Which command does the vue rendering function use?
The vue rendering function uses the "render" command. In vue, template HTML syntax is used to build pages, and the render function can be used to build DOM in js language. Because vue is a virtual DOM, it must be translated into a VNode function when getting the template. By using the render() function to build the DOM, vue eliminates the translation process.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
In most cases, Vue recommends using template syntax to create applications. However, in some use cases, we really need to use the full programming capabilities of JavaScript. This is when the rendering function --render comes in handy.
1. Introduction to render function
Simply put, in vue we use template HTML syntax to build the page. Using the render function we can use js language to build it. DOM. Because vue is a virtual DOM, it must be translated into a VNode function when getting the template. By using the render function to build the DOM, vue eliminates the translation process.
When using the render function to describe the virtual DOM, vue provides a function, which is the tool needed to build the virtual DOM. It is named createElement on the official website. There is also an agreed abbreviation called h.
1.1 Virtual DOM
Vue tracks how it wants to change the real DOM by creating a virtual DOM. Please look at this line of code carefully:
1 |
|
createElement What exactly will it return? Not actually an actual DOM element. Its more accurate name may be createNodeDescription, because the information it contains will tell Vue what kind of node needs to be rendered on the page, including the description information of its child nodes. We describe such a node as a "virtual node", and often abbreviate it as "VNode". "Virtual DOM" is what we call the entire VNode tree built from the Vue component tree.
1.2 Parameters accepted by createElement
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
|
1.3 Use of render function
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
1.4 In-depth render function data object
Just like v-bind:class and v-bind:style will be special in the template syntax Treated the same, they also have corresponding top-level fields in the VNode data object. This object also allows you to bind normal HTML attributes, as well as DOM attributes such as innerHTML (this will override the v-html directive)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
1.5 Constraints
All VNodes in the component tree must be unique.
This means that the following rendering function is illegal:
1 2 3 4 5 6 7 |
|
If you really need to repeat elements/components many times, you can use factory functions to achieve it.
For example, the following rendering function renders 20 identical paragraphs in a completely legal way:
1 2 3 4 5 6 7 |
|
2. Application of render function
2.1 Render a simple element
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
|

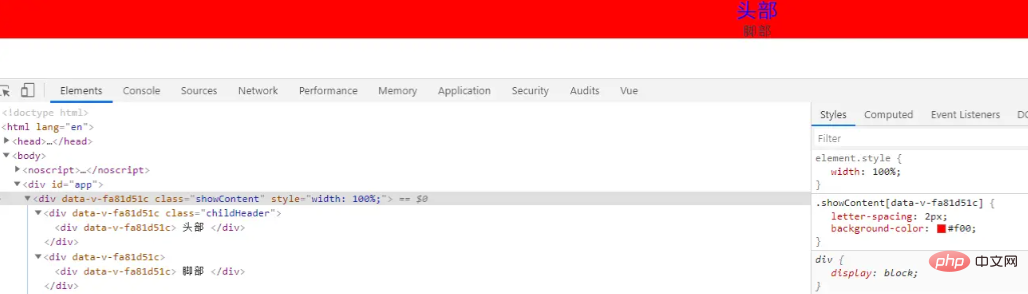
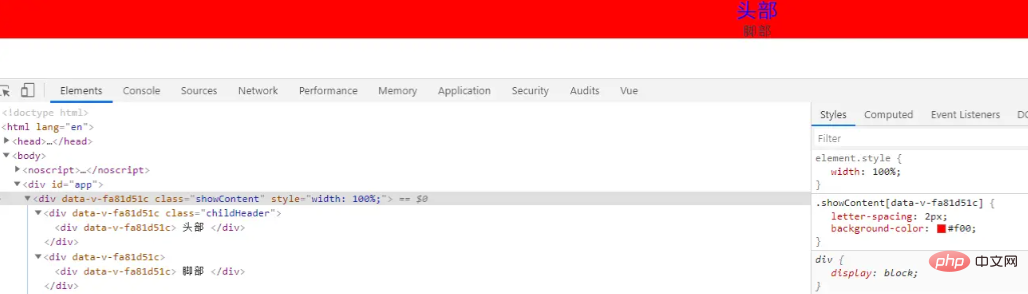
##2.2 Add a subtag 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
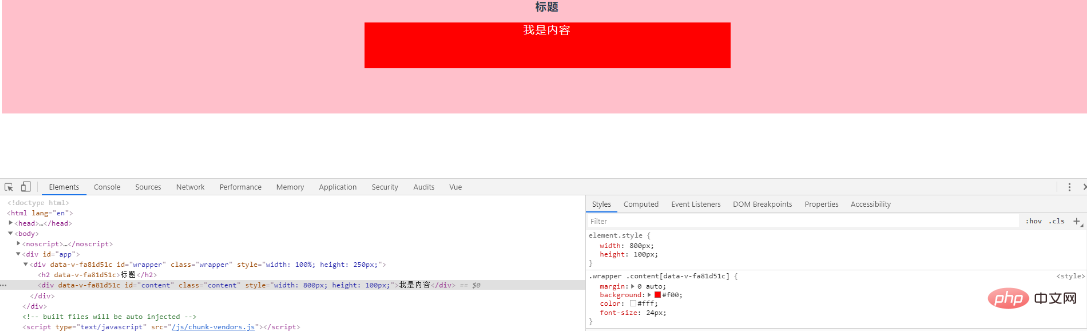
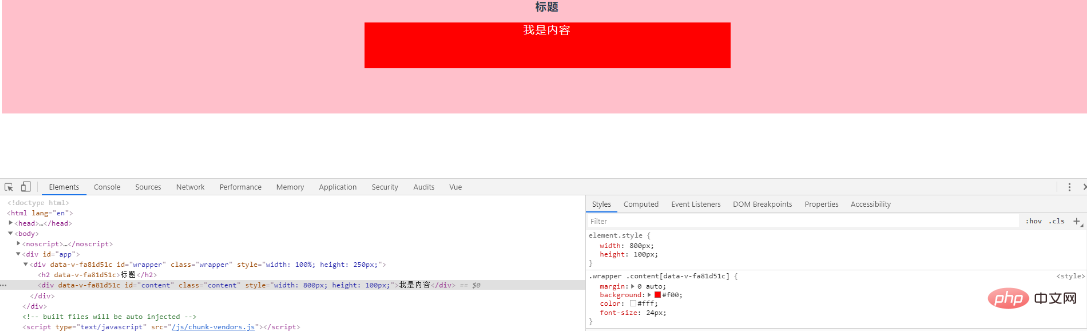
<script>
export default {
render:(h) => {
return h('div',
{
class: 'wrapper',
attrs: {
id: 'wrapper',
},
style: {
width:'100%',
height:'250px'
},
},[
h('h2','标题'),
h('div',{
class: 'content',
attrs: {
id: 'content',
},
style:{
width:'800px',
height:'100px'
},
domProps:{
innerHTML:'我是内容'
}
})
]
)
}
}
</script>
<style scoped>
.wrapper
background: pink
letter-spacing 2px
.content
margin 0 auto
background: red
color #ffffff
font-size 24px
</style>
Copy after login
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|

2.3 Use JavaScript to replace the template function
It can be easily done in native JavaScript operation, Vue's rendering functions do not provide proprietary alternatives. 1. In v-if and v-for template syntax:1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|

2.4 Static slots
Usage of this.$slots
1. Parent component1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|

##2.5 Scope slot
Usage of this.$scopedSlots1. Parent component
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
2. Child component
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|

The above is the detailed content of Which command does the vue rendering function use?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: explore how Golang plays a role in the front-end field
Mar 19, 2024 pm 06:15 PM
Combination of Golang and front-end technology: To explore how Golang plays a role in the front-end field, specific code examples are needed. With the rapid development of the Internet and mobile applications, front-end technology has become increasingly important. In this field, Golang, as a powerful back-end programming language, can also play an important role. This article will explore how Golang is combined with front-end technology and demonstrate its potential in the front-end field through specific code examples. The role of Golang in the front-end field is as an efficient, concise and easy-to-learn




