 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Summary and introduction to the new H5 promotion tag (with examples)
Summary and introduction to the new H5 promotion tag (with examples)
Summary and introduction to the new H5 promotion tag (with examples)
This article will introduce to you the new H5 promotion tags. I hope it will be helpful to friends in need!
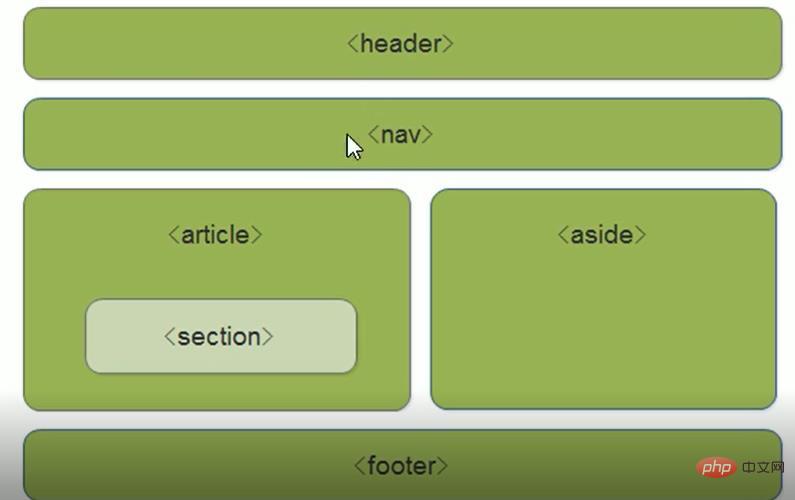
1. Semantic tags
<header></header>: Header Internal tag
<nav></nav>: Navigation tag. The navigation bar in H4 generally uses the ul-li tag. In H5, you can directly use the
<section></section>: block-level tag
<article></article>: content tag
<aside></aside>: side Sidebar label
<footer></footer>: tail label
Note:
1. In ie9 They need to be converted into block-level elements display:block
2. Mainly used for mobile terminals
## 2. Multimedia tags
3. Graphic tag
Use JavaScript to draw images on web pages. For example: display a red rectangle:<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>
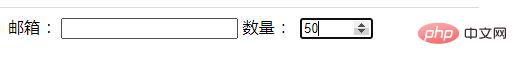
<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form>

Edit this paragraph New Application Programming Interface (API)
In addition to the original DOM interface, HTML5 adds more APIs, Such as: 1. Canvas tag for real-time 2D drawing
2. Scheduled media playback
3. Offline database storage
4. Document editing
5. Drag and drop control
6 . Browsing history management
HTML 5 has two major features:
First, it strengthens the performance. In addition to drawing two-dimensional graphics, tags for playing video and audio are also prepared.
Secondly, the functions of web applications such as local database are added.
Related recommendations: "What are the newly added attributes and elements in
html5The above is the detailed content of Summary and introduction to the new H5 promotion tag (with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does h5 mean?
Aug 02, 2023 pm 01:52 PM
What does h5 mean?
Aug 02, 2023 pm 01:52 PM
H5 refers to HTML5, the latest version of HTML. H5 is a powerful markup language that provides developers with more choices and creative space. Its emergence promotes the development of Web technology, making the interaction and effect of web pages more Excellent, as H5 technology gradually matures and becomes popular, I believe it will play an increasingly important role in the Internet world.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
How to implement h5 to slide up on the web side to load the next page
Mar 11, 2024 am 10:26 AM
Implementation steps: 1. Monitor the scroll event of the page; 2. Determine whether the page has scrolled to the bottom; 3. Load the next page of data; 4. Update the page scroll position.
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
How to implement H5 form validation component in vue3
Jun 03, 2023 pm 02:09 PM
The rendering description is based on vue.js and does not rely on other plug-ins or libraries; the basic functions remain consistent with element-ui, and some adjustments have been made to the internal implementation for mobile terminal differences. The current construction platform is built using the uni-app official scaffolding. Because most mobile terminals currently have two types: h6 and WeChat mini-programs, it is very suitable for technology selection to run one set of code on multiple terminals. Implementation idea core api: use provide and inject, corresponding to and. In the component, a variable (array) is used internally to store all instances, and the data to be transferred is exposed through provide; the component uses inject internally to receive the data provided by the parent component, and finally combines its own attributes with method submission
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.





