Is javascript in web development?
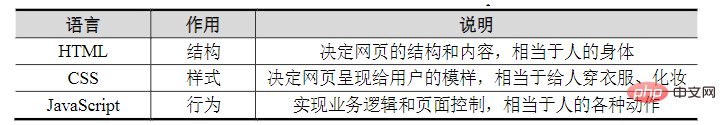
JavaScript is used in web development; JavaScript is a powerful editing language in the field of web development, mainly used to develop interactive web pages; for making a web page, HTML, CSS and JavaScript represents structure, style and behavior respectively. Structure is the skeleton of a web page, style is the appearance of a web page, and behavior is the interactive logic of a web page.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
javascript in web development
JavaScript is a powerful programming language in the field of web development, mainly used to develop interactive web pages. Most of the interactive logic of web pages browsed on computers, mobile phones and other devices are almost all implemented by JavaScript.
For making a web page, HTML, CSS and JavaScript represent structure, style and behavior respectively. The structure is the skeleton of the web page, the style is the appearance of the web page, and the behavior is the interactive logic of the web page

JavaScript is embedded in HTML web pages and is interpreted and executed by the browser's built-in JavaScript engine, transforming a page originally used only for display into a page program that supports user interaction.
The browser is an essential tool for accessing various websites on the Internet, and JavaScript mainly runs in the browser.
Expand knowledge
Application of client-side script
JavaScript is a high-level programming language , specifically designed as a client-side scripting language. Web developers can use this language to encrypt client-side scripts and then integrate them with HTML to produce high-quality output. These are highly responsive and interactive web pages with better user interface. In addition to this, these websites do not handle much server interaction, thus helping to minimize server load.
Simple Web Application Development
Shaded DOM borders can be developed using JavaScript libraries. These help break down individual JavaScript library components. Thanks to the shadow DOM, web browsers can generate encrypted documents using HTML tags such as select, div, and input. Therefore, JavaScript helps programmers simplify the composition of applications, even though it is a programming language that must be interpreted.
Writing Server-Side Code
We know that web developers use cross-platform runtime engines such as Node.js to write server-side code in JavaScript. However, these cross-platform engines are also designed as server-side runtime environments. Node.js further efficiently executes JavaScript code through the GoogleV8 JavaScript engine. It has several built-in libraries that enable web developers to execute their web applications seamlessly without relying on any external web server. Therefore, JavaScript helps developers write client-side and server-side code utilizing Node.js. In the Web front-end training, experienced professional teachers provide face-to-face guidance and teach JavaScript knowledge through theory combined with practice, allowing you to quickly learn JavaScript usage skills.
Responsive Web Design
If the website is not attractive and responsive, it will be difficult to attract potential users. These are the basic elements of a website; utilizing commercial identity is indispensable to create a strong impression of your brand and survive in a highly competitive market. For this reason, most developers aim for responsive web design. Such a website can be created only with the help of JavaScript.
Usage of MEANstack
Developers can use the four components of MEANstack, namely Express.js, MongoDB, Node.js and Angular.js, Further simplifying the development process. MongoDB is a newly defined NoSQL database, Angular.js is a popular JavaScript framework powered by Google, Express.js is a framework composed of specific features to simplify the development of any website with just one or more pages, While Node.js is a cross-platform platform, it is designed as a popular server-side runtime environment. These four components of MEANstack enable experts to write the backend and frontend of any website in JavaScript.
Using Repeaters
For professional web developers, it is easy to extend JavaScript features. They can do this with the help of Transpiler or Transcompiler such as CoffeeScript, DukeScript, TypeScript and Vaadin. Each transpiler helps meet the specifications of large applications. While this process seems useful, it also complicates the workflow. Participating in Web front-end training is the best choice for introductory learning. Mastering JavaScript-related knowledge as soon as possible in a short period of time will help you better carry out development work.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Is javascript in web development?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






