 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Detailed explanation of the life cycle of Vue instances from creation to destruction
Detailed explanation of the life cycle of Vue instances from creation to destruction
Detailed explanation of the life cycle of Vue instances from creation to destruction
This article brings you relevant knowledge about vue, which mainly introduces the whole process of the life cycle of vue instances from creation to destruction. The life cycle is when each Vue instance is It must go through a series of initialization processes when creating it. Let's take a look at it. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, vue.js tutorial]
The life cycle of Vue It has always been the top priority. Although only a few are often used in actual development, your mastery of the life cycle determines whether the program you write is good or not, and this aspect has always been an important part of the Vue interview. Test points.
First introduction to new Vue
About new Vue Everyone should know that the new keyword instantiates an object in js. So what did new Vue do?
In fact, new Vue creates a Vue instance. The Vue instance is a class. New Vue actually executes the constructor of the Vue class.
Create a Vue instance:
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}So what happened to this instance from its initialization to its destruction? Let’s take a look:
Vue instance from creation to destruction
The process from creation to destruction of the instance is called the life cycle
Basic concept of life cycle:
Each Vue instance goes through a series of initialization processes when it is created.
For example: you need to set up data monitoring, compile templates, mount instances to DOM and update DOM when data changes, etc. At the same time, some functions called life cycle hooks will also be run during this process, which gives users the opportunity to add their own code at different stages.
1. Before creation—beforeCreate()
Before the Vue instance object is created
The el attribute and data attribute are both empty and are often used to initialize non-responsive variables.
beforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},2. After creation—created()
After the Vue instance object is created
The data attribute exists, the el attribute is empty, and the ref attribute content is an empty array , often used for axios requests, page initialization, etc. But don’t request too many requests here, otherwise a long white screen will appear.
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},3. Before the instance object and document are mounted—beforeMount()
Before Vue instance object and document are mounted, the corresponding template
will be foundbeforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},4. After the instance object and document are mounted—mounted()
After the Vue instance object and document node are mounted
the el attribute exists and the ref attribute can be accessed
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},5. Before view update—beforeUpdate()
View before view update
Called when responsive data is updated
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},6. After the view is updated—updated()
After the view is updated
The DOM is updated. Do not operate data here, it may fall into an infinite loop
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},7 .Before the instance is destroyed—beforeDestroy()
Before the Vue instance object is destroyed|At this time, both el and data are still there. Generally, this step will destroy the timer, unbind the global event, and destroy the plug-in object. Wait for operations.
beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},8. After the instance is destroyed—destroyed()
After the Vue instance object is destroyed|
destroyed() {
console.group("---销毁之后destroyed---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},Summary
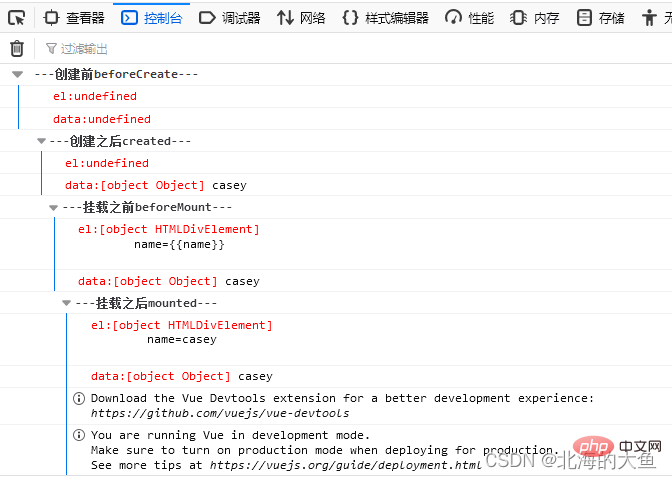
vue2 life The cycle is the above 8 processes. Let's take a look at the page. The above print result:
There are four life cycles from page opening to completion. Because there are no other operations on the page here, the remaining The four life cycles are not displayed correspondingly

[Related recommendations: javascript video tutorial, vue.js tutorial】
The above is the detailed content of Detailed explanation of the life cycle of Vue instances from creation to destruction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.





