Basic information about jQuery UI 1.7
This morning, the jQuery UI team announced that the latest version of the library, 1.7, is now available for download. Let's take a look at some of the new features and enhancements; they're pretty impressive!
Welcome to jQuery UI 1.7

Wait - What is jQuery UI?
"jQuery UI is a widget and interaction library built on top of the jQuery JavaScript library that you can use to build highly interactive web applications. This guide is designed to help you quickly understand how jQuery UI works. Follow the steps below The acquisition begins.”
compatibility
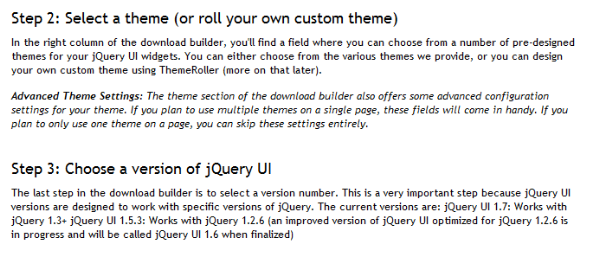
This latest UI version is only compatible with jQuery 1.3. This means that if you're still using jQuery 1.2.6, you'll need to upgrade; but you should do it anyway! It should also be noted that 1.7 is the first UI version to be fully compatible with jQuery 1.3.
old version
Now that 1.7 has been released, the jQuery team is working hard on making a 1.6 legacy version to compensate. Hopefully this should be released in the next month or so.
CSS UI Framework

New in 1.7, the UI is built on a framework specifically designed to assist in UI development.
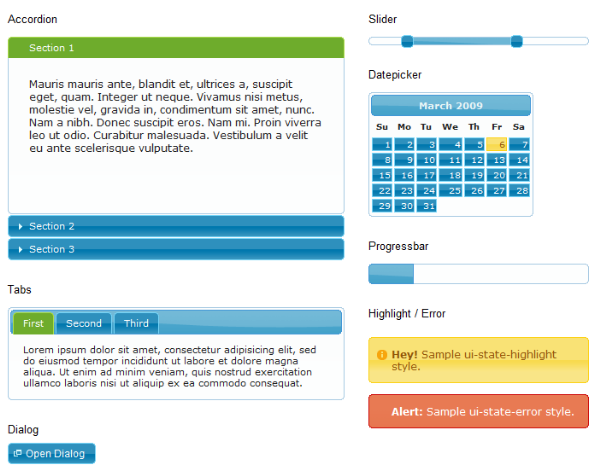
jQuery UI 1.7 is built on a new and powerful CSS framework designed to support not only jQuery UI's own plugins, but also custom plugin development, so any developer can easily have their plugin ready with ThemeRoller. It is a special CSS framework that is specifically targeted at user interface development rather than overall page layout. The framework provides classes for common UI elements, states, containers, and icons, and are manipulated by the jQuery UI ThemeRoller.
块引用>Plug-in Refactoring
All UI plugins have been refactored to take advantage of the latest new features. Additionally, hundreds of other bugs have been fixed. To allow offline documentation access, each plugin now comes with all documentation - as part of the download.
Google CDN access
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/jquery-ui.min.js"></script>Copy after loginAs in 1.6, make sure to link directly to Google's CDN when importing jQuery UI. What are the benefits of doing this?
- It can help you save money!
- Doing this allows you to download more scripts in parallel.
- Since the file may be cached on the user's computer, there's a chance they won't need to download the script at all, making your site faster.
New dedicated blog
A new UI-specific jQuery blog has been introduced in version 1.7. This will now be your main source for updates on development, themes, and more during each release.
Demo
The demos and documentation sections have been overhauled to simplify browsing each demo and its respective documentation.
sounds good. How do I get started?
If you're new to UI libraries, check out the Getting Started guide for step-by-step instructions.
One of the many reasons why jQuery is so popular is its excellent documentation. You will be hard-pressed to find another framework that offers so many features. jQuery UI websites are no exception. The Getting Started Guide will show you exactly what jQuery UI 1.7 does and how to use each plugin. So take a look and show us what you've built!
Big congratulations to the UI team!
- Subscribe to NETTUTS RSS Feed for more daily web development tutorials and articles.
The above is the detailed content of Basic information about jQuery UI 1.7. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...