Does vue.js conflict with jquery?
The reasonable use of JQuery and VueJS will not cause conflict because they have different focuses. VueJS focuses on data binding and view components, while JQuery focuses on asynchronous requests and animation effects. Methods for using jquery in vue projects: 1. Use the npm tool to install jquery; 2. Configure the "webpack.base.conf.js" file; 3. Avoid eslint checks; 4. Restart the project and use jquery.

The operating environment of this tutorial: windows7 system, vue3&&jquery3.6.1 version, DELL G3 computer.
The reasonable use of JQuery and VueJS will not cause conflict because they have different focuses. VueJS focuses on data binding and view components, while JQuery focuses on asynchronous requests and animation effects.
And sometimes when I think about vue.js, I will automatically think of using vue-cli scaffolding to build a project, but sometimes business scenarios are not suitable for using vue-cli. Scaffolding, use vue jquery mixedly at this time. Combining their advantages will greatly improve development efficiency.
How to use jquery in vue project
1. Install jquery
Enter the project root directory Run under: npm install jquery --save
The project’s package.json will automatically add dependency information
2. Two usage methods
2.1 Use it directly in the component
In which component we want to use the jQuery library, we must first use the following command to introduce jquery, and then we can use it normally
import $ from 'jquery'
For example, we To use jQuery in the App.vue component, the example code is as follows:
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 Using global variables
If jquery can be used in each component, you must write: import in each component $ from 'jquery';
is more troublesome, so use global variables
1) Introduce
into the webpack.base.conf.js file and find webpack.base in the project .conf.js file, use the following code at the beginning to introduce webpack, because this file is not referenced by default.
let webpack = require('webpack')
Screenshot, as shown below

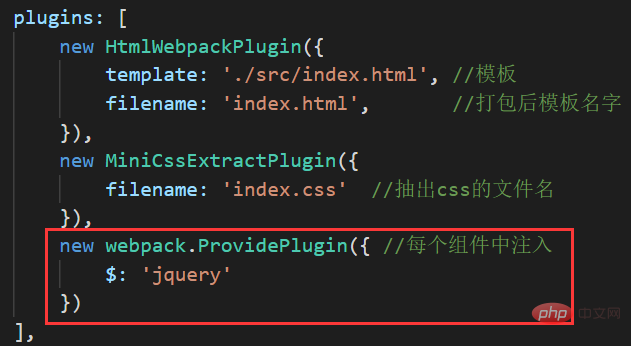
2) In the same file: webpack.base.conf.js, find module.exports and add a piece of code
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],In the screenshot, part of the code is omitted

3) Avoid eslint check
Modify the .eslintrc.js file in the root directory env node, add a key-value pair jquery: true for env.
env: {
// 原有
browser: true,
// 添加
jquery: true
}The screenshot is as follows
npm run dev, you can use it directly$
console.log($( 'Selector')) , you will find that you have successfully used jQuery to obtain the DOM
vuejs video tutorial]
The above is the detailed content of Does vue.js conflict with jquery?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.







