 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Use contentEditable in HTML5 to automatically increase the height of multi-line text_html5 tutorial tips
Use contentEditable in HTML5 to automatically increase the height of multi-line text_html5 tutorial tips
Use contentEditable in HTML5 to automatically increase the height of multi-line text_html5 tutorial tips
contentEditable is a global property developed by Microsoft, decompiled and put into use by other browsers. The main function of this attribute is to allow users to edit the content in the element, so the element must be an element that can obtain mouse focus, and a caret must be provided to the user after clicking the mouse to prompt the user that the content in the element is allowed to be edited. The contentEditable property is a Boolean property that can be specified as true or false.
In addition, this attribute also has a hidden inheritance state. When the attribute is true, the element is designated as allowing editing; when the attribute is false, the element is designated as not allowing editing; when true or not is specified When false, it is determined by the inherit state. If the parent element of the element is editable, the element is editable.
In addition, in addition to the contentEditable attribute, the element also has an isContentEditable attribute. When the element is editable, this attribute is true; when the element is not editable, this attribute is false.
The following is an example of using the contentEditable attribute. When the contentEditable attribute is added to a list element, the element becomes editable. Readers can experiment with this example in the browser.
- >
- <head>
- <meta charset="UTF- 8">
- <title>conentEditalbe attribute example title>
- head>
- <h2>Editable list h2>
- <ul contentEditable="true" >
- <li>List element 1 li>
- <li>List element 2 li>
- <li>List element 3 li>
- ul>
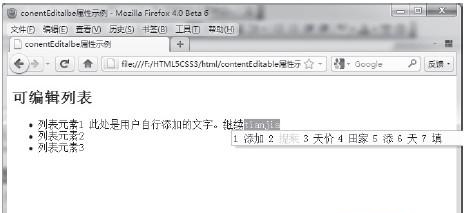
The result after running this code is as shown below: 
Line text automatically increases in height
When it comes to multi-line text boxes, everyone will immediately think of using textarea. Using textarea is really convenient, but there is one disadvantage. It cannot automatically increase the height. You can only specify the number of words in the corresponding columns and rows or directly use CSS to increase the height. Width.
Automatic heightening is still needed at certain times, such as the input box similar to posting on Weibo, which is a typical requirement: the text box has a default height, and when the input text exceeds this height, it will automatically increase. There must be a maximum limit. After exceeding this limit, a vertical scroll bar will appear.
If you use textarea to complete this requirement, you also need to cooperate with js to monitor changes in text height to dynamically change the height of the text box. This is very inconvenient, especially on the mobile side, which is unscientific. At this time, You can use the attribute contenteditable.
For example:
- <div contenteditable="true" class="box" id="box" >
- div>
- <style> .box{width:200px;max-height:100px;border:1px solid #ccc;overflow-y:auto;overflow-x:hidden;}
- style>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



