In-depth analysis of Vue's computed property API (computed)
The expression syntax of Vue template only supports a single expression for simple operations; for complex logical calculations, calculated properties should be used computed.
Computed can rely on (calculate) the data of props, data, and vuex, that is, you can declare a calculated attribute to respond to data changes in props/data/vuex and return a result that has undergone some calculation. [Related recommendations: vue.js video tutorial]
How to write calculated attributes
The attribute value of the computed attribute can be a function or object
1. The attribute value is function. At this time, the calculated attribute only has getter
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
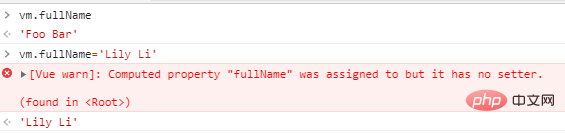
2. The attribute value is an object
When the computed attribute value is an object, the object's attribute attribute can be configured with the get and set methods, through This approach provides a setter for a computed property.
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
Computed property supportCache
When the view changes but the data on which the calculated property depends does not change , the value will be retrieved directly from the cache.
In the following example, the calculated property messageLength and the method getMessageLength implement the same function. When updating the view by clicking the button, you will find that the method getMessageLength will be executed. Obviously in this case, using the calculated property is more performant than the method. good.
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>Computed property parameters passing
In a Vue instance, calculated properties exist as properties. If you want to pass parameters, you need to use a closure to change the property value to a function
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}In this case, using a computed property is equivalent to using a method.
Computed property and watch property
Computed properties can respond to data changes on the Vue instance, and watch properties can also observe and respond to data changes on the Vue instance.
Watch can monitor data changes in props, data and computed, and execute a function.
When used:
computed is used for calculation. It requires a result to be returned. There is no need to add parentheses when calling. It will automatically cache based on one or more dependencies . If the dependency No change, computed will not automatically calculate;
watch is used for monitoring, and can only monitor one data at a time . If the monitored data changes, execute the function. It has two options:
- immediate indicates whether to execute this function when the component is rendered for the first time. The default is false.
- deep means monitoring changes in the internal attributes of an object, and the default is false.
Implementing asynchronous calculation
1. The computed attribute cannot return the result of an asynchronous operation, but You can rely on the data in Vuex, so you can get the result of the asynchronous operation by returning store.state
2. Asynchronous calculation of attributes can be implemented through the vue-async-computed plug-in. The list attribute will be assigned a Promise, obviously Not the result we need
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}
vue-async-computed
Skillfully use computed properties to calculate props
The following example implements props Two-way binding
export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}The above is the detailed content of In-depth analysis of Vue's computed property API (computed). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.




