Why is JavaScript a weakly typed language?
In a weakly typed language, data types can be ignored, and a variable can be assigned values of different data types; JavaScript variables can be interpreted as different types on different occasions, which allows implicit conversion of variable types. and cast. In JavaScript, variables can be used without declaring their data type in advance. At this time, the JavaScript interpreter will make what it thinks is the correct judgment based on the situation.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Static language: We call static language that needs to confirm its variable data type before use.
Dynamic language: We call a language that needs to check the data type during operation a dynamic language.
Usually the operation of secretly performing type conversion is called Implicit type conversion:
The language that supports implicit type conversion is called Weakly typed language, a language that does not support implicit type conversion is called strongly typed language.
Strongly typed language:
A language that enforces data type definitions. In other words, once a variable is assigned a certain data type, it will always be that data type if it is not cast. For example: if you define an integer variable a, then it is impossible for the program to treat a as a string type. A strongly typed definition language is a type-safe language.
Weakly typed language:
A language in which data types can be ignored. It is the opposite of a strongly typed definition language, in which a variable can be assigned values of different data types.
Weakly typed languages allow implicit conversion of variable types, forced type conversion, etc. For example, strings and values can be automatically converted; while strongly typed languages generally do not allow this.
JavaScript is a weakly typed language
JavaScript is a "loosely typed" programming language, which means that JavaScript variables can be interpreted on different occasions for different types.
In JavaScript, variables can be used without declaring their data type in advance. At this time, the JavaScript interpreter will make what it thinks is the correct judgment based on the situation. If we save a string in a variable now and want to use it as a numerical value later, this is completely feasible in JavaScript, provided that the string must contain something like a number.
The embodiment of js weak types
The general rule is that the stronger the constraint, the less error-prone it is, but the more troublesome it is when writing a program. In JavaScript, because the constraints are relatively weak, this kind of error is prone to occur: The simplest example:
Another example is the following:
var a =200; var b ="1"; var c= a + b;
You may expect c to be 201, but in fact It's "2001", an error that never occurs in strongly typed languages. However, precisely because JavaScript does not have these constraints, it can easily concatenate numeric and string types.

Another example is the following:
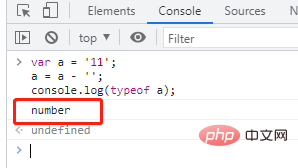
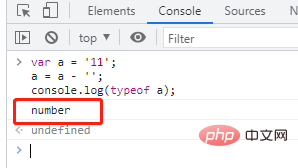
var a = '11'; a = a - ''; console.log(typeof a);// -->number

"-" can be a unary operation operator (negative), or binary (subtraction operation)
In a loop statement (if, while), an Object object can be implicitly converted from a BOOLEAN value.
var obj = {name:'jack'}
if(obj){
//do more
}The more difficult thing to find is in the alert() function.
String.prototype.fn = function(){return this};
var a = 'hello';
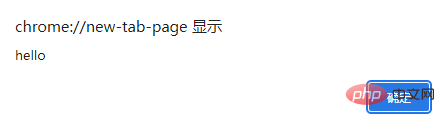
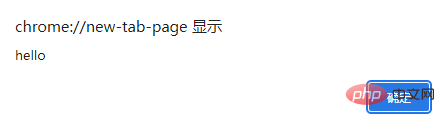
alert(typeof a.fn()); //-->object
alert(a.fn()); //-->hello

We know that this can be understood as an instance object of the current class. Since it is an object, typeof a.fn() naturally returns object.
The key is the last alert(a.fn()), a.fn()The returned object is obviously an object, but it is implicitly converted into The string "hello" is displayed.
【Related recommendations: javascript video tutorial, programming video】
The above is the detailed content of Why is JavaScript a weakly typed language?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






