 Development Tools
Development Tools
 VSCode
VSCode
 11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!
11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!
11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!
VSCode Is it actually an entertainment software? The following article will share with you some unethical fishing plug-ins. Fishing at work is no longer a dream. Let’s paddle and fish happily together! !

VSCode is a powerful IDE for our front-end development, so choosing easy-to-use plug-ins can improve development efficiency, and then use the remaining time to fish. Necessary. [Recommended learning: "vscode introductory tutorial"]
11 fishing plug-ins
1, Cloudmusic

Cloudmusic: A plug-in for listening to music.
- Plug-in name: Cloudmusic
- Official address: marketplace.visualstudio.com/items?itemN…
- Features:
- ##Simple: ready to use out of the box, independent installation and modification of any file
- Fast: Using native modules, low resource usage and fast speed
- Powerful: Using web API, all common functions can be realized

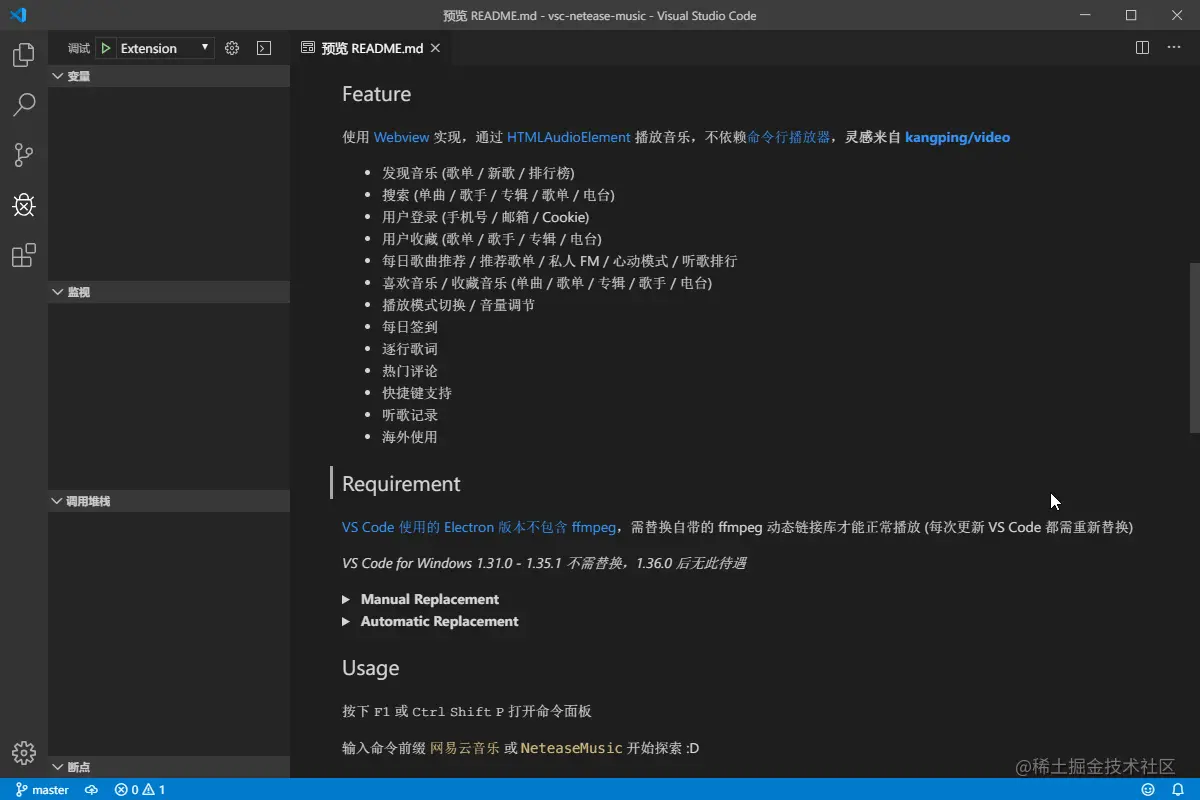
2、VSC Netease Music


##3、Zhihu On VSCode
 Zhihu On VSCode: The Zhihu client based on VSCode provides one-stop services including reading, search, creation, publishing, etc. The content loading speed is faster than the Web client. The innovative Markdown-Latex mixed syntax makes content creators more convenient Insert code blocks, mathematical formulas, and publish them to the Zhihu platform with one click.
Zhihu On VSCode: The Zhihu client based on VSCode provides one-stop services including reading, search, creation, publishing, etc. The content loading speed is faster than the Web client. The innovative Markdown-Latex mixed syntax makes content creators more convenient Insert code blocks, mathematical formulas, and publish them to the Zhihu platform with one click.
- Plug-in name: Zhihu On VSCode
- Official address:
- https://marketplace.visualstudio.com/items ?itemName=niudai.vscode-zhihu
4、Emoji
 Emoji: A simple plugin for inserting emojis from the command palette.
Emoji: A simple plugin for inserting emojis from the command palette.
- Plug-in name: Emoji
- Official address:
- https://marketplace.visualstudio.com/items?itemName =Perkovec.emoji

5、Rainbow Fart
 Rainbow Fart : Rainbow Fart is a plug-in that gives you compliments while you code. It will check the code for keywords to play relevant sounds.
Rainbow Fart : Rainbow Fart is a plug-in that gives you compliments while you code. It will check the code for keywords to play relevant sounds.
- Plug-in name: Rainbow Fart
- Official address:
- https://marketplace.visualstudio.com/items? itemName=saekiraku.rainbow-fart
6. Transcendence Encouragement Teacher
Beyond Encouragement Teacher: Write code continuously in VS Code for one hour (the time is configurable), and Yang Chaoyue will remind you that it’s time to take a rest~
- Plug-in name: Beyond Encouraging Teacher
- Official address: https://marketplace.visualstudio.com/items?itemName=formulahendry.ycy
7. Leek Box

leek box: You can also view real-time data of stocks & funds & futures in VSCode to do the best Investment plug-in used.
- Plug-in name: Leek Box
- Official address: https://marketplace.visualstudio.com/items? itemName=giscafer.leek-fund
- Features: This plug-in has the following features:
- Real-time rise and fall of funds, real-time data, support for overseas fund display
- Real-time rise and fall of stocks, support for A shares, Hong Kong stocks, and US stocks
- Futures rise and fall in real time, support domestic futures
- Bottom status bar information
- Automatically refresh when the market opens, polling is closed on holidays
- Support ascending/descending order, fund position amount ascending/descending order
- Fund real-time trend chart and historical trend chart
- Fund ranking
- Fund position information
- Fund flows in the stock market (Flows from Shanghai-Shenzhen-Hong Kong Stock Connect, northbound funds, Southbound funds)
- Support GUI operation to add & delete funds and stocks
- Support fuzzy search matching when adding funds and stocks through GUI
- Support GUI to set up and down colors, status bar stock customization, etc.
- Snowball user dynamic attention (Snowball News)
- Customized rise and fall icons (eating noodles, eating meat, grilled leeks, barbecue, drinking)
- Fund position amount setting (used for dynamic calculation of profit and loss )
- Fund profit and loss display (dynamic real-time calculation of profit and loss based on real-time fund rises and falls)
- Supports maintaining the position cost price and automatically calculating the rate of return
- Fund trend statistical chart
- Fund support group display
- Stock support group display (A stocks, Hong Kong stocks, US stocks)
- Stock rise and fall reminder settings
- The status bar and sidebar support custom template formats
- OUTPUT panel supports stock picker change news, Golden Ten Information
- ##Data Center>Bull and Bear Weather Vane Data Statistics
- Added support for futures
- Welcome PR Github source code


#8、NBA real-time score
 NBA real-time score: Get the NBA game score of the day in real time and display it on the left side of the status bar below vscode; you can also watch real-time text live broadcast and post-game statistics. You can move bricks and follow the NBA at the same time.
NBA real-time score: Get the NBA game score of the day in real time and display it on the left side of the status bar below vscode; you can also watch real-time text live broadcast and post-game statistics. You can move bricks and follow the NBA at the same time.
- Plug-in name: NBA real-time score
- Official address:
- https://marketplace.visualstudio.com /items?itemName=liyangjj.NBARealTimeScore
小巴王 : 小巴王 is a NES game plug-in based on vscode, which allows you to relax in vscode after intense development. Improve development efficiency by combining work and rest. 
- Plug-in name: Xiaobawang
- Official address: https://marketplace.visualstudio.com/items? itemName=gamedilong.anes

##10、epub reade

- Plug-in name: epub reade
- Official address: https://marketplace.visualstudio.com/items? itemName=renkun.reader
11、daily anime
 ##daily anime : A plug-in for chasing fans.
##daily anime : A plug-in for chasing fans.
- Plug-in name: daily anime
- Official address:
- https://marketplace.visualstudio.com/items? itemName=deepred.daily-anime
- Usage:
Right-click menu:


For more knowledge about VSCode, please visit:
vscode tutorialThe above is the detailed content of 11 recommended paddling plug-ins in VSCode, let's paddle and fish happily together!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version





