How to hide components in react native
react native hidden components can be implemented through the "display:none/flex" attribute. The specific implementation method is: 1. Open the corresponding react file; 2. Create "

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to hide components in react native?
Specific problem description:
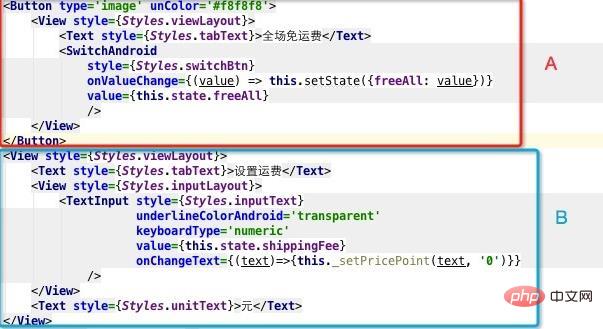
How to control the display and hiding of module B through the value of switchAndroid in A? Show all

state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}react video tutorial"
The above is the detailed content of How to hide components in react native. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
How to install the Windows 10 old version component DirectPlay
Dec 28, 2023 pm 03:43 PM
Many users always encounter some problems when playing some games on win10, such as screen freezes and blurred screens. At this time, we can solve the problem by turning on the directplay function, and the operation method of the function is also Very simple. How to install directplay, the old component of win10 1. Enter "Control Panel" in the search box and open it 2. Select large icons as the viewing method 3. Find "Programs and Features" 4. Click on the left to enable or turn off win functions 5. Select the old version here Just check the box
 How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
How to implement calendar component using Vue?
Jun 25, 2023 pm 01:28 PM
Vue is a very popular front-end framework. It provides many tools and functions, such as componentization, data binding, event handling, etc., which can help developers build efficient, flexible and easy-to-maintain Web applications. In this article, I will introduce how to implement a calendar component using Vue. 1. Requirements analysis First, we need to analyze the requirements of this calendar component. A basic calendar should have the following functions: display the calendar page of the current month; support switching to the previous month or next month; support clicking on a certain day,
 How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native
Jan 19, 2023 pm 02:31 PM
How to change the version of react native: 1. Enter the React Native project directory and enter "react-native --version" on the command line; 2. View the React Native version managed by npm package; 3. Open the "package.json" file in the project , modify the dependencies field and change the "react-native" version to the target version.
 VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
VUE3 development basics: using extends to inherit components
Jun 16, 2023 am 08:58 AM
Vue is one of the most popular front-end frameworks currently, and VUE3 is the latest version of the Vue framework. Compared with VUE2, VUE3 has higher performance and a better development experience, and has become the first choice of many developers. In VUE3, using extends to inherit components is a very practical development method. This article will introduce how to use extends to inherit components. What is extends? In Vue, extends is a very practical attribute, which can be used for child components to inherit from their parents.
 Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
Let's talk about how Vue dynamically renders components through JSX
Dec 05, 2022 pm 06:52 PM
How does Vue dynamically render components through JSX? The following article will introduce to you how Vue can efficiently dynamically render components through JSX. I hope it will be helpful to you!
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
How to open the settings of the old version of win10 components
Dec 22, 2023 am 08:45 AM
Win10 old version components need to be turned on by users themselves in the settings, because many components are usually closed by default. First we need to enter the settings. The operation is very simple. Just follow the steps below. Where are the win10 old version components? Open 1. Click Start, then click "Win System" 2. Click to enter the Control Panel 3. Then click the program below 4. Click "Enable or turn off Win functions" 5. Here you can choose what you want to open
 Vue component development: implementation method of progress bar component
Nov 24, 2023 am 08:56 AM
Vue component development: implementation method of progress bar component
Nov 24, 2023 am 08:56 AM
Vue component development: Progress bar component implementation method Preface: In Web development, the progress bar is a common UI component, often used to display the progress of operations in scenarios such as data requests, file uploads, and form submissions. In Vue.js, we can easily implement a progress bar component by customizing components. This article will introduce an implementation method and provide specific code examples. I hope it will be helpful to Vue.js beginners. Component structure and style First, we need to define the basic structure and style of the progress bar component.






