What is the use of v-bind in vue
In vue, the v-bind instruction is mainly used for attribute binding. The complete syntax "v-bind:property="value"" and the abbreviated syntax ":href="value"" indicate that the attribute will be The attribute value is treated as a variable, Vue will parse it, and assign the parsed variable to the corresponding value in the data attribute.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Introduction to v-bind in vue
v-bind is mainly used for attribute binding, such as your class attribute, style attribute, value Attributes, href attributes, etc., as long as they are attributes, they can be bound using the v-bind directive.
v-bind is mainly used for attribute binding. Vue officially provides an abbreviation: bind, such as:
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
After adding v-bind, it means that the attribute value of the attribute as a variable Vue will parse it and assign the parsed variables to the corresponding values in the data attribute.
Binding HTML Class
1. Object syntax:
We can give v- bind:class an object to dynamically switch classes. Note: v-bind:class directive can coexist with ordinary class attributes
HTML code:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>CSS code:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}JS code:
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
As you can see from the picture, the HTML is finally rendered as
When isColor and isSize change , the class list will be updated accordingly. For example, if isSize is changed to false, the class list will become
You can also bind it directly An object in the specified data:
HTML code:
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS code:
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
2. Array syntax
We can pass an array to v-bind:class to apply a class list
HTML code:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS code:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})If you want to switch classes in the list based on conditions, you can use ternary arithmetic
HTML code:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS code:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})In this example, first determine the boolean value of isA. If it is true, classA will be rendered; if it is false, it will not be rendered. ClassB does not perform ternary operations, so it is always displayed. Take a look at the page screenshot

For multiple classes, you can write like this:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">Bind inline style
1. Object syntax
v-bind:style object The syntax is very intuitive - very similar to CSS. In fact, it is a Javascript object. CSS property names must use camel case (the official document states that either camel case or dash-separated nomenclature can be used). However, an error will be reported if separated by a dash.
HTML code: (Here is a demonstration of CSS attribute names separated by a dash and an error will be reported)
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>JS code:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
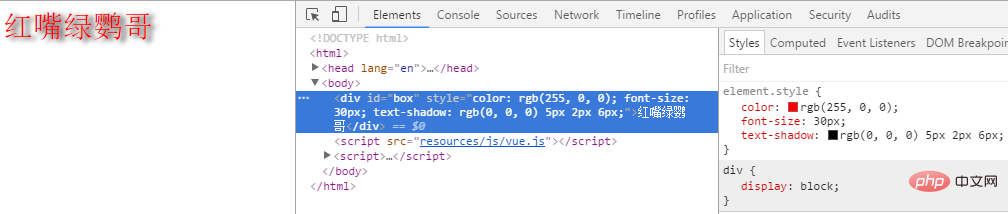
})Page error:

When we write according to the rules of camel case naming, everything is normal:
HTML code:
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
View page effect :

## It can also be directly bound to a style object, which is better and makes the template clearer:
HTML code:<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})2. Array syntax
Can apply multiple style objects to one element HTML code:<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
}) 
Add image SRC Address
When assigning a value to the src attribute of the img tag, follow the traditional method {{url}}:
HTML code:
<img class="box lazy" src="/static/imghw/default1.png" data-src="{{url}}" alt="What is the use of v-bind in vue" >JS code:
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76What is the use of v-bind in vue‘
}
})v-bind:src

使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghw/default1.png" data-src="url" : alt="What is the use of v-bind in vue" >
查看页面截图:
The above is the detailed content of What is the use of v-bind in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1268
1268
 29
29
 1248
1248
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.





