nginx expires method to control page caching
Syntax: expires [time|epoch|max|pff] Default value: offexpires directive controls the "expires" and "cache-control" header information in the http response, and starts the function of controlling the page cache time: you can use the correct number or negative number. The value of the "expires" header will be set by adding the current system time to the set time value. The time value also controls the value of "cache-control": a negative number indicates no-cache, a positive number or zero indicates max-age=time epoch: Specify the value of "expires" as 1january,1970,00:00:01 gmtmax: Specify "expires" "The value of "cache-control" is 31december2037 23:59:59gmt, and the value of "cache-control" is 10 years. -1: Specify the value of "expires" to be -1s of the current server time, which means it will expire forever. off: Do not modify the values of "expires" and "cache-control"
expires uses a specific time and requires strict synchronization between the server and the client.
The cache-control uses the max-age directive to specify how long the component will be cached.
For browsers that do not support http1.1, expires still need to be controlled. So it's best to specify two response headers. But the http specification stipulates that the max-age directive will rewrite the expires header.
If you do not want the proxy or browser to cache, add the no-cache parameter or private parameter:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private ;
In this way, when the browser f5 is refreshed, the returned value is still 200, not 304.
Record an example of nginx controlling cache:
cache;
add_header cache-control private;
if ( !-e $request_filename) {
rewrite ^(.*) http://test.zhaopin.com/index.html break;
# add_header cache-control no-cache;
# add_header cache-control private;
When I wrote add_header after rewrite, I found that add_header did not work. . It is because it is written into the if..
apache's mod_expires module enables the date to be set in a relative manner like max-age when using the expires header, which is completed through the expiresdefault directive. For example: the expiration time of pictures etc. is 10 years after the request started.
expiresdefault "access plus 10years"
It sends expires header and cache-control max-age header in the response.
expires|etag controls the page cache. The difference expires: As mentioned in the above article: the expires directive controls the "expires" and "cache-control" header information in the http response, and starts the function of controlling the page cache time. :Positive or negative numbers can be used. The value of the "expires" header will be set by adding the current system time to the set time value. The time value also controls the value of "cache-control": a negative number indicates no-cache, a positive number or zero indicates max-age=time epoch: Specify the value of "expires" as 1january,1970,00:00:01 gmtmax: Specify "expires" "The value is 31december203723:59:59gmt, and the value of "cache-control" is 10 years. -1: Specify the value of "expires" to be -1s of the current server time, which means it will expire forever. off: Do not modify the values of "expires" and "cache-control"
expires uses a specific time and requires strict synchronization between the server and the client.
The cache-control uses the max-age directive to specify how long the component will be cached.
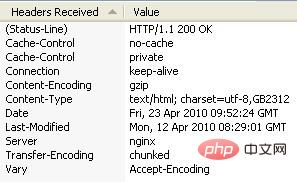
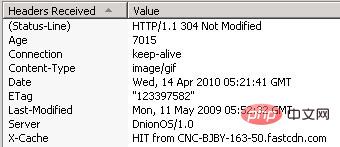
For browsers that do not support http1.1, expires still need to be controlled. So it's best to specify two response headers. But the http specification stipulates that the max-age directive will rewrite the expires header. It is generally used when the page does not change very quickly. If the cache expires, the browser will first confirm whether it is valid before reusing it. It is a "conditional get request". If it is valid, it will return a 304 status code. Expirations are determined via the last-modified response header. As shown in the picture:
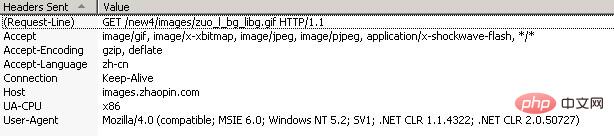
First visit:
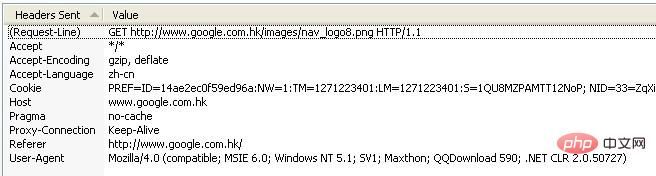
Request: 
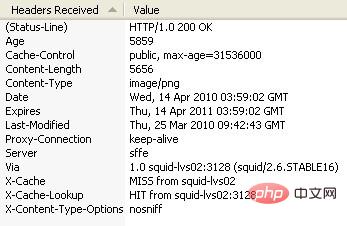
Return: 
Second visit:
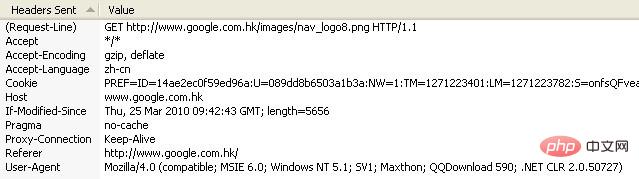
Request: 
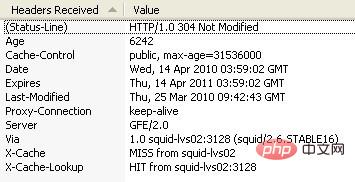
Return: 
The status code returned at this time is 304, and there are more if-modified in the request than the first time The -since header is compared with the last-modified in the original server, so browser caching is implemented and whether it is expired is determined.
To put it simply, last-modified and if-modified-since are both http header information used to record the last modification time of the page, but last-modified is the http header sent by the server to the client, while if-modified-since is From the header sent by the client to the server, you can see that when requesting a locally existing cache page again, the client will send back the last-modified last modification timestamp sent by the previous server through the if-modified-since header. This It is for the server to perform verification and use this timestamp to determine whether the client's page is the latest. If it is not the latest, new content will be returned. If it is the latest, 304 will be returned to tell the client that the page in its local cache is the latest. , so the client can load the page directly from the local, which will greatly reduce the data transmitted on the network and also reduce the burden on the server.
If you do not want the proxy or browser to cache, add the no-cache parameter or private parameter:
# expires 1d;
add_header cache-control no-cache;
add_header cache-control private ;
etag: Entity tag is a mechanism used to confirm the validity of web server and browser caches. The origin server uses the etag response header to specify the component's etag and the browser passes the etag back to the origin server via the if-none-match header. If it matches, return 304
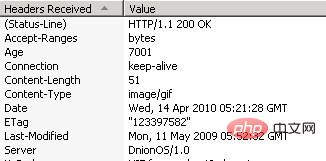
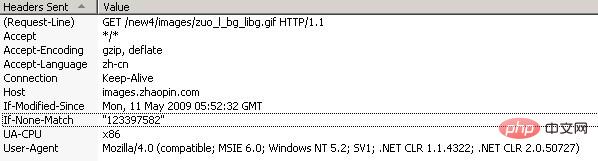
as shown:
First visit:
Request: 
Return: 
Second request: 
Return: 
The status code still returned is 304, and there are more ifs in the request than in the first time -none-match header. So implement browser caching. If this value does not match, the cache expires.
etags and if-none-match are a commonly used method to determine whether a resource has changed. Similar to last-modified and http-if-modified-since. But the difference is that last-modified and http-if-modified-since only determine the last modification time of the resource, while etags and if-none-match can be any attribute of the resource.
The working principle of etags and if-none-match is to add etags information in httpresponse. When the client requests the resource again, the if-none-match information (the value of etags) will be added to the httprequest. If the server verifies that the resource's etags have not changed (the resource has not changed), it will return a 304 status; otherwise, the server will return a 200 status and return the resource and the new etags.
The etag format on iis needs to be modified.
The above is the detailed content of nginx expires method to control page caching. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure Nginx in Windows? Install Nginx and create a virtual host configuration. Modify the main configuration file and include the virtual host configuration. Start or reload Nginx. Test the configuration and view the website. Selectively enable SSL and configure SSL certificates. Selectively set the firewall to allow port 80 and 443 traffic.
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to start containers by docker
Apr 15, 2025 pm 12:27 PM
How to start containers by docker
Apr 15, 2025 pm 12:27 PM
Docker container startup steps: Pull the container image: Run "docker pull [mirror name]". Create a container: Use "docker create [options] [mirror name] [commands and parameters]". Start the container: Execute "docker start [Container name or ID]". Check container status: Verify that the container is running with "docker ps".
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to create containers for docker
Apr 15, 2025 pm 12:18 PM
How to create containers for docker
Apr 15, 2025 pm 12:18 PM
Create a container in Docker: 1. Pull the image: docker pull [mirror name] 2. Create a container: docker run [Options] [mirror name] [Command] 3. Start the container: docker start [Container name]
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 What to do if nginx server is hung
Apr 14, 2025 am 11:42 AM
What to do if nginx server is hung
Apr 14, 2025 am 11:42 AM
When the Nginx server goes down, you can perform the following troubleshooting steps: Check that the nginx process is running. View the error log for error messages. Check the syntax of nginx configuration. Make sure nginx has the permissions you need to access the file. Check file descriptor to open limits. Confirm that nginx is listening on the correct port. Add firewall rules to allow nginx traffic. Check reverse proxy settings, including backend server availability. For further assistance, please contact technical support.






