What are the Android MaterialDesign application methods?
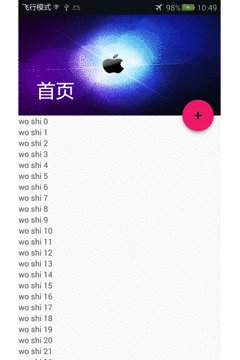
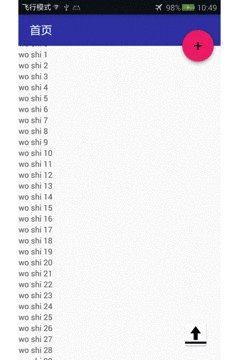
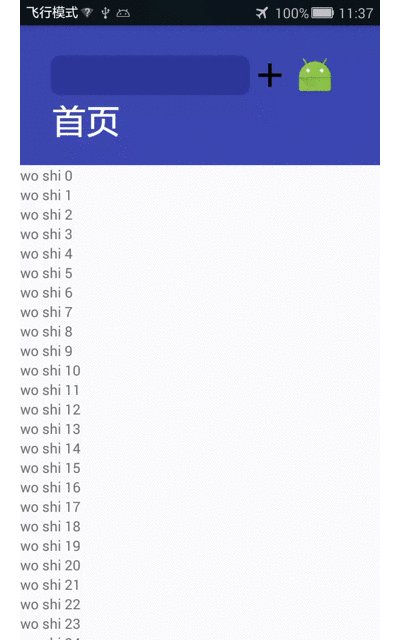
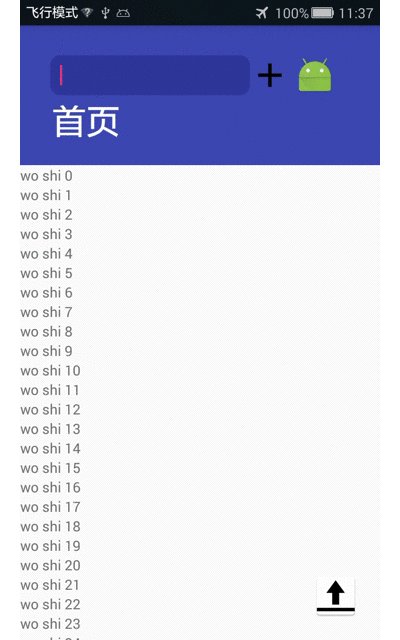
1: Swipe up and the top background image slowly disappears, and the title is suspended

1.1: Setting
in CoordinatorLayout The previous addition of dependencies has been mentioned in the previous article and will not be repeated here. This time a new layout CollapsingToolbarLayout (folding tool) has been added to the coordinator layout. Bar layout), it is obvious that the toolbar in the above rendering slides up and the picture is folded in. This is an animation effect. If it were not for the power of the MaterialDesign library, we would have written this ourselves. Let's analyze what is used in the renderings. We only see the colored text, an Apple background image, and a floating button (adsorbed in the lower right corner of CollapsingToolbarLayout). Let’s analyze the main code
The outermost layer-->The inner layer is still: CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout. It turns out that the folded part is the toolbar and background image, so it is natural to write these two spaces in CollapsingToolbarLayout. Because the coordinator layout and appbar layout above are very simple, I will not write them here. I will only post the folding layout code ( The comments inside were added after posting, please pay attention to the syntax when using this code). It can be seen here that I added a height of 180dp to the ImageView. It must be added here. Otherwise, the following errors will occur on the side toolbar. 1: The text is not displayed. 2: Only the title bar is displayed. 3: The picture is too large and fills the entire screen. Of course not everyone has these problems.
<!--折叠toolbar布局--><android.support.design.widget.collapsingtoolbarlayout><!--这里ContentScrim是实现上滑后由什么颜色作为标题背景色--><imageview></imageview><android.support.v7.widget.toolbar></android.support.v7.widget.toolbar></android.support.design.widget.collapsingtoolbarlayout>
This is how we write our folding layout, and what we need to pay attention to is our floating action button. The highlighted part is the focus.
<android.support.design.widget.floatingactionbutton></android.support.design.widget.floatingactionbutton>
The writing here is basically completed. The code is small and the effect is good. This is the power of this library. The use in Activity is basically the same as the previous article. There are many attributes in this floating button, so I won’t list them all here. They are just added here as an auxiliary to make us more comfortable visually.
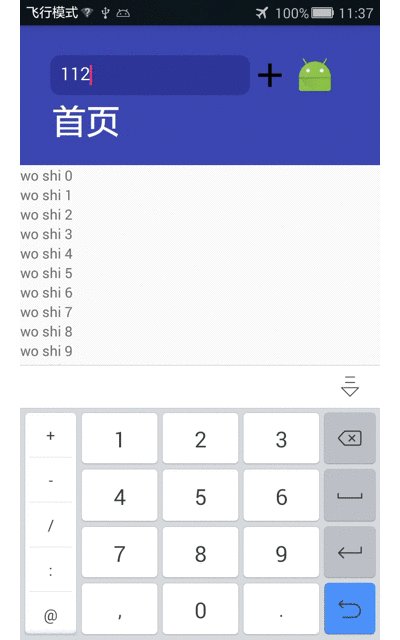
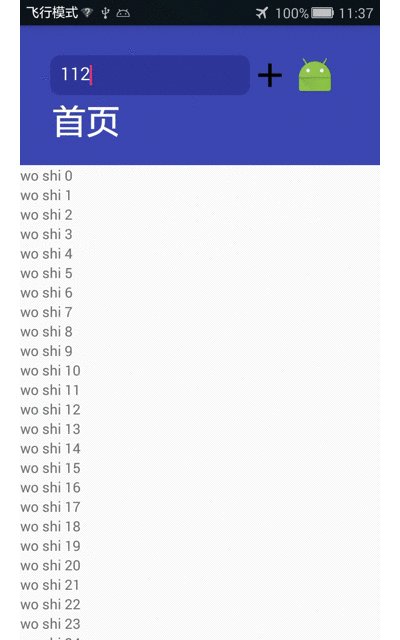
2:Add a layout to the column above the title and put some search boxes

2.1: Layout writing
The layout here is the same as above, just replace the imageview with the LinearLayout layout, and write the familiar input box and picture button in the layout,
The outermost layer -->The inner layer is still: CoordinatorLayout-->AppBarLayout-->CollapsingToolbarLayout-->LinearLayout.
3:Usage of input box TextInputEditText
In the most normal times, when we write an input box, we need to add a regular expression to determine which line does not meet the requirements. data, and then use a toast to prompt the user, which seems to have a very poor user experience. Some users close the toast before finishing the toast, and the specific error line is not marked in red, which is very embarrassing. So today This control is also an input box, but by adding a layout (TextInputLayout) to the outer layer, it can accurately prompt specific errors in one line.
TextInputLayout is a newly added control in 22.2.0. It is used in conjunction with EditText (or a subclass of EditText) and can only contain one EditText (or a subclass of EditText).
When EditText gets the cursor, the prompt text is usually automatically hidden, which is not very friendly. At this time, TextInputLayout displays errors. TextInputLayout is a subclass of LinearLayout and is used to assist in displaying prompt information. When an EditText gets focus, its tooltip text automatically appears above it, with animation.

Now it is just an over effect, no prompt information has been added. The usage is very simple, but please note that TextInputLayout can only contain one TextInputEditText, if you write user name and password, write two TextInputLayout. Oh, by the way, this outermost layout has nothing to do with the coordinator layout, just any linear layout.
<android.support.design.widget.textinputlayout><android.support.design.widget.textinputedittext></android.support.design.widget.textinputedittext></android.support.design.widget.textinputlayout>
What should be noted here is that the Id is added to the TextInputLayout, and the layout is also obtained when obtained in the Activity. So how to obtain the data input by edittext? There are methods.
viewById.getEditText().addTextChangedListener(this);
Get the text inside and add text change monitoring. Three methods need to be implemented here
public void afterTextChanged(Editable s) //内容改变后调用
These two methods are not used in simple demos, so I won’t explain them too much here.
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}Here we focus on the afterTextChanged method. Only the first control is added with this listener (comparison).
@Override
public void afterTextChanged(Editable s) {
if(s.length()<p><br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/887/227/168432291069475.gif" class="lazy" alt="What are the Android MaterialDesign application methods?"><br></p>The above is the detailed content of What are the Android MaterialDesign application methods?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:23 PM
New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:23 PM
In recent days, Ice Universe has been steadily revealing details about the Galaxy S25 Ultra, which is widely believed to be Samsung's next flagship smartphone. Among other things, the leaker claimed that Samsung only plans to bring one camera upgrade
 Samsung Galaxy S25 Ultra leaks in first render images with rumoured design changes revealed
Sep 11, 2024 am 06:37 AM
Samsung Galaxy S25 Ultra leaks in first render images with rumoured design changes revealed
Sep 11, 2024 am 06:37 AM
OnLeaks has now partnered with Android Headlines to provide a first look at the Galaxy S25 Ultra, a few days after a failed attempt to generate upwards of $4,000 from his X (formerly Twitter) followers. For context, the render images embedded below h
 IFA 2024 | TCL\'s NXTPAPER 14 won\'t match the Galaxy Tab S10 Ultra in performance, but it nearly matches it in size
Sep 07, 2024 am 06:35 AM
IFA 2024 | TCL\'s NXTPAPER 14 won\'t match the Galaxy Tab S10 Ultra in performance, but it nearly matches it in size
Sep 07, 2024 am 06:35 AM
Alongside announcing two new smartphones, TCL has also announced a new Android tablet called the NXTPAPER 14, and its massive screen size is one of its selling points. The NXTPAPER 14 features version 3.0 of TCL's signature brand of matte LCD panels
 Vivo Y300 Pro packs 6,500 mAh battery in a slim 7.69 mm body
Sep 07, 2024 am 06:39 AM
Vivo Y300 Pro packs 6,500 mAh battery in a slim 7.69 mm body
Sep 07, 2024 am 06:39 AM
The Vivo Y300 Pro just got fully revealed, and it's one of the slimmest mid-range Android phones with a large battery. To be exact, the smartphone is only 7.69 mm thick but features a 6,500 mAh battery. This is the same capacity as the recently launc
 Samsung Galaxy S24 FE billed to launch for less than expected in four colours and two memory options
Sep 12, 2024 pm 09:21 PM
Samsung Galaxy S24 FE billed to launch for less than expected in four colours and two memory options
Sep 12, 2024 pm 09:21 PM
Samsung has not offered any hints yet about when it will update its Fan Edition (FE) smartphone series. As it stands, the Galaxy S23 FE remains the company's most recent edition, having been presented at the start of October 2023. However, plenty of
 New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:22 PM
New report delivers damning assessment of rumoured Samsung Galaxy S25, Galaxy S25 Plus and Galaxy S25 Ultra camera upgrades
Sep 12, 2024 pm 12:22 PM
In recent days, Ice Universe has been steadily revealing details about the Galaxy S25 Ultra, which is widely believed to be Samsung's next flagship smartphone. Among other things, the leaker claimed that Samsung only plans to bring one camera upgrade
 Motorola Razr 50s shows itself as possible new budget foldable in early leak
Sep 07, 2024 am 09:35 AM
Motorola Razr 50s shows itself as possible new budget foldable in early leak
Sep 07, 2024 am 09:35 AM
Motorola has released countless devices this year, although only two of them are foldables. For context, while most of the world has received the pair as the Razr 50 and Razr 50 Ultra, Motorola offers them in North America as the Razr 2024 and Razr 2
 Xiaomi Redmi Note 14 Pro Plus arrives as first Qualcomm Snapdragon 7s Gen 3 smartphone with Light Hunter 800 camera
Sep 27, 2024 am 06:23 AM
Xiaomi Redmi Note 14 Pro Plus arrives as first Qualcomm Snapdragon 7s Gen 3 smartphone with Light Hunter 800 camera
Sep 27, 2024 am 06:23 AM
The Redmi Note 14 Pro Plus is now official as a direct successor to last year'sRedmi Note 13 Pro Plus(curr. $375 on Amazon). As expected, the Redmi Note 14 Pro Plus heads up the Redmi Note 14 series alongside theRedmi Note 14and Redmi Note 14 Pro. Li






