 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 lufylegend implements scrolls in the game _html5 tutorial skills
HTML5 lufylegend implements scrolls in the game _html5 tutorial skills
HTML5 lufylegend implements scrolls in the game _html5 tutorial skills
lufylegend is an HTML5 open source engine that implements HTML5 development using ActionScript 3.0-like syntax. It includes LSprite, LBitmapData, LBitmap, LLoader, LURLLoader, LTextField, LEvent and many other classes familiar to AS developers. It supports Google Chrome. , Firefox, Opera, IE9, IOS, Android and other popular environments. You can use lufylegend to easily use object-oriented programming, and can cooperate with Box2dWeb to create physics games. In addition, it also has built-in LTweenLite easing class and other very practical functions. Start using it now, it will allow you to enter the world of HTML5 faster. !
What is a scroll?
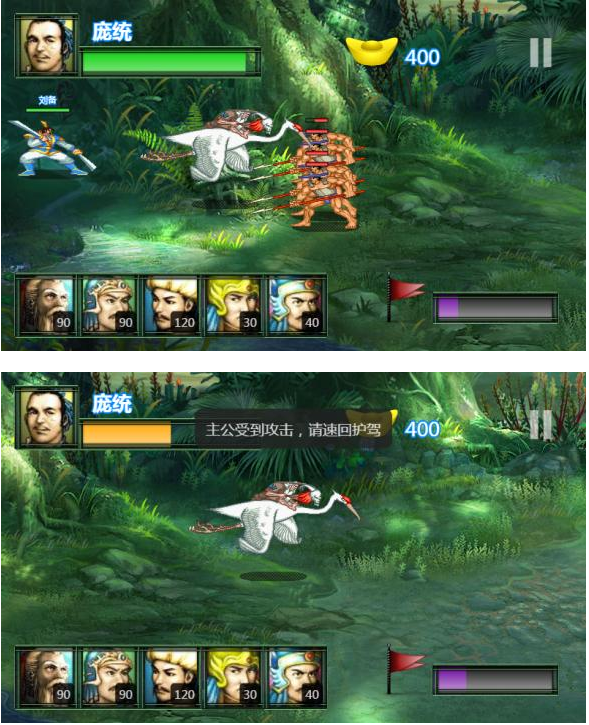
Students who have played RPG or side-scrolling fighting should know that after the character walks to the center of the screen, the map will move due to the large size of the map, while the character will remain relatively stationary. This is the legendary scroll. For example, the picture below is the scroll in my game "Three Kingdoms Front":

With the above introduction, everyone should understand what a scroll is. To put it bluntly, it is the effect of the camera following the protagonist. Next, we will use lufylegend.js game engine to achieve this effect.
Principle introduction
In fact, the key to achieving this effect lies in how to make the character still, when to move the map, and how to move the map. Before exploring these two issues, we first create a well-structured stage layer (and an LSprite object) for later operations. The stage structure is as follows:
- Stage layer
|
- Map layer
|
- Character layer
It can be seen that the stage layer is the parent element of the map layer and the character layer, and the character layer is in Above the map layer, after all, the character is standing on the map. We know that the coordinates of the child object are relative to the parent object, so if the parent object is moved, the child object will move accordingly. This needs to be understood first.
How to make a character still? When do you move the map? How to move the map? Maybe you would like to first use if(xxx){...} to determine whether the character's coordinates have reached the center of the screen. If so, move the map object. If not, move the character object. It would be troublesome if you do this. In fact, there is a simpler method:
When scrolling/not scrolling, our characters are moving, but if the character reaches the center of the screen and starts scrolling, our stage layer will move in the opposite direction and size to the character's speed. With the same movement, the character's displacement relative to the canvas will be offset, and it will appear to be stationary, while the map will follow the parent class and move in the opposite direction. This is similar to filming a costume movie, where two people are riding horses and talking at the same time. If a man and a horse are moving forward and the camera follows them at the same speed, the resulting picture will be that the characters are not moving, but the scenery behind the characters is moving.
Let’s look at the implementation code next.
Implementation code
The following is the code with detailed comments:
- LInit(30, 'mydemo', 700, 480, main);
- //Moving direction, null means no movement
- var direction = null;
- // Bird, stage layer, background object
- var bird, stageLayer, bg;
- //The length of each move
- var step = 5;
- function main () {
- // Resource List
- var loadList = [
- {name : 'bird', path : './bird.png'},
- {name : 'bg', path : './bg.jpg'}
- ];
- // Load resources
- LLoadManage.load(loadList, null, demoInit);
- }
- function demoInit (result) {
- //Initialize stage layer
- stageLayer = new LSprite();
- addChild(stageLayer);
- //Add background
- bg = new LBitmap(new LBitmapData(result['bg']));
- bg.y = -100;
- stageLayer.addChild(bg);
- // Join the Birds
- bird = new LBitmap(new LBitmapData(result['bird']));
- bird.x = 100;
- bird.y = 150;
- stageLayer.addChild(bird);
- //Add mouse press event
- stageLayer.addEventListener(LMouseEvent.MOUSE_DOWN, onDown);
- //Add mouse bounce event
- stageLayer.addEventListener(LMouseEvent.MOUSE_UP, onUp);
- //Add timeline event
- stageLayer.addEventListener(LEvent.ENTER_FRAME, onFrame);
- }
- function onDown (e) {
- /**Set the movement direction based on the click position*/
- if (e.offsetX > LGlobal.width / 2) {
- direction = 'right';
- } else {
- direction = 'left';
- }
- }
- 함수 onUp() {
- // 방향을 무방향으로 설정하면 움직임이 없습니다.
- 방향 = null; }
- 함수 onFrame() {
- var _step, minX, maxX;
- /**움직이는 새*/
- if ( 방향
- == '오른쪽') { _단계
- = 단계 } else if ( 방향
- == '왼쪽') { _단계
- = -단계 } else {
- 반환
- }
- bird.x = _step
- /**새의 이동 범위를 제어하세요*/
- minX
- = 0, maxX
- = bg.getWidth() -bird.getWidth() if (bird.x <
- minX) { bird.x
- = minX;
}else if (bird.x > maxX) {
- bird.x
=- maxX }
/**모바일 스테이지*/- stageLayer.x
=- LGlobal.width / 2 - Bird.x; /**스테이지 이동 범위 제어*/
minX- =
LGlobal- .width - stageLayer.getWidth(), maxX =
0- ; if (stageLayer.x < minX
) {- stageLayer.x = minX
;- }else if (stageLayer.x > maxX) {
stageLayer.x- = maxX
- } } 실행 결과:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
Web standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
Best practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
The tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.
 H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
H5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.



