Get to know Vue's new generation state management library--Pinia
What is pinia? how to use? This article will take you to learn about Vue's new generation of state management library - Pinia. I hope it will be helpful to you!

What is Pinia
Pinia (pineapple in Spanish) is essentially still a state management Library, used for state sharing across components and pages. [Related recommendations: vue.js video tutorial]
The difference between pinia and vuex:
More friendly TypeScript support, Vuex previously supported TS The support is very unfriendly
Compared with Vuex, Pinia provides a simpler API with fewer rituals and provides a Composition-API style API
There is no more nested structure of modules
There is no longer the concept of namespace, and there is no need to remember their complex relationships.
How to use Pinia
1. Install pinia
yarn add pinia
2. Create a pinia
// src/stores/index.js
import { createPinia } from "pinia";
const pinia = createPinia()
export default pinia//main.js import pinia from './stores' app.use(pinia)
Understanding Store
A Store (such as Pinia) is an entity that holds the state and business logic that are bound to your component tree, that is, saved With the global state
, you can define any number of Stores to manage your state, including
state, getters, actions
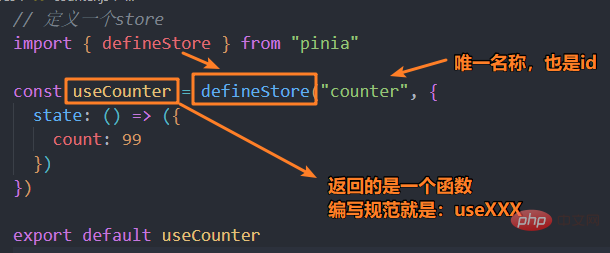
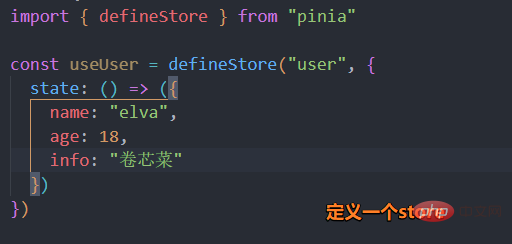
1. Define a store
Store is defined using defineStore(),
and it requires a unique name, as The first parameter is passed

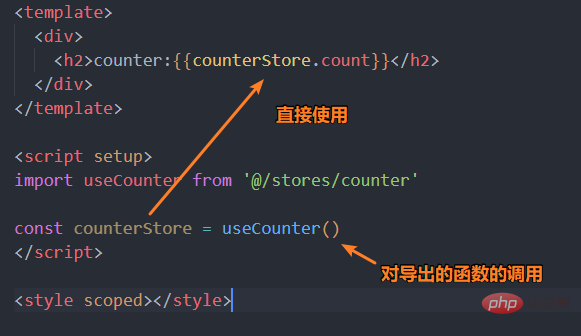
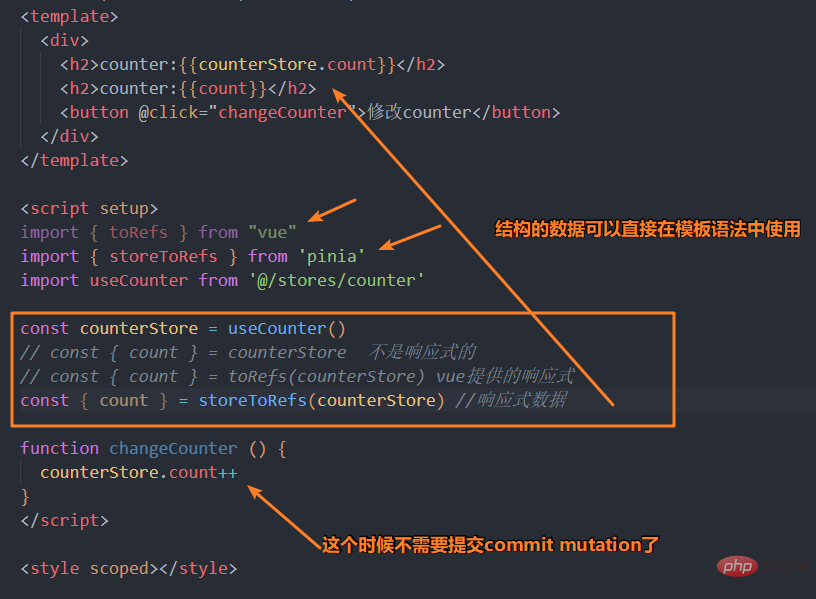
2. Use store


Operation State
state is the core part of the store, and the store is used to implement our state management.

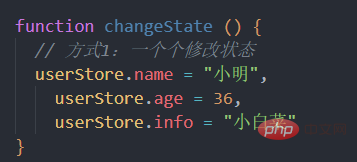
- Method 1: Modify state one by one directly
- Method 2: Modify multiple states at once
- Method 3: Replace state
- Method 4: Reset state




##Getters
1 . Understand and define Getters
Getters is equivalent to the calculated properties of Store:
- can be defined using the getters attribute in defineStore();
- Getters can define a function that accepts a state as a parameter;
2. Access Getters
Method 1: Access the Getters of the current store
Method 2: Access other Getters of your own in Getters
Method 3: Access Getters of other stores
getters: {
// 1. 基本使用
debouleCount(state) {
return state.count * 2
},
// 2. 一个 getters 引入另外一个 getters
useDebouleCount() {
return this.debouleCount + 2
},
// 3. getter也支持返回一个函数
getFriendById(state) {
return function (id) {
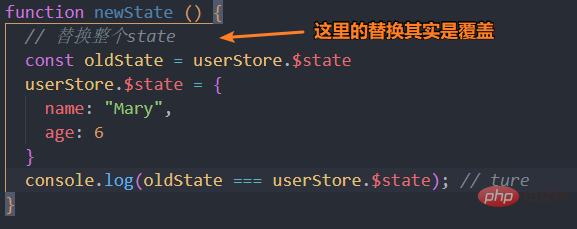
for (let i = 0; i <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/9b758e20089c830456d8b17003d54ea1-8.png" class="lazy" alt="Get to know Vues new generation state management library--Pinia"></p><h2>Understand and define Action<strong></strong>
</h2><blockquote>Action can be understood as methods in the component. Like getters, all operations of the entire store instance can be accessed through this in the action. <p></p>
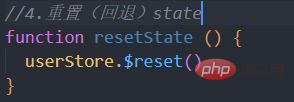
</blockquote><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/4cc76dfa4ba802a30963e696c1128d1f-9.png" class="lazy" alt="Get to know Vues new generation state management library--Pinia"></p><blockquote>Action supports asynchronous operations, so you can use await. <p></p>
</blockquote><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/4cc76dfa4ba802a30963e696c1128d1f-10.png" class="lazy" alt="Get to know Vues new generation state management library--Pinia"></p>For more programming-related knowledge, please visit: <p>Introduction to Programming<a href="https://www.php.cn/course.html" target="_blank" textvalue="编程入门">! ! </a></p>The above is the detailed content of Get to know Vue's new generation state management library--Pinia. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




