How to implement springboot vue interface test definition editing function
1. Backend
The backend needs to add 2 interfaces: query and update the interface according to the interface ID.
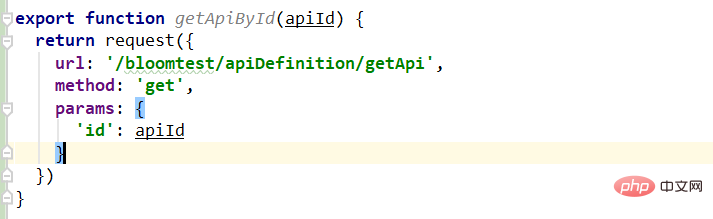
1. Query interface
@GetMapping("/getApi")
public Result getApiById(Long id) {
return Result.success(apiDefinitionService.getApi(id));
}mybatis-plus has a direct query method using idselectById:
public ApiDefinition getApi(Long id) {
return apiDefinitionDAO.selectById(id);
}This query interface is not behind the path The splicing parameters are just used for debugging of my later functions.
2. Update the interface
ApiDefinitionController Continue to add the editing request processing method:
@PostMapping("/update")
public Result update(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.update(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}Then implement it in the ApiDefinitionService:
public void update(ApiDefinition request) {
QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>();
wrapper.eq("id", request.getId());
request.setUpdateTime(new Date());
apiDefinitionDAO.update(request, wrapper);
}First use the passed in id to query the data, and then update apiDefinitionDAO.update(request, wrapper).
2. Front-end
1. Implement editing display
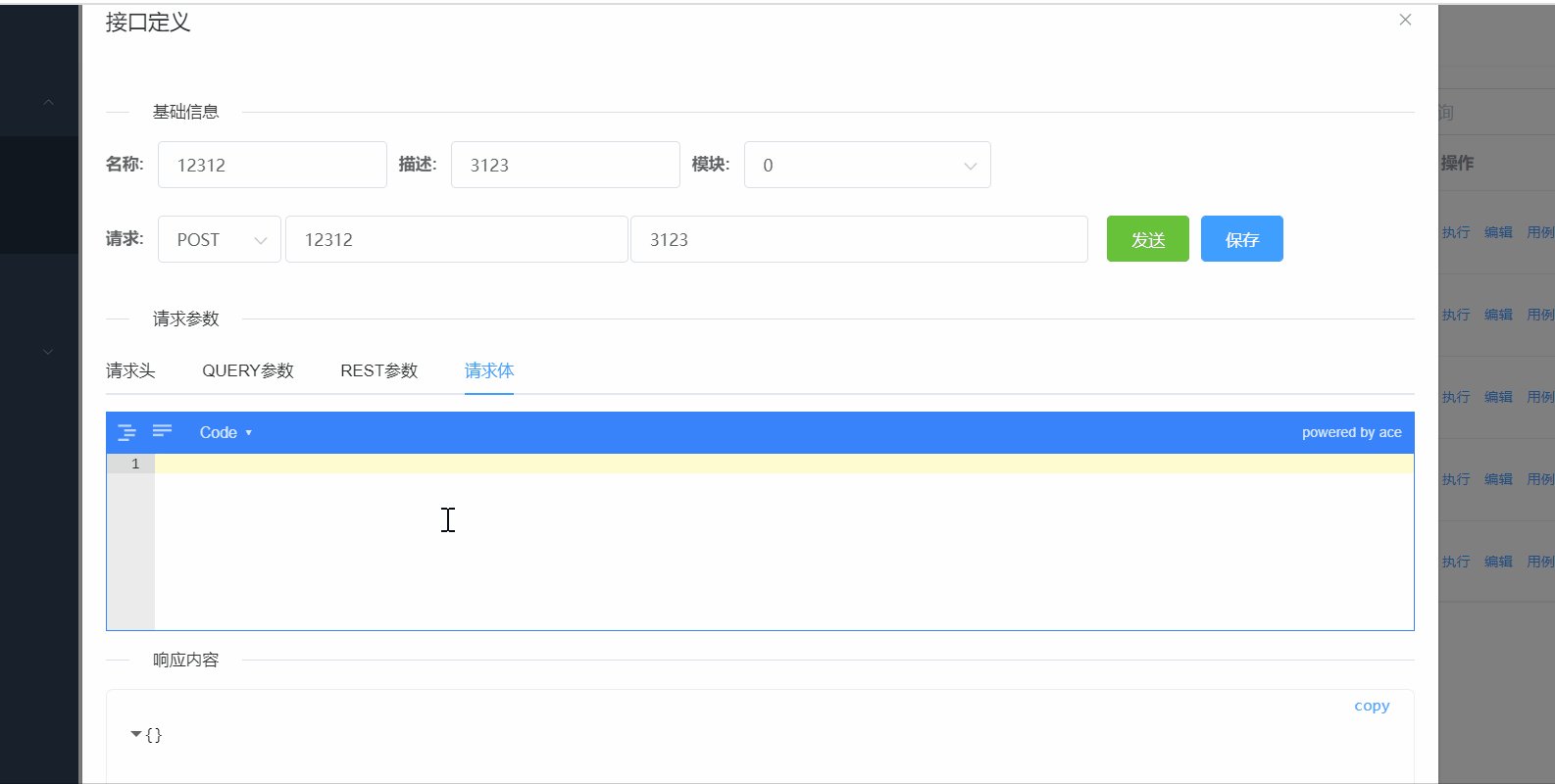
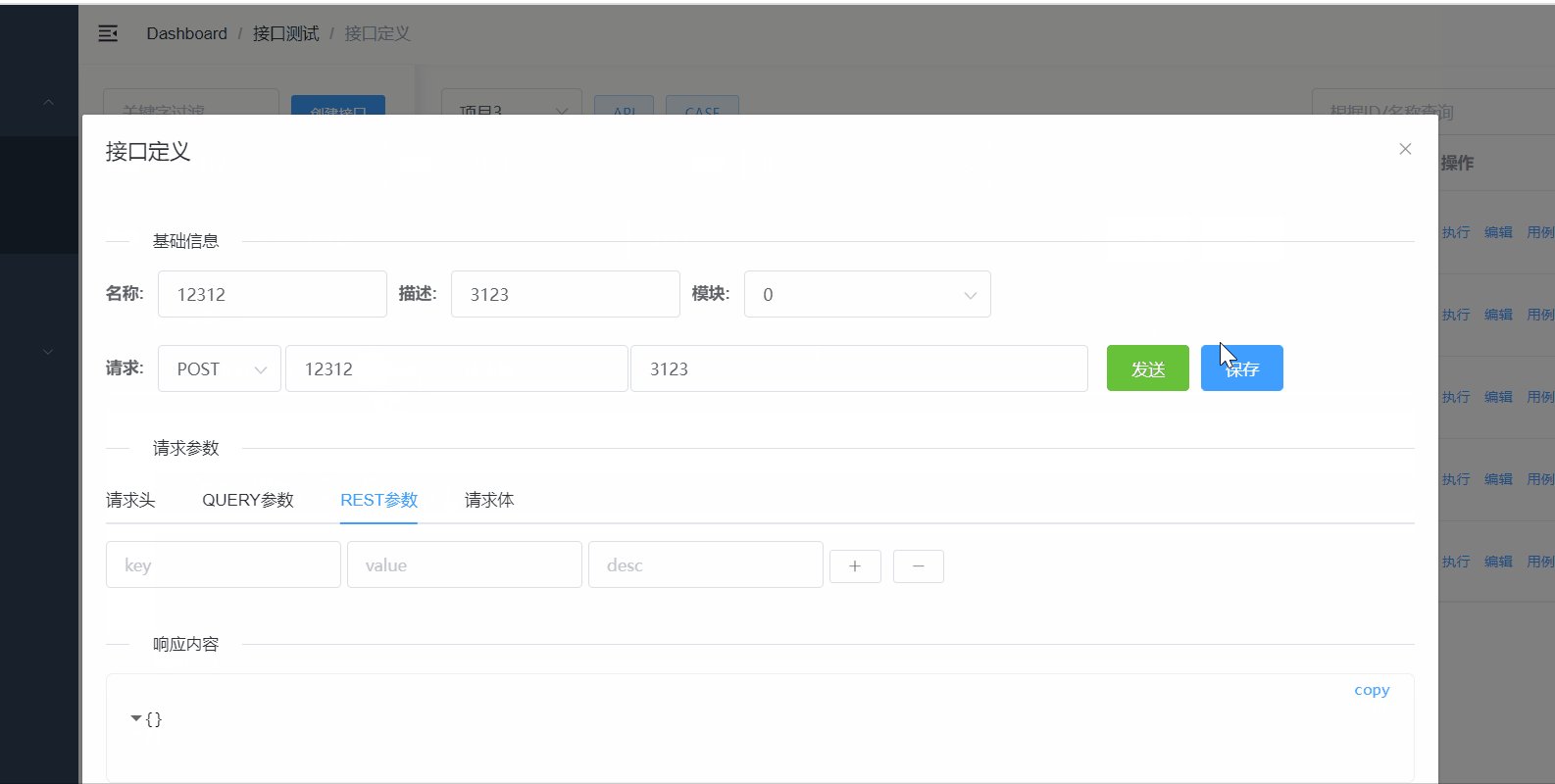
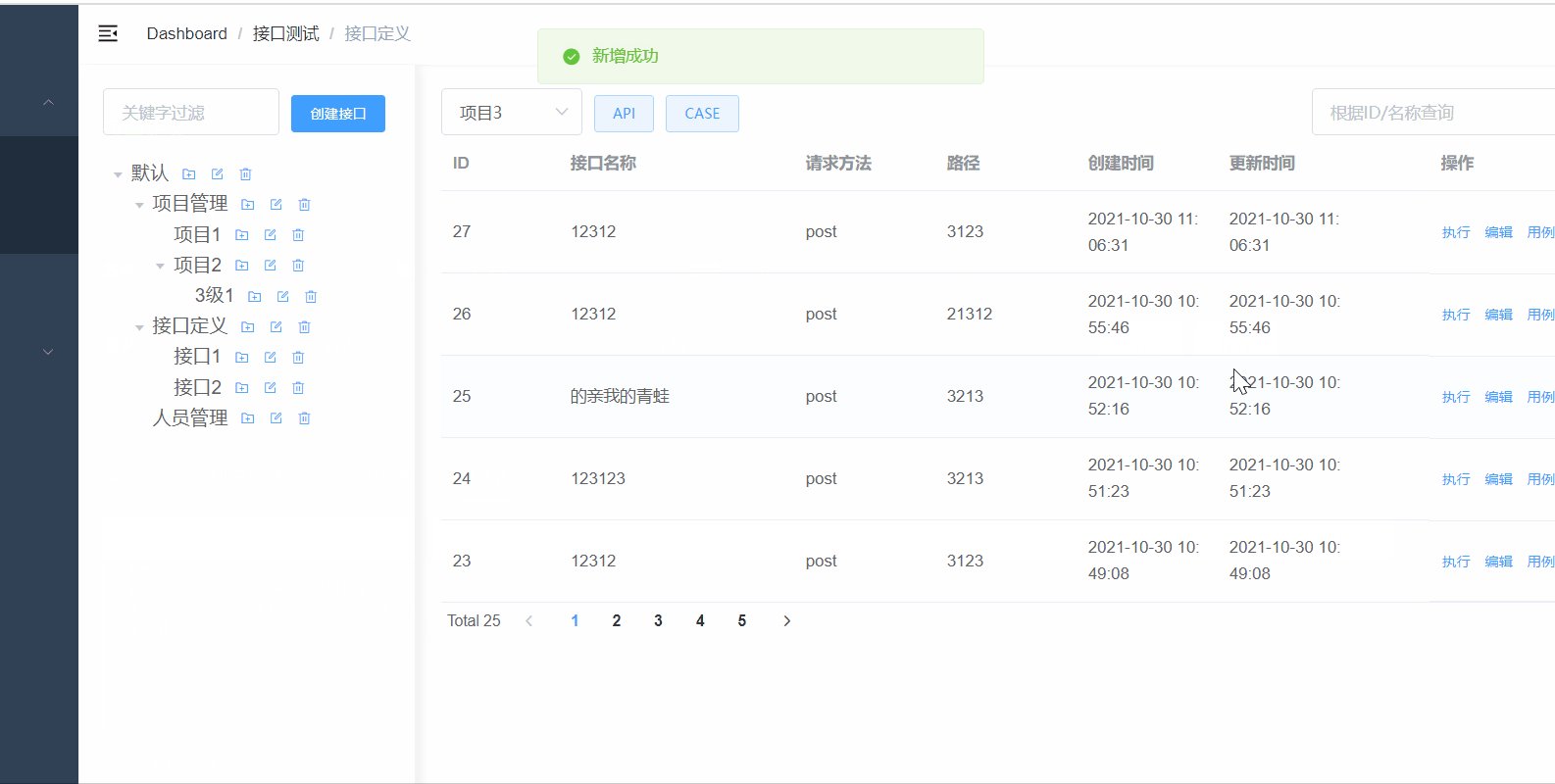
Click the [Edit] button in the interface list to open the dialog box and display the data of the interface.
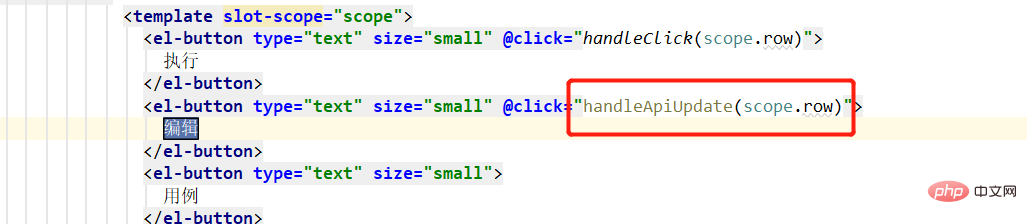
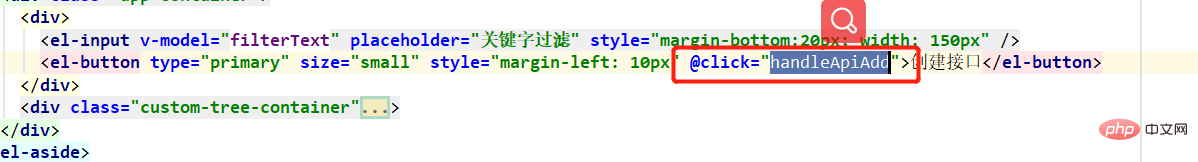
Add a binding event method handleApiUpdate on the [Edit] button of the interface list.

# Also don’t forget to add the query interface you want to request. I won’t go into details about this subsequent step.

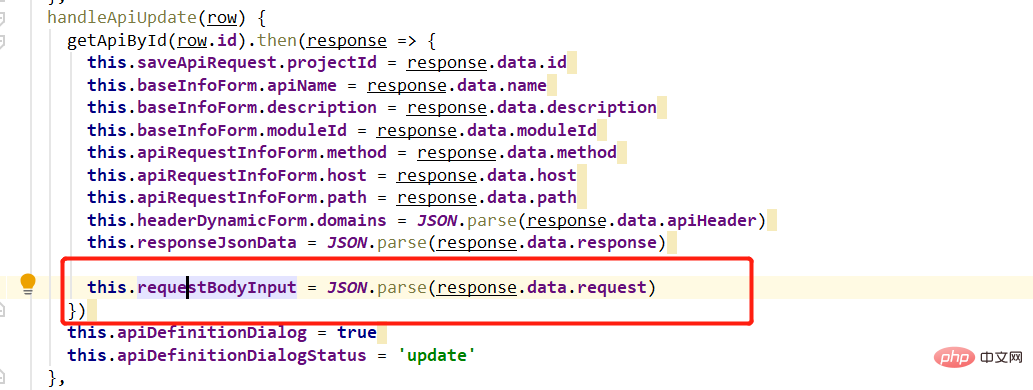
In the handleApiUpdate method, explicit display is implemented.

#But a problem was discovered when assigning the request returned by the interface to the page. Because there are 3 tabs, I need to know which tab is returned by the backend.
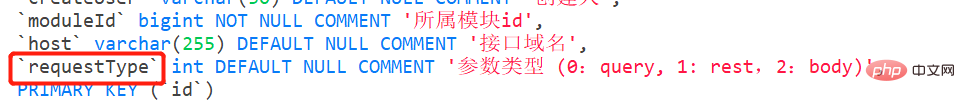
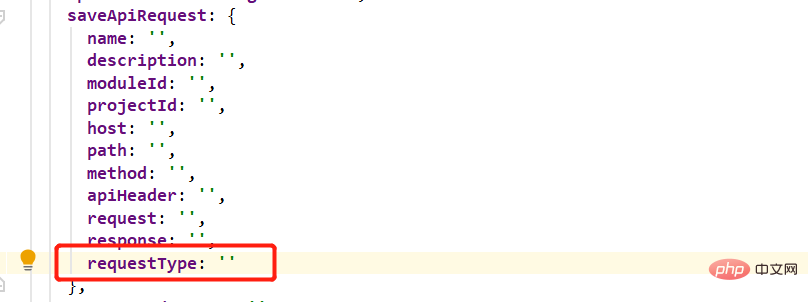
Decided to add a fieldrequestType:Parameter type (0:query, 1:rest,2:body).

The corresponding request parameters of the new interface must also be added:

So where does the value of this field come from? Coming?

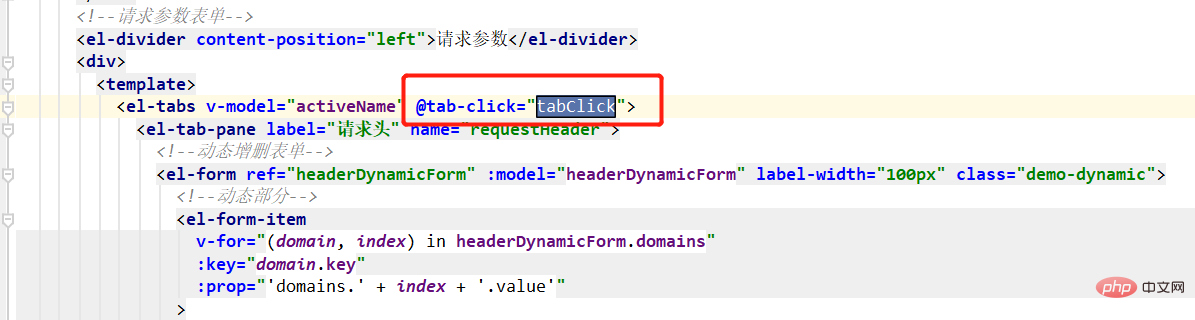
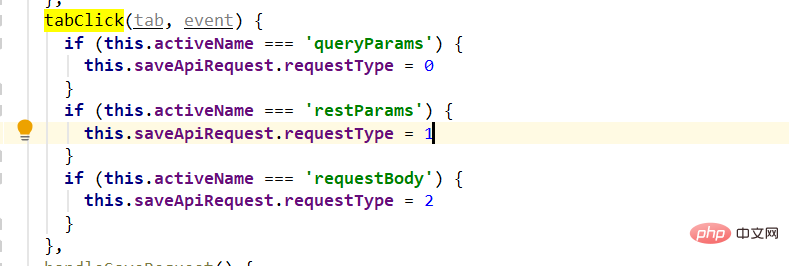
There is an event in the component, which will be triggered when the tab is clicked, then assign the value in this method That’s it.

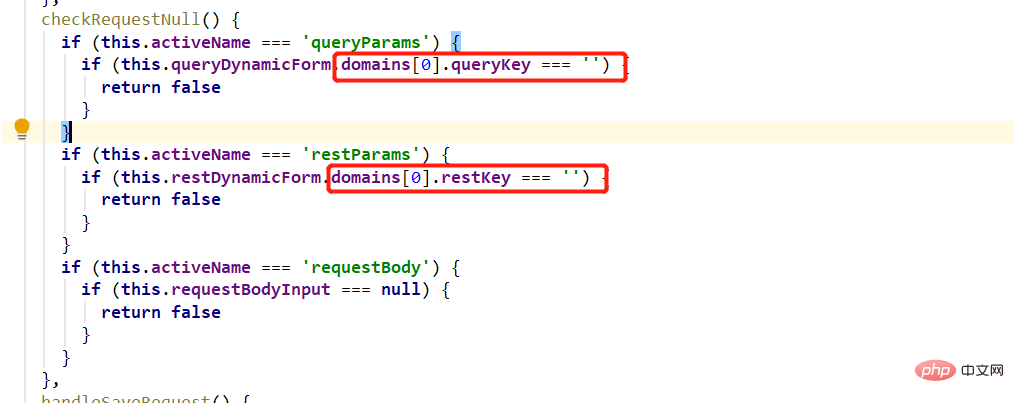
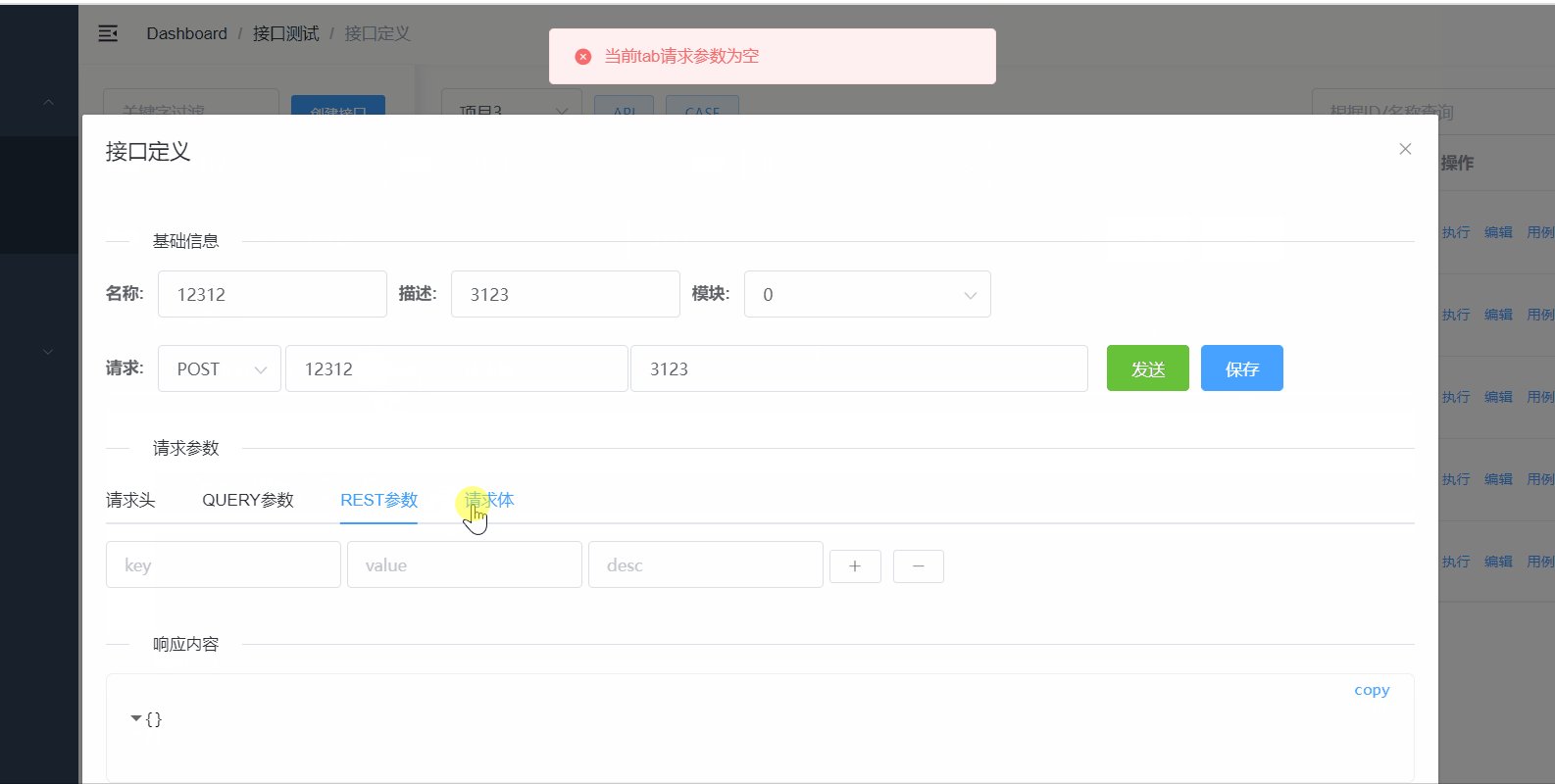
checkRequestNull Used to check whether the value in the current tab is empty:

here domains[0].keyJudge? Because there is an empty node by default, and the length of the data is also 1 when not filled in, so I changed it to judge the respective keys.
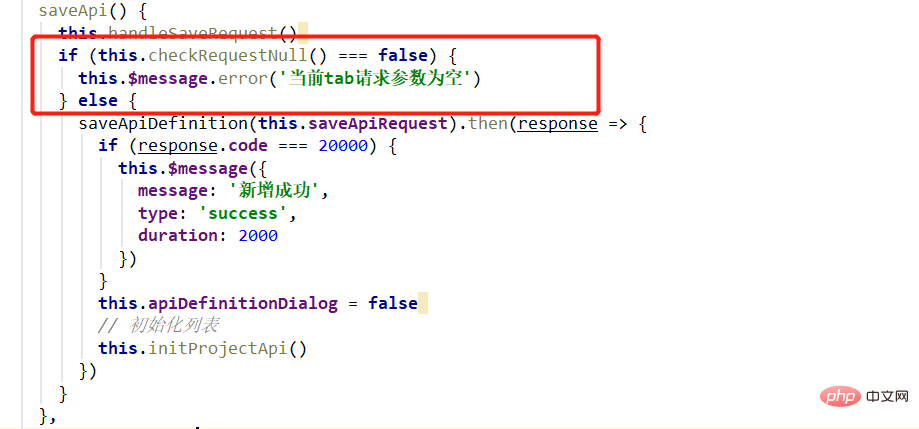
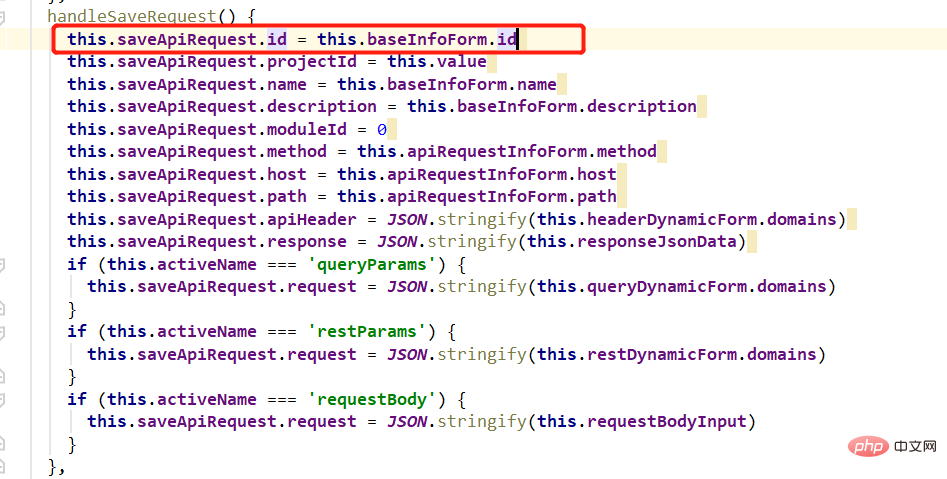
saveApiSave the request method of the interface, add the above request parameter judgment, pay attention to the position:



this.activeName, you can display the corresponding tab. Look at the above, there is a new field id, which is used to save the interface id returned by the interface. It needs to be passed to the backend when editing. interface.

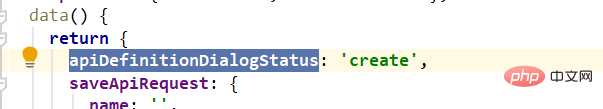
apiDefinitionDialogStatus, when clicked, it is judged whether to call a new interface or an edit interface. The default is create.
This field has been used in the handleApiUpdate method of clicking [Edit], open the dialog box, and then assign the value to update:

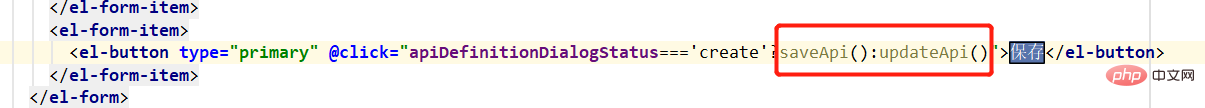
Then modify the click event of the save button of the dialog box. When the value is equal to create, call saveApi(), otherwise call updateApi() .

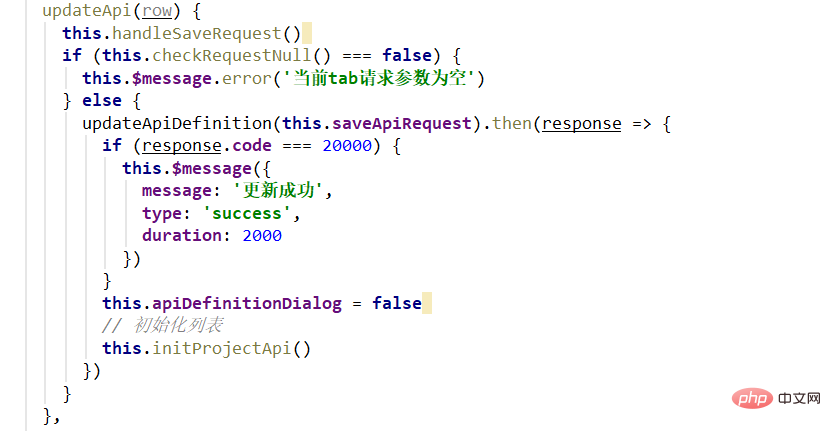
Implement the updateApi method to perform update operations.
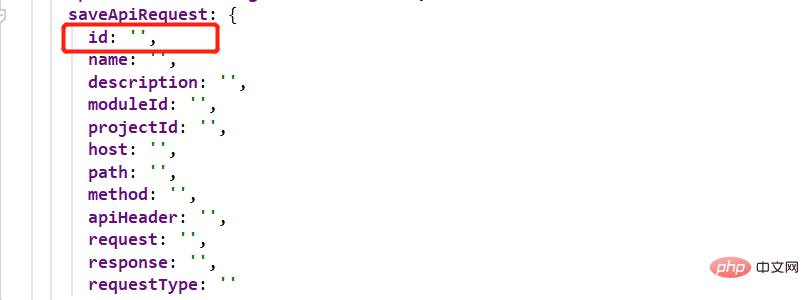
Before this, I need to add a field to the request object, which is the interface id, because the backend needs to use the id to query this data in the library.

Correspondingly, in the request parameter processing method, the assignment of id also needs to be added.

is to assign the id obtained during display to the request parameter body.
Finally, before requesting the interface, you also need to check whether there are parameters under the current tab. If it passes, then request the backend to update the interface:

Test it Function:

The function is completed, but one thing is missing, a reset is missing. Otherwise, if you click the [Create Interface] button, you will always see the last opened interface. content.
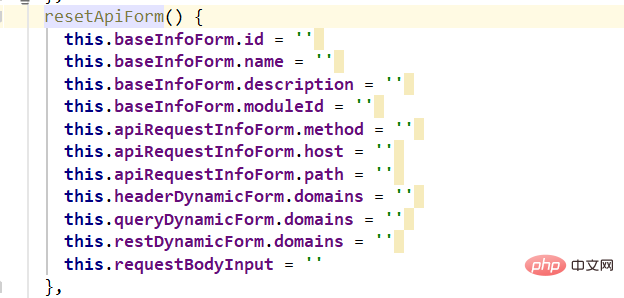
Add a new methodresetApiForm to reset the fields in the form:

Used when clicking the [Create Interface] button , let’s modify it here. Previously, we changed the status of a dialog box, but now we put it into a method:

Call in the method:

The above is the detailed content of How to implement springboot vue interface test definition editing function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






