A simple way to draw curves using HTML5's Canvas_html5 tutorial tips
The curve method that comes with Canvas2D
Recently I have been studying the calculation of 3D soft bodies, so I am trying to catch up on some knowledge. It often involves some numerical analysis, mainly various interpolation algorithms of curves. Suddenly I remembered that Canvas2D itself can also draw curves, using quadratic and cubic Bezier curves. In fact, I have never used this method, so let’s try it now ~
This article only talks about simple curve drawing, and I won’t talk about a lot of complicated principles. Moreover, the principle of Bezier Curve is very simple. You can understand it by looking at Wikipedia. In fact, many simple curve drawings in drawing tools use Bezier curves. If you have used the curves in the drawing tools that come with Windows, you must be familiar with them. You can first drag out a straight line, and then click a certain position to distort the straight line. The initial dragging action is to determine the two vertices of the curve, and the clicking action is to add an intermediate point. The drawing tool that comes with Windows uses a cubic Bezier curve, and you can add two intermediate points. The Bezier curve is different from general polynomial interpolation. Its middle point is only used as a control point, not a vertex that the curve must pass through. And it can also make closed curves. Canvas2D provides two methods for drawing curves
quadraticCurveTo: Quadratic Bezier Curve
bezierCurveTo: Cubic Bezier Curve
Lines are drawn starting from the current position. You can use the moveTo method to specify the current position. . After you have the starting position of the curve, you also need the middle point and the ending position. Just pass these position coordinates to the drawing function. For example, a quadratic Bezier curve requires an intermediate point and an end position, so two coordinates need to be passed to the quadraticCurveTo function. The coordinates are composed of x and y, which means this function has 4 parameters. bezierCurveTo is the same, except that it has two intermediate points. Let’s use it below
- <script> </span></li> <li class="alt"> <span>var g=canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li><span>//Ordinary straight line </span></li> <li class="alt"><span>g.beginPath(); </span></li> <li> <span>g.strokeStyle=</span><span class="string">"#CCC"</span><span>; </span> </li> <li class="alt"><span>g.moveTo(0,0); </span></li> <li><span>g.lineTo(200,0); </span></li> <li class="alt"><span>g.lineTo(0,200); </span></li> <li><span>g.lineTo(200,200); </span></li> <li class="alt"><span>g.stroke(); </span></li> <li><span>//Bez Curve </span></li> <li class="alt"><span>g.beginPath(); </span></li> <li> <span>g.strokeStyle=</span><span class="string">"#F00"</span><span>; </span> </li> <li class="alt"><span>g.moveTo(0,0); </span></li> <li><span>g.bezierCurveTo(200,0, 0,200, 200,200); </span></li> <li class="alt"><span>g.stroke(); </span></li> <li><span></script>

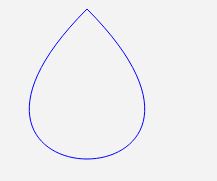
This gives four points according to the Z-shaped trajectory and draws ordinary straight lines and Bezier curves. This is just an ordinary curve. The great thing about the Bezier curve is that it can draw closed curves, such as this piece of code
- g.beginPath();
- g.strokeStyle="#00F";
- g.moveTo(100,0);
- g.bezierCurveTo(-100,200, 300,200, 100,0);
- g.stroke();

Set the starting and ending positions of the cubic Bezier curve to the same point to draw a closed curve. Because the interpolation direction of the Bezier curve does not follow the coordinate axis, a closed curve can be drawn. If we want polynomial interpolation to draw a closed curve, we have to convert the parameters and use the polar coordinate system to complete.
The examples I use are all cubic Bezier curves. In fact, the second step is the same, but without the middle point, I can’t draw what I want. I won’t go on too much, that’s it for this article = =. .

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.






