 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 A Fresh Start: A Beginner's Guide to Creating a Blank Design in WordPress
A Fresh Start: A Beginner's Guide to Creating a Blank Design in WordPress
A Fresh Start: A Beginner's Guide to Creating a Blank Design in WordPress
Blank design allows us to start fresh and customize our website to fit our exact needs and preferences. Starting from scratch gave us more control over the design and layout of the website, as we could choose exactly which elements to include and how to place them.
Starting from scratch and creating the UI ourselves also helps us create a unique website that stands out from the competition. We can more easily implement new UI/UX technologies to keep up with the latest trends and standards without having to tear everything down. We also don't have to worry about compatibility issues because everything is designed from the ground up.
In this tutorial, I’ll walk you through my workflow on how to start using WordPress from a completely blank slate. You'll learn how to generate blank pages, how to add new pages to your website, and how to link pages to the main navigation menu.
Install plug-in
We call the theme we use to create blank pages in WordPress “Blank Canvas”. This is one of my favorite themes that I use to start over. This is a very simple theme that is exactly what it says - a blank canvas.
To install the blank canvas theme:
- Log in to your WordPress admin dashboard.
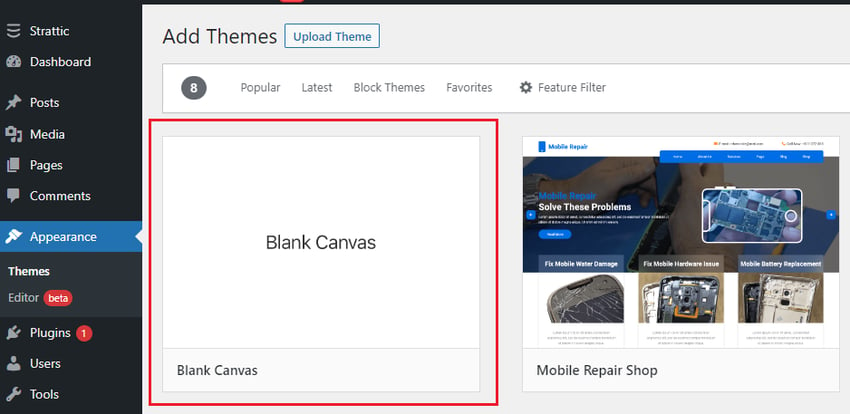
- In the sidebar, navigate to Appearance > Themes.
- Click the Add button.
- SearchBlank Canvas Theme.
- Install the theme and then activate it.

After the theme is successfully installed, go to the home page of your website. It should look similar to this image:

As you can see, there's a lot less noise here, but there's still some text. To make it more blank, you need to make some settings and configurations in the user interface editor.
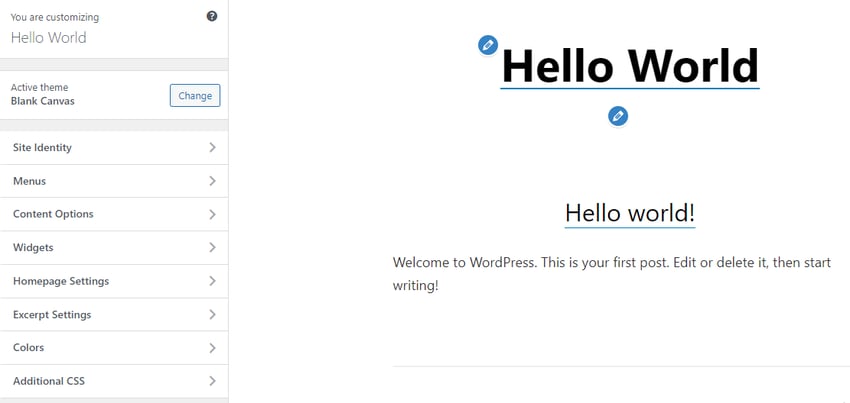
In the sidebar, go to Appearance > Customize to open the UI editor.

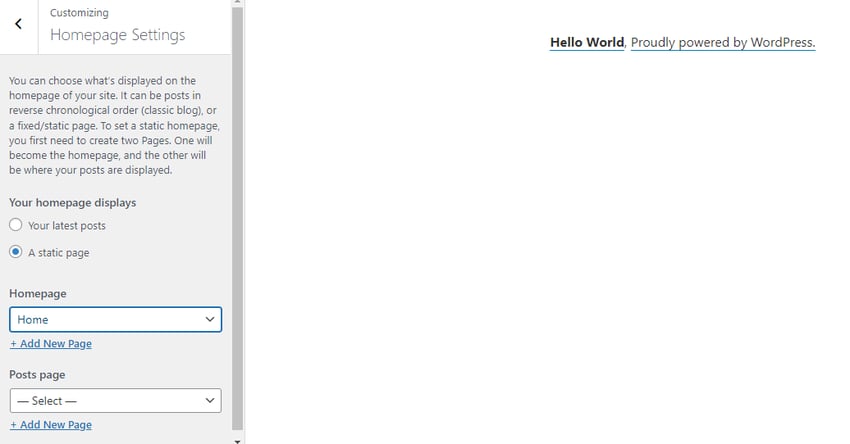
Next, open Home Page Settings and set the Home Page display option to Static Page. Click the Add New Page button under Home, provide a page title (e.g. Home), and then click the Addstrong> button. This will create the specified page as a blank page.


As you can see, it now displays our blank homepage (with hello world text). You can remove this text by adding custom CSS in the "Additional CSS" section of the UI editor.
You can also add post pages (such as blog pages) to your website. To do this, click the Add New Page button under Post Page, give the page a name (e.g. Blog), and click >Add button.
Add main menu
We have added a navigation menu to our website to help visitors find their way around your site and find different parts of your site easily.
To create a menu in WordPress:
- Return to the sidebar menu.
- Select Menu and click Create New Menu.
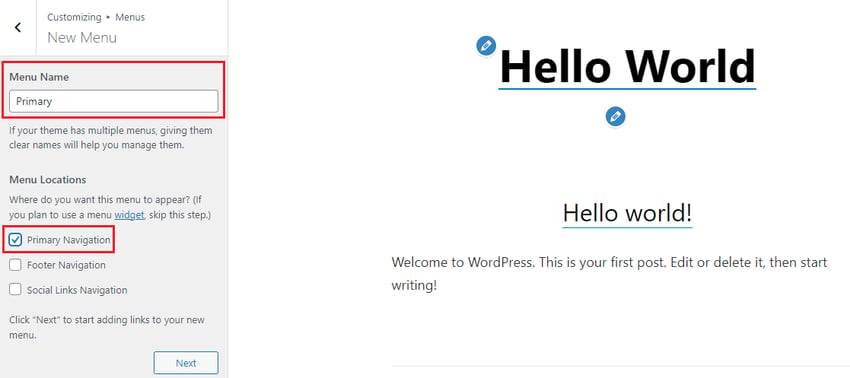
- Give your menu a name and select Main Navigation as the Menu Location.

- Click Next, then click Add Item.
- Select both the Homepage and Blog page options to add them to the menu.
- Click PublishPublish menu.
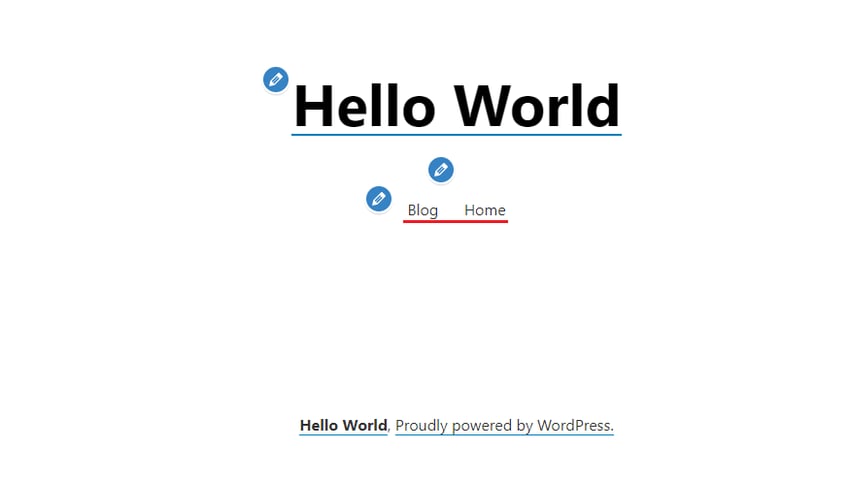
To display the menu, return to the sidebar menu and click on Content Options. Here you can choose to enable the visibility of menus, widgets, page and post titles, and comments. Check Enable site title and top menu, then click Publish to activate the menu.

As shown in the picture above, the menu has been successfully published to the blank canvas.
in conclusion
Starting with a blank design in WordPress is a great way to make your website stand out from your competitors. With a blank canvas theme, you can easily customize the look and feel of your website from scratch. All you need is some patience and creativity, and you'll end up with a unique and attractive website that's sure to catch people's attention and generate interest.
The above is the detailed content of A Fresh Start: A Beginner's Guide to Creating a Blank Design in WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
How To Begin A WordPress Blog: A Step-By-Step Guide For Beginners
Apr 17, 2025 am 08:25 AM
Blogs are the ideal platform for people to express their opinions, opinions and opinions online. Many newbies are eager to build their own website but are hesitant to worry about technical barriers or cost issues. However, as the platform continues to evolve to meet the capabilities and needs of beginners, it is now starting to become easier than ever. This article will guide you step by step how to build a WordPress blog, from theme selection to using plugins to improve security and performance, helping you create your own website easily. Choose a blog topic and direction Before purchasing a domain name or registering a host, it is best to identify the topics you plan to cover. Personal websites can revolve around travel, cooking, product reviews, music or any hobby that sparks your interests. Focusing on areas you are truly interested in can encourage continuous writing
 Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
Is WordPress easy for beginners?
Apr 03, 2025 am 12:02 AM
WordPress is easy for beginners to get started. 1. After logging into the background, the user interface is intuitive and the simple dashboard provides all the necessary function links. 2. Basic operations include creating and editing content. The WYSIWYG editor simplifies content creation. 3. Beginners can expand website functions through plug-ins and themes, and the learning curve exists but can be mastered through practice.
 How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
How to display child categories on archive page of parent categories
Apr 19, 2025 pm 11:54 PM
Do you want to know how to display child categories on the parent category archive page? When you customize a classification archive page, you may need to do this to make it more useful to your visitors. In this article, we will show you how to easily display child categories on the parent category archive page. Why do subcategories appear on parent category archive page? By displaying all child categories on the parent category archive page, you can make them less generic and more useful to visitors. For example, if you run a WordPress blog about books and have a taxonomy called "Theme", you can add sub-taxonomy such as "novel", "non-fiction" so that your readers can
 How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
How to get logged in user information in WordPress for personalized results
Apr 19, 2025 pm 11:57 PM
Recently, we showed you how to create a personalized experience for users by allowing users to save their favorite posts in a personalized library. You can take personalized results to another level by using their names in some places (i.e., welcome screens). Fortunately, WordPress makes it very easy to get information about logged in users. In this article, we will show you how to retrieve information related to the currently logged in user. We will use the get_currentuserinfo(); function. This can be used anywhere in the theme (header, footer, sidebar, page template, etc.). In order for it to work, the user must be logged in. So we need to use
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
How to sort posts by post expiration date in WordPress
Apr 19, 2025 pm 11:48 PM
In the past, we have shared how to use the PostExpirator plugin to expire posts in WordPress. Well, when creating the activity list website, we found this plugin to be very useful. We can easily delete expired activity lists. Secondly, thanks to this plugin, it is also very easy to sort posts by post expiration date. In this article, we will show you how to sort posts by post expiration date in WordPress. Updated code to reflect changes in the plugin to change the custom field name. Thanks Tajim for letting us know in the comments. In our specific project, we use events as custom post types. Now
 How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
How to display query count and page loading time in WordPress
Apr 19, 2025 pm 11:51 PM
One of our users asked other websites how to display the number of queries and page loading time in the footer. You often see this in the footer of your website, and it may display something like: "64 queries in 1.248 seconds". In this article, we will show you how to display the number of queries and page loading time in WordPress. Just paste the following code anywhere you like in the theme file (e.g. footer.php). queriesin
 Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can I learn WordPress in 3 days?
Apr 09, 2025 am 12:16 AM
Can learn WordPress within three days. 1. Master basic knowledge, such as themes, plug-ins, etc. 2. Understand the core functions, including installation and working principles. 3. Learn basic and advanced usage through examples. 4. Understand debugging techniques and performance optimization suggestions.





