How to implement staggered transition in vue
Vue’s method of implementing staggered How to implement staggered transition in vue: 1. Open the corresponding vue file; 2. Use the How to implement staggered transition in vue-group component to batch operate the How to implement staggered transition in vue component on each element in the wrapped list; 3. Give each list item Just add different delays.

The operating environment of this tutorial: Windows 10 system, Vue version 3, Dell G3 computer.
How to realize the staggered How to implement staggered transition in vue of vue?
Vue’s list staggered How to implement staggered transition in vue

How to implement staggered transition in vue and How to implement staggered transition in vue-group.
analysis of the transtion component.
transtion is an abstract component provided by vue, which will help us operate its wrapped sub-elements at the appropriate time.
- beforeEnter
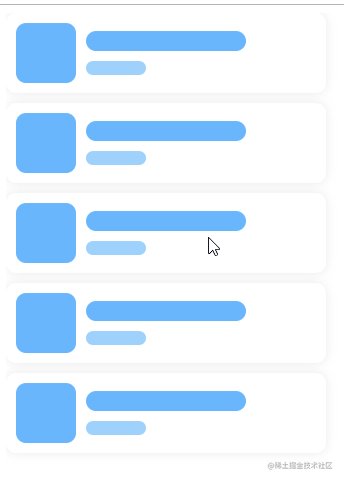
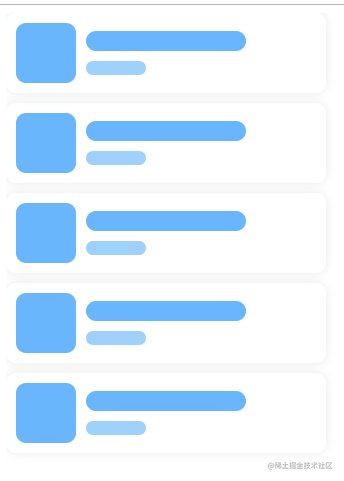
The dom is generated from js and the frame just inserted into the page (corresponding to the start of the animation in the picture below) - enter
dom The next frame after inserting the page (corresponding to the animation below) - afterEnter
dom The next frame after the animation is completed ( The animation corresponding to the picture below ends)

Component The transtion component operations will be performed on each element in the packaged list in batches. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">html
<div>
<how to implement staggered transition in vue-group>
<item></item>
</how>to implement staggered transition in vue-group>
</div></pre><div class="contentsignin">Copy after login</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">css.list-enter { opacity: 0; transform: translateY(100%);
}.list-enter-active { How to implement staggered transition in vue: .3s;
}/* enter-to其实可以不用写, 没有显性写明,就是默认的opacity: 1;transform: none; */.list-enter-to { opacity: 1; transform: translateY(0);
}</pre><div class="contentsignin">Copy after login</div></div>

How to implement staggered transition in vue-delay
css.list-enter-active:nth-child(5n+2) { How to implement staggered transition in vue-delay: .3s;
}.list-enter-active:nth-child(5n+3) { How to implement staggered transition in vue-delay: .5s;
}.list-enter-active:nth-child(5n+4) { How to implement staggered transition in vue-delay: .7s;
}.list-enter-active:nth-child(5n+5) { How to implement staggered transition in vue-delay: .9s;
}复制代码
But the shortcomings are also obvious. It requires a lot of css to be written and it is not flexible to modify.
Next we use vue’s JavaScript hook to implement it.
How to implement staggered transition in vue
html<div> <!-- 这里加上 v-bind:css="false" 让vue跳过对css的检测,让我们更好控制 动画完成的时机 --> <how to implement staggered transition in vue-group> <item></item> </how>to implement staggered transition in vue-group></div>复制代码
new Vue({ el: "#app", data: () => ({ num: 0 }), methods: { //让我们在 beforeEnter enter afterEnter 钩子里,把 vue 帮我们做的事,自己做一遍: //添加移除 class 类名,监听 How to implement staggered transition in vueend 事件。 beforeEnter(dom) { dom.classList.add('list-enter', 'list-enter-active'); }, enter(dom,done) { let delay = dom.dataset.delay; How to implement staggered transition in vue(function () { dom.classList.remove('list-enter'); dom.classList.add('list-enter-to'); //监听 How to implement staggered transition in vueend 事件 var How to implement staggered transition in vueend = window.onHow to implement staggered transition in vueend ? "How to implement staggered transition in vueend" : "webkitTransitionEnd"; dom.addEventListener(How to implement staggered transition in vueend, function onEnd() { dom.removeEventListener(How to implement staggered transition in vueend, onEnd); done(); //调用done() 告诉vue动画已完成,以触发 afterEnter 钩子 }); }, delay) }, afterEnter(dom) { dom.classList.remove('list-enter-to', 'list-enter-active'); } } })复制代码Copy after login

Looking back, we have done 2 things in total, using
.list-enter .list-enter-to and How to implement staggered transition in vue to tell the browser The processor How to implement staggered transition in vues the list items from
) to opacity 1 translateY(0) at different times. Tell the browser the different states of the elements. In addition to the class name,
We can directly operate the dom and write the How to implement staggered transition in vue inline.
In addition to not writing css at all In addition to class names,
can also have more programmatic properties.
How to implement staggered transition in vue
html <div> <how to implement staggered transition in vue-group> <item></item> </how>to implement staggered transition in vue-group> </div>
new Vue({
el: "#app",
data: () => ({
num: 0
}),
methods: { beforeEnter(dom) {
let { x = 0, y = 0, s = 1, opacity = 0 } = dom.dataset;
dom.How to implement staggered transition in vue.cssText = `How to implement staggered transition in vue: .3s;opacity: ${opacity};transform: scale(${s}) translateX(${x}) translateY(${y});`;
}, enter(dom,done) {
let delay = dom.dataset.delay; How to implement staggered transition in vue(function () {
dom.How to implement staggered transition in vue.cssText = `How to implement staggered transition in vue: .3s;opacity: 1;transform: scale(1) translateX(0) translateY(0);`; //监听 How to implement staggered transition in vueend 事件
var How to implement staggered transition in vueend = window.onHow to implement staggered transition in vueend ? "How to implement staggered transition in vueend" : "webkitTransitionEnd";
dom.addEventListener(How to implement staggered transition in vueend, function onEnd() {
dom.removeEventListener(How to implement staggered transition in vueend, onEnd); done(); //调用done() 告诉vue动画已完成,以触发 afterEnter 钩子
});
}, delay)
}, afterEnter(dom) {
dom.How to implement staggered transition in vue.cssText = "";
}
}
})
html <item></item>
getRandom() { var rate = Math.floor(Math.random() * 90 + 10); return Math.random() > 0.5 ? rate : -1 * rate;
} Recommended learning: "
Recommended learning: "The above is the detailed content of How to implement staggered transition in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema




