Style your form using CSS property selectors
Use attribute selectors in CSS to apply styles to HTML elements with specific attributes. The following rules apply to attribute selectors.
p[lang] - Selects all paragraph elements with the lang attribute.
p[lang="fr"] - Selects all paragraph elements whose lang attribute value is exactly "fr".
p[lang~="fr"] - Selects all paragraph elements whose lang attribute value contains the word "fr".
p[lang|="en"] - Selects all paragraph elements whose lang attribute value is entirely "en" or begins with "en-".
Here is the code to style a form using CSS attribute selectors:
Example
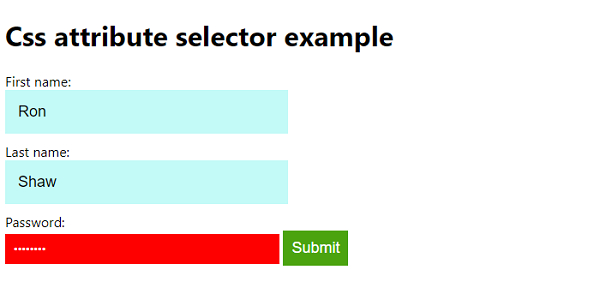
Demonstration
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>Output
The above code will produce the following output−

The above is the detailed content of Style your form using CSS property selectors. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
The Deal with the Section Element
Apr 12, 2025 am 11:39 AM
Two articles published the exact same day:
 Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
Multi-Thumb Sliders: General Case
Apr 12, 2025 am 10:52 AM
The first part of this two-part series detailed how we can get a two-thumb slider. Now we'll look at a general multi-thumb case, but with a different and
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
How We Tagged Google Fonts and Created goofonts.com
Apr 12, 2025 pm 12:02 PM
GooFonts is a side project signed by a developer-wife and a designer-husband, both of them big fans of typography. We’ve been tagging Google
 It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
It's All In the Head: Managing the Document Head of a React Powered Site With React Helmet
Apr 15, 2025 am 11:01 AM
The document head might not be the most glamorous part of a website, but what goes into it is arguably just as important to the success of your website as its




