 Development Tools
Development Tools
 VSCode
VSCode
 [Compilation and sharing] 30 practical VSCode plug-ins that double development efficiency
[Compilation and sharing] 30 practical VSCode plug-ins that double development efficiency
[Compilation and sharing] 30 practical VSCode plug-ins that double development efficiency
This article summarizes and shares with you 30 practical VSCode plug-ins that can double your development efficiency and double your daily development work efficiency. I hope it will be helpful to everyone!
![[Compilation and sharing] 30 practical VSCode plug-ins that double development efficiency](https://img.php.cn/upload/article/000/000/024/63ac39466d124289.jpg)
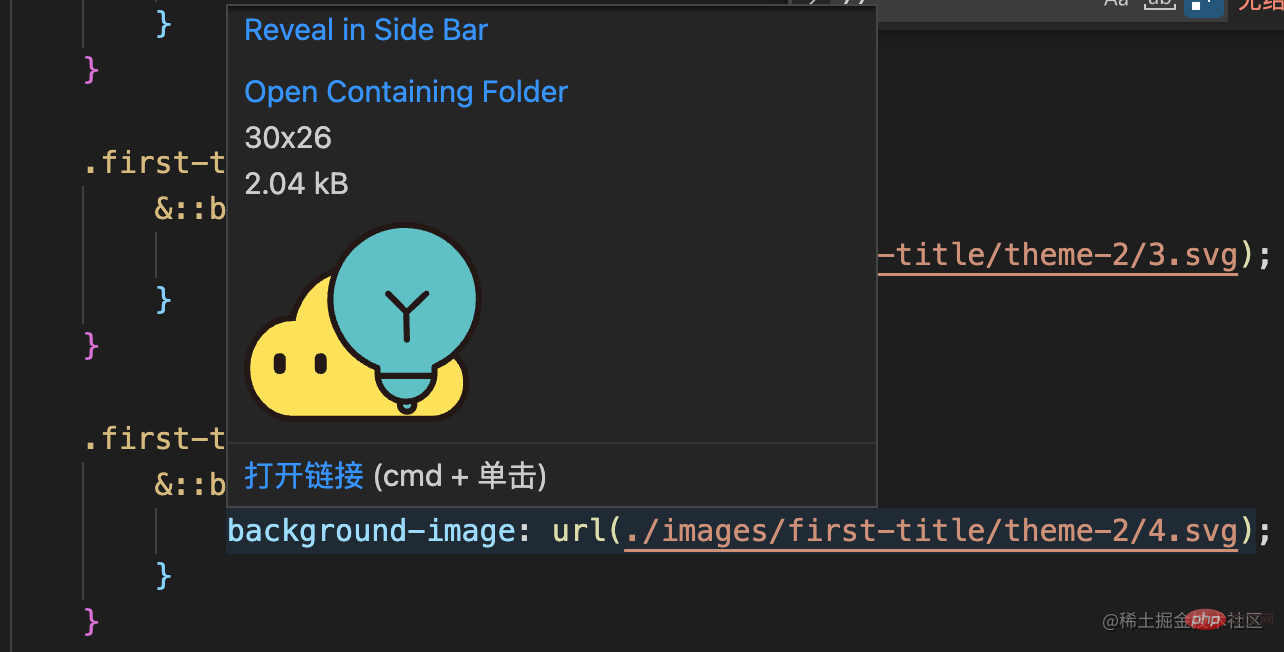
1. Image preview
With this plug-in, you can preview the image in real time when the mouse is hovering over the link of the image. , in addition to that, you can also see the size and resolution of the image.

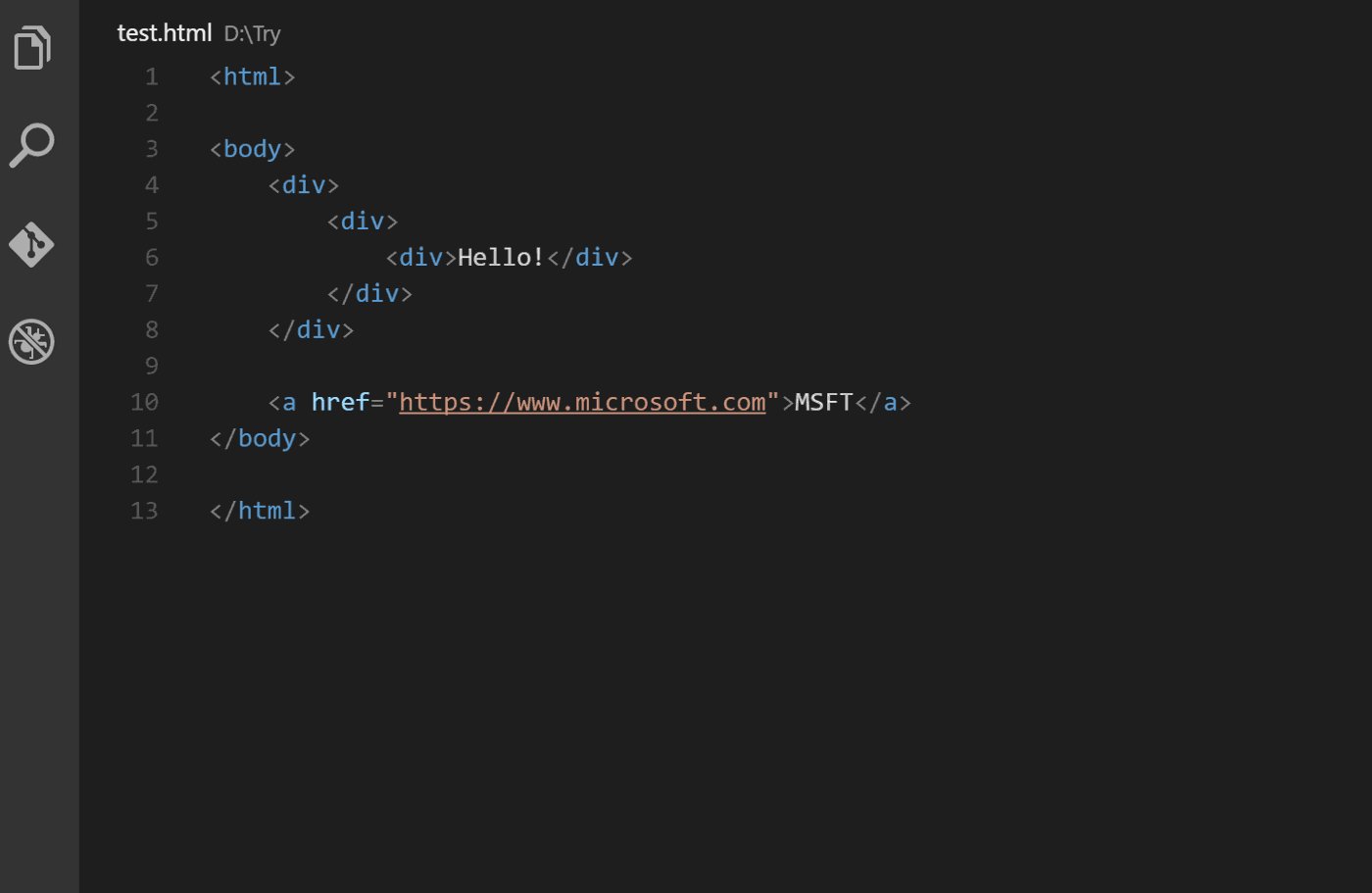
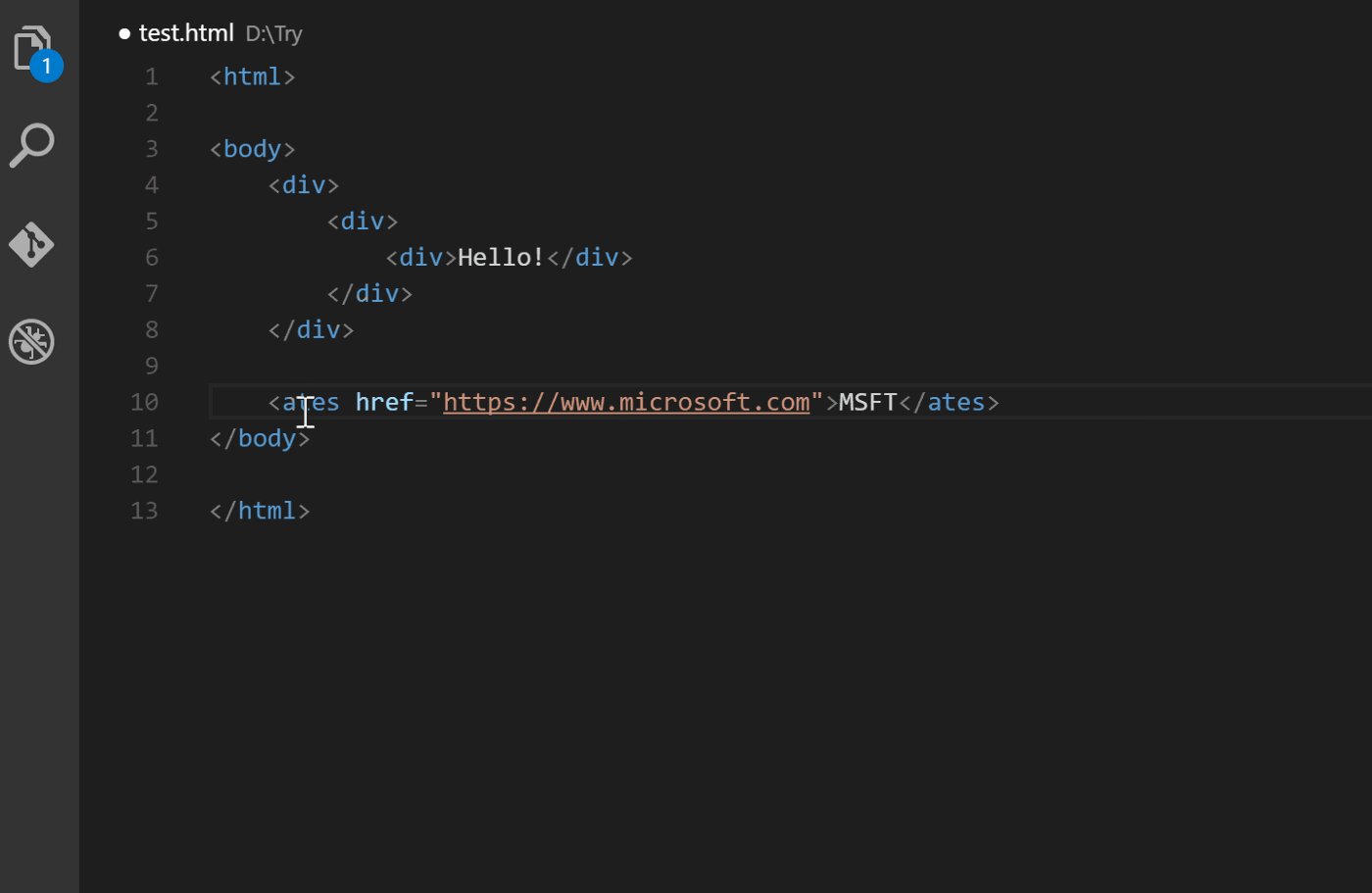
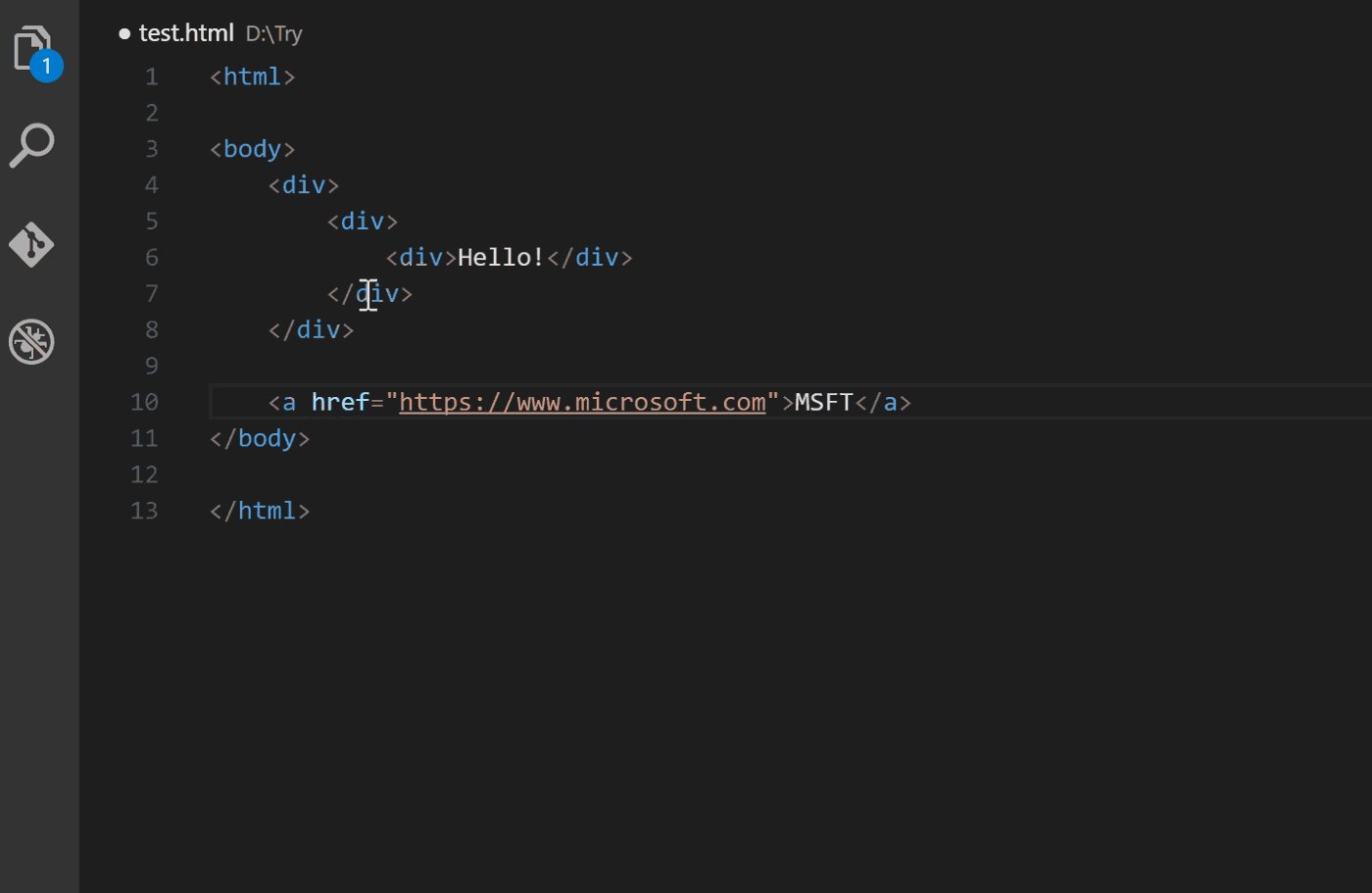
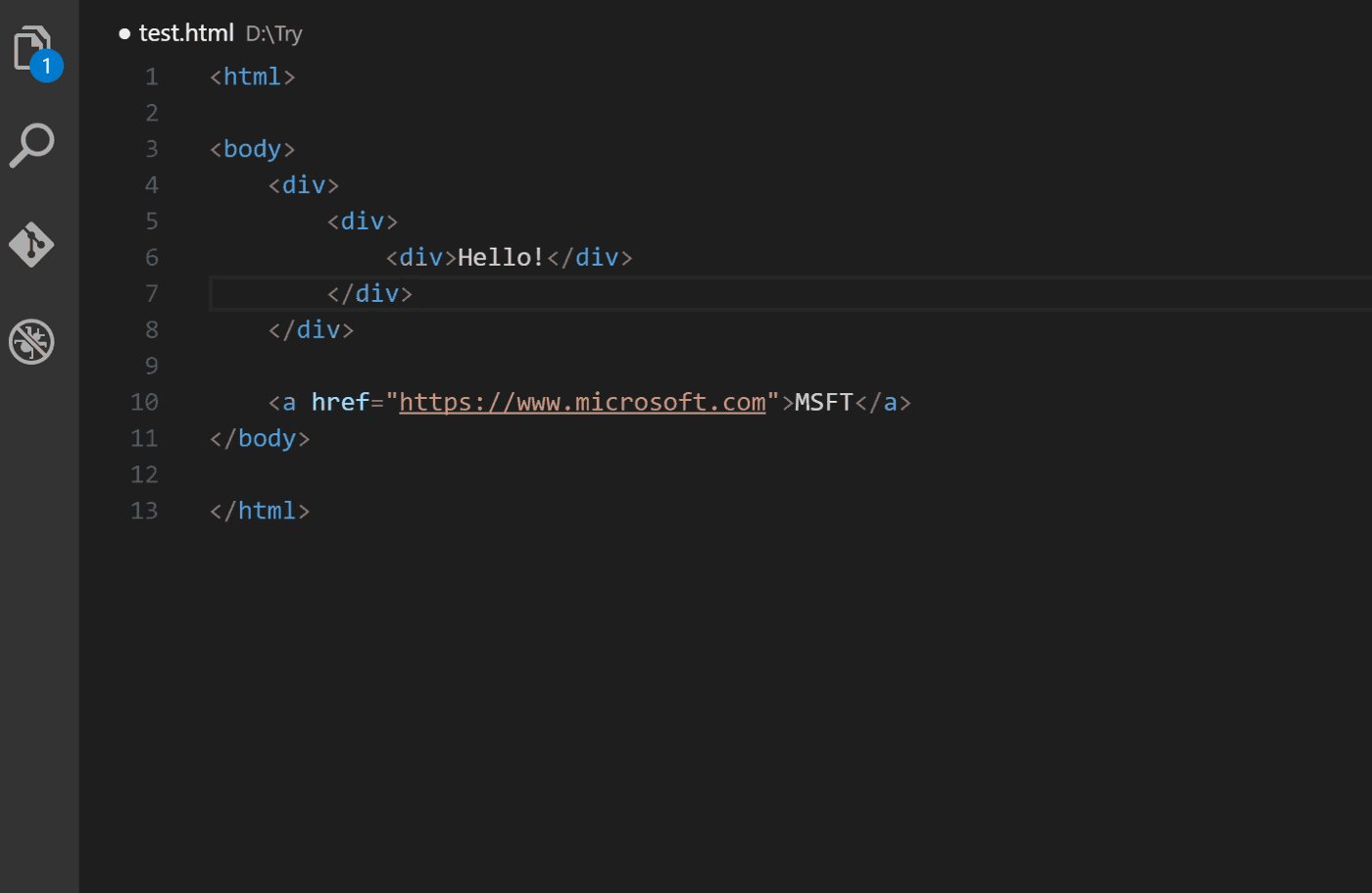
2. Auto Rename Tag
Use this plug-in to automatically rename an HTML tag when renaming it opening and closing tags. Avoid modifying only the opening tag and forgetting to modify the closing tag. The extension works with HTML, XML, PHP and JavaScript.

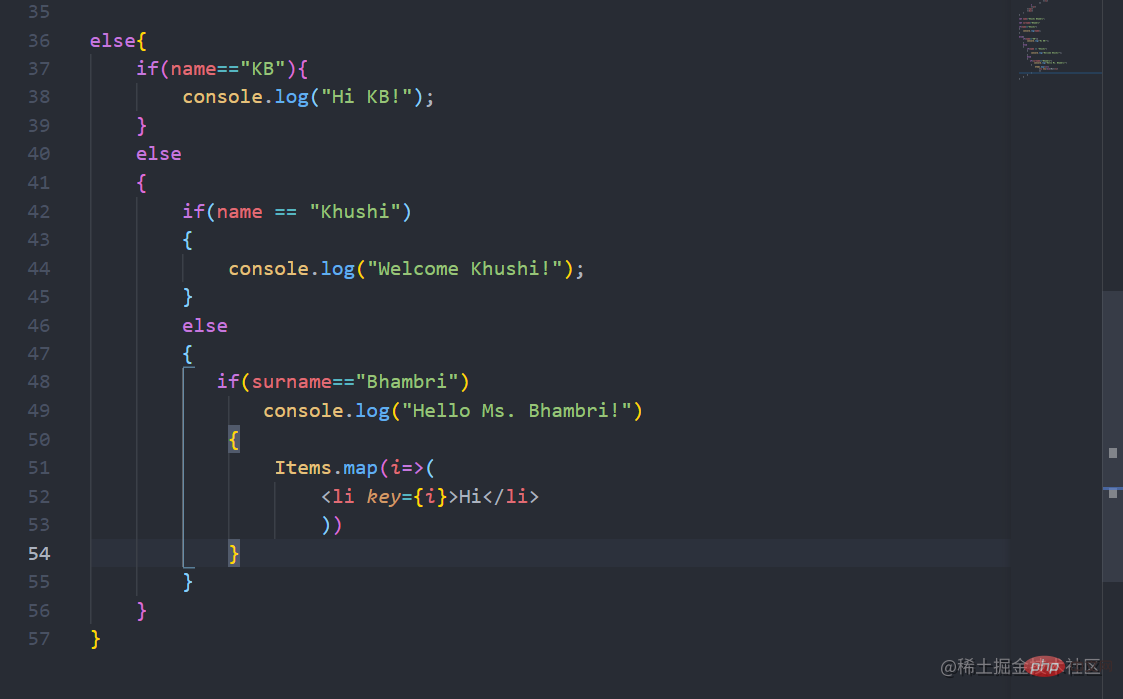
3. Bracket Pair Colorizer
Use this plug-in to distinguish the brackets in the code with different colors. For those with many brackets The code is very practical. The plugin also supports custom bracket colors. [Recommended learning: vscode tutorial, Programming teaching]

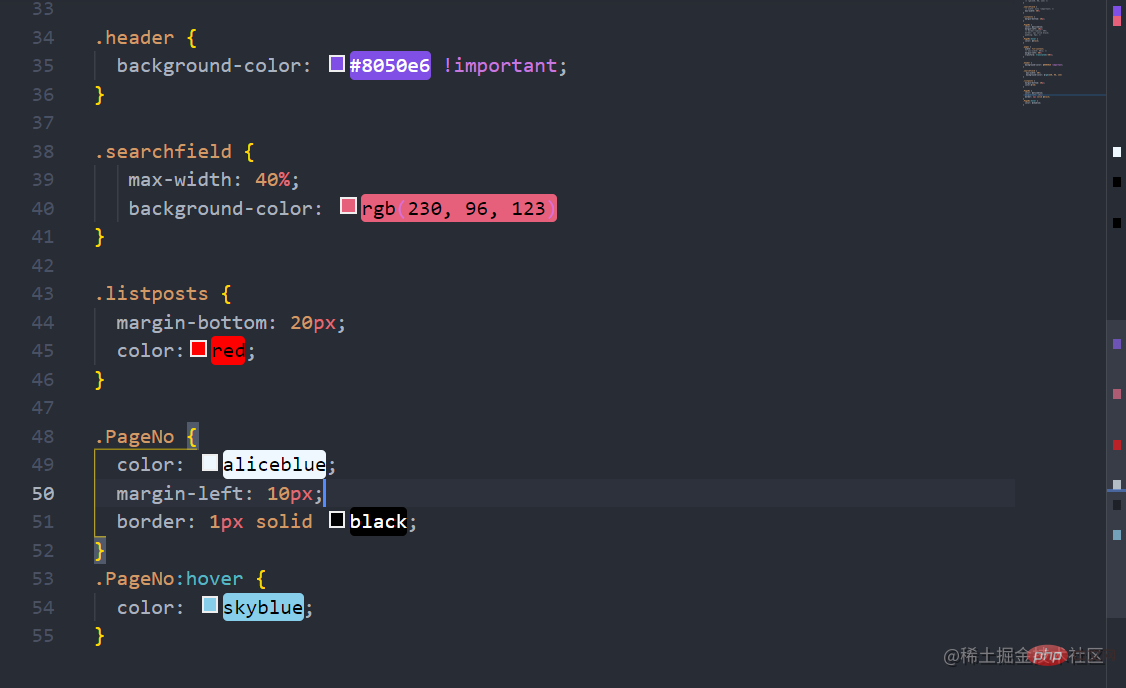
##4. Color Highlight
This extension can be used to style CSS colors. In addition to CSS, it also colors JavaScript, HTML, JSON, etc. files that do not display default colors. The plugin tints color names, RGB, RGBA and HEX colors.
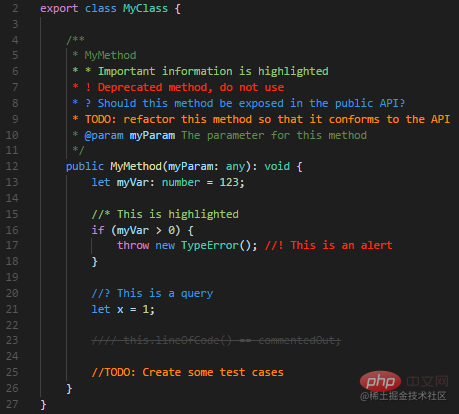
5. Better Comments
Better Comments extension can help us create more user-friendly comments in the code, in different forms and color notes for us to choose from.








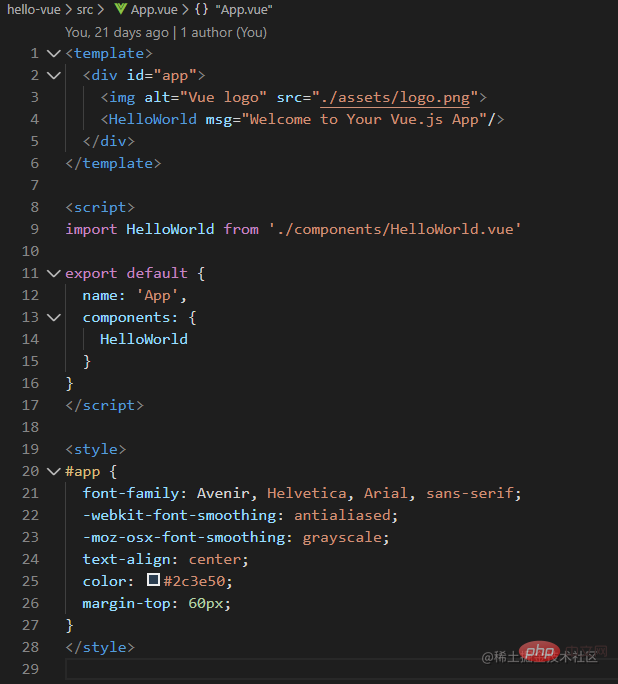
14. Vetur
A must-have plug-in for Vue development, which provides practical tools for Vue.js, such as debugging, error checking, syntax highlighting, snippets, etc.

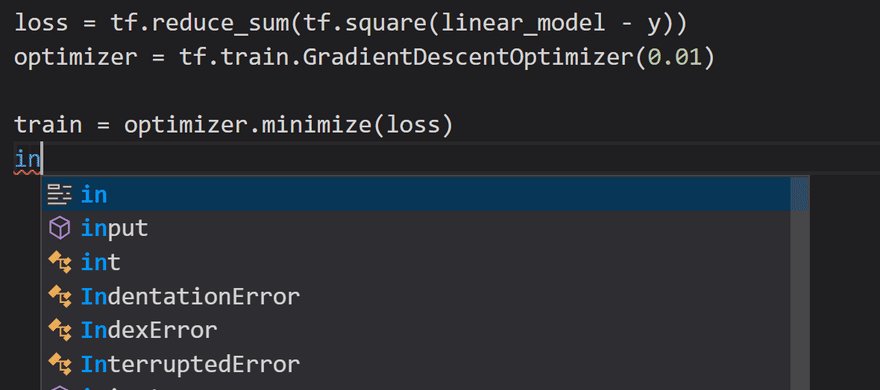
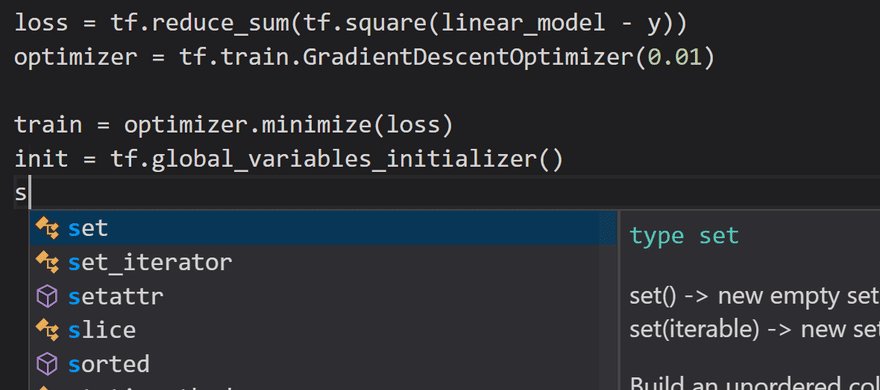
15. IntelliCode
IntelliCode is designed to help developers provide intelligent code suggestions. It supports Python, TypeScript/JavaScript, React, and Java by default. IntelliCode saves time by putting the content you're most likely to use at the top of the list. IntelliCode recommendations are based on thousands of open source projects on GitHub.

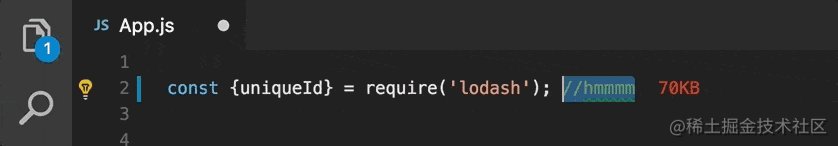
16. Import Cast
This plug-in is used to display the size of the imported package inline in the editor. This extension uses webpack to detect the size of imported packages.

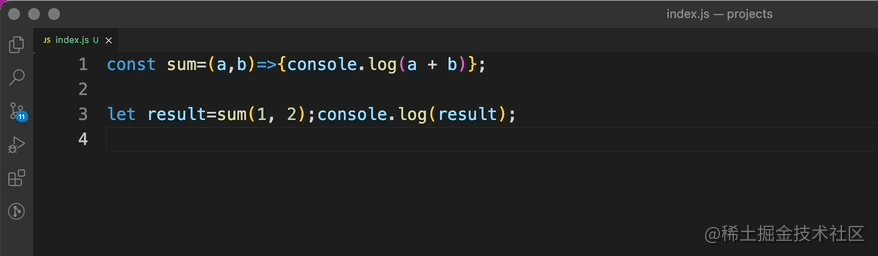
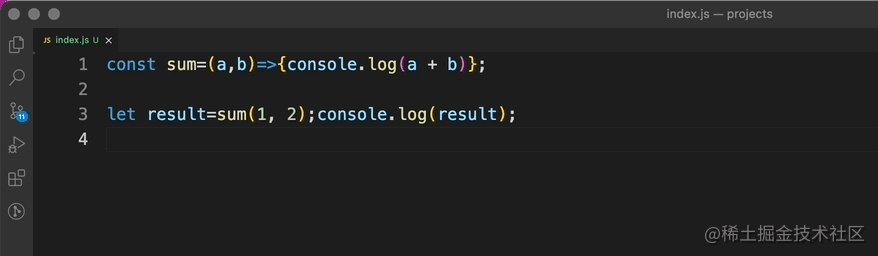
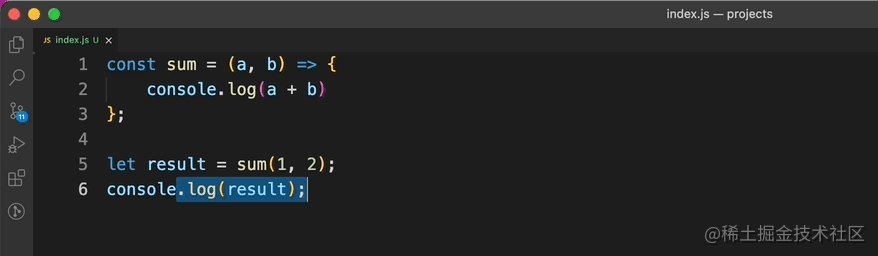
17. Beautify
Beautify can help us format the code in a more beautiful way. It supports popular languages like JavaScript, JSON, CSS, Sass, and HTML.

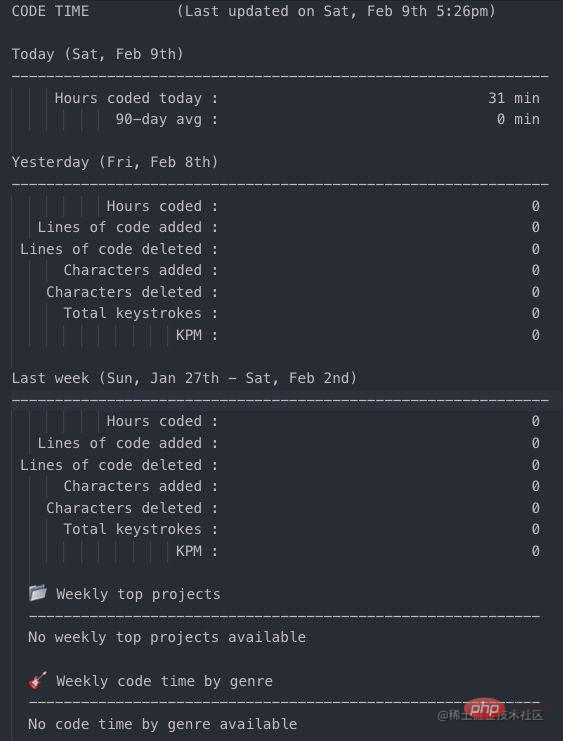
18. Code Time
Code Time can calculate the time we use Visual Studio Code and provides a variety of data indicators.

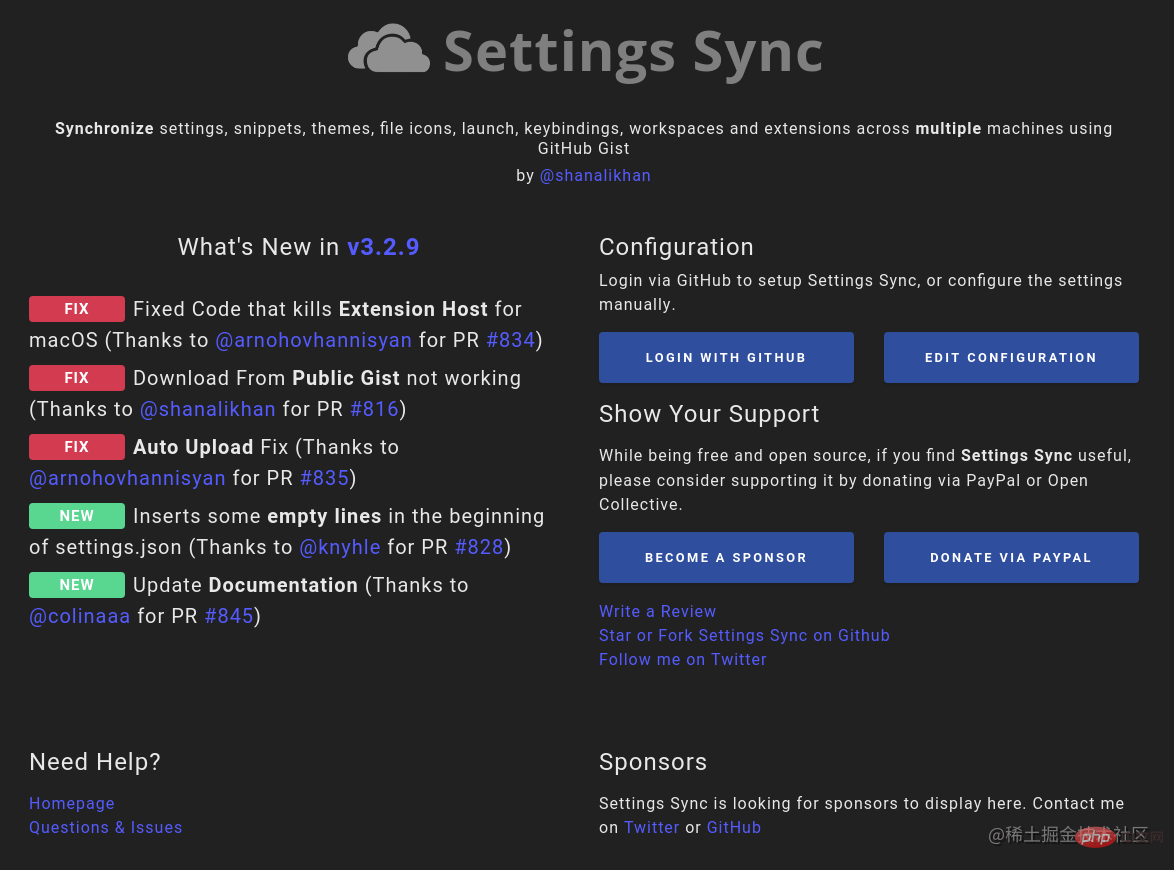
19. Settings Sync
Settings Sync is used to save settings for Visual Studio Code on GitHub and easily use them on other computers. For example, information about extensions or system settings. This plugin makes it easy to set up for many different machines without having to open previously installed extensions and related settings.

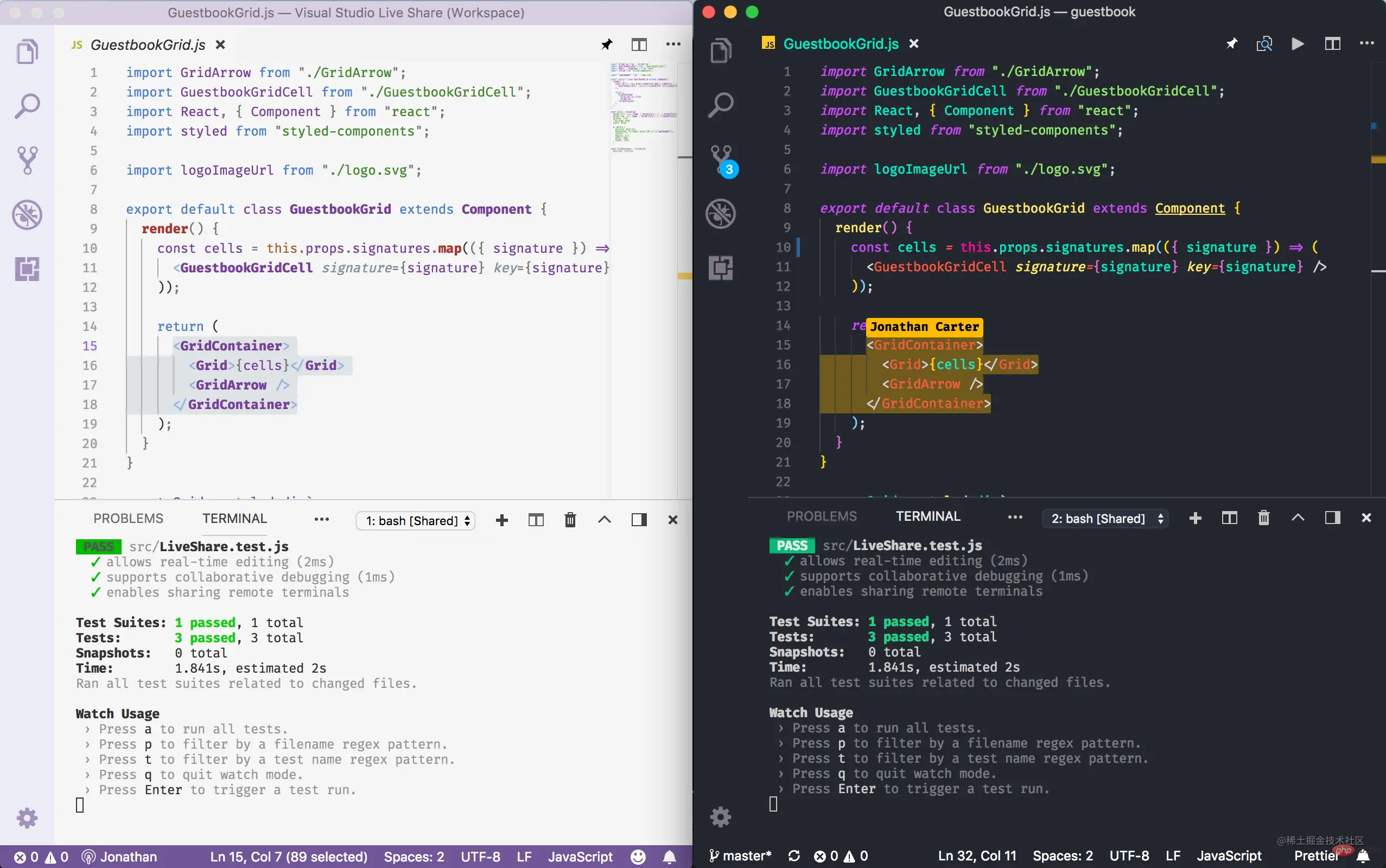
20. Live Share
Live Share helps developers in the team share the code in the program in real time to easily edit and debug the program, such as shared debugging Sessions, terminal instances, localhost web applications, voice calls, etc.

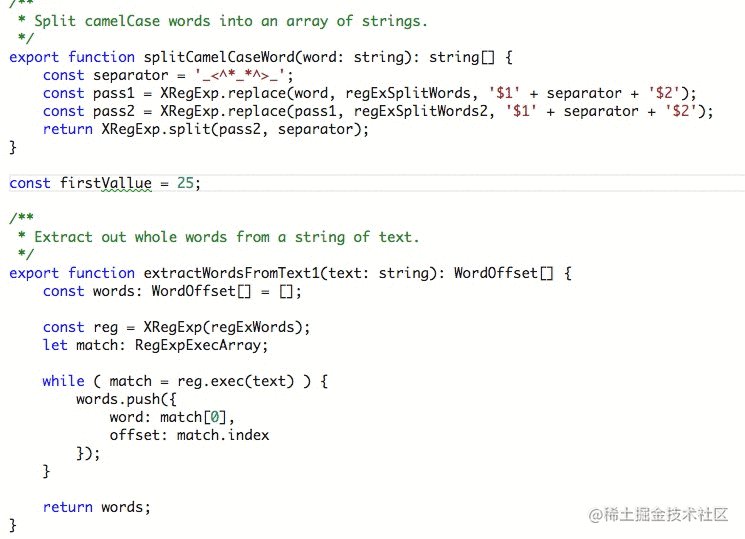
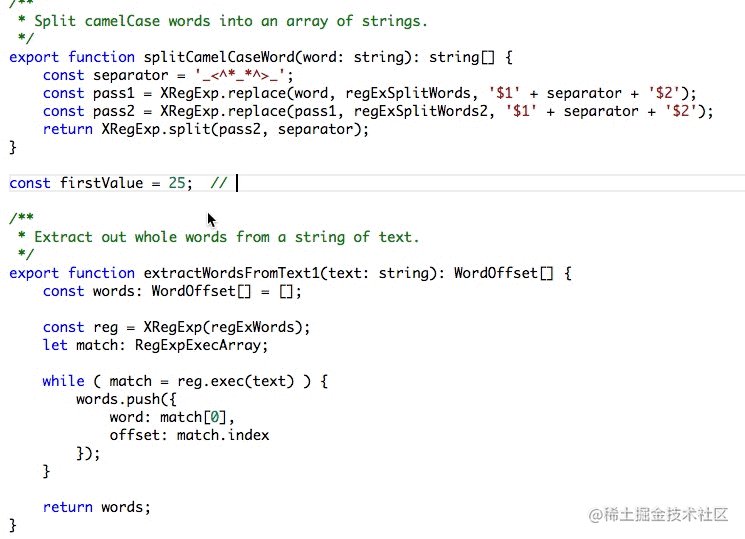
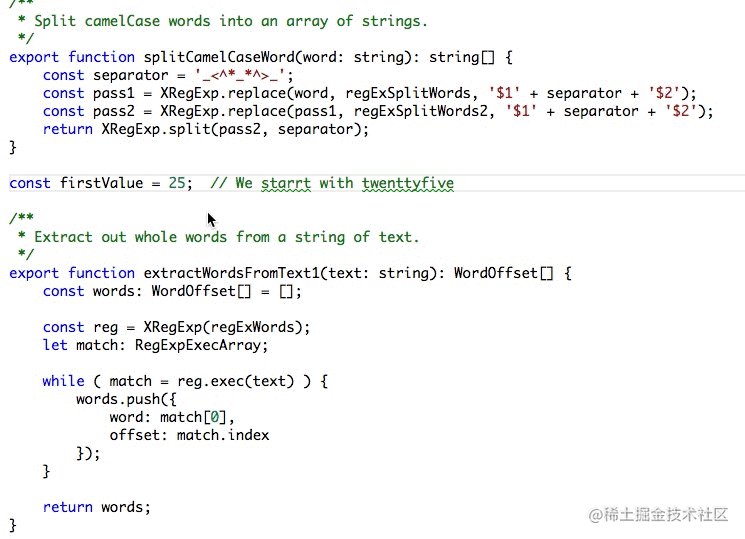
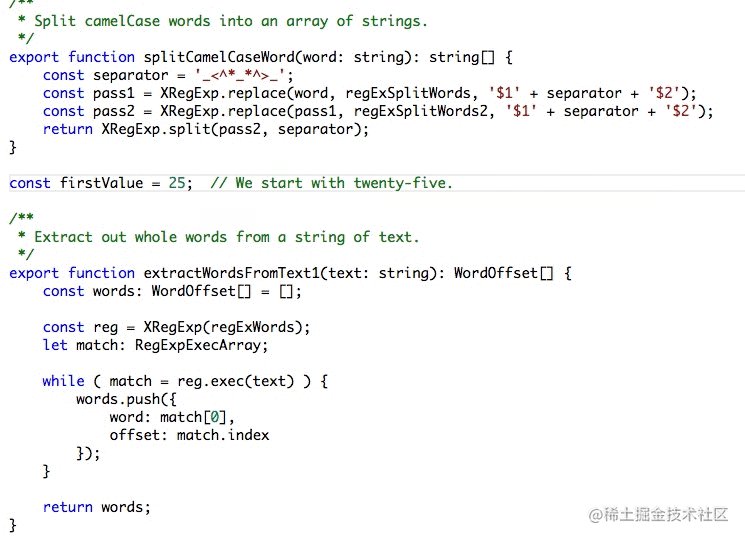
21. Code Spell Checker
Code Spell Checker can help us check whether there are spelling errors in words. The checking rules follow camelCase (camel case nomenclature).

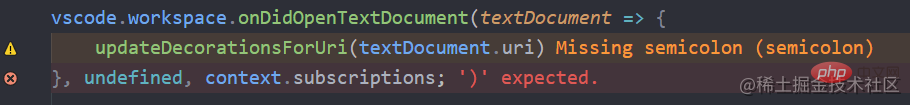
22. Error Lens
Error Lens is a plug-in that highlights code inspections (errors, warnings, syntax problems). Error Lens enhances a language's diagnostic capabilities by making diagnostics more prominent, highlighting the entire line where a diagnostic generated by the language occurs, and printing diagnostic messages online in line at the location of the line of code.

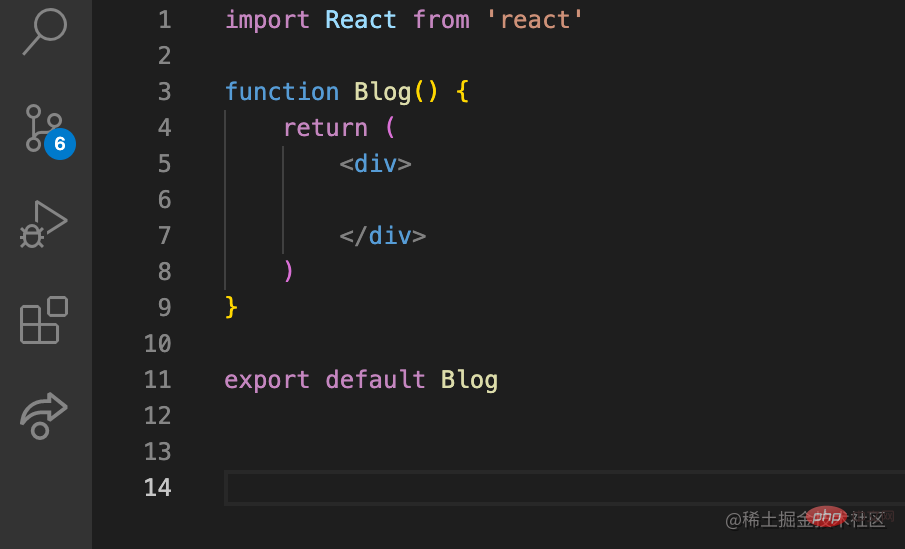
23. ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/Reatc Native/react-router syntax smart tips, React development A must. With the help of this code snippet, you can easily create class-based components, function components.

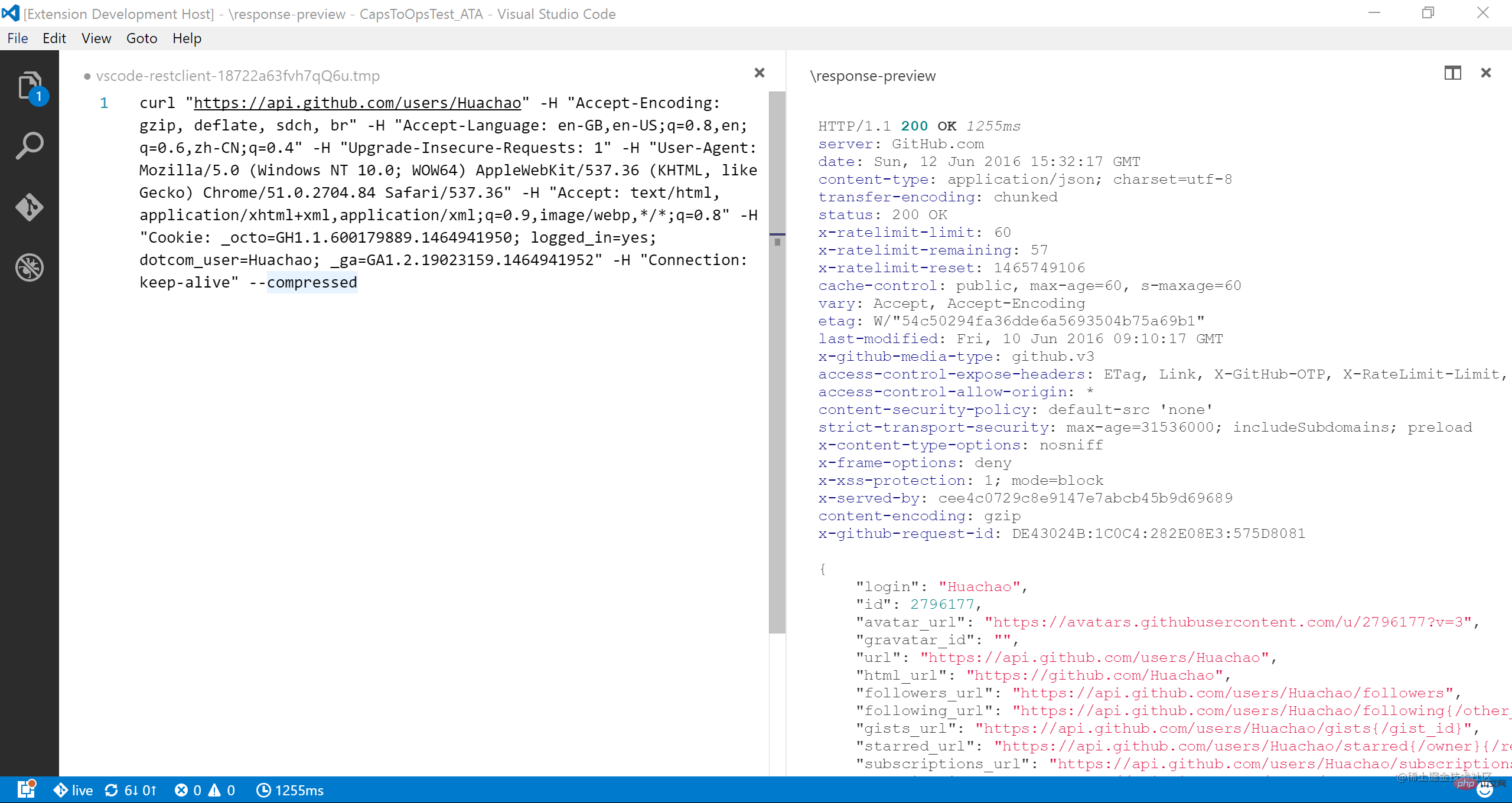
24. REST Client
REST Client allows sending HTTP requests and viewing the responses directly in VS Code. It is Postman for VS Code and can be easily integrated into the code editor. The REST client supports both REST and GraphQL APIs.

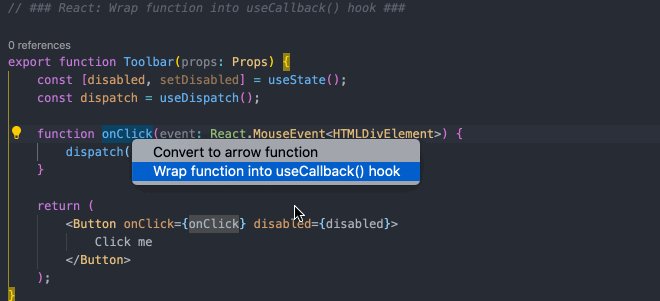
#25. JavaScript Booster
JavaScript Booster automatically suggests quick actions to refactor or enhance your code by analyzing the code and its context. It supports multiple code operations from refactoring conditionals, declarations, functions, TypeScript, promises, JSX, and more.

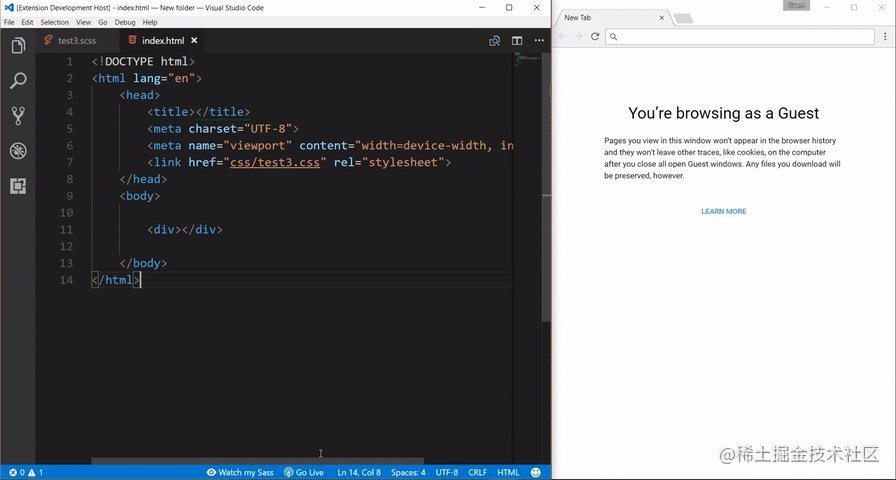
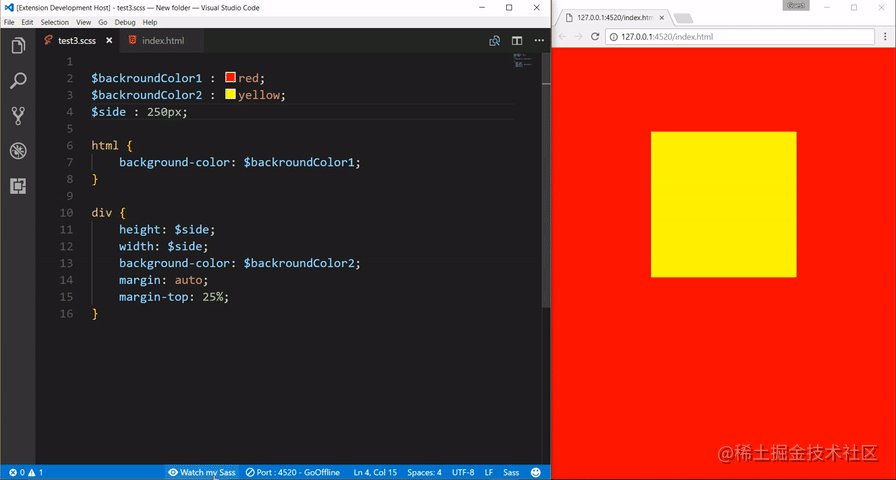
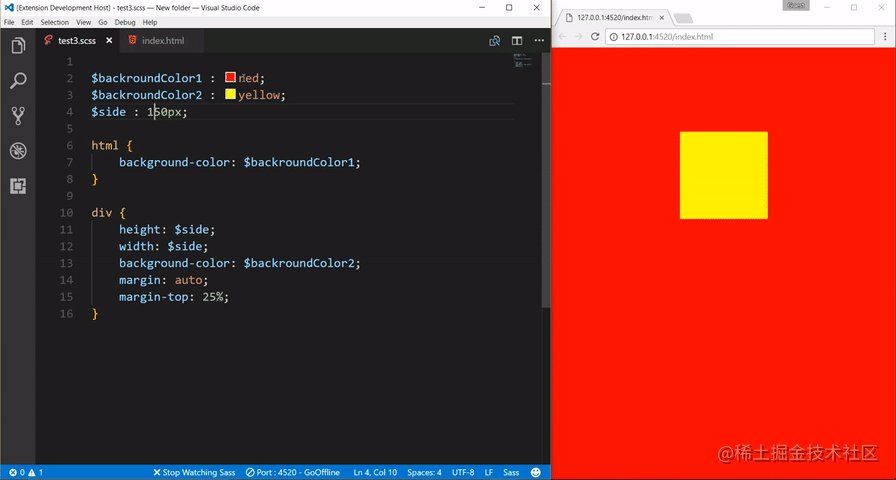
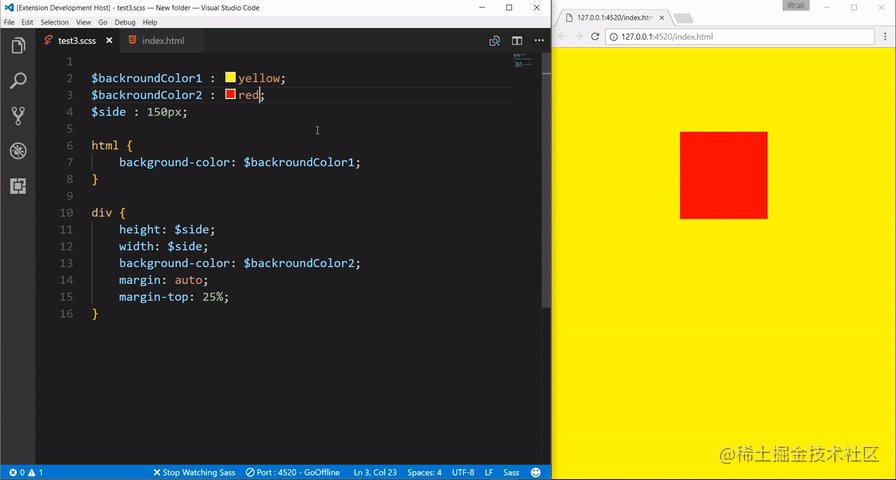
26. Live SASS Compiler
The Live SASS Compiler extension can compile or translate SASS or SCSS files into CSS files in real time.

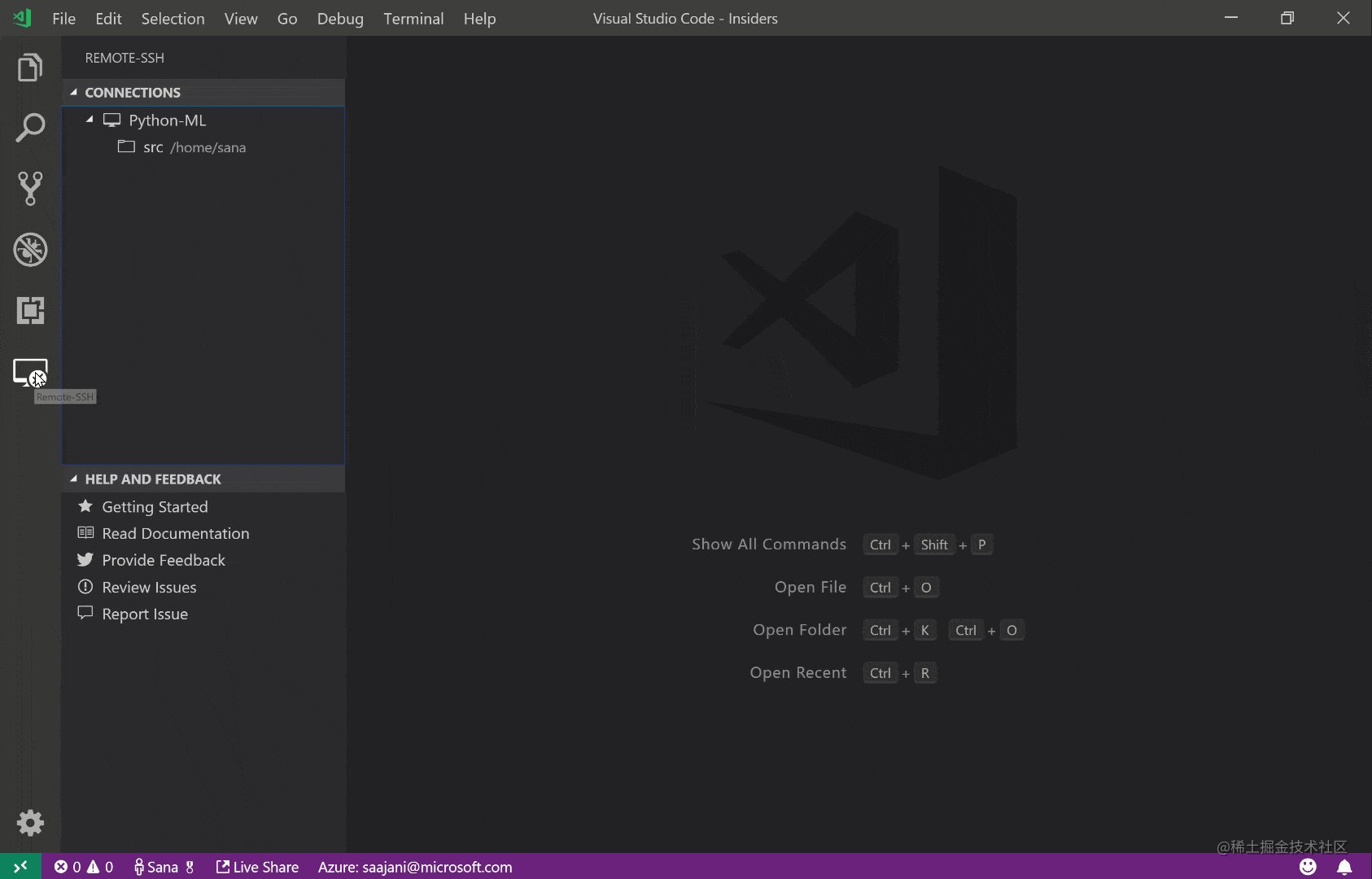
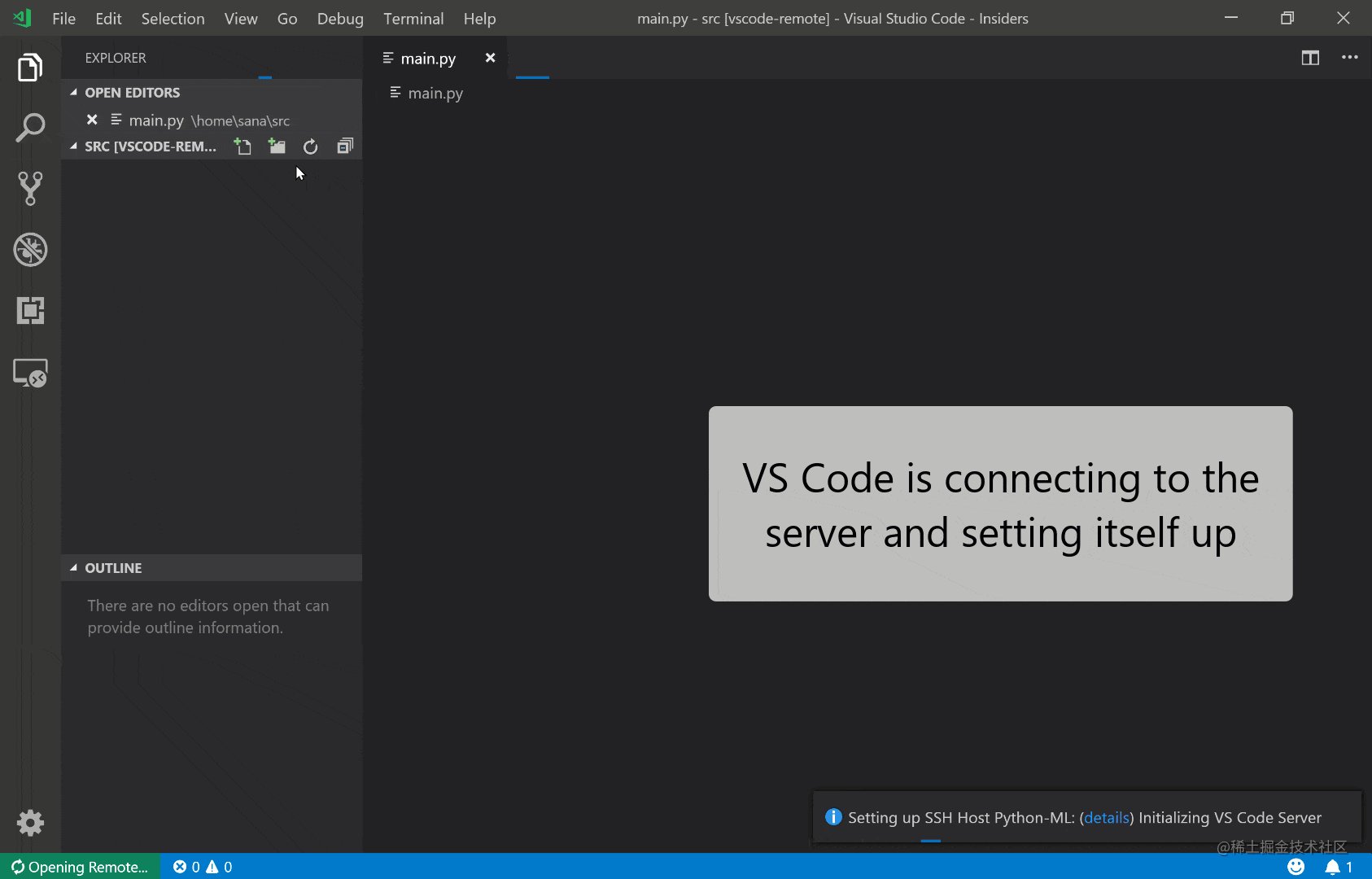
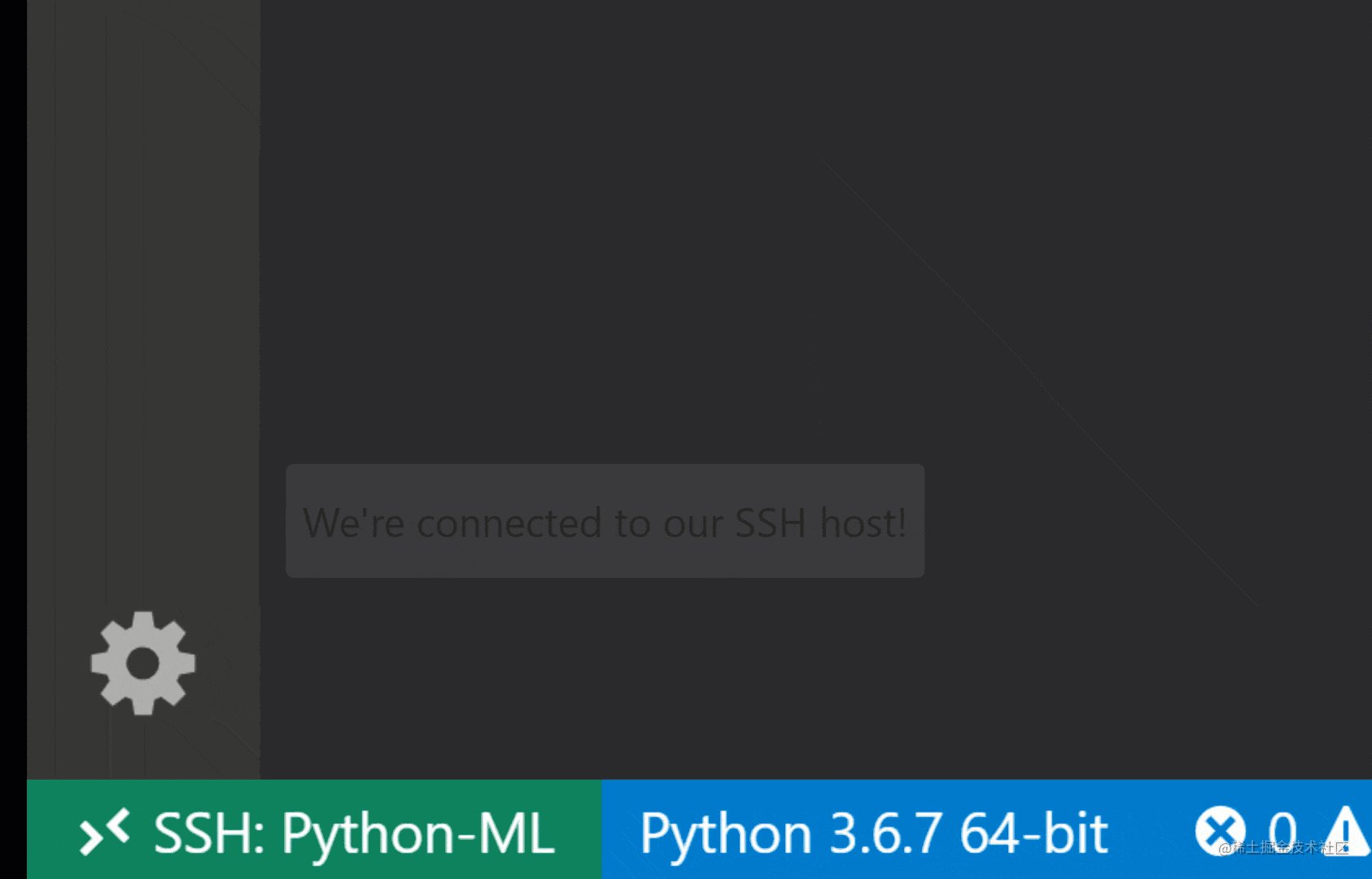
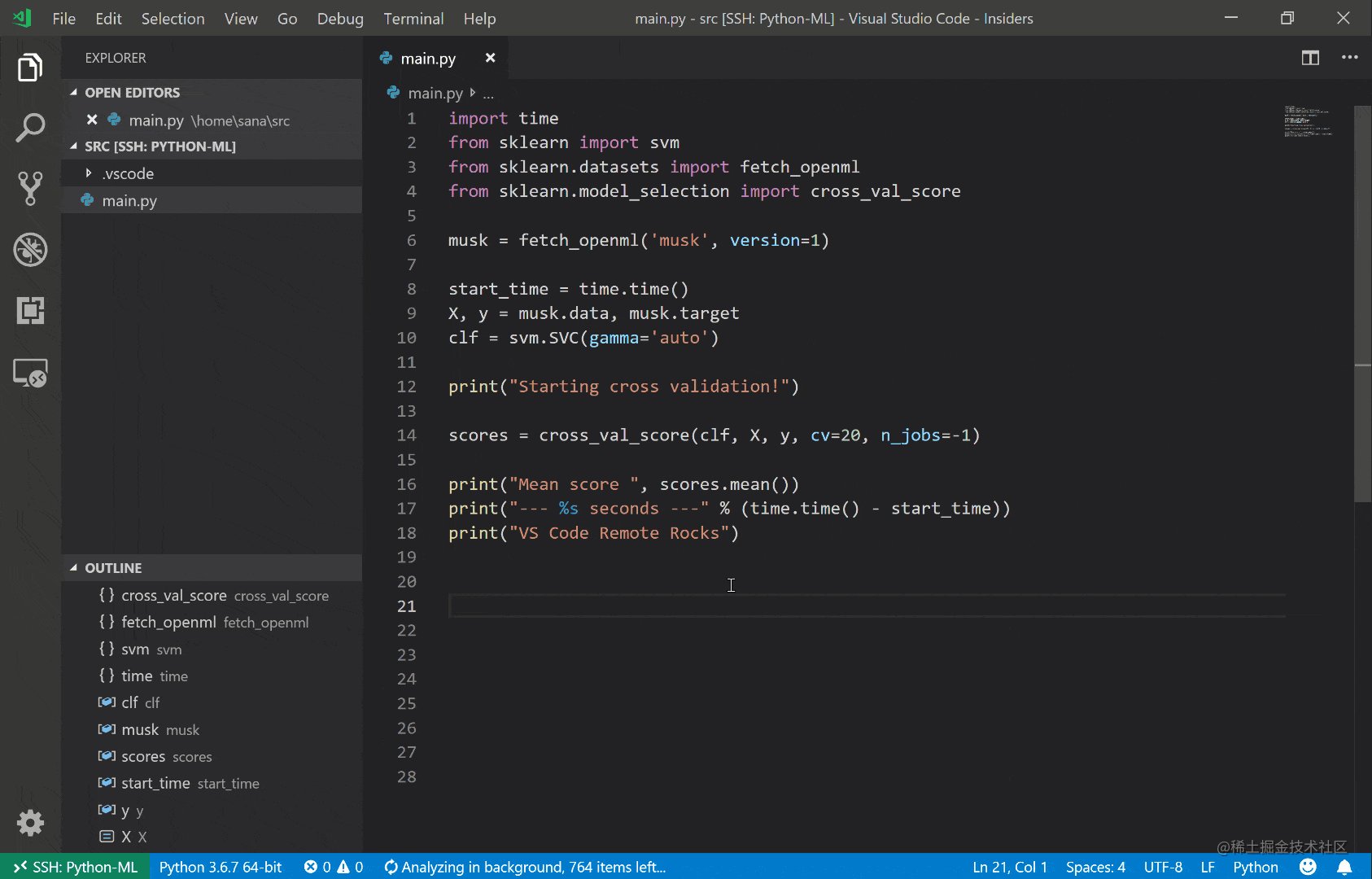
27. Remote-SSH
Remote-SSH can use any remote machine with an SSH server as a development environment. Because the extension runs commands directly on the remote machine, you can quickly operate the remote server without having source code on your local machine.

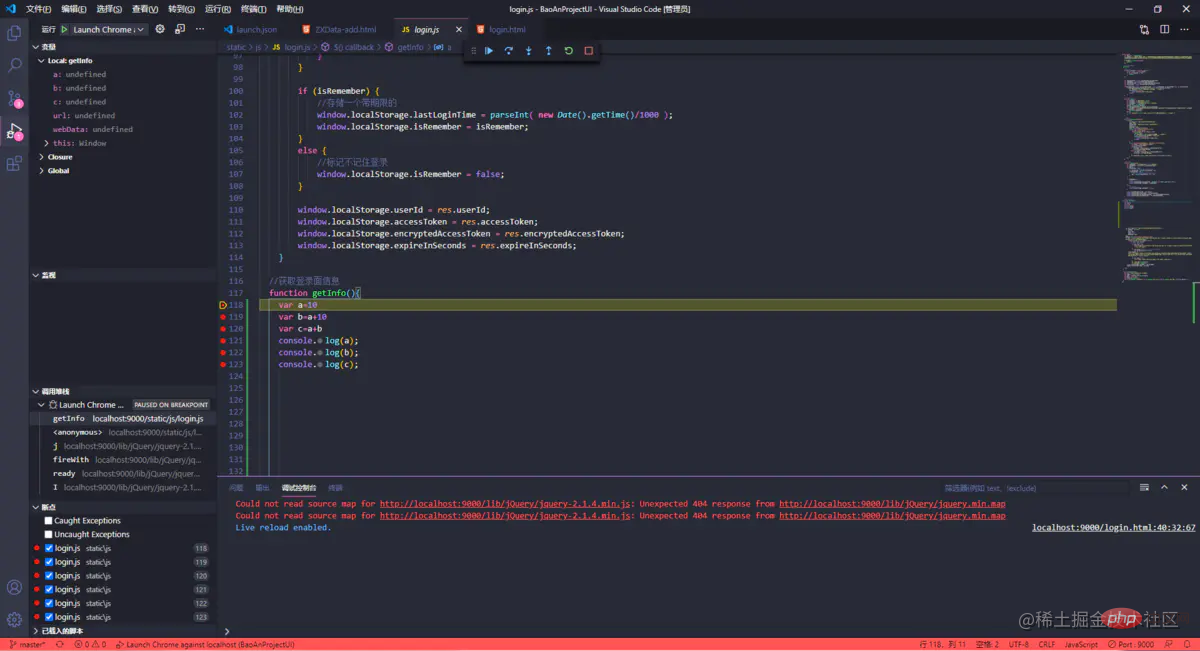
28. Debugger for chrome
Debugger for Chrome is a plug-in developed by Microsoft that allows us to debug JS code in VS Code. You can set breakpoints, step through code, debug dynamically added scripts, and more. It helps detect errors early in the development process.

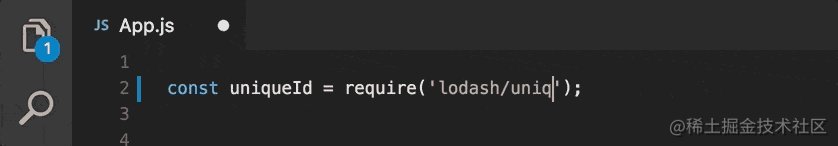
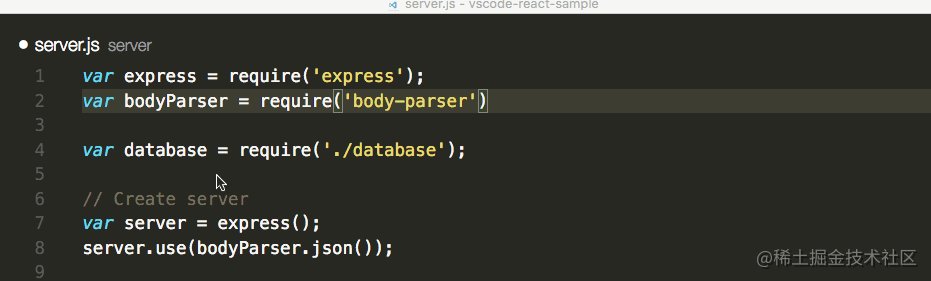
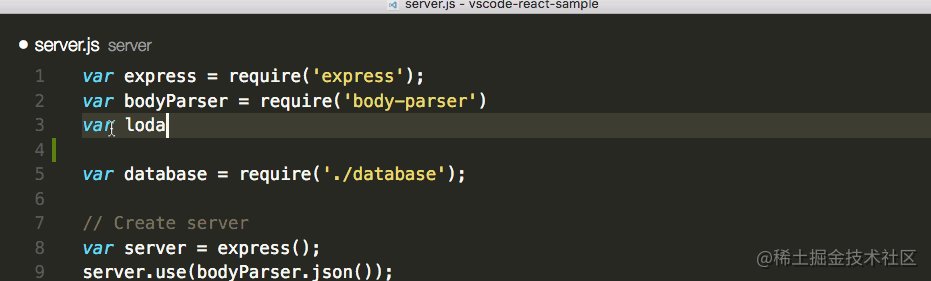
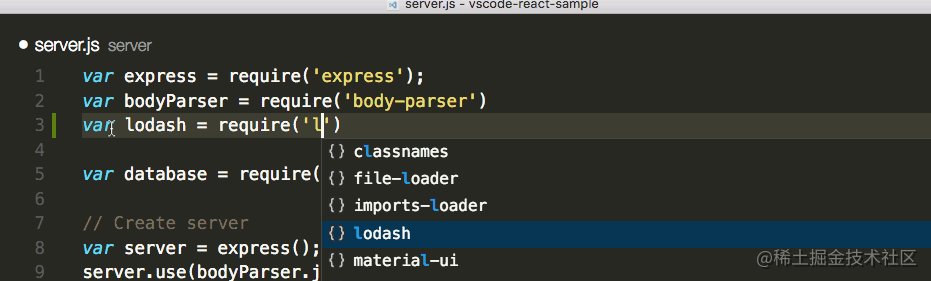
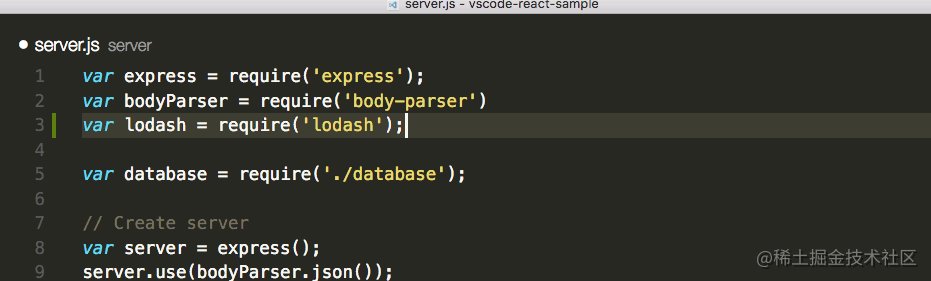
29. npm Intellisense
After npm installs the package, you can get smart prompts by providing the plug-in when require, and the npm module is automatically filled in the import statement.

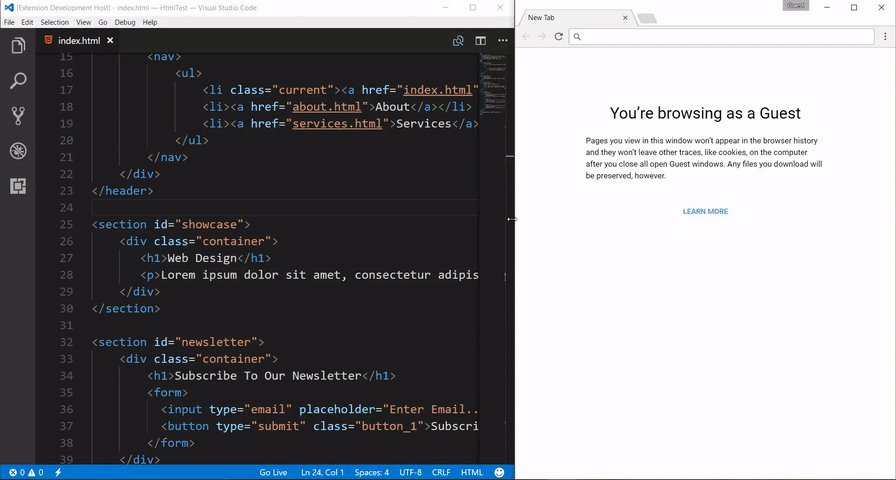
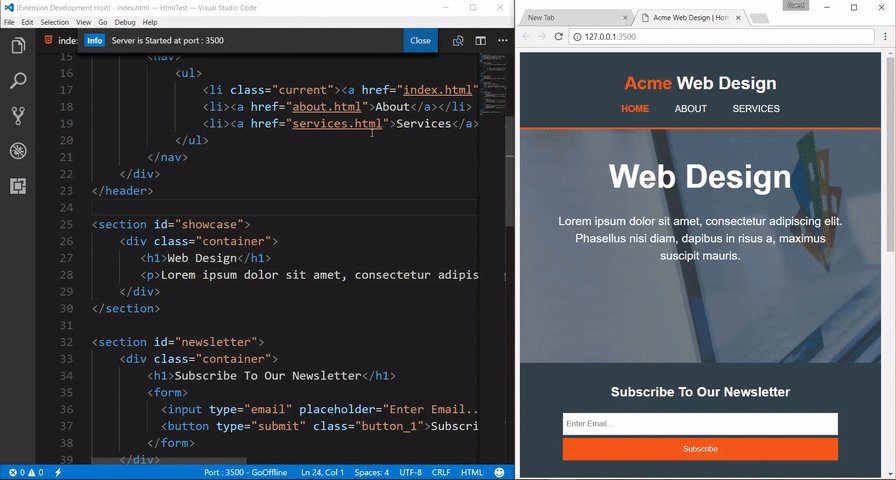
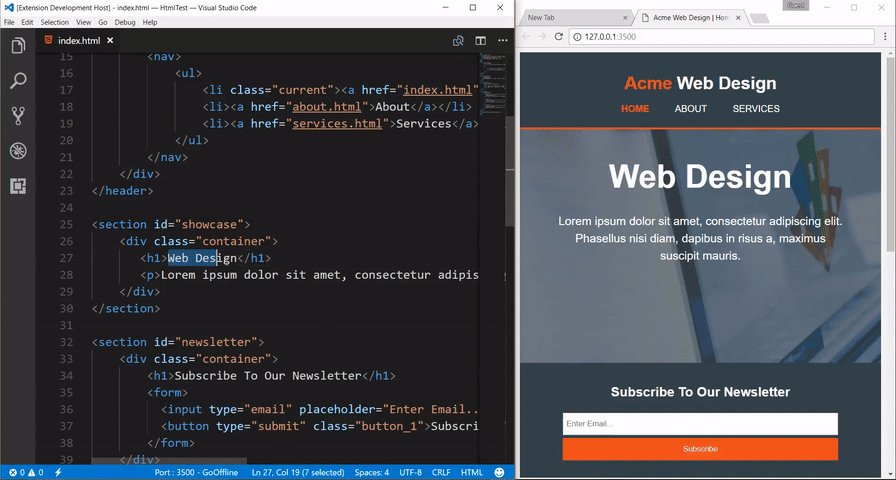
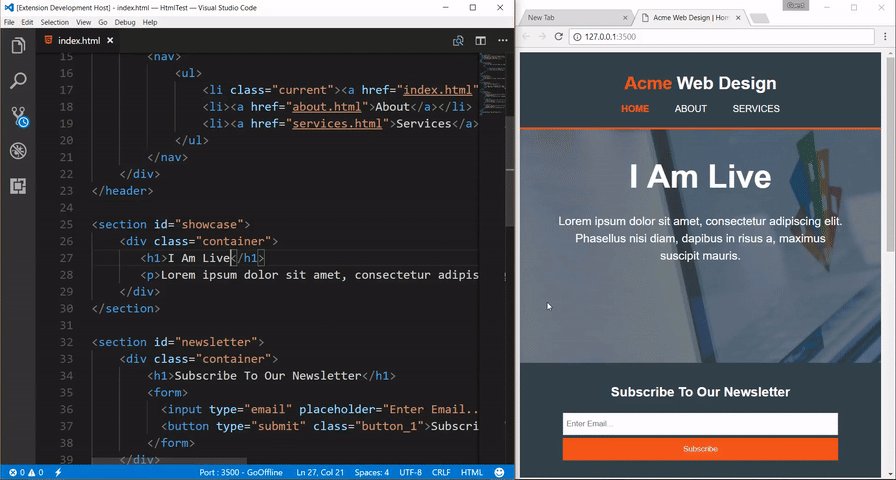
30. Live Server
Live Server is a small server with real-time loading function. You can use live-server as a real-time server in the project. View the results of developed web pages or projects.
It is to launch a local development server with live reload function for static and dynamic pages, and you can start or stop the server with a click in the status bar.

For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of [Compilation and sharing] 30 practical VSCode plug-ins that double development efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



