 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of WeChat applet global configuration and page configuration
Detailed explanation of WeChat applet global configuration and page configuration
Detailed explanation of WeChat applet global configuration and page configuration
【Related learning recommendations: 小program learning tutorial】
Global configuration
Global configuration files and common configuration items

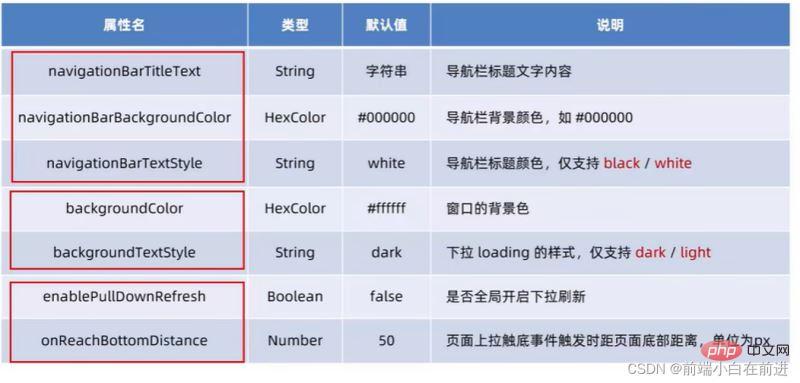
Global configuration—window
Components of the applet window

Understand the commonly used configuration items of window nodes

Set the title of the navigation bar
Setting steps :app.json => window => navigationBarTitteText
Requirement: Change the title on the navigation bar from the default "WeChat" to "Dark Horse Programmer", the effect is as shown in the figure:

Set the background color of the navigation bar
Setting steps: app.json => window => navigationBarBackgroundColor
Requirement: Change the navigation bar title The background color is changed from the default #fff to #2b4b6b. The effect is as shown in the figure:

Set the title color of the navigation bar
Setting steps: app.json -> window -> navigationBarTextStyle
Requirement: Change the title color on the navigation bar from the default black to white. The effect is as shown in the figure:

Note: The only available values for navigationBarTextStyle are black and white
Enable the pull-down refresh function globally
Concept: Pull-down refresh is a proper term for the mobile terminal , refers to the act of reloading page data by sliding your finger down on the screen.
Setting steps: app.json -> window -> Set the value of enablePullDownRefresh to true
Note: Enable pull-down in app.json The refresh function will be applied to every mini program page!
Set the background color of the window during pull-down refresh
When the pull-down refresh function is enabled globally, the default window background is white. If you customize the background color of the drop-down refresh window, the setting steps are: app.json -> window -> Specify the hexadecimal color value #efefef for backgroundColor. The effect is as follows:

Set the loading style during pull-down refresh
When the pull-down refresh function is turned on globally, the default window loading style is white. If you want to change it For the effect of loading style, the setting steps are app.json -> window -> Specify the dark value for backgroundTextStyle. The effect is as follows:

Note: The optional values of backgroundTextStyle are only light and dark
Set the distance between the pull-up and the bottom
Concept: Pull-up bottoming is a proper term for the mobile terminal. It is the act of loading more data by sliding your finger up on the screen.
Setting steps: app.json -> window -> Set a new value for onReachBottomDistance
Note: The default distance is 0. If there are no special needs, it is recommended to use the default value That’s it.
Global configuration—tabbar
What is tabbar
tabBar is a common page effect in mobile applications and is used to quickly switch between multiple pages. Mini programs are usually divided into:
Bottom tabBar
Top tabBar

Notice:
Only a minimum of 2 and a maximum of 5 tabs can be configured in the tabBar. When the top tabBar is rendered, the icon is not displayed, only the text
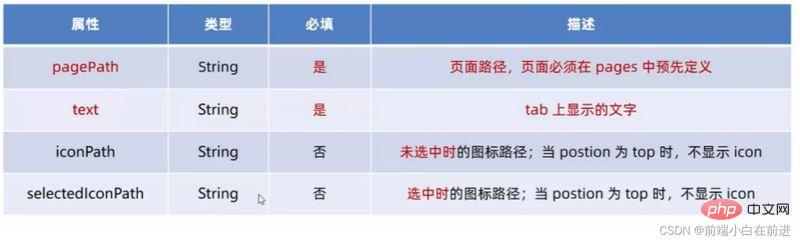
The 6 components of the tabbar

Configuration items of tabbar node

Configuration options of each tab item

Page configuration
The role of page configuration file
In the mini program, each page has its own .json configuration file, which is used to configure the current page Configure window appearance, page effects, etc.
The relationship between page configuration and global configuration
In the mini program, the window node in app.json can globally configure the window performance of each page in the mini program.
If some small program pages want to have special window performance, at this time, the "page-level .json configuration file" can achieve this requirement.
Note: When the page configuration conflicts with the global configuration, based on the proximity principle, the final effect will be based on the page configuration.
Commonly used configuration items in page configuration

[Related learning recommendations: 小program learning tutorial]
The above is the detailed content of Detailed explanation of WeChat applet global configuration and page configuration. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include




