 Development Tools
Development Tools
 VSCode
VSCode
 How does vscode connect to a remote server? (Picture and text tutorial)
How does vscode connect to a remote server? (Picture and text tutorial)
How does vscode connect to a remote server? (Picture and text tutorial)
vscodeHow to connect to the remote server? This article will share with you a tutorial on connecting to a remote server with vscode in the form of pictures and texts (fool-style teaching). I hope it will be helpful to you!

#How to encode on the remote server? vscode! ! !
Of course, there are many other options, such as sublime, ultraedit, etc. Here we use the very popular vscode to connect to the ubuntu server for explanation! [Recommended learning: vscode tutorial, Programming video]
##1. Download vscode
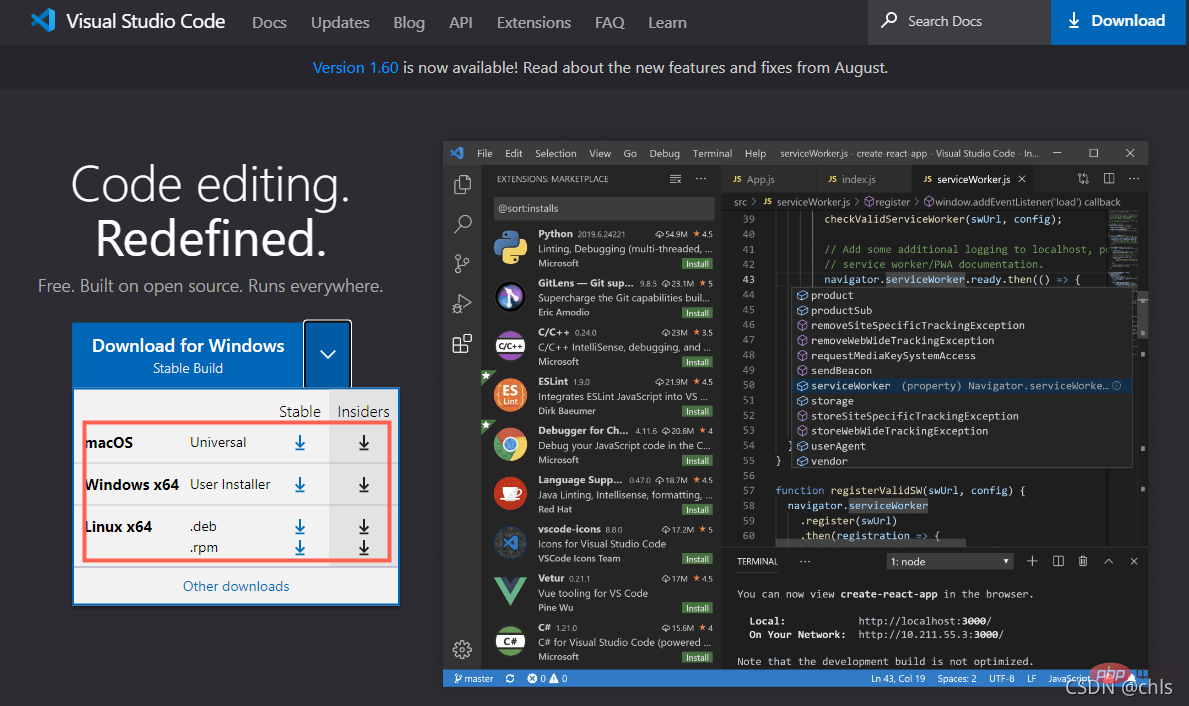
Search vscode on Baidu (note that it is not visual studio) and enter the vscode official website to download.
#2. Install the ssh plug-in
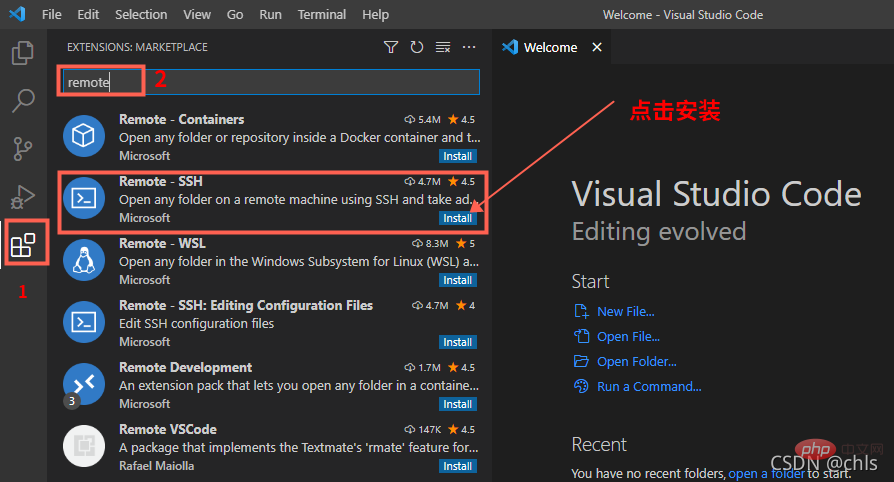
Choose the corresponding version according to your operating system to download and install. After the installation is complete, start vscode, select theExtensions tab on the left, search for remote in the input box, and select to install Remote-SSHPlug-in.


3. Add server connection configuration
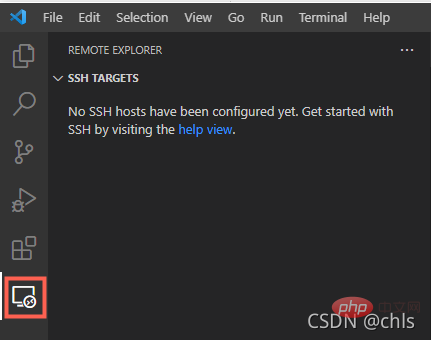
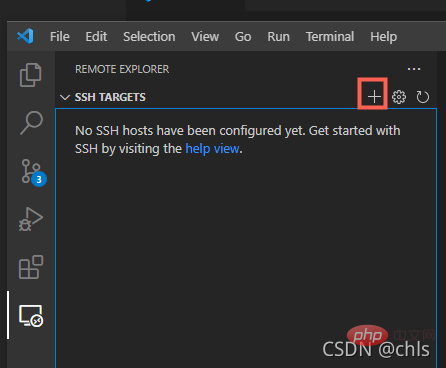
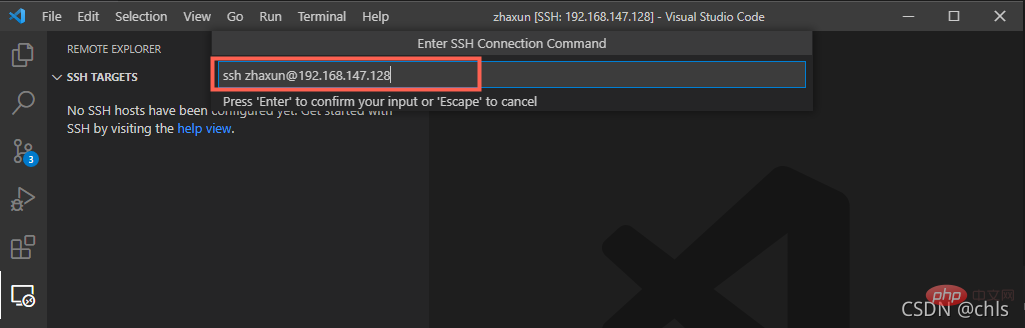
Click this tab and you will enter the addition ofSSH TARGETS, as shown in the figure below:



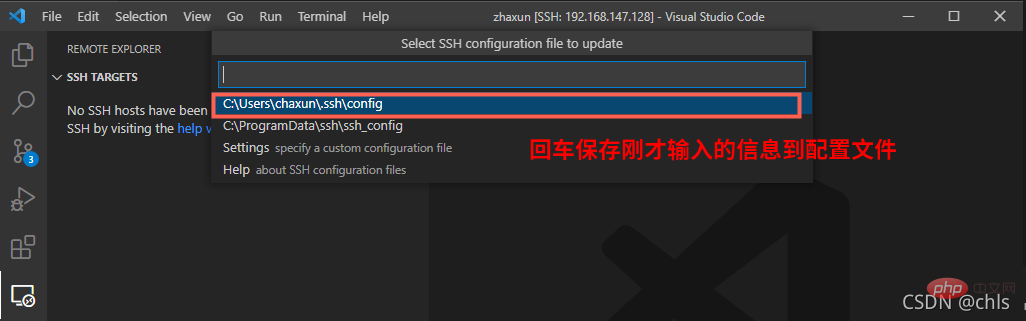
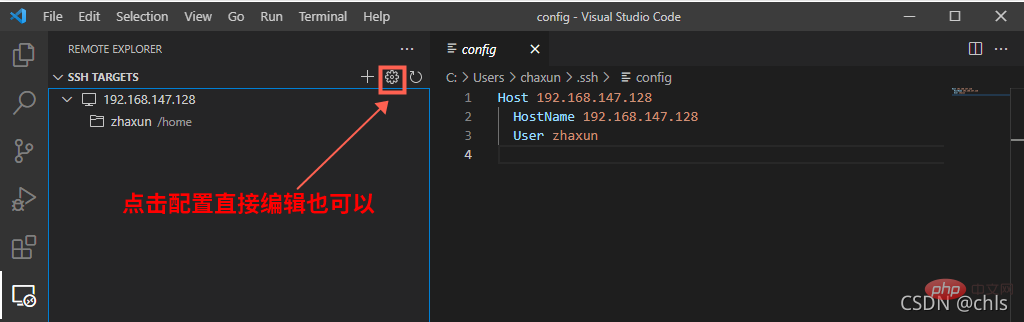
C:\Users\chaxun\.ssh\config .

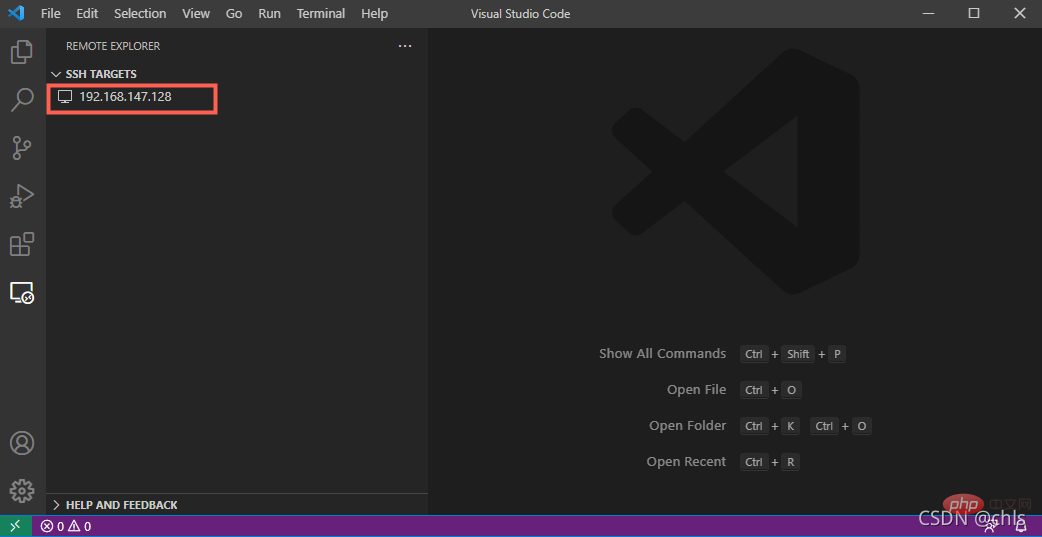
SSH TARGETS:

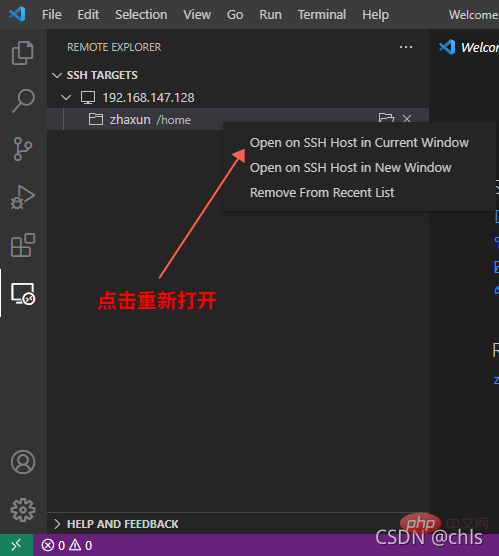
4. Connect to the server
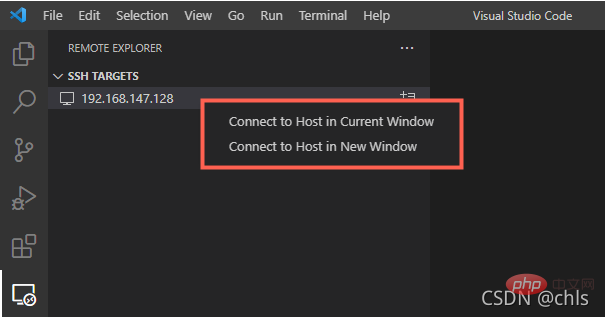
Right-click to select the remote server and clickConnect to Host in Current Window:


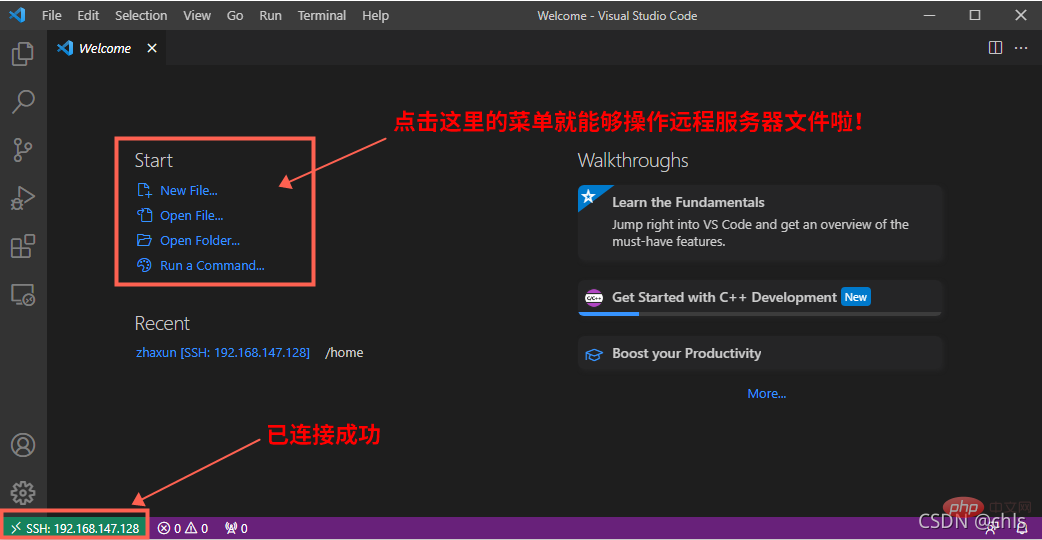
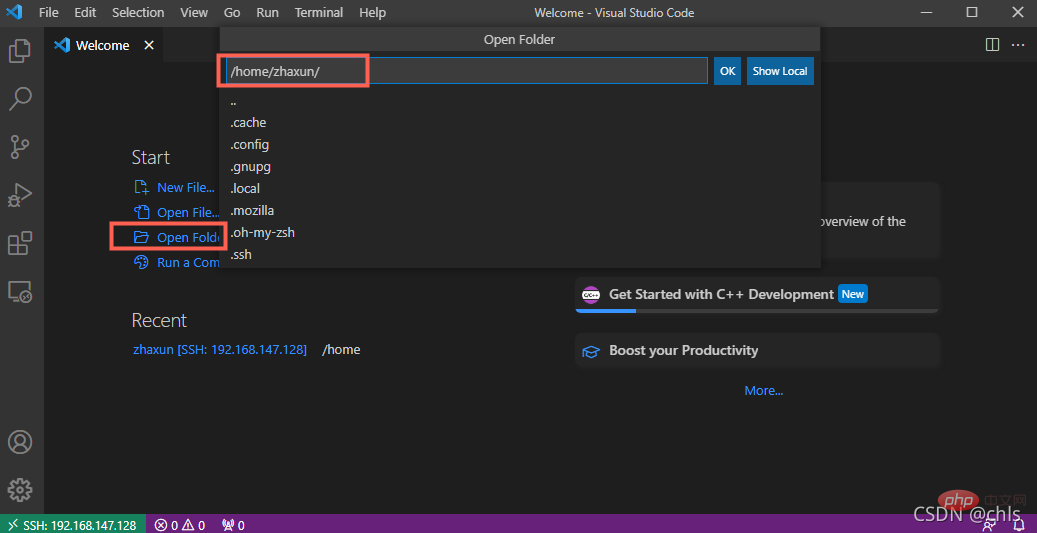
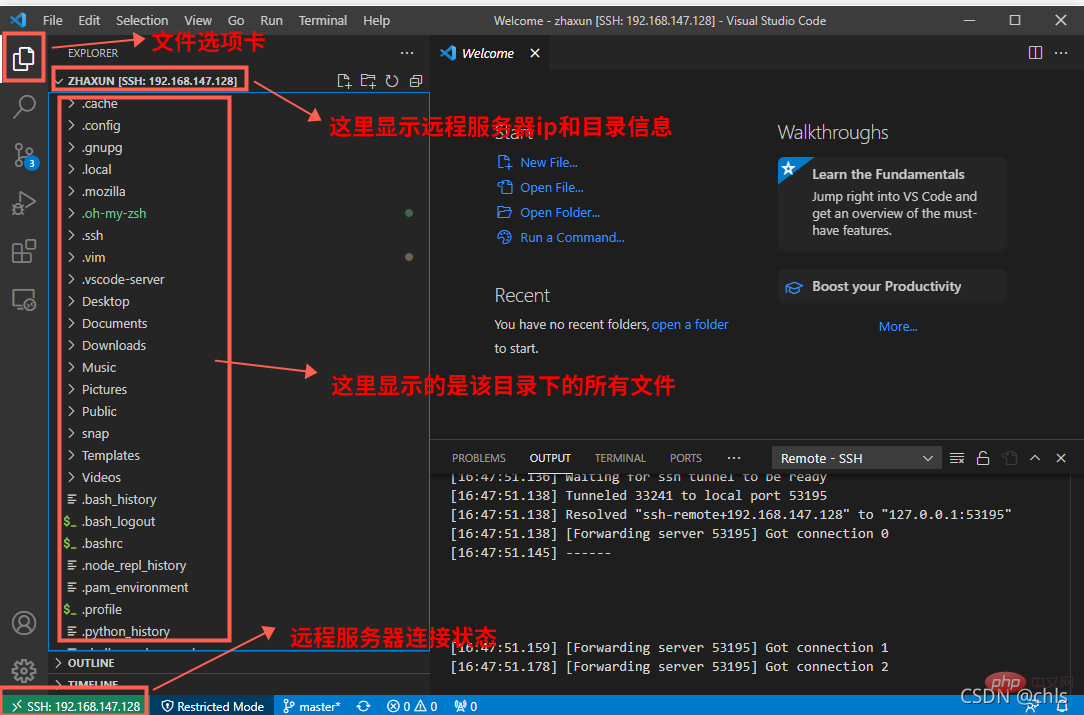
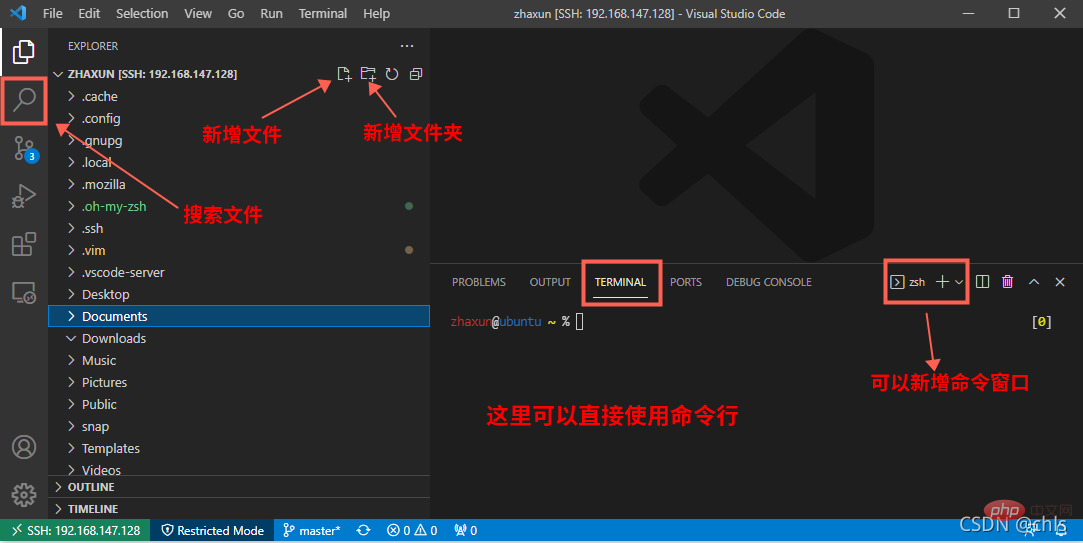
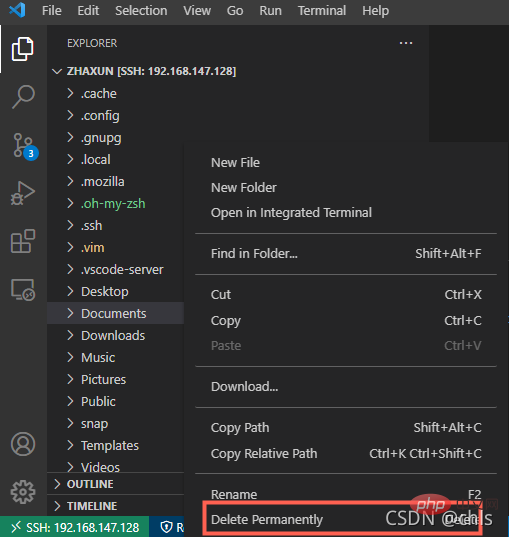
5, Basic operations


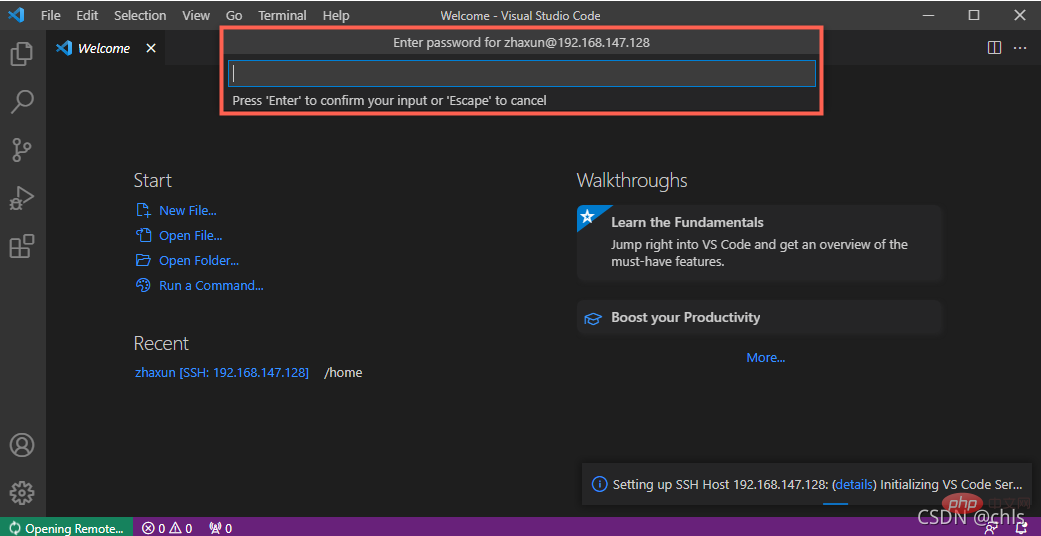
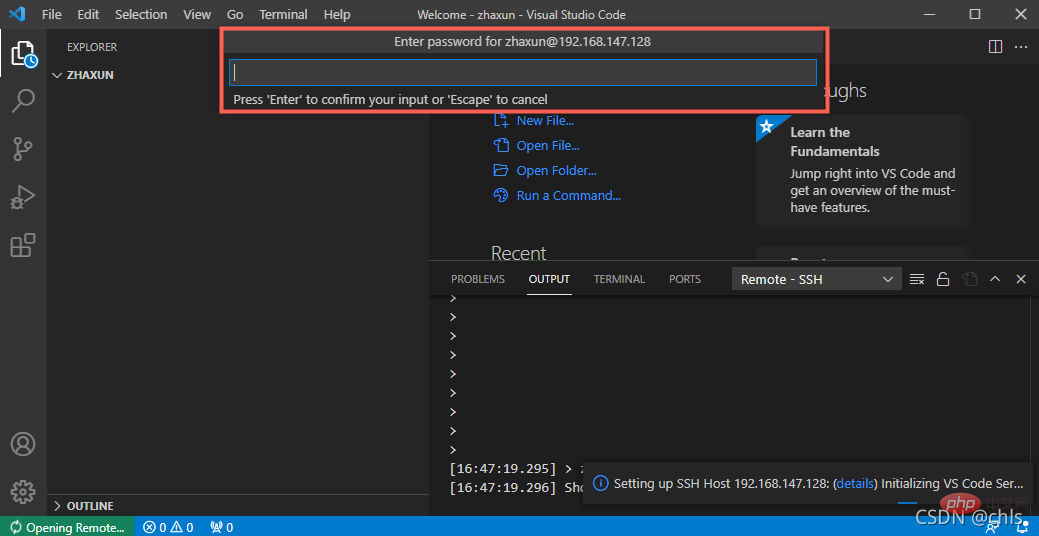
Click the OK button to open /Home /Zhaxun , you will need to enter the password again:





vscode Basic Tutorial!
The above is the detailed content of How does vscode connect to a remote server? (Picture and text tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



