Let's talk about how to apply the MVVM model in Vue

Understanding the MVVM model
We know that everyVue application starts by creating a new instance, according to the official documentation of Vue2, we can know that Vue’s design is inspired by the MVVM model, so when we create a Vue instance, the document The variable name vm is often used to represent the Vue instance. (Learning video sharing: vue video tutorial)
What is the MVVM model
We know that Vue draws on the principles of the MVVM model, but we I only know how to learn from this, but I don’t know what the MVVM model is. Here is a brief explanation of what the MVVM model is.
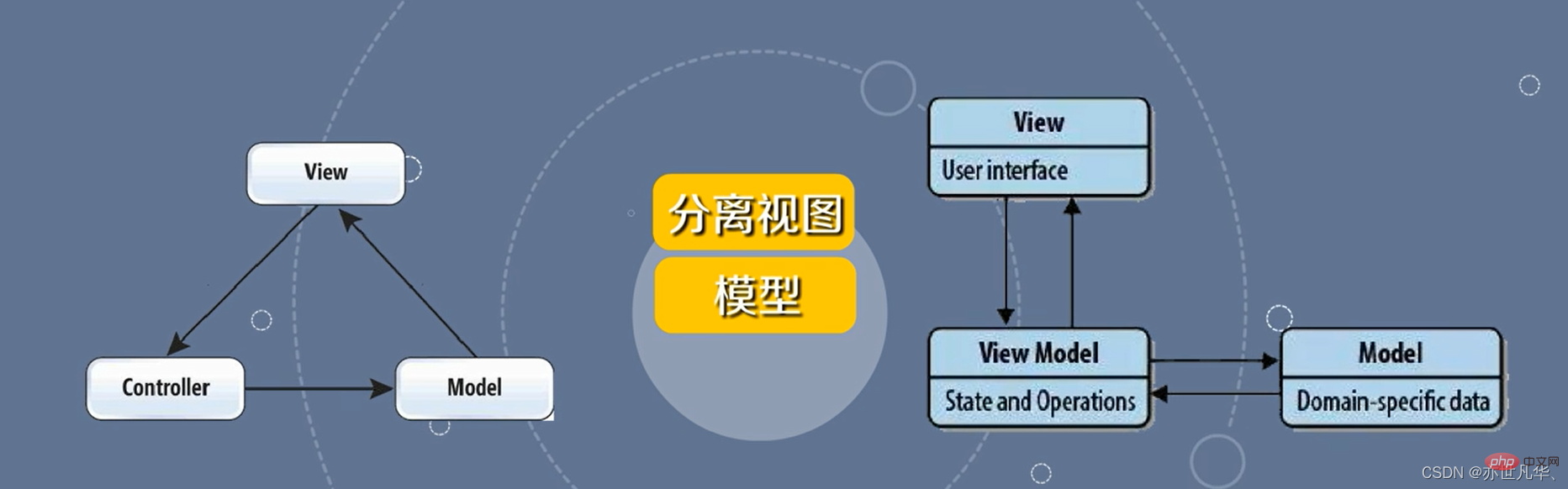
MVVM (Model-View-ViewModel) abstracts the state and behavior of the View. The MVVM mode is the same as the MVC mode. The main purpose is to separate the view and the model. MVVM aims to use the data binding in WPF. Defined functions better facilitate the separation of view layer development from the rest of the schema by removing virtually all GUI code from the view layer, eliminating the need for user experience developers to write GUI code, they can use the framework markup language and create it into the application Data binding for view models written and maintained by developers. As shown in the figure below:

The MVVM model is mainly to separate the view (View) and the model (Model). Its advantages are: low coupling, reusability, independent development and Testable. The separation of view and model inspired Vue a lot.
Components of MVVM
The components in the MVVM pattern are divided into the following four types:
Model: represents the content of the real state, that is, the data access layer (including data entities and operations of data entities)
View(View) : The structure, layout and appearance that users can see on the screen, responsible for data display and interaction
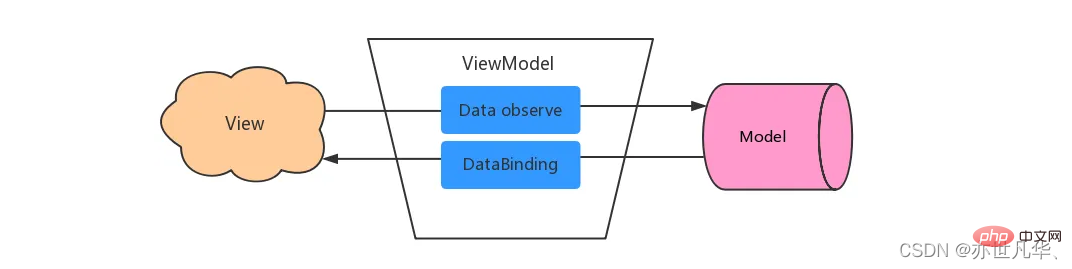
ViewModel (view model) : Exposed public The abstraction of properties and named views binds the Model and View so that they can be refreshed in real time when data changes. ViewModel can observe changes in data and update the content corresponding to the view; ViewModel can monitor changes in the view and notify data of changes.
Binder: In the view model, communicate between the view and the data binder.

Implementation in Vue
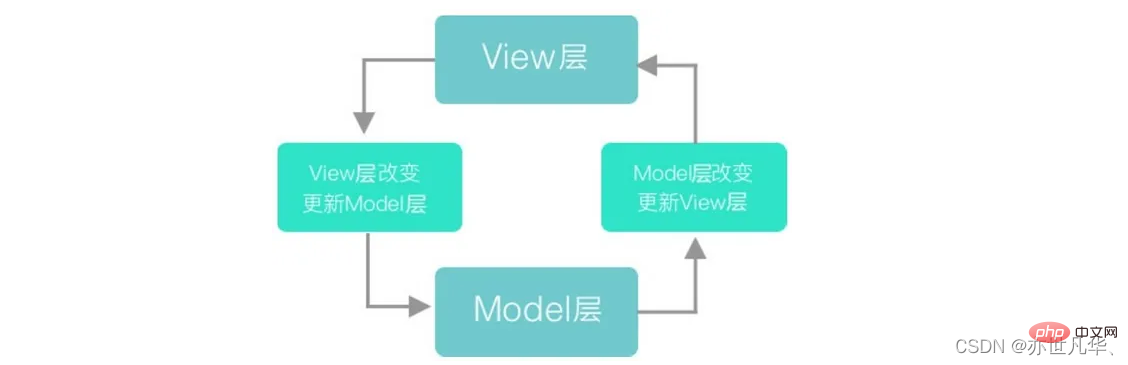
MVVM is Model-View-ViewModel. The model refers to the data passed by the backend; the view refers to the page you see. The view model is the core of the mvvm pattern. It is the bridge connecting the view and the model. It has two directions: one is to convert the model into a view, that is, convert the data passed by the backend into the page you see. The way to achieve this is: data binding. The second is to convert the view into the model, that is, convert the page you see into the back-end data. The way to implement it is: DOM event listening. Implementing both directions is called two-way binding of data.

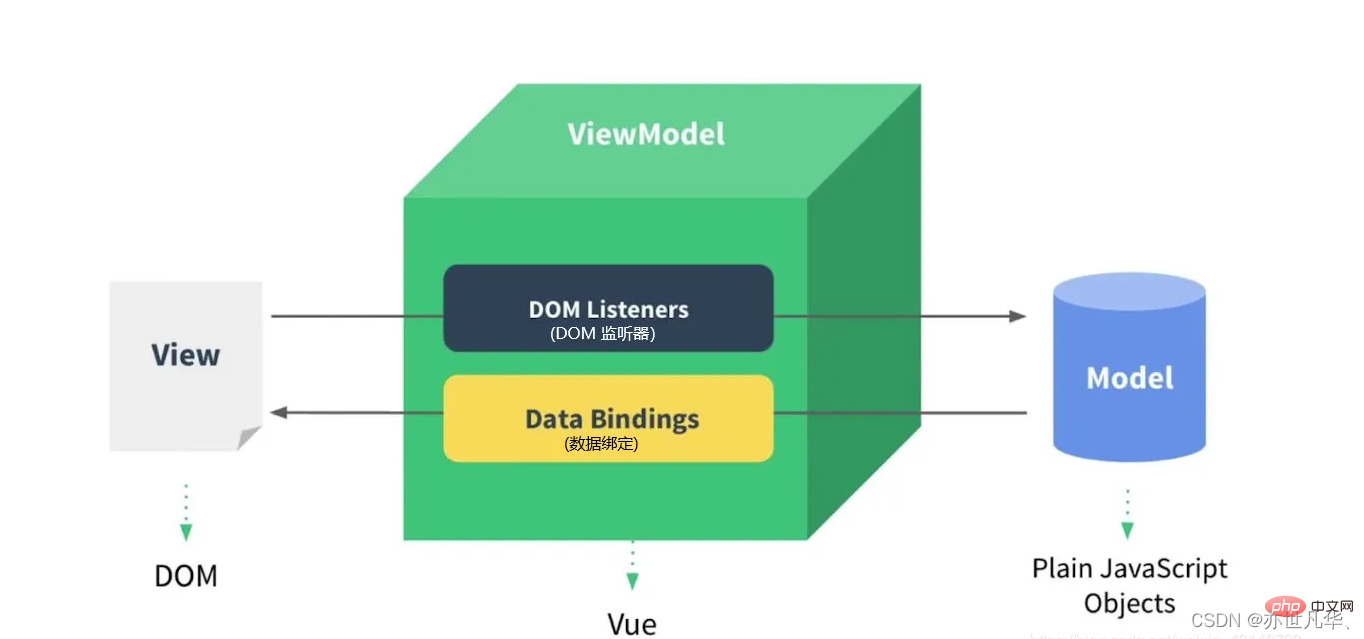
So the core of Vue, which is inspired by the MVVM model, is to implement DOM monitoring and event binding, as shown in the following classic illustration:

Application of MVVM model in Vue
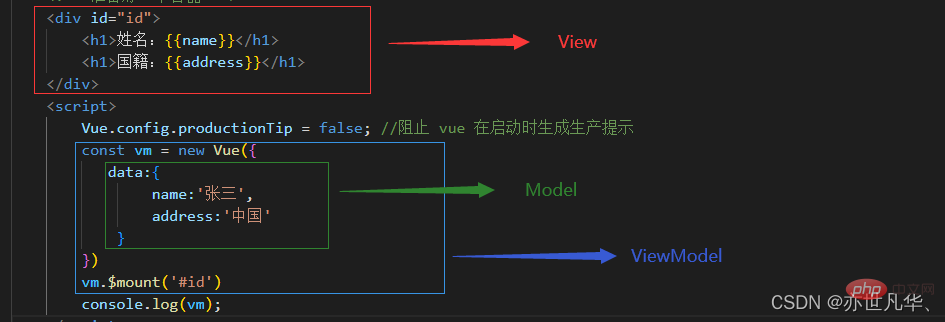
Give a simple Vue case to illustrate what the three main components of MVVM represent in Vue. , as follows:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
##Model: Model layer, the data in data represents the JS object
View: View layer, HTML content part, representing DOM elements that can be operated in HTML
ViewModel: Acts as the middleman connecting the view and the data, that is, it defines the identity of the Observer observer, that is, the bridge
Of course the idea of the MVVM model Not only is it applied to Vue, other mainstream front-end frameworks can also see the shadow of the MVVM model. I hope that after reading this article, it will help you have a deeper understanding of the MVVM model.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of Let's talk about how to apply the MVVM model in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
How to jump a tag to vue
Apr 08, 2025 am 09:24 AM
The methods to implement the jump of a tag in Vue include: using the a tag in the HTML template to specify the href attribute. Use the router-link component of Vue routing. Use this.$router.push() method in JavaScript. Parameters can be passed through the query parameter and routes are configured in the router options for dynamic jumps.
 React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
React, Vue, and the Future of Netflix's Frontend
Apr 12, 2025 am 12:12 AM
Netflix mainly uses React as the front-end framework, supplemented by Vue for specific functions. 1) React's componentization and virtual DOM improve the performance and development efficiency of Netflix applications. 2) Vue is used in Netflix's internal tools and small projects, and its flexibility and ease of use are key.
 How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
How to implement component jump for vue
Apr 08, 2025 am 09:21 AM
There are the following methods to implement component jump in Vue: use router-link and <router-view> components to perform hyperlink jump, and specify the :to attribute as the target path. Use the <router-view> component directly to display the currently routed rendered components. Use the router.push() and router.replace() methods for programmatic navigation. The former saves history and the latter replaces the current route without leaving records.




