Preface
In 2021, StackBlitz released WebContainers, a new operating system based on WebAssembly that enables Node.js to run entirely within the browser. In the past two years, millions of developers have used WebContainers every month, such as the editor of the typical application StackBlitz.
February 14, 2023 StackBlitz has publicly released the WebContainer API, inviting the entire JavaScript and Node.js communities to build applications on top of WebContainers! As of the publication of this article, StackBlitz has built public products such as StackBlitz Editor, Codeflow IDE and Web Publisher based on WebContainer.
1.What are WebContainers?
WebContainers is a tiny operating system based on WebAssembly that allows Node.js servers to be launched locally within a browser tab. Think of it as an "Electron polyfill" that is delivered seamlessly when the page loads within the browser.

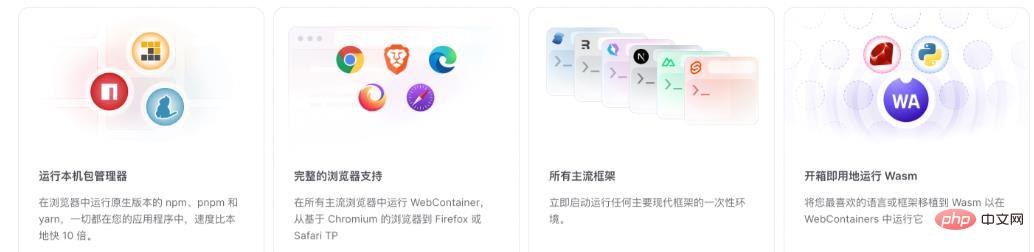
#WebContainers provide an API that allows headless access, allowing developers the flexibility to build their own applications on top of the technology. At the same time, many capabilities of WebContainers have been open sourced and provided with support and licensing for enterprise use cases. The main capabilities of WebContainers include:

- Run the native package manager:Run the native version of npm in the browser, pnpm and yarn, everything in your application, 10x faster than natively.
- Full browser support: Support running WebContainer in all major browsers, from Chromium-based browsers to Firefox or Safari TP
- All major frameworks supported : Instantly start a disposable environment running any major modern framework.
- Run Wasm out of the box: Port your favorite language or framework to Wasm to run in WebContainers
2.Main functions of WebContainers API
2.1 In-browser file system
WebContainers starts using a temporary virtual file system stored in memory, allowing developers Programmatically load/load files and directories and perform standard file system operations on them.
const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir读取目录
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 删除目录
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 写文件
await webcontainerInstance.fs.mkdir('src');
// mkdir2.2 Development Server
In WebContainer, you can start the HTTP server on demand and receive a preview URL, which can be shared with users or displayed directly using iframe. in the application. The virtualized TCP network stack maps to the browser's ServiceWorker API and runs entirely locally, so the server will continue to work even if the user loses their internet connection.
async function startDevServer() {
// 执行 `npm run start` 启动Express服务器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
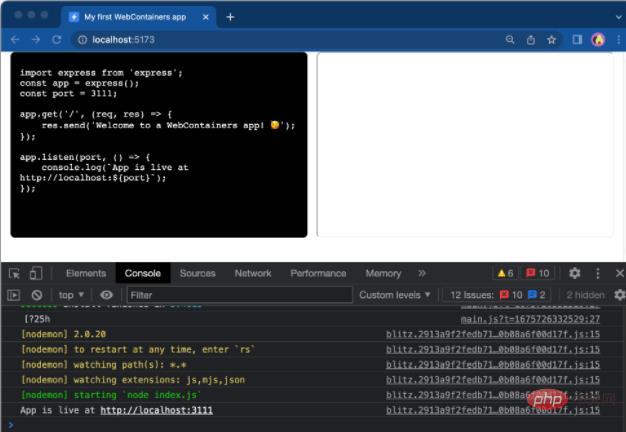
}In the browser development tools, after running startDevServer() in the next step, you will be able to see the running development server:

Note: WebContainers exposes the server-ready event, which is emitted when the server is ready to accept requests. You can use webcontainerInstance.on to listen for events.
2.3 Node.js Command Line
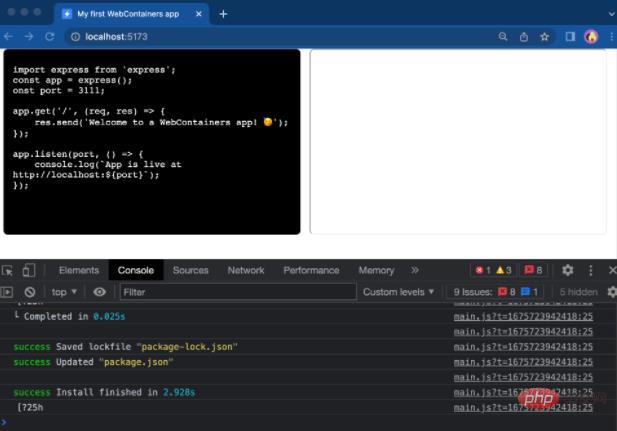
Node.js commands can be passed directly to WebContainers to be executed on page load or by user actions in the application trigger. You can npm install packages, start a new node server, or build applications just like you would in a local development environment.
webcontainerInstance.spawn('npm', ['install']);
webcontainerInstance.spawn('ls', ['src', '-l']);
// 安装依赖
async function installDependencies() {
const installProcess = await webcontainerInstance.spawn('npm', ['install']);
return installProcess.exit;
}
// 函数调用
window.addEventListener('load', async () => {
textareaEl.value = files['index.js'].file.contents;
webcontainerInstance = await WebContainer.boot();
await webcontainerInstance.mount(files);
const exitCode = await installDependencies();
// 安装依赖
if (exitCode !== 0) {
throw new Error('Installation failed');
};
});
总之,WebContainer API 为 Web 应用程序提供了更新级别的灵活性、可扩展性和性能!
3.使用 WebContainer API 构建什么?
stackblitz与社区成员密切合作并根据反馈、需求和问题开发了 WebContainers。 目前基于WebContainers的用例也越来越多,比如下面的经典用例:
3.1 交互式编码教程
Rich Harris 主导的 Svelte已经开始使用 WebContainers 。 他们构建了一个令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 这是获得框架实践经验并了解其工作原理的好方法,同时获得了一致好评!

Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
与使用虚拟(virtual)DOM 差异对比不同。Svelte 编写的代码在应用程序的状态更改时就能像做外科手术一样更新 DOM。
3.2 生产级 Web IDE
StackBlitz使用 Webcontainers 构建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面扩展和带终端的 Node.js 开发服务器。

3.3 人工智能应用
WebContainer API 还解锁了开发人员可以创建的一类新的 AI 应用程序。 想象一下使用 OpenAI 集成来生成完全在浏览器内运行的实时应用程序!

3.4 无代码/低代码环境
WebContainers 支持以前不可能实现的新型低代码或无代码解决方案。 StackBlitz的用户友好型文档编辑工具 Web Publisher 等工具确实使网络更加开放并打破了进入壁垒。

4.WebContainer的hello-world示例
应用配置环境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
async function main() {
// 首先我们启动一个 WebContainer
const webcontainer = await WebContainer.boot();
// 启动容器后,我们复制所有项目文件
// 进入容器的文件系统
await webcontainer.mount(projectFiles);
// 安装文件后,通过生成 `npm install` 来安装依赖
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安装了所有依赖项,我们就可以生成 `npm`
// 从项目的 `package.json` 运行 `dev` 脚本
await webcontainer.spawn('npm', ['run', 'dev']);
}5.本文总结
本文主要和大家介绍如何在浏览器中运行 Node.js,同时对WebContainer 1.0做了介绍,探讨了什么是WebContainers、WebContainers API 的主要功能 、使用 WebContainer API 应用场景等等!
WebContainers 非常适合交互式编码体验,可以用在生产级IDE,编程教程,下一代文档等场景。虽然看起来功能十分有限,却是从 0 到 1 的突破,尝试在浏览器端运行一个微型的操作系统,相信不久的未来,不仅仅是 nodejs,其他的语言,例如 python、Java等。


























