 Development Tools
Development Tools
 VSCode
VSCode
 How to configure synchronization? VSCode official configuration synchronization solution sharing
How to configure synchronization? VSCode official configuration synchronization solution sharing
How to configure synchronization? VSCode official configuration synchronization solution sharing
How to configure synchronization in
VSCode? This article will share with you VSCode's official configuration synchronization solution. Simply synchronize all your VSCode configurations. I hope it will be helpful to everyone!

I have been migrating my computer working environment these days. For VSCode, I really don’t want to download plug-ins and configure code rules from scratch, so I asked Baidu for help, and the search results were high. The solution is basically to use the Setings Sync plug-in, so I followed that. [Recommended learning: vscode tutorial, Programming teaching]
After a lot of hard work, I even stepped on the pitfalls where it is difficult to find solutions online. I am very sincere. I wrote a synchronous article all over the place. Then a friend left a comment and told me that there is an official solution.


So in order to let more friends know about this solution, I checked the official documentation of VSCode and decided to write another article about VSCode Configure synchronization article.
What is the relationship between VSCode Settings Sync and the Settings Sync plug-in?
You still have to confirm the function of the Settings Sync plug-in, although I don’t know how to use it. There are few pitfalls, but it does meet my needs. The names are both Settings Sync. Is there any relationship between the two?
The official explanation is: It doesn’t matter a dime!
I have experienced both methods, and my experience is: it is still the official one, and it is not a little bit more convenient. I strongly recommend the official synchronization solution directly introduced in this article!

Next, let’s introduce the official VSCode configuration synchronization solution, and the text begins.
Turn on Settings Sync function
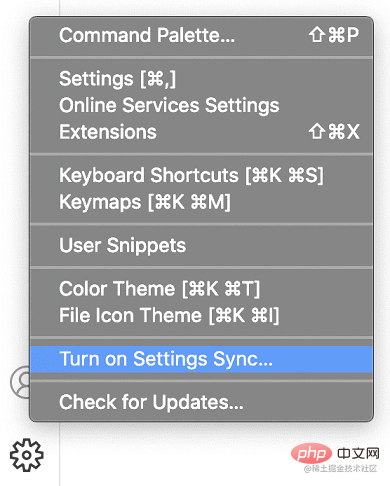
Settings SyncThe function is turned off by default. Click the gear in the lower left corner of VSCode to turn onSettings SyncFunction

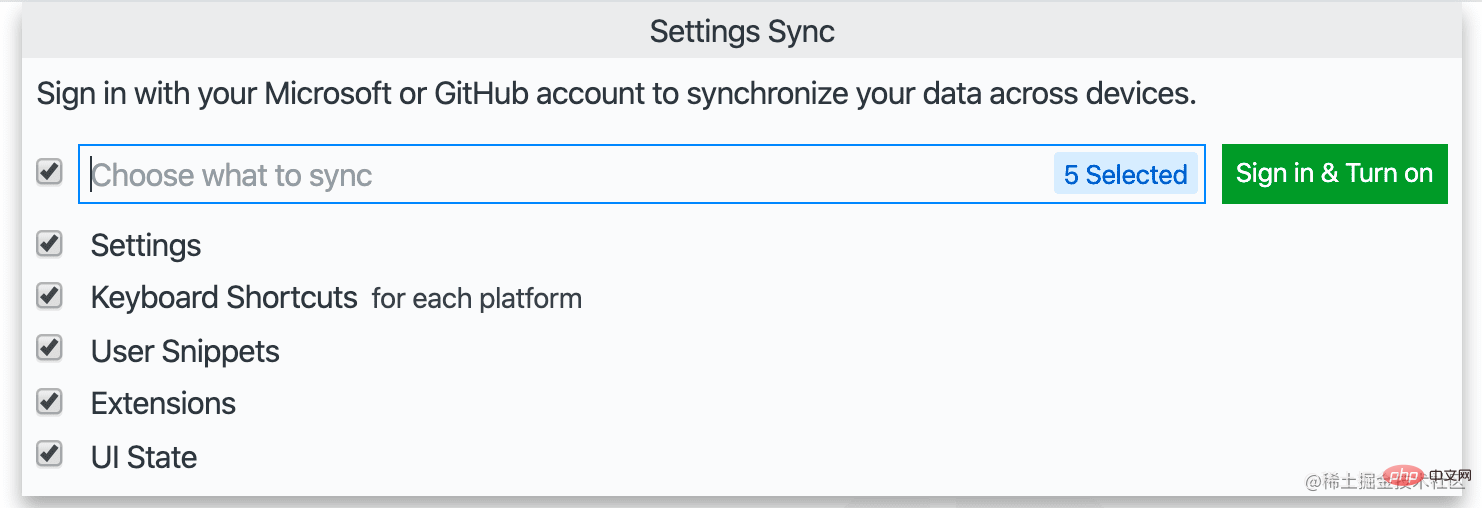
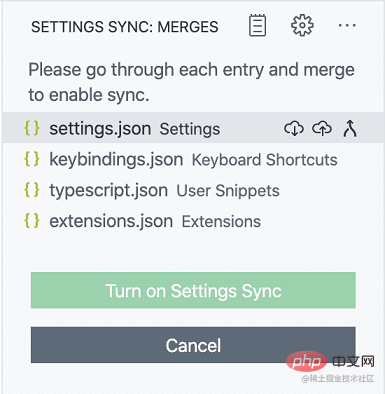
#The following interface will appear, allowing you to select the content you want to synchronize, including the following 5 types (just select all if you find it troublesome):
- Settings(Configuration)
- Keyboard Shortcuts(Shortcut keys)
- Extensions( Plug-in)
- User Snippets(User code snippets)
- UI State(Interface state)

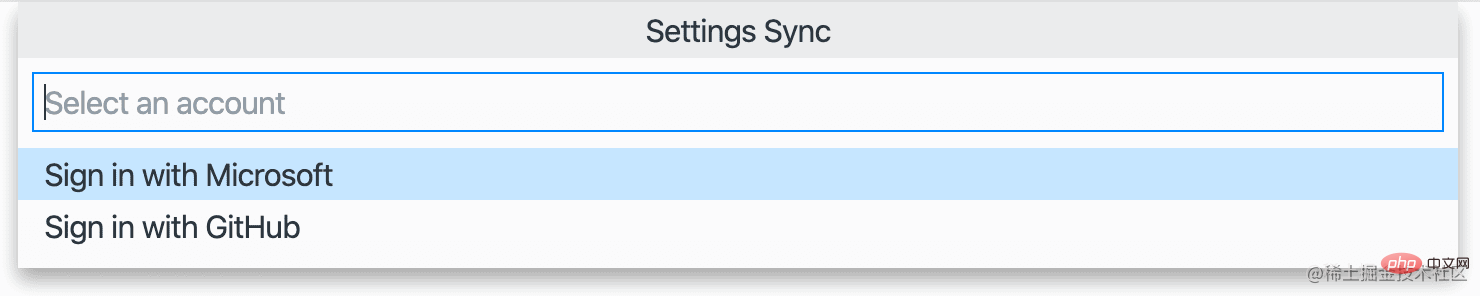
Click the Sign in & Turn on button and choose the login method. It doesn’t matter which one you choose, as long as you use the same account to log in in the future.

Here I chooseSign in with your GitHub.
After selecting the login method and logging in successfully, Settings Sync is turned on, and VSCode will automatically synchronize the content you just selected in the background.
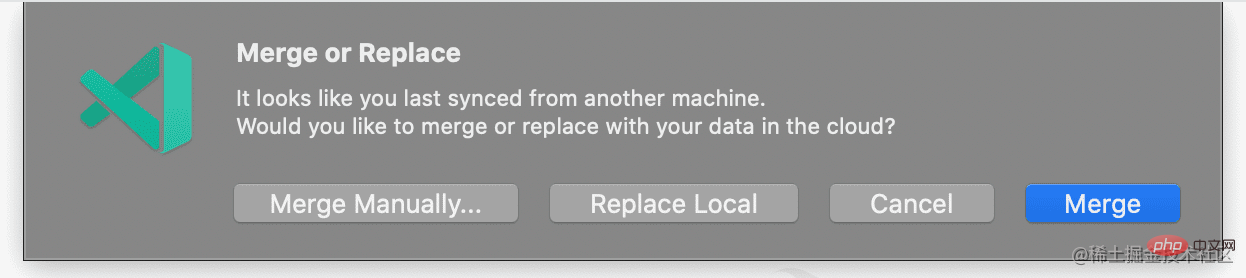
Merge or Replace?
Yes, it has been configured so far. Isn’t it super simple? Now VSCode has silently synchronized the configuration for you in the background. When you synchronize the configuration uploaded by other devices, the following dialog box may pop up. Just process it according to your own needs.

- ##Merge: This item will merge the remote configuration with the local configuration
- Replace Local: Remote configuration will replace local configuration
- Merge Manually...: Manual merge

Sync What should I do if there is a conflict during configuration?
When synchronizing data between multiple devices, conflicts may occur. When a conflict occurs, the following prompts will appear:- Accept Local: Use local configuration to overwrite remote configuration
- Accept Remote: Use remote configuration to overwrite local configuration
- Show Conflicts: To handle conflicts manually
, you can still handle them according to your own needs.
Can I switch accounts later?
Yes.
You can turn off Settings Sync at any time, and then use another account to turn on Settings Sync.
Can I roll back if the configuration is wrong?
VSCode will save your local and remote data backups while synchronizing data. When encountering configuration errors, You can roll back.
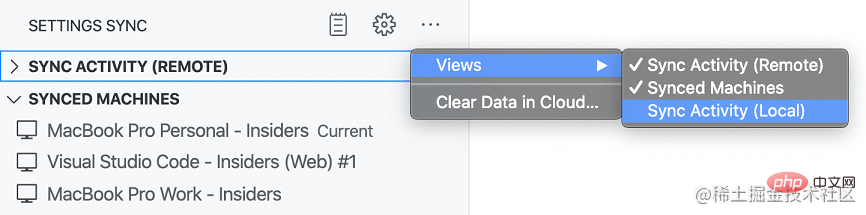
Use the Settings Sync: Show Synced Data command in the command panel, you can see 3 views of synchronized records
- SYNC ACTIVITY ( REMOTE) : Remote synchronization record
- SYNC ACTIVITY (LOCAL) : Local synchronization record
- SYNCED MACHINES: Synchronized Device
It should be noted that the **SYNC ACTIVITY (LOCAL)** view is closed by default and can be displayed as shown in the figure below.

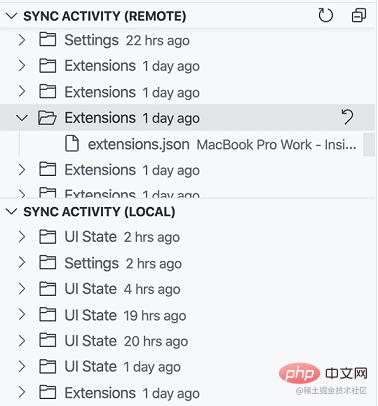
Version rollback
in **SYNC ACTIVITY (REMOTE) or SYNC ACTIVITY (LOCAL) **Select the version you want to roll back in the view and click the icon on the right to roll back.

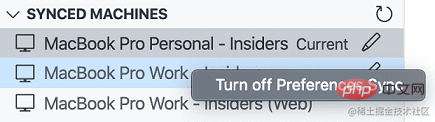
View historical devices
SYNCED MACHINESThe view shows all the configurations you have ever synchronized The device is automatically named according to the version of VSCode (internal beta version/stable version) and the device operating system. You can click the "Pencil" button to change the name. You can also right-click on the corresponding device and select the Turn off Settings Sync menu to disable the synchronization function of the device.

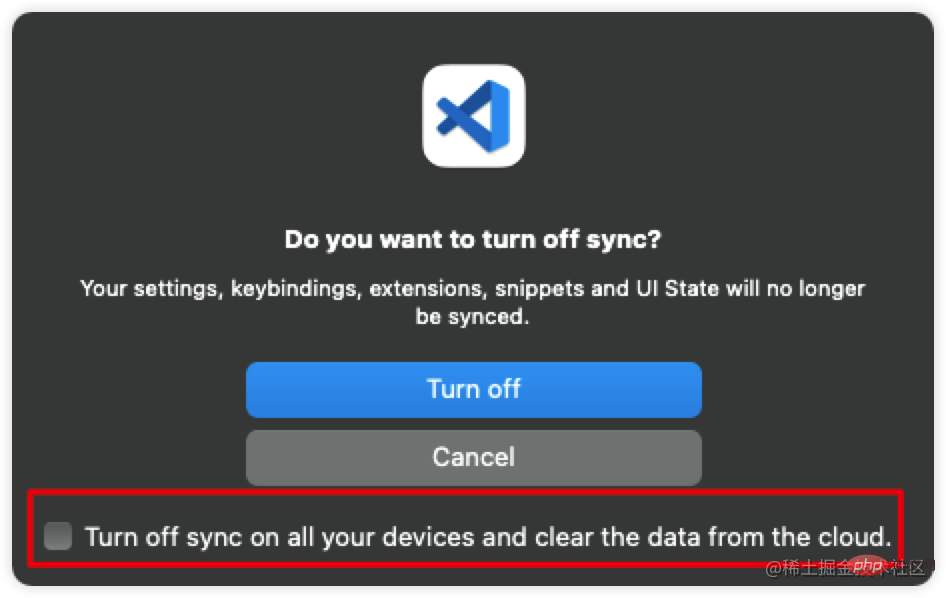
What should I do if I want to delete all configurations?
Click the gear button and selectSettings Sync is On Menu, remember to check the checkbox in the picture to delete all saved configurations. Open Settings Sync configuration next time and start all over again.

The VSCode official synchronization solution is briefly introduced here, which is enough for most friends. If you have more synchronization issues, you can refer toVSCode official document.
For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of How to configure synchronization? VSCode official configuration synchronization solution sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →





