Development Tools
Development Tools
 VSCode
VSCode
 Let's talk about how to configure the JS debugging environment based on Node.js in VSCode
Let's talk about how to configure the JS debugging environment based on Node.js in VSCode
Let's talk about how to configure the JS debugging environment based on Node.js in VSCode
How to configure the debugging environment in VSCode? The following article will introduce to you how to configure VSCode to configure JavaScript-based Node.js debugging environment. I hope it will be helpful to you!

1. Install VSCode and Node.js
Preface: After doing scientific research, it is rare to Summarizing and accumulating, it may be that the solutions to problems that arise in scientific research are more diverse and flexible. Let alone, it is just laziness hahahahaha. It’s no longer necessary to write a blog to record the environment configuration after doing front-end work. Okay, let’s stop talking nonsense and start the text.
The environment configured in this article are mainly for breakpoint debugging of individual JS files, mainly to debug the code in LeetCode.
My environment:
- Visual Studio Code 1.66.0
- Node.js 16.14.2
- Windows10 64-bit
I won’t go into details about the download of VScode. I will mainly record the installation of Node (in fact, I have installed it many times before). [Recommended learning: vscode tutorial, Programming teaching]
- First go to the official website to download the corresponding version:
https://nodejs.org/ en/
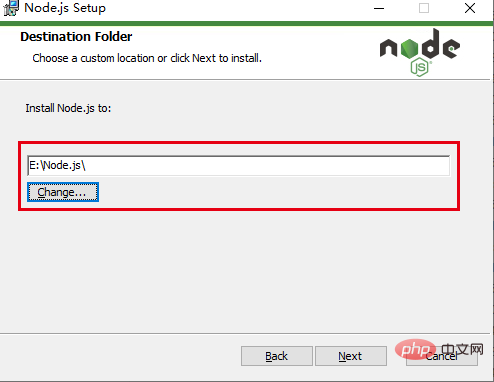
- #Start the installation and you can customize the installation path.

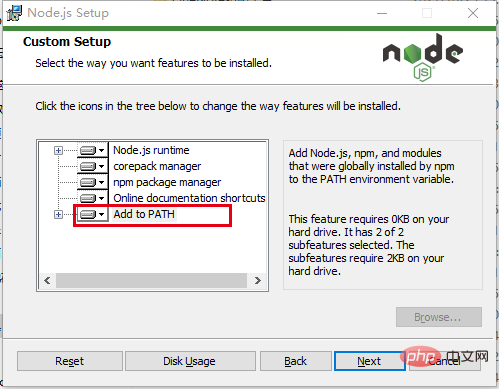
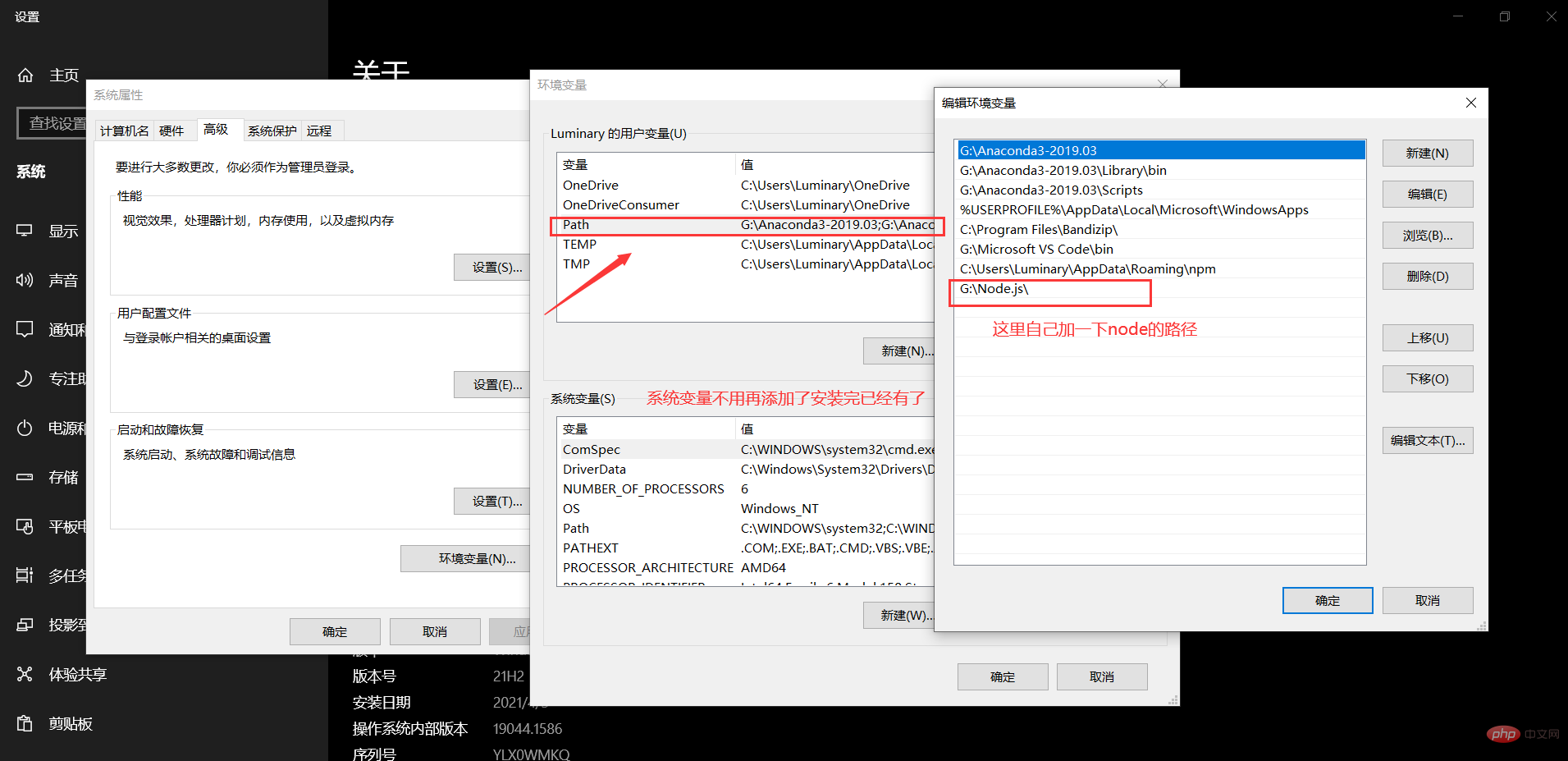
- Select Add Path here, the system variables will be automatically set, but the user variables are not automatically set, you can add them manually if necessary.

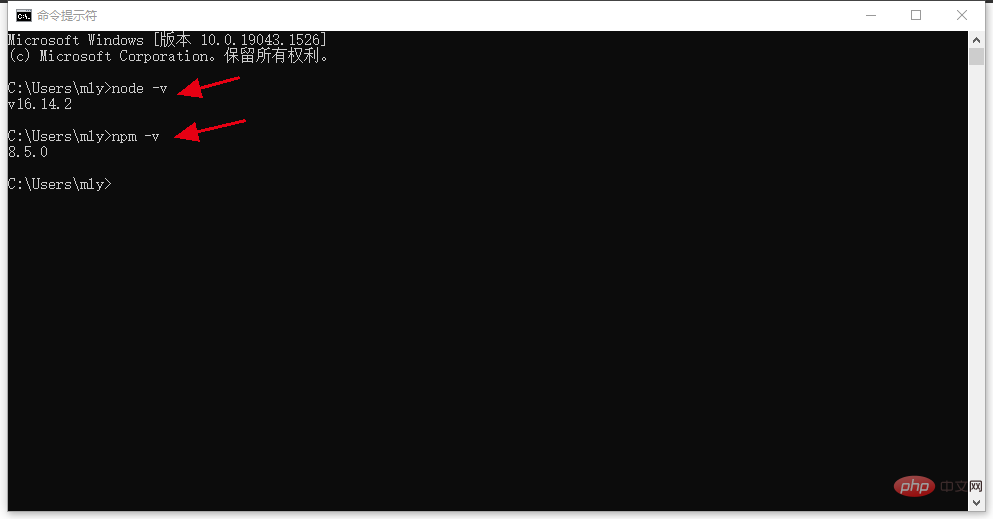
- Test whether the installation is successful. Enter
node -vandnpm -von the command line. If the version number is displayed, the installation is successful. , and already have the correct environment variables.
It is safer to add user variables manually, because I have not added them before. Sometimes node.js cannot find the path in VSCode, although restarting will solve the problem. , but after playing it twice, I always felt that something was not right, so I added it. It is best to add it in advance when installing.
- Here, Node.js installation is complete
##2. VSCode configuration
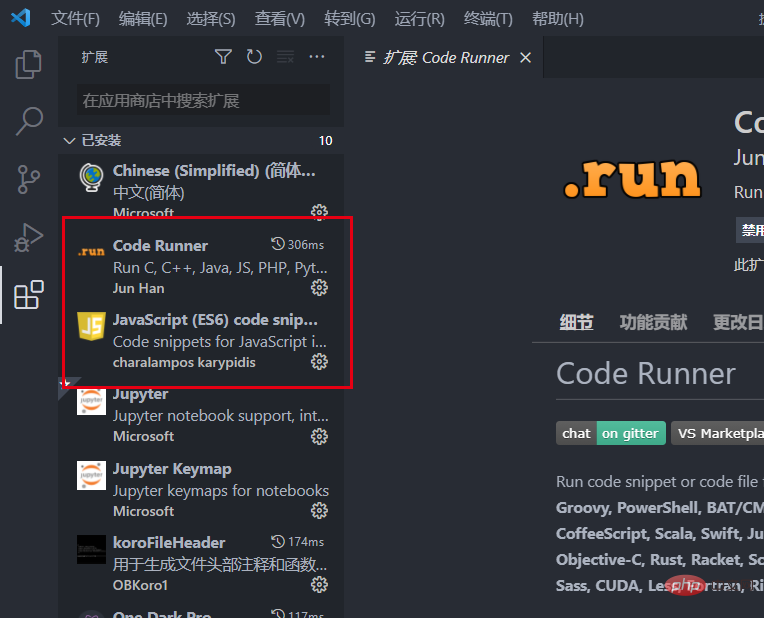
- First install two plug-ins in VSCode, one is responsible for running
- Code Runner
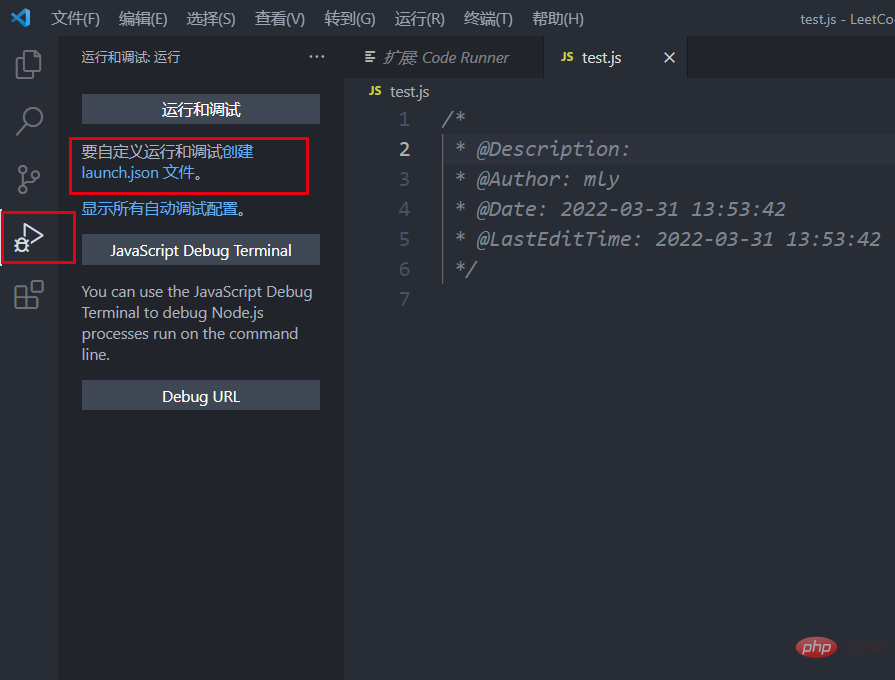
, and the other is the JS syntax promptJavaScript(ES6) code snippets. Create a configuration file, open your code folder, create a test.js first, and write a few test codes. Then click on the debugging tools in the left sidebar and choose to create the launch.json file.
Create a configuration file, open your code folder, create a test.js first, and write a few test codes. Then click on the debugging tools in the left sidebar and choose to create the launch.json file. -
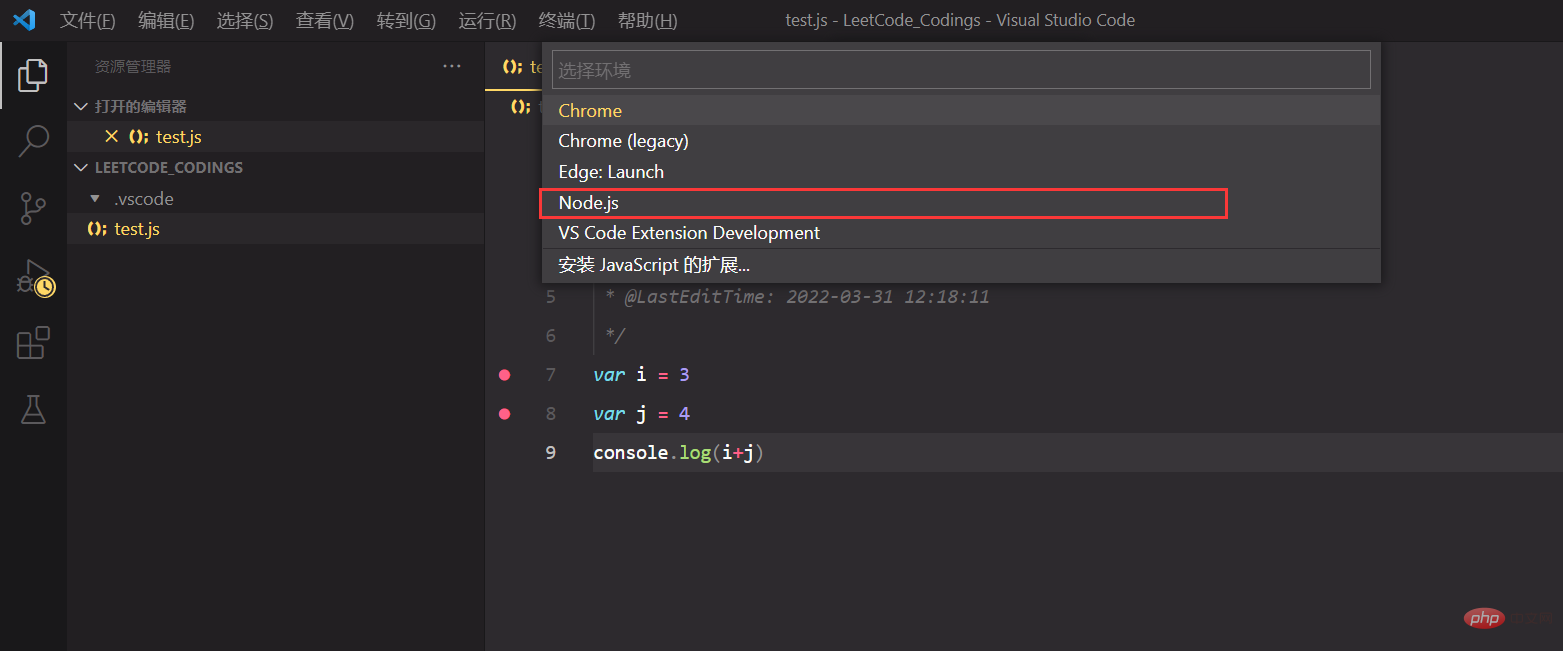
 Select the node.js debugging environment, and the test code can also be used in the picture.
Select the node.js debugging environment, and the test code can also be used in the picture. -
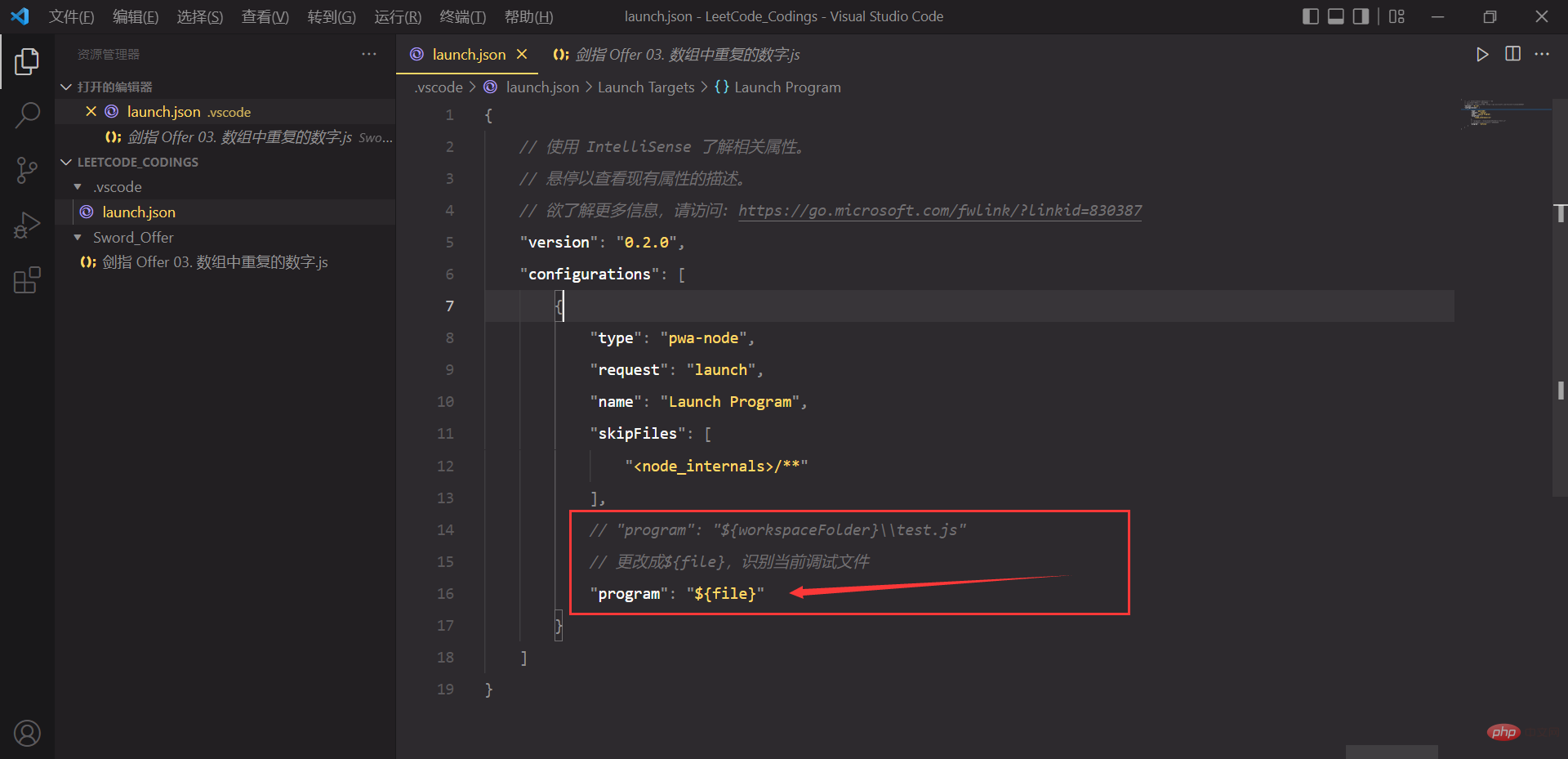
 The configuration file will be automatically generated at this time. Pay attention to the key point to modify, and do not write it down here. Change the
The configuration file will be automatically generated at this time. Pay attention to the key point to modify, and do not write it down here. Change the - program
attribute to${file}, so that the currently debugged file can be identified. There is no need to change the file name here every time. Just F5 to debug the file. At this point, the configuration is actually done. The file structure at this time is like this. You can directly put a breakpoint in the test.js file and press F5 to debug
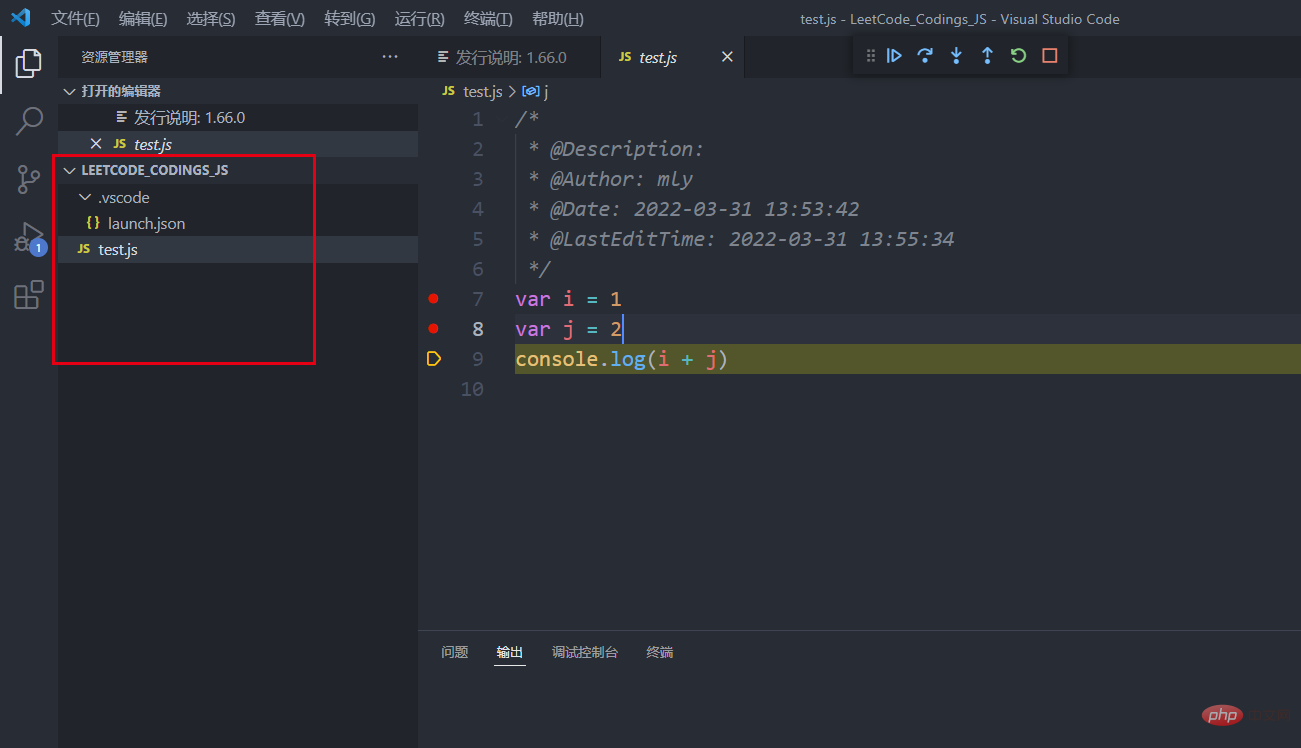
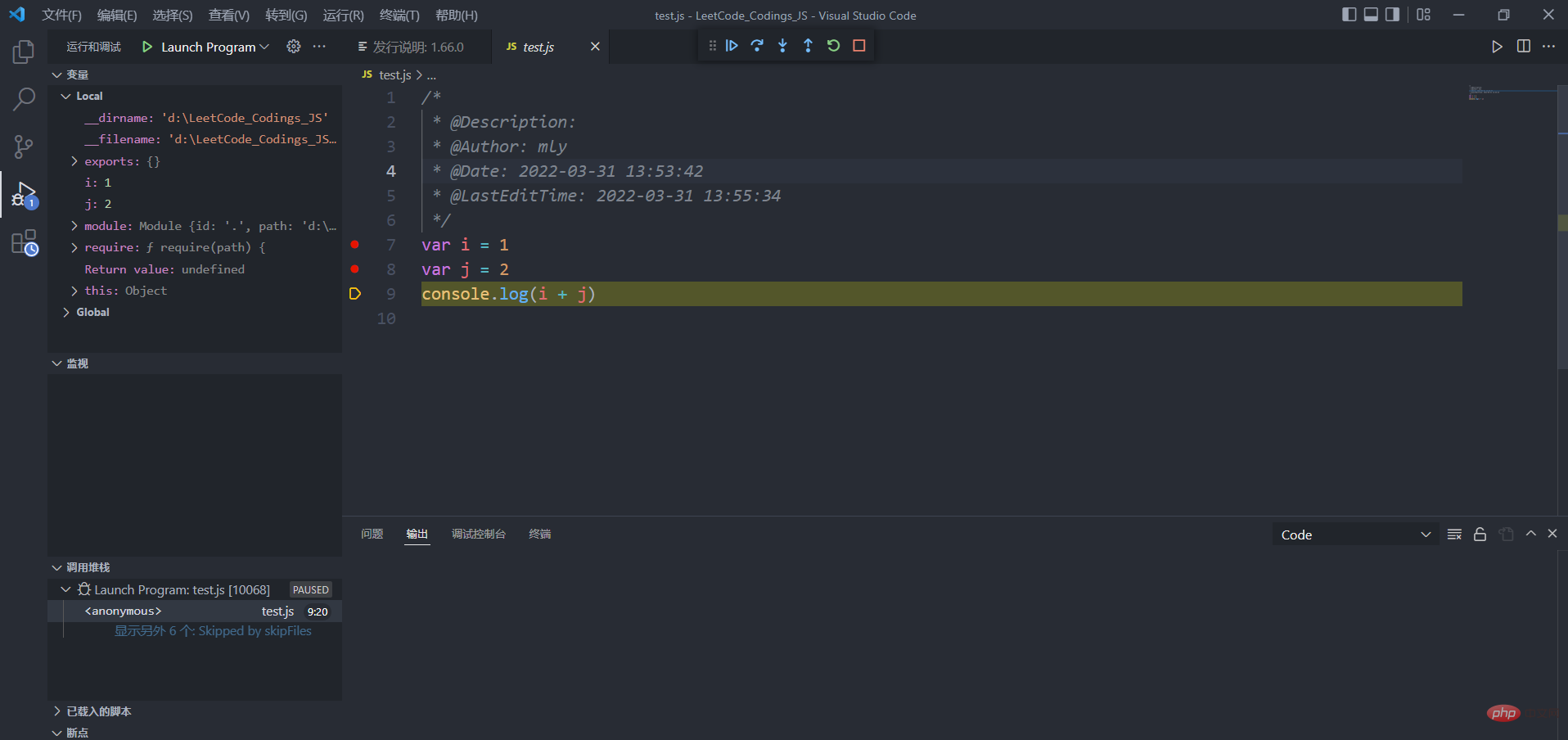
At this point, the configuration is actually done. The file structure at this time is like this. You can directly put a breakpoint in the test.js file and press F5 to debug -


3. Possible problems
If you start debugging VSCode after the configuration is completed, it will report an error: Unable When a runnable Node is found on Path, restarting VSCode and then debugging will be no problem.A little emotion: For this year’s autumn recruitment work, the front-end learning journey has begun again. If you want to do your job well, you must first sharpen your tools, so I have to start writing a blog about configuring the environment. As expected, the next article will be about configuring Vue in VSCode. I wrote a banlakeji article during my internship which was not very good, so now I have to go through it again and complete it. Since you have chosen to work in technology, you have to keep doing it down-to-earth. If you can't love one line of work, you have to do one line of work, love one line of work as much as possible, and rush!
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of Let's talk about how to configure the JS debugging environment based on Node.js in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →