What does calc in css style mean?
In CSS, calc means calculation; calc can be understood as a function, which is the abbreviation of calculate, used to specify the length of an element. Calc can calculate the element using the specified unit value. To get the length value, the syntax is "element {length attribute: calc (expression)}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What does calc in css style mean
calc() Literally we can understand it as a function function. In fact, calc is the abbreviation of the English word calculate . It is a new function of CSS3 and is used to specify the length of elements.
For example, you can use calc() to set dynamic values for the border, margin, padding, font-size, and width attributes of the element. Why is it called a dynamic value? Because we use expressions to get the value. However, the biggest benefit of calc() is that it can be used in fluid layout. The width of the element can be calculated through calc().
What can calc() do?
calc() allows you to calculate the width or height of a div element using percentage, em, px and rem unit values, for example "width:calc(50% 2em)", so that you don't have to consider the width value of the element DIV, and leave this annoying task to the browser to calculate.
calc() syntax
calc() syntax is very simple, just like when we were young, we learned to add (), subtract (-), and multiply (*), like division (/), use mathematical expressions to express:
.elm {
width: calc(expression);
}where "expression" is an expression used to calculate the length.
Operation rules of calc()
calc() uses general mathematical operation rules, but also provides smarter functions:
Use the four arithmetic operations " ", "-", "*" and "/";
You can use percentage, px, em, rem and other units;
You can use a mixture of various Calculation is performed in different units;
When there are " " and "-" in the expression, there must be spaces before and after them. For example, "widht: calc(12% 5em)" is wrong to write without spaces. ;
When there are "*" and "/" in the expression, there can be no spaces before and after them, but it is recommended to leave spaces.
When you actually use it, you also need to add the browser prefix
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}Through the above understanding, everyone is no longer unfamiliar with calc(), but they may still not know much about the actual application. , then everyone will follow me to understand him through examples. First, let’s look at one of the most commonly used examples:
<div class="demo">
<div class="box"></div>
</div>The above structure is very simple, that is, a div.demo element contains a div.box element. Next, let’s look at the changes step by step. .
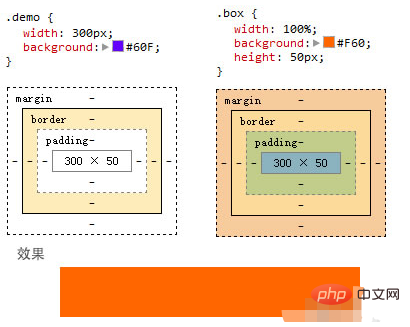
Step 1: Add a normal style:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}The effect at this time is very simple, that is, div.box completely covers div.demo , as shown in the picture below:

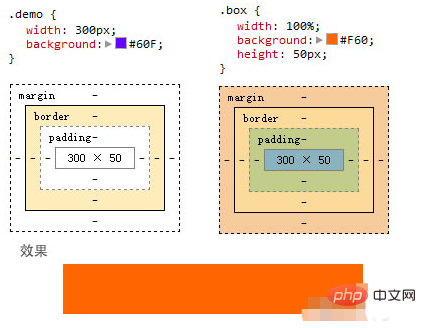
The second step is to add border and padding on div.box
This step is very tricky. Add 10px padding to div.box and add 5px border:
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}In order to better illustrate the problem, I added 10px padding to div.demo. A padding: 3px 0;
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}At this time, everyone doesn’t know if they can think of where the problem will occur? In fact, it is very simple. At this time, the width of div.box is greater than the total width of its container div.demo, thus breaking the container and stretching out, as shown in the picture:

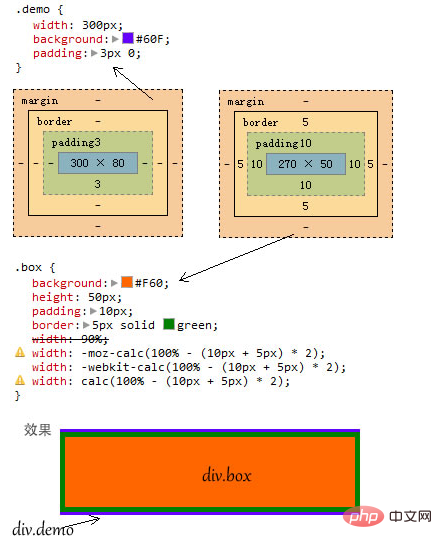
The third step, the use of calc()
In order to solve the problem of breaking the container, we could only calculate the width of div.box and use the container width Subtract the padding and border values, but sometimes, we suffer from not knowing the total width of the element. For example, in an adaptive layout, we only know a percentage value, but the other values are values such as px. This is The difficulty is, I'm stuck. With the emergence of CSS3, box-sizing is used to change the box model type of elements to achieve the effect, but the calc() method we learned today is even more convenient.
Know that the total width is 100%, subtract the width of the boder (5px 2 = 10px), and subtract the width of the padding (10px 2 = 20px), that is, "100% - (10px 5px ) * 2 = 30px”, the final value is the width value of div.box:
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
}In this way, after calculation by calc(), div.box will no longer exceed the width of its container div.demo ,as the picture shows:

(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of What does calc in css style mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




