CSS layout properties control the hiding and display of elements
This article brings you relevant knowledge about css, which mainly introduces issues related to the display and hiding of elements, including display, visibility, overflow and opacity. Let’s talk about it together. Take a look, hope it helps everyone.

(Learning video sharing: css video tutorial, html video tutorial)
Provided in CSS Some properties that can make elements show and hide are display, visibility, overflow, and opacity.
1.display attribute
The display attribute is used to set how an element is displayed.
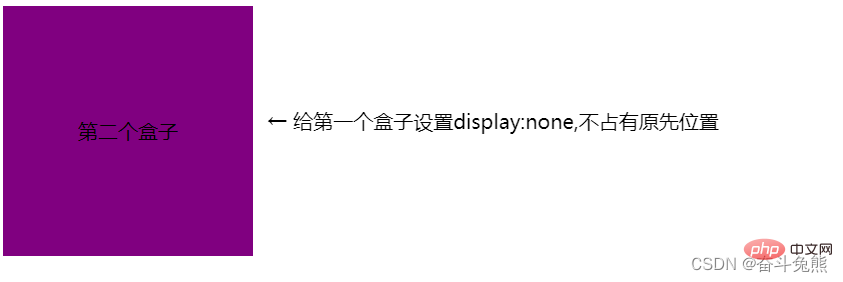
Display: none; Hidden object

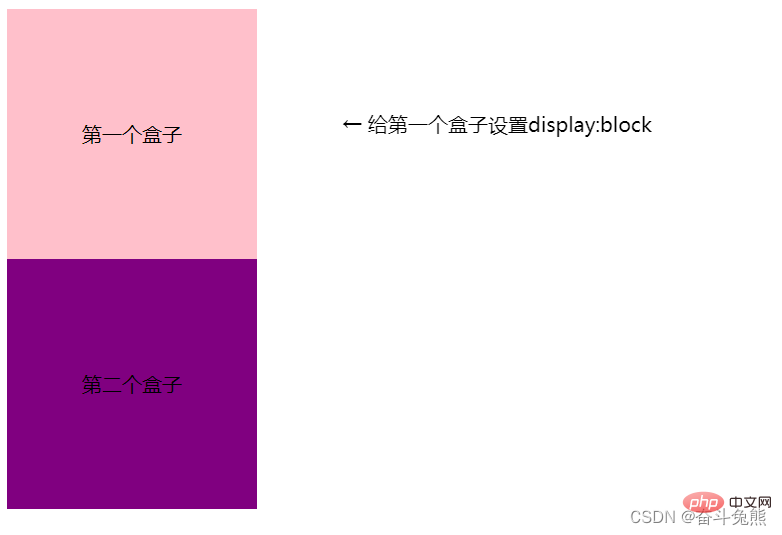
Display: block; In addition to converting to block-level elements, it also means to display elements.

After display hides the element, it no longer occupies the original position
The example is as follows:
The display attribute is used to set how an element should be displayed.
display: none 隐藏对象 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
Features: After the display element is hidden, no longer occupies its original position. (When the people are gone, the money is gone)
The latter is extremely widely used and can be used with JS to create a lot of web page special effects.
Example:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.peppa {
/* display: none; */
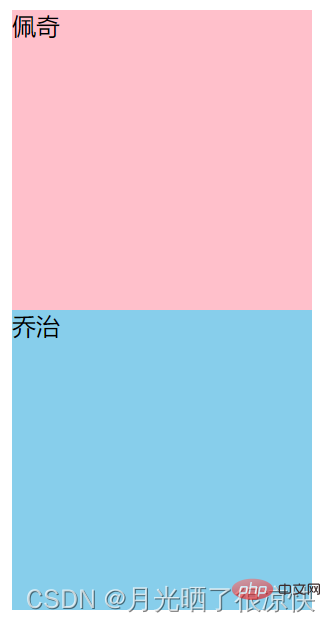
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
</style>
<div>佩奇</div>
<div>乔治</div>

2.visibility Visibility
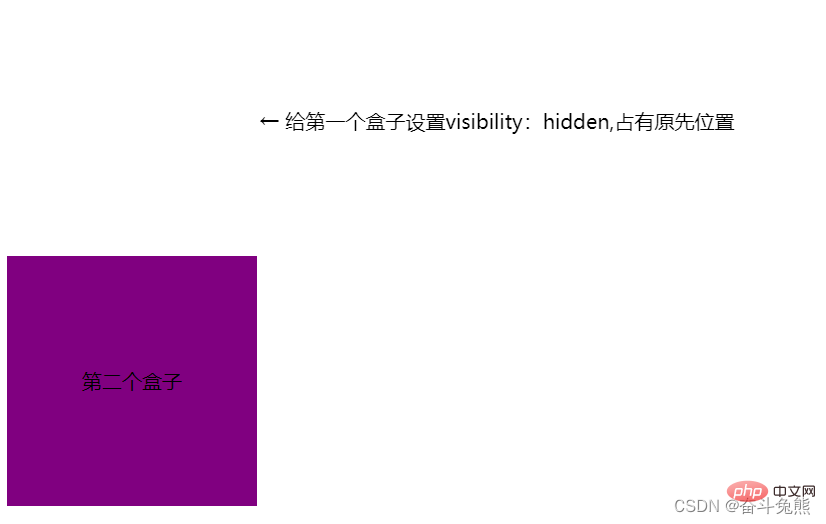
Features:visibility after hiding the element , continue to occupy the original position.
If the hidden element does not want its original position, use visibility: hidden
If the hidden element does not want its original position, use display:none
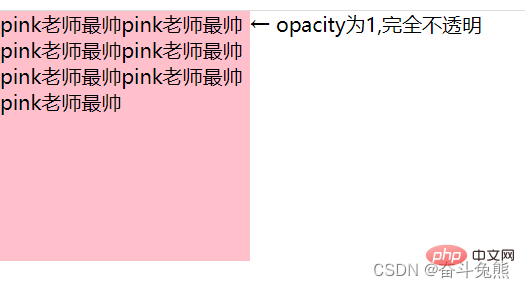
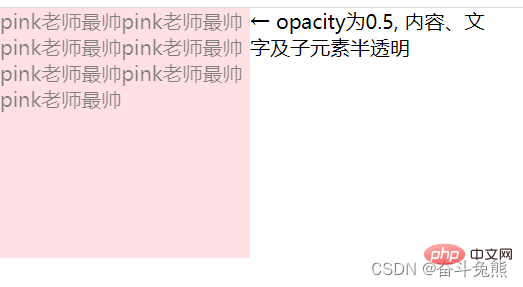
The visibility attribute is used to specify a Should the element be visible or hidden.
visibility: visible; the element is visible
visibility: hidden; the element is hidden

visibilityAfter hiding the element, continue to occupy the original position
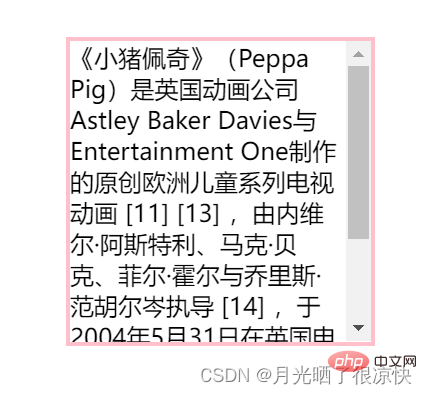
3.overflow overflow
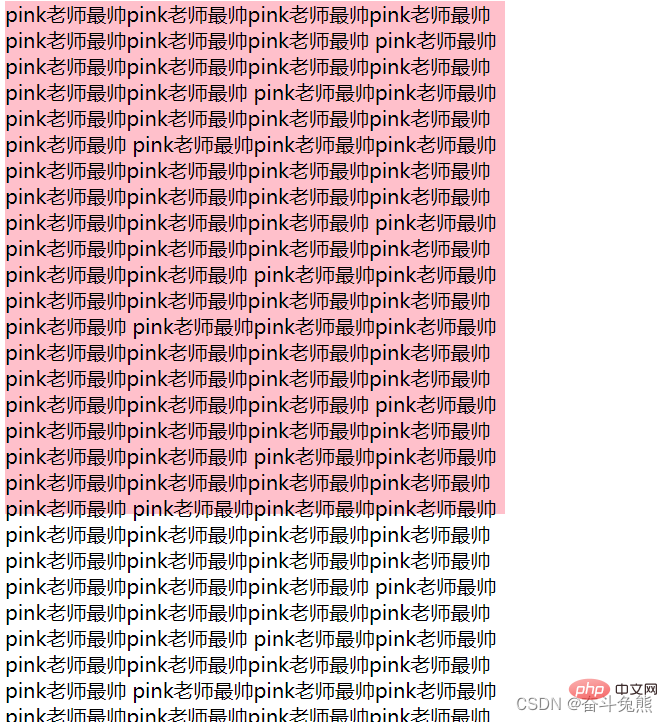
The overflow attribute is specified What happens if content overflows an element's bounding box (beyond its specified height and width).
overflow: visible; does not cut content or add scroll bars

-
##overflow: hidden; Do not display content that exceeds the object size, and hide the excess part.

- overflow: scroll; regardless of whether the content is exceeded or not, the scroll bar is always displayed.

- overflow: auto; the scroll bar will be displayed beyond the specified limit, and the scroll bar will not be displayed if it does not exceed the specified limit.

If there are positioned boxes, please use overflow:hidden with caution because it will hide the redundant parts.
The summary is as follows:| Description | ||
|---|---|---|
| visible | Does not cut content or add scroll bars||
| hidden | Do not display content that exceeds the object size, and hide the excess part.||
| scroll | Always display regardless of whether the content exceeds or not Scroll bar||
| auto | The scroll bar will be displayed automatically if it exceeds the limit, and the scroll bar will not be displayed if it does not exceed the limit
| 属性 | 区别 | 用途 |
|---|---|---|
| display 显示 (重点) | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility 可见性 (了解) | 隐藏对象,保留位置 | 使用较少 |
| overflow 溢出(重点) | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
The above is the detailed content of CSS layout properties control the hiding and display of elements. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-