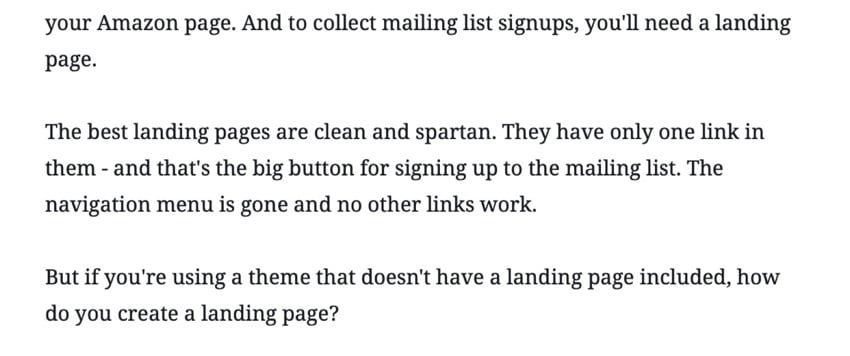
First find the part of text you want to change the color of.

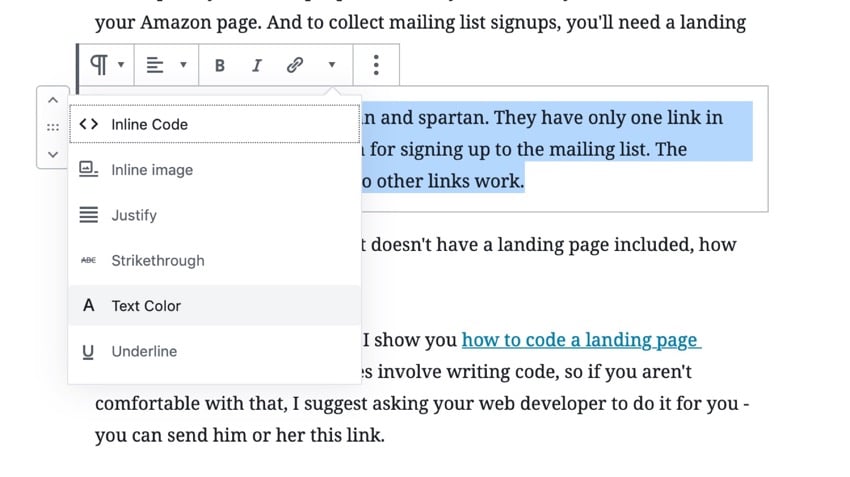
Double-click to select the text you want to change color. Click the arrow icon above the block and select Text Color.

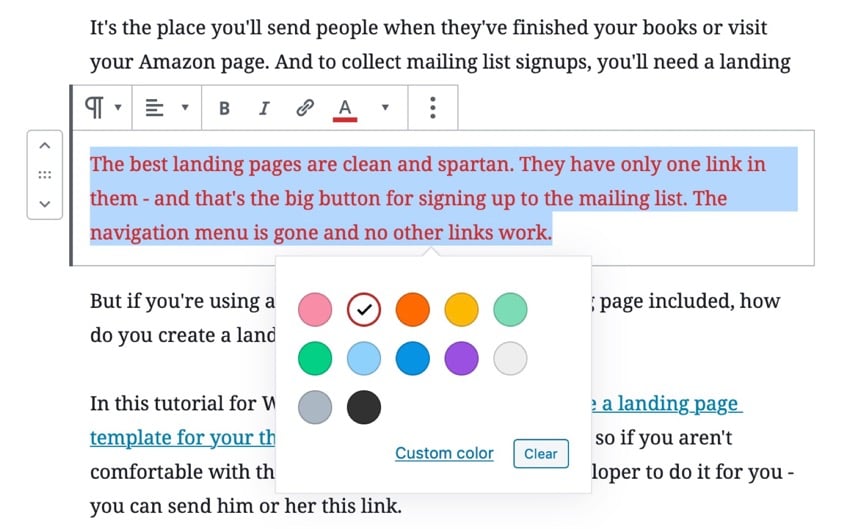
Choose the color you want your text to have. The colors in the edit screen will change for you.

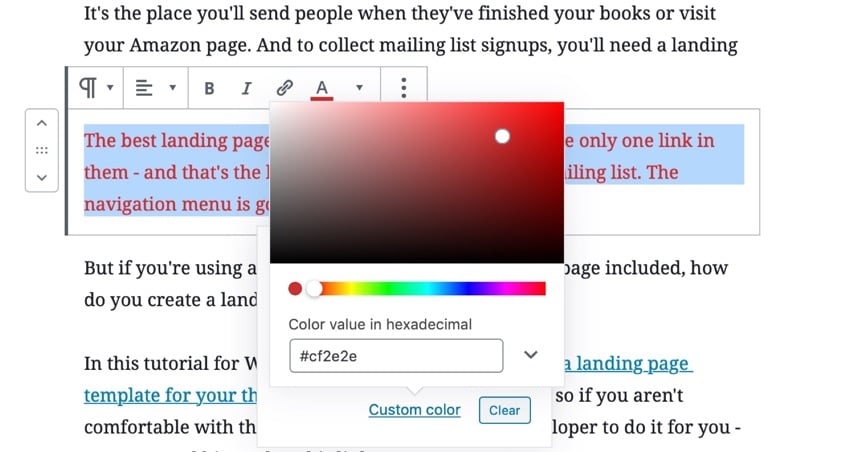
Alternatively, you can use hex codes to select a specific color. This is a good idea if you want to use colors used elsewhere on your site.
Click the Custom Color link and select a color from the selector or enter a hex code.

Repeat this for any other text blocks or sections of text that you want to change the color of. You don't have to change the color of the entire block - you can just change a word if you want.
Finally, click Update to update your post, or Publish to publish it. This will save your changes.
Now your text will be whatever color you gave it:

How to change font color using CSS classes
If you want to change a bunch of text blocks so that they all have the same color, the best way is to use CSS classes. This way you know they are all the same color and you don't have to remember which color you used.
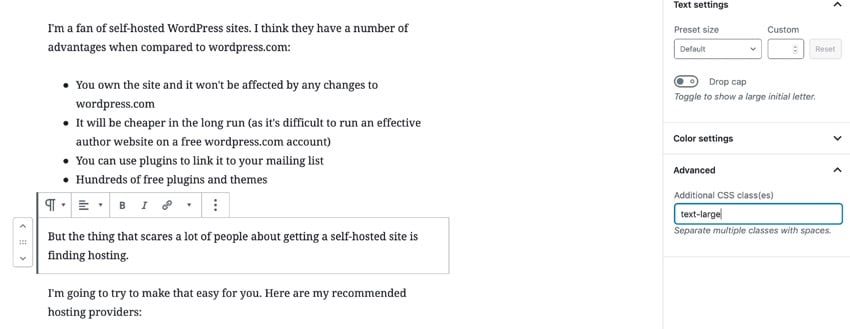
Find your text block again and open the Advanced tab in the Blocks pane.
In the Other CSS Classes field, enter the CSS class. I'll use highlight-color. I intentionally left the color unnamed in case I decided to change it later.

Now click Update or Publish to save your post.
You now have two options for editing the color of blocks using this class:
- Add styles in customizer
- Add styles to the theme’s stylesheet
Styling a class in the customizer is the easiest way and won't cause you any problems when updating your theme.
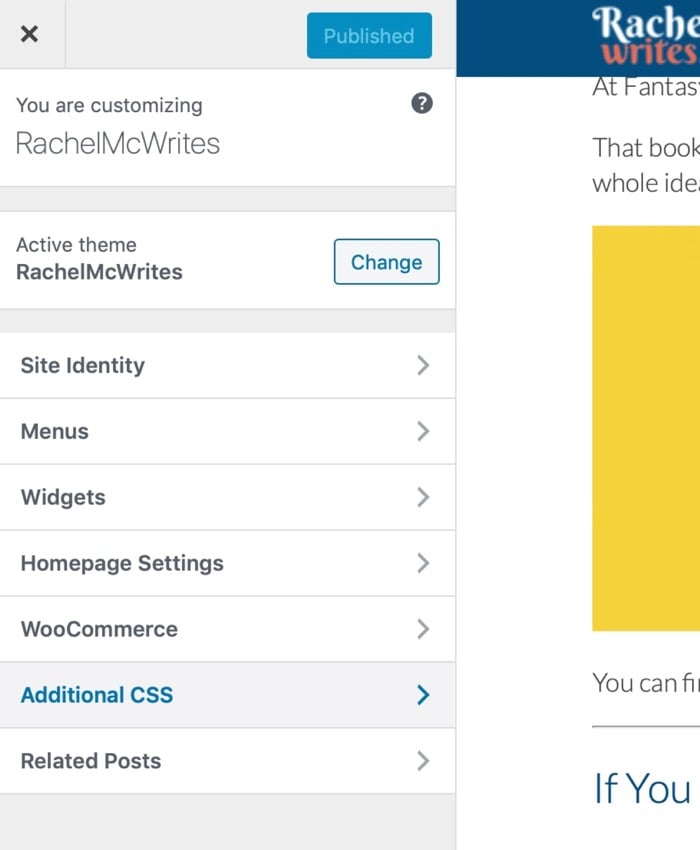
Go to Appearance > Customize in your WordPress admin and click Additional CSS.

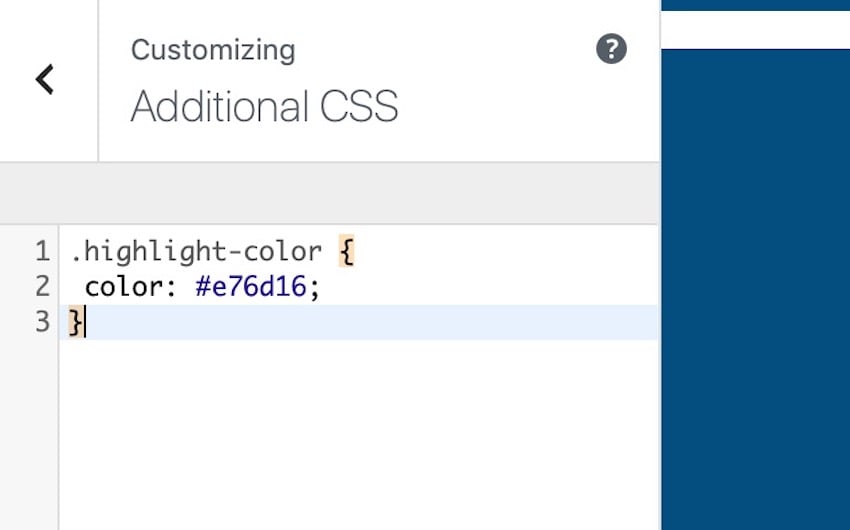
In the Other CSS pane, enter CSS to change the font color: p>
.highlight-color {
color: #e76d16;
}
Use the hex code to change the color in that code to whatever color you want to use. It's best to use colors that are used elsewhere in the theme, or use colors that match the theme while making the text stand out.

Click the Publish button to save your changes.
Now go to the post in your live site and you will see that the block with the class highlight-color has a different color than the text around it:

Now you can use this class for any block you want to set that color.
Change font color in theme stylesheet
With the two methods I show you, you don’t need to edit the files in your theme or have a deep understanding of CSS. They provide you with a quick way to change WordPress font colors.
However, if you want to edit the colors of existing elements in your site (such as all paragraphs or links), or if you want to add CSS in the stylesheet instead of the customizer, you will need to edit your theme's stylesheet.
You can find more information about editing stylesheets in our guide to adding custom CSS to your WordPress site. If you want to go deeper, this is a great place to start.
in conclusion
Changing the font color of text in your WordPress site only takes a few minutes. You can edit the font color directly, or you can give it a class and write CSS for your class.
But whatever you choose to do, don't go overboard. And make sure the colors you use work well together to avoid the site looking cluttered and unprofessional.
Make your website stand out with a professional WordPress theme
Are you designing a new WordPress website? Our collection of professionally designed WordPress themes can give your website a beautiful new look and feel in minutes.

Here are some of the best-selling and emerging WordPress themes launched in 2020 by ThemeForest. p>
The above is the detailed content of WordPress font color modification guide. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.






