Record and analyze a yarn bug that has existed for 6 years

I recently encountered a yarn bug. After searching, I found that it existed for 6 years. What kind of magical problem is this? After some analysis and investigation, I gave 6 solutions. . .
1. Problem description
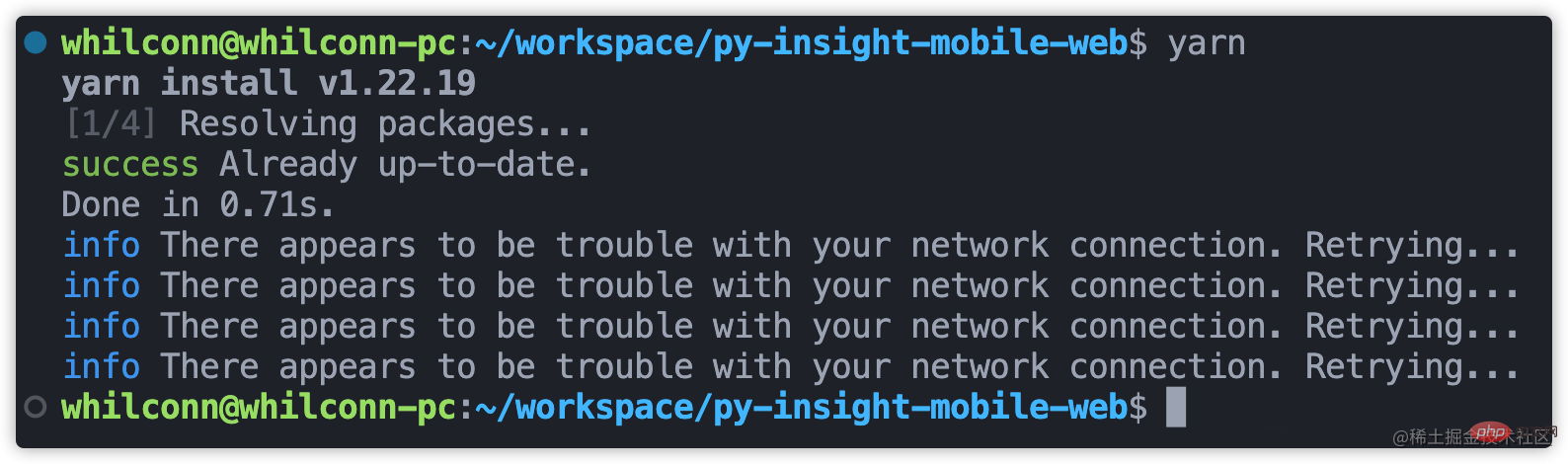
The package manager of several projects I have taken over recently is yarn@v1.22.19. After installing the dependencies, no matter what Whether it is successful or not, there are always network connection problems and it will be stuck for a long time, and then there will be a few lines of abnormal logs like this: info There appears to be trouble with your network connection. Retrying.... 
Sometimes some magical packages (such as node-sass) have exceptions and cause the installation to fail. As a result, the failure is discovered after being stuck for a long time, which is really frustrating. In addition, there are dozens of related issue in the github warehouse of yarn, with a time span of 6 years from 2016 to 2022. There are different opinions on the reasons and solutions. I was very curious about what kind of magical problem this was that had not been solved for 6 years, so I decided to find out. [Recommended related tutorials: nodejs video tutorial, Programming video]

2. Troubleshooting
2.1. Keyword search
2.1.1. Search github
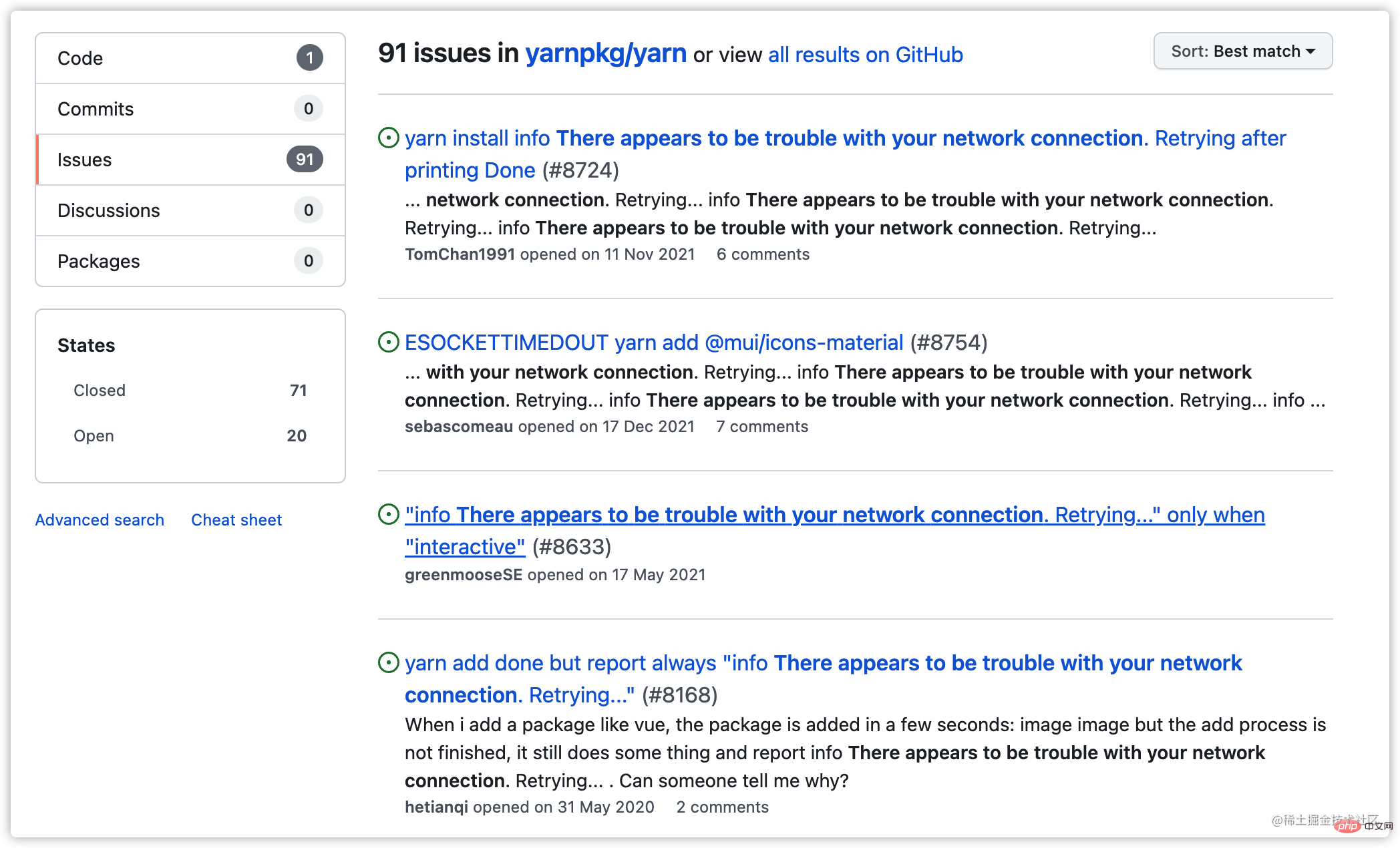
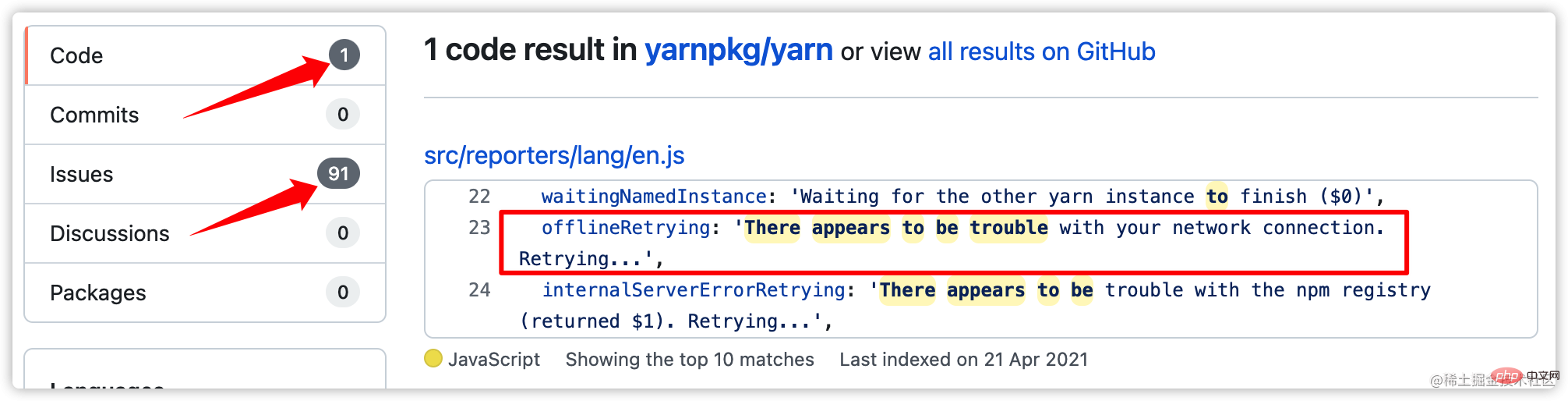
When you encounter problems and errors that don’t have any ideas, The first tip is to search for it. Search the github warehouse of yarn for error informationThere appears to be trouble with your network connection, you can see that there are 1 related code and 91 in the results Related issue. I searched for a while in issue but couldn't find a suitable solution, so I went to the next step: search the code. 
2.1.2. Search code
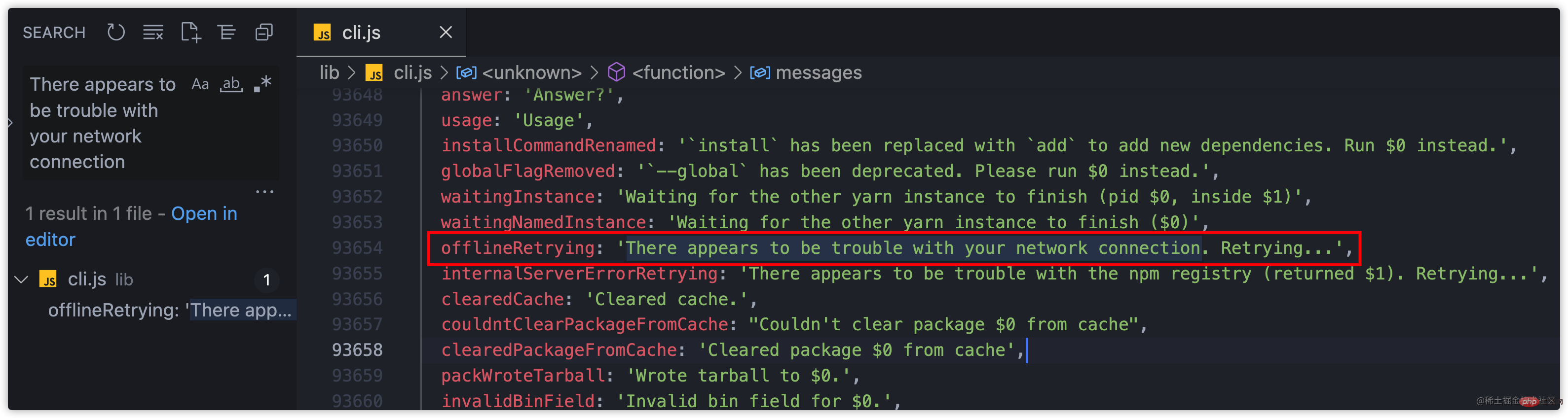
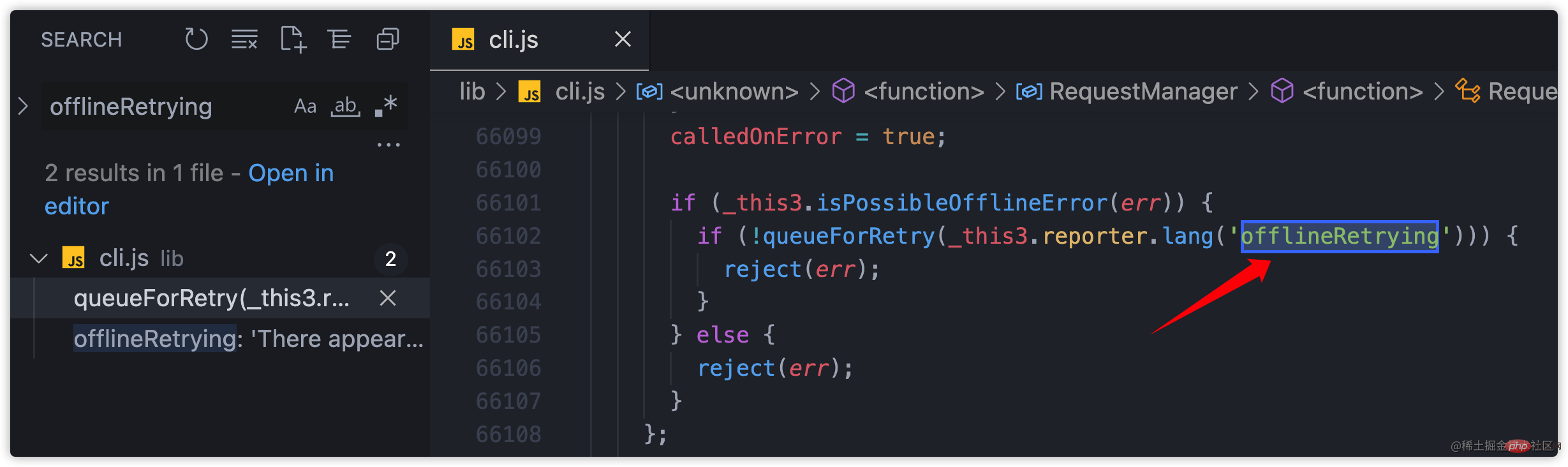
Due to network reasons, go directly to the local yarn installation directory to search. Use vscode to open the installation directory of yarn (my local directory is ~/.volta/tools/image/yarn/1.22.19), and search globally for the key WordThere appears to be trouble with your network connection. You can see that there is also only one result, and the entire error message is assigned to a variable offlineRetrying. 
Global search keywordsofflineRetrying There are 2 results in total, except for the results in the previous step, there is only 1 reference. The code here mainly throws exceptions and retries, and there are no more keywords to dig out. Next, enter the debugging process, put a breakpoint in front of the offlineRetrying line of code, and debug to see the specific error message and context. 
2.2. Program debugging
2.2.1. Determine the debugging command
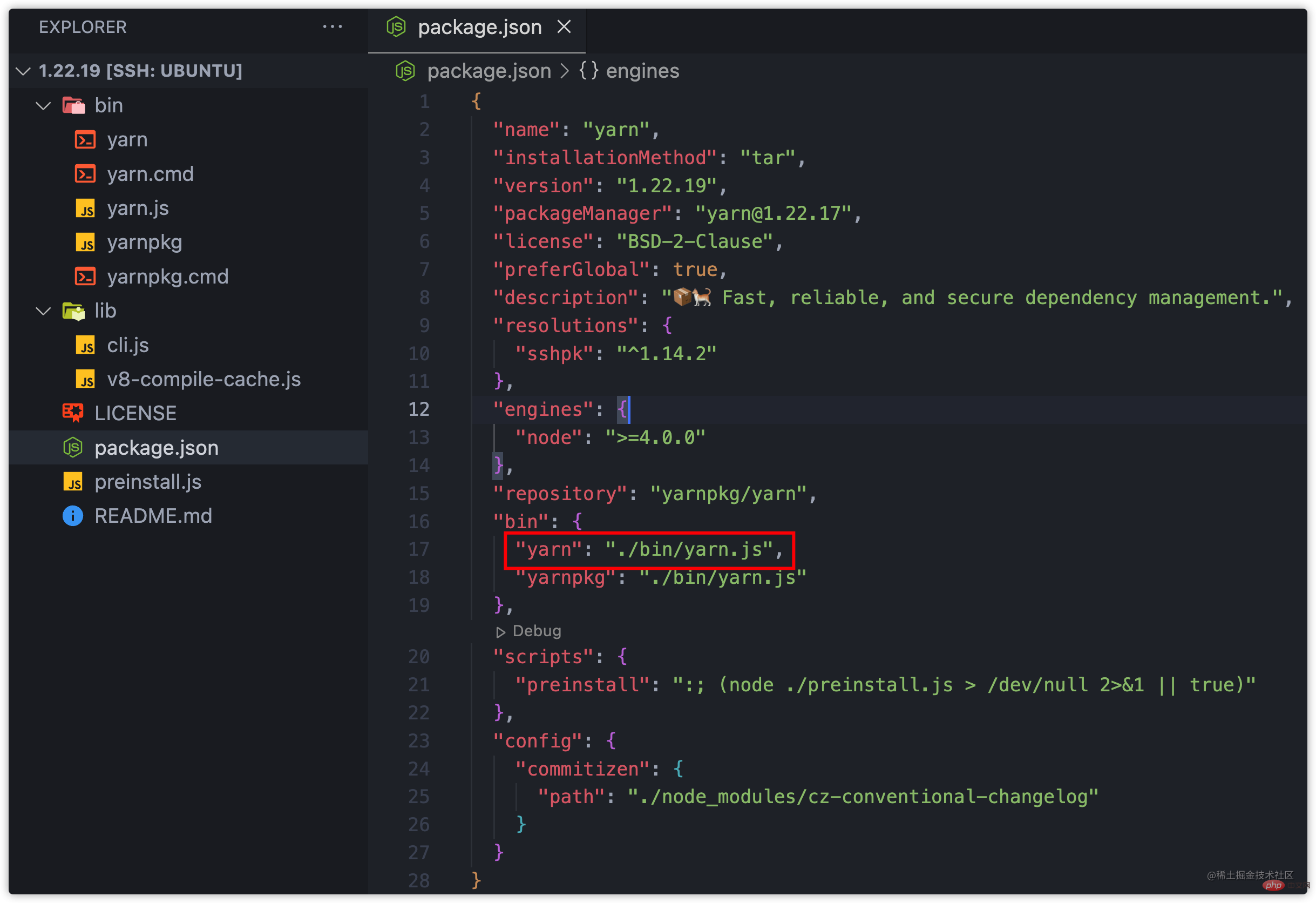
You need to run the command to install dependenciesyarn, So how to debug it? yarn is a npm package. When executed, it actually calls node xxx.js, and this xxx.js is generally configured in ## In the bin field of #package.json. As you can see from the picture below, the corresponding file for yarn is ./bin/yarn.js, so you can use this line of debugging command: node --inspect-brk ~/ .volta/tools/image/yarn/1.22.19/bin/yarn.js. (For debugging of Node.js, please refer to Official Documentation) 
First add the
debugger statement before the code line cli.js:66099 where the variable offlineRetrying is located.
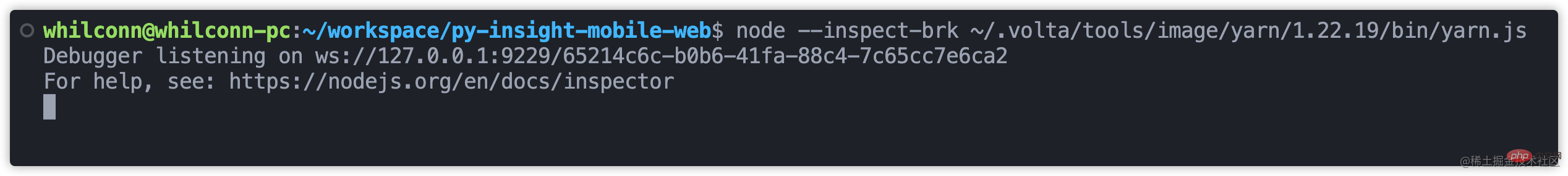
Then go back to the root directory of the business project and run the debugging command node --inspect-brk ~/.volta/tools/image/yarn/1.22.19/bin/yarn.js. At this time, the program hangs waiting for the debugging tool to connect, and prints out the following log: 
Then open the chrome built-in debugging pagechrome://inspect/#devices, find Target with the same file path, and click the inspect button to start debugging.

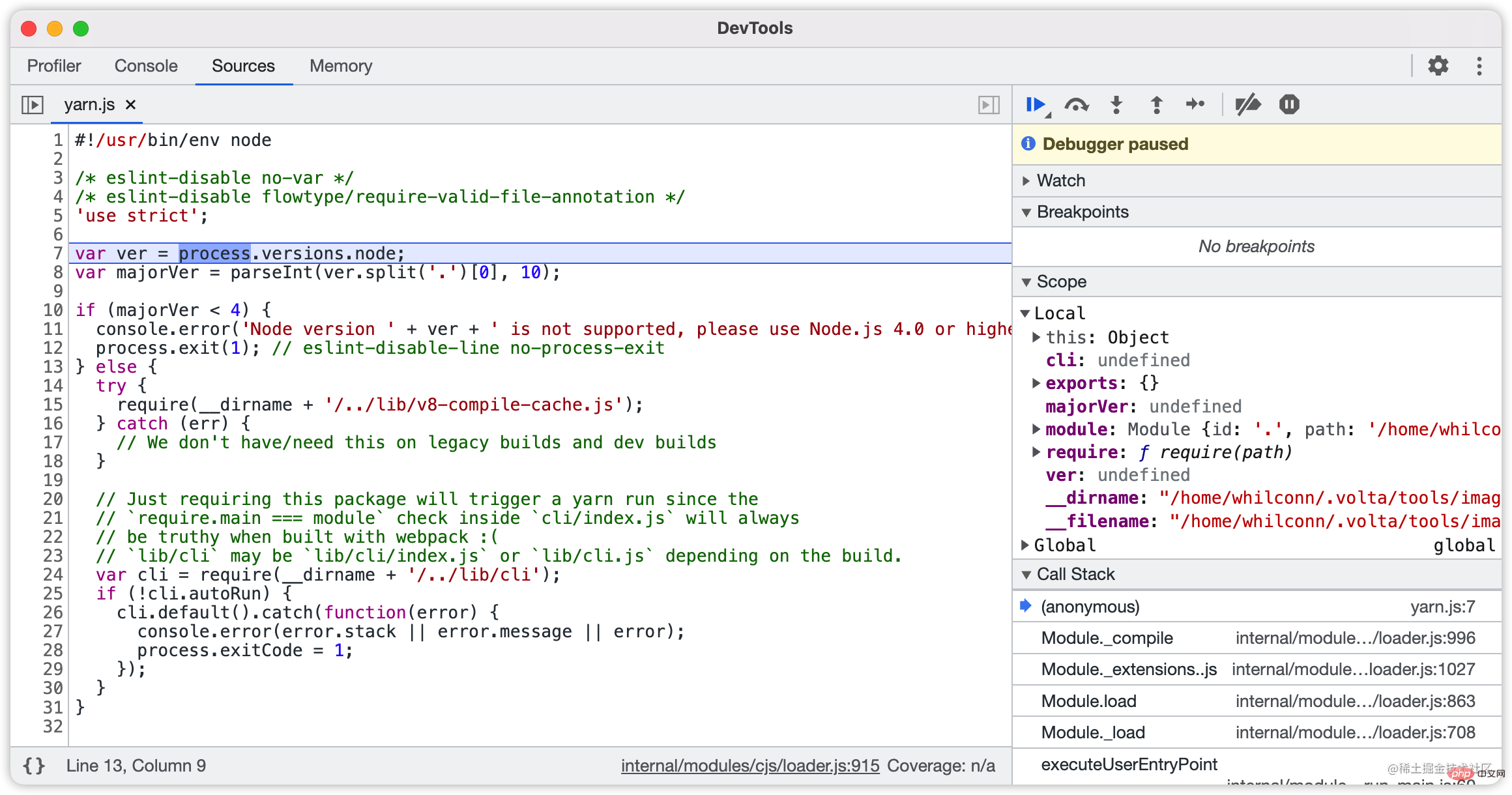
Then chrome will open an independent DevTools window, because node --inspect-brk is used command, at this time DevTools the automatic breakpoint is at the beginning of the file being debugged, you need to press F8 to skip the breakpoint and continue execution. 
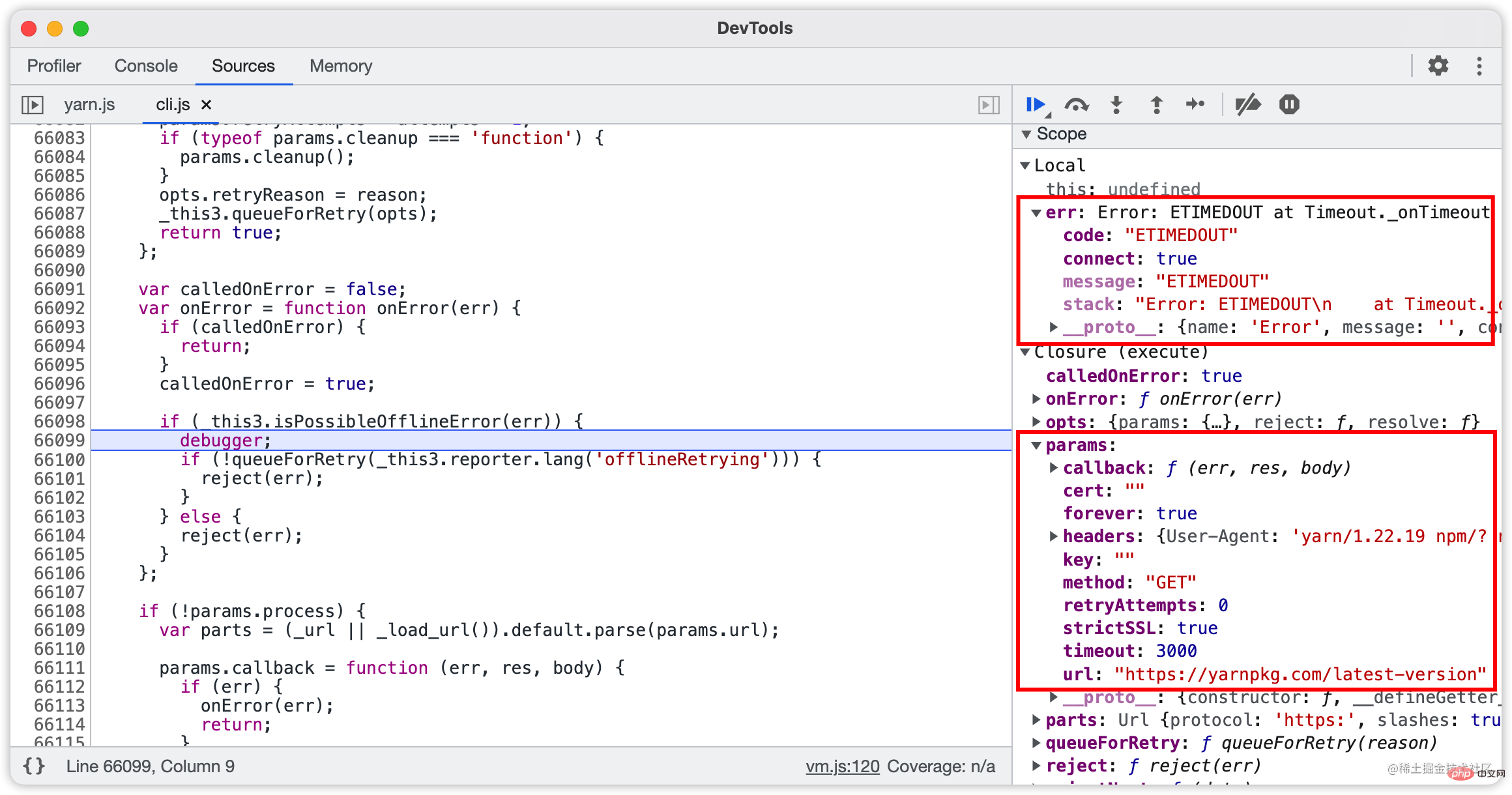
After waiting for a short period of time, DevTools stops at the previously added breakpoint. You can see that this is a timeout exception, and the request that caused the exception is GET: https://yarnpkg.com/latest-version. Using curl to request this link results in a 210s timeout. Accessing this link using a proxy can succeed, but the request is redirected to classic.yarnpkg.com/latest-vers…, and the return result is 1.22.19. 
The problem is now basically clear. The main reason is that the request timed out and multiple retries caused the problem at the beginning of the article. You can use a proxy to avoid this problem. It would be boring if the investigation ended here.
2.2.3. In-depth investigation
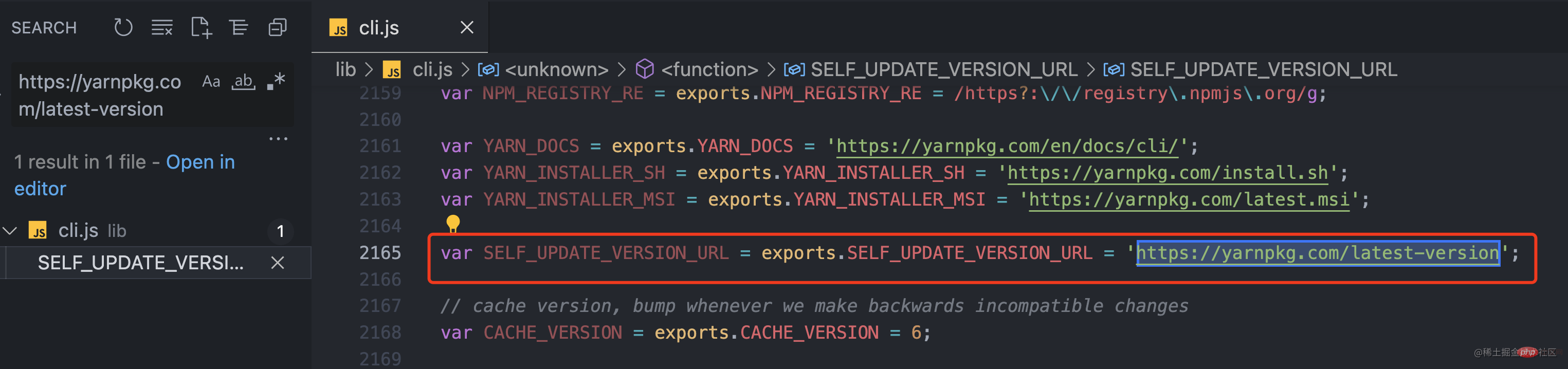
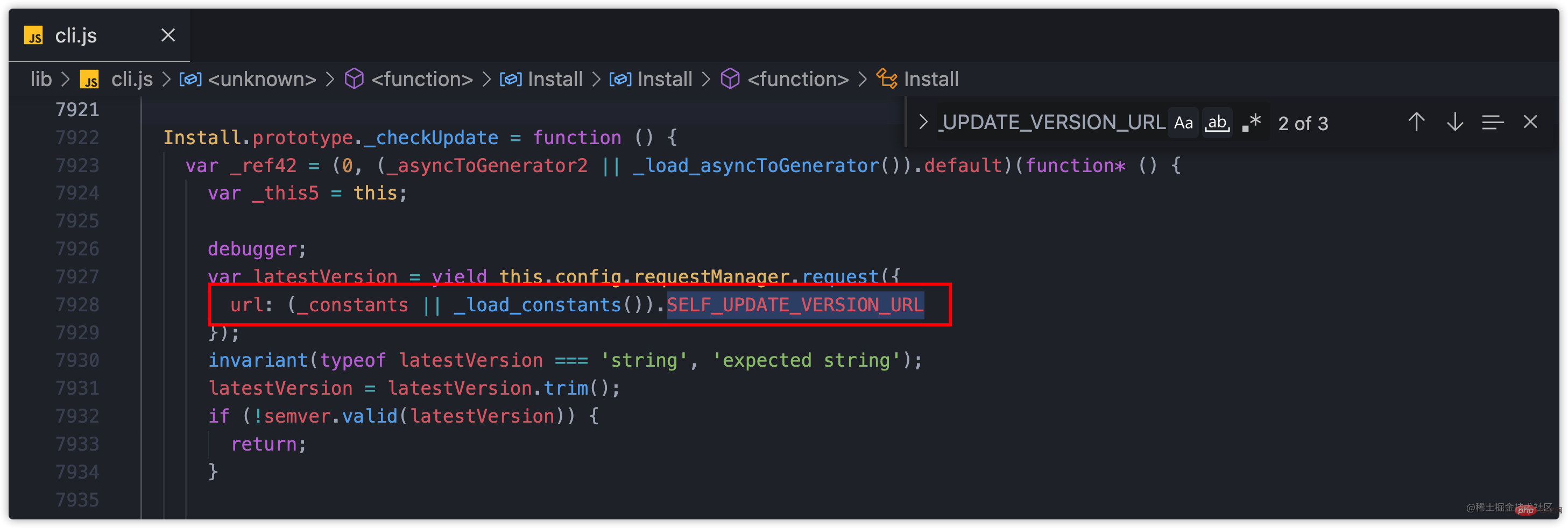
In order to further understand yarn why we need to requestyarnpkg.com/latest-vers…, searched the code using this link as a keyword, and found this keyword chain: https://yarnpkg.com/latest-version -> SELF_UPDATE_VERSION_URL -> _checkUpdate -> checkUpdate, the actual calling relationship is just the opposite, as shown below:



3. Determine the reason
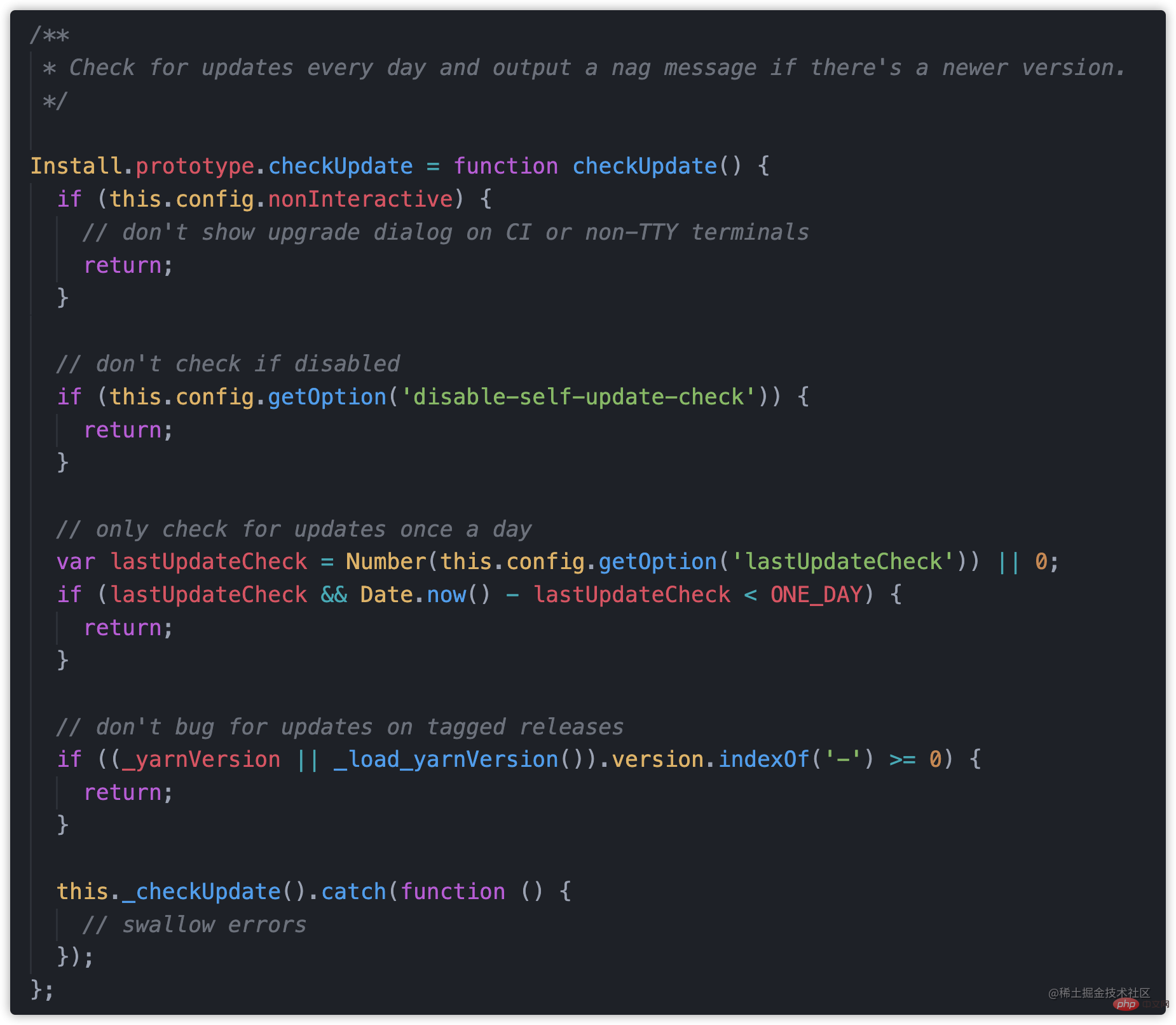
It has been inferred that the calling relationship of the timeout link is: checkUpdate -> _checkUpdate -> SELF_UPDATE_VERSION_URL -> https://yarnpkg.com/latest-version, combined with the comments and checkUpdate function Judging from the code, every time the yarn installation command is executed, yarnpkg.com/latest-vers… will be requested to check whether there is a new version that needs to be updated. However, this link access times out and will be retried after failure. The default timeout is 30s and the number of retries is 4, so after the installation is completed, it will still be stuck for 120s before the program actually ends.
4. Solution
There are three key factors that cause problems: checking for updates, timeout, and retrying. Therefore, you can optimize the network, adjust the timeout, and jump There are 3 directions to solve the problem by checking and updating. There are 6 solutions below for reference.
4.1. Optimize the network
It is easy to think of this idea. Since the access times out, then increase the request speed.
- [Option 1] Use a proxy to optimize the network (recommended)
$ yarn install --proxy "http://{domain}:{port}" --https-proxy "http://{domain}:{port}"Taking my development environment as an example, the command looks like this:
yarn install --proxy "http://10.180.55.191:7890" --https-proxy "http://10.180.55.191:7890"
4.2. Adjust the timeout period
This idea is relatively straightforward and applicable to more scenarios. If other methods don’t work, you can try it.
- [Option 2] Modify network-timeout (depending on the situation)
The default timeout is 30s and can be changed to 2s. After modification, the exception still exists, but it can be Checking for updates fails quickly without waiting for several minutes.
yarn install --network-timeout 2000
Some developers said that the exception occurred because some large
npmpackages took too long to install and exceeded the default timeout of 30s, so the network-timeout can also be changed. Avoid exceptions.
4.3. Skip check update
The solution to this idea mainly comes from several termination conditions in the checkUpdate function.
- 【方案3】修改配置禁止检查更新(推荐)
$ yarn config set disable-self-update-check true$ yarn install
- 【方案4】修改配置把上次更新时间调到百年后(推荐)
$ yarn config set lastUpdateCheck 1e13 $ yarn install
- 【方案5】执行命令时禁用交互式提示(推荐)
$ yarn install --non-interactive
- 【方案6】修改代码跳过检查更新(不推荐)
- 找到
yarn的安装目录注释checkUpdate的调用,具体代码行为cli.js:7261,修改后长这样:// this.checkUpdate(); - 也可以修改其他可以阻断
checkUpdate函数的代码...
- 找到
5、最后
以上主要是分享一些问题分析排查的经验,另外也提供了一些 yarn install 超时异常的解决方案,希望能对前端同学们有所帮助。
在快写完这篇文章的时候,yarnpkg.com/latest-vers… 已经可以正常访问,不知道还会不会有人再遇到这个问题。
另外我在
yarn的github issue中回复了以上的解决方案,希望前端同学们少受点折磨,也希望官方早点修复这个6年陈的老Bug。?
更多编程相关知识,请访问:编程教学!!
The above is the detailed content of Record and analyze a yarn bug that has existed for 6 years. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
How to use Go language for front-end development?
Jun 10, 2023 pm 05:00 PM
With the development of Internet technology, front-end development has become increasingly important. Especially the popularity of mobile devices requires front-end development technology that is efficient, stable, safe and easy to maintain. As a rapidly developing programming language, Go language has been used by more and more developers. So, is it feasible to use Go language for front-end development? Next, this article will explain in detail how to use Go language for front-end development. Let’s first take a look at why Go language is used for front-end development. Many people think that Go language is a
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
Exploring Go language front-end technology: a new vision for front-end development
Mar 28, 2024 pm 01:06 PM
As a fast and efficient programming language, Go language is widely popular in the field of back-end development. However, few people associate Go language with front-end development. In fact, using Go language for front-end development can not only improve efficiency, but also bring new horizons to developers. This article will explore the possibility of using the Go language for front-end development and provide specific code examples to help readers better understand this area. In traditional front-end development, JavaScript, HTML, and CSS are often used to build user interfaces
 How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
How to implement instant messaging on the front end
Oct 09, 2023 pm 02:47 PM
Methods for implementing instant messaging include WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Detailed introduction: 1. WebSocket, which can establish a persistent connection between the client and the server to achieve real-time two-way communication. The front end can use the WebSocket API to create a WebSocket connection and achieve instant messaging by sending and receiving messages; 2. Long Polling, a technology that simulates real-time communication, etc.
 Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development!
Jan 19, 2024 am 08:52 AM
Django: A magical framework that can handle both front-end and back-end development! Django is an efficient and scalable web application framework. It is able to support multiple web development models, including MVC and MTV, and can easily develop high-quality web applications. Django not only supports back-end development, but can also quickly build front-end interfaces and achieve flexible view display through template language. Django combines front-end development and back-end development into a seamless integration, so developers don’t have to specialize in learning
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.




