 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Tutorial on using Canvas in HTML5 to draw a smiling face_html5 tutorial tips
Tutorial on using Canvas in HTML5 to draw a smiling face_html5 tutorial tips
Tutorial on using Canvas in HTML5 to draw a smiling face_html5 tutorial tips
 Today, you will learn about a web technology called Canvas and its association with the Document Object Model (commonly known as DOM). This technology is very powerful as it enables web developers to access and modify HTML elements by using JavaScript.
Today, you will learn about a web technology called Canvas and its association with the Document Object Model (commonly known as DOM). This technology is very powerful as it enables web developers to access and modify HTML elements by using JavaScript.
Now you may be wondering why we need to go big with JavaScript. In short, HTML and JavaScript are interdependent, and some HTML components, such as the canvas element, cannot be used independently of JavaScript. After all, what good is a canvas if we can't draw on it?
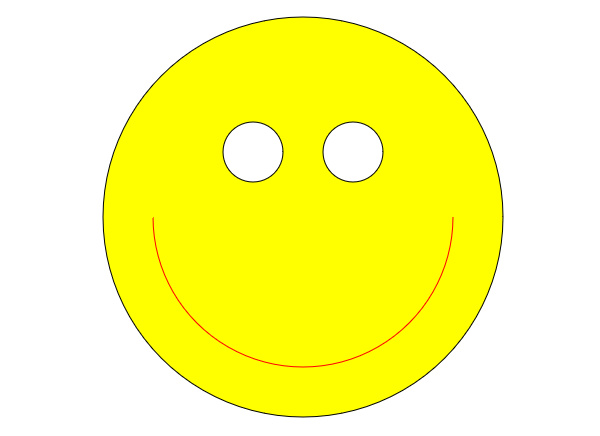
To better understand this concept, let’s try drawing a simple smiley face through a sample project. Let's get started.
Start
Start by creating a new directory to save your project files, then open your favorite text editor or web development tool. Once you do this, you should create an empty index.html and an empty script.js, which we will continue editing later.

Next, let’s modify the index.html file, which won’t involve much since most of the code for our project will be written in JavaScript. What we need to do in HTML is create a canvas element and reference script.js, which is pretty straightforward:
- ><body>
- <canvas id='canvas' width='640' height='480'>canvas>
- <script type='text/ javascript' src='script.js'>script>
- body>html>
To explain, I use a set of tags < html > and < body >, so that we can add more elements to the document through the body. Seizing this opportunity, I completed a 640*480 canvas element with the id attribute canvas.
This attribute simply adds a string to the element for unique identification. We will use this attribute later to locate our canvas element in the JavaScript file. Next, we reference the JavaScript file using the

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





