10 efficient open source artifacts for VSCode, see if you need any!
This article will share with you 10 efficient open source artifacts of VSCode that you may have never seen before. Come and collect them to see if you need them!

1. code-server
As long as Code-Server is configured on the server side, you can use VS Code on any browser. [Recommended study: "vscode Getting Started"]
The goal of code server is to build a convenient and unified development environment for developers, allowing developers to use the browser from any device and any location to write code. This eliminates the problems of environment setup in the conventional IDE development process.
The first problem code server solves is environmental consistency across devices. Because the code server always runs in a remote cloud environment, its development environment is always consistent, and there will be no problems when different platforms or devices run the same code.
https://github.com/coder/code-server
2. monaco-editor
Monaco Editor It is an open source online code editor. It is the browser version of VSCode. With the popularity of VSCode in recent years, Monaco Editor has also become popular. At present, it is somewhat catching up with its predecessors.
Monaco Editor is a browser-side code editor library, and it is also the editor used by VS Code. Monaco Editor can be regarded as an editor control. It only provides basic editor and language-related interfaces and can be used in any project built based on Web technology. VS Code includes file management, version control, plug-ins, etc. Function, it is a desktop software.
https://github.com/microsoft/monaco-editor
3. Vim
VSCodeVim is Visual Studio Code Vim emulator.
https://github.com/VSCodeVim/Vim
4. vscode-drawio

draw.io is a website tool that supports online drawing. It is loved by many users because of its simple and intuitive interface, rich and powerful functions.
We can clearly see from the above picture that draw.io has very comprehensive functions and can easily meet our daily graphics drawing needs.
Not only that, draw.io also supports saving graphics to cloud drives such as Google Drive, One Drive, GitHub warehouse, etc., allowing users to synchronize and read at any time.
Due to the large number of people using this tool, the developers also thoughtfully translated the international copy. Therefore, students who are not very good at English do not need to worry too much.
VSCode is now perfectly integrated with drwa.io. Users only need to click the mouse and install the plug-in to immediately experience all the core functions of draw.io on VSCode.
https://github.com/hediet/vscode-drawio
5. vscode-debug-visualizer

When we write code, the most troublesome thing is that it is difficult to locate the problem when an error occurs, especially when the code is particularly long and the error is deeply hidden, whether it is debugger or console.log, or using The browser's debugging tool breakpoints need to be debugged one by one slowly.
These debugging methods require our brains to think and troubleshoot. Is there a more convenient way that can show us the results in the form of pictures and show us the process? ?
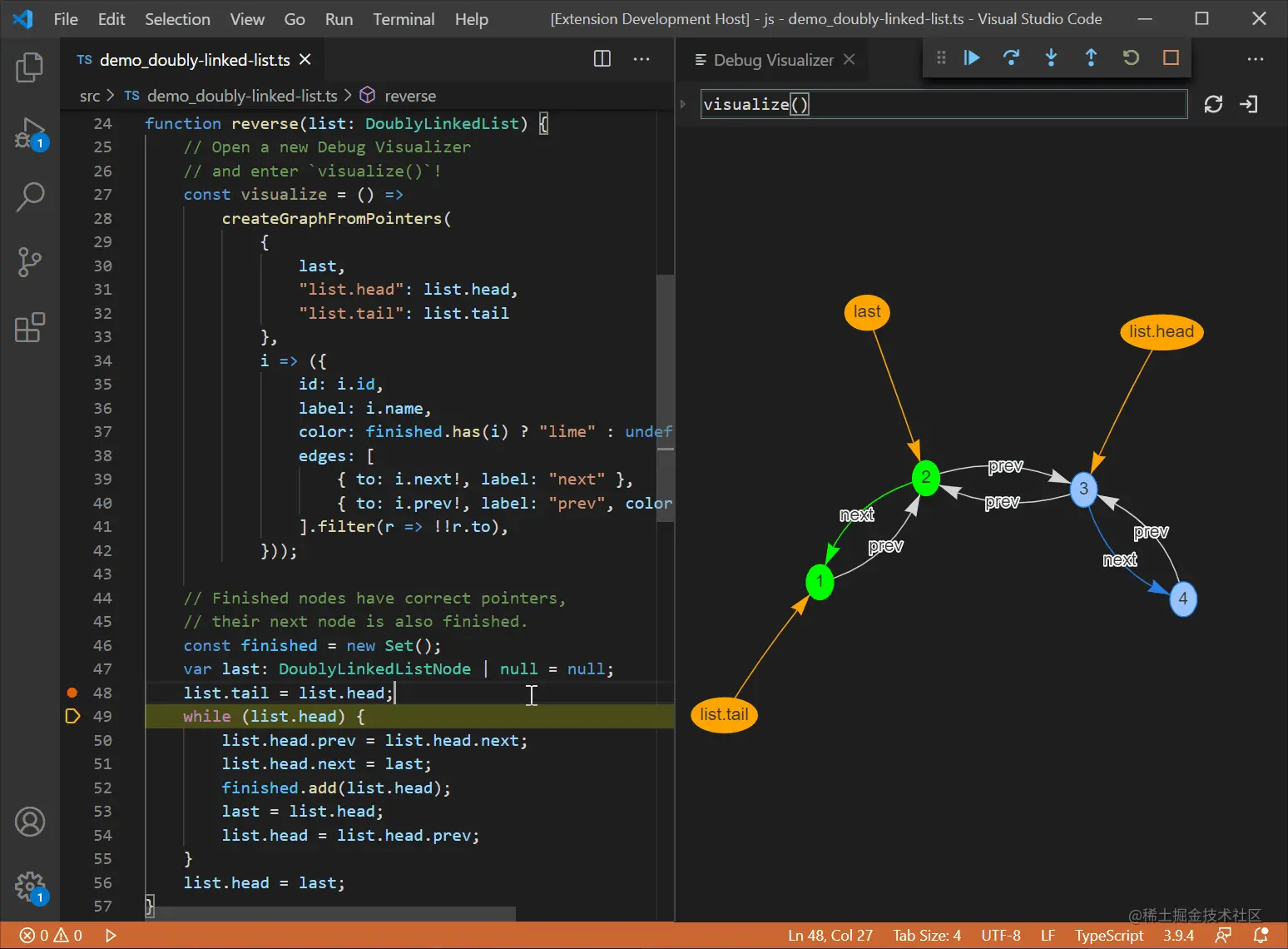
Here we introduce an artifact: vscode-debug-visualizer
It provides a way to display the process of data structure formation in the form of charts, including trees, tables, curves, graphs, etc. .
This display format can not only help us use it when debugging the code, but also can be used when learning data structures, algorithms, and brushing Leecode. It will allow you to see the data very clearly. The process of generation.
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens enhances VS Code Git and unlock untapped knowledge in every repository. It helps you visually visualize code authorship with Git blame comments and CodeLens, seamlessly navigate and explore Git repositories, gain valuable insights with rich visualizations and powerful comparison commands, and more.
GitLens just helps you understand your code better. Quickly see who changed a line or block of code, why and when. Look back at history to learn more about how and why code evolved. Easily explore the history and evolution of your code base.
Today, with more than 13 million installations and nearly 79 million downloads, GitLens is loved and relied upon by millions of users, from single developers to large enterprise teams.
https://github.com/gitkraken/vscode-gitlens
7. polacode

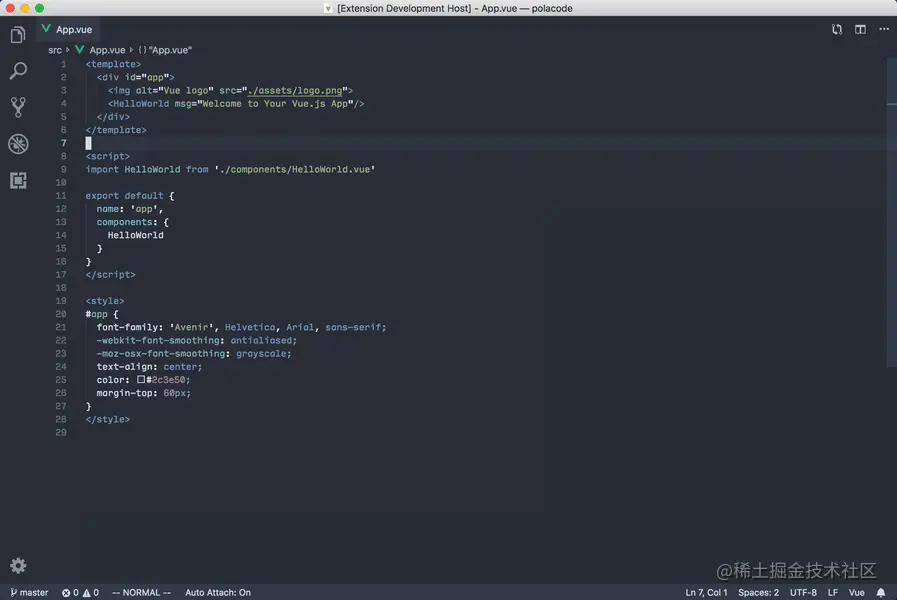
vs Code is a code screenshot beautification plug-in that can easily create beautiful code screenshots.
https://github.com/octref/polacode
8. codetour

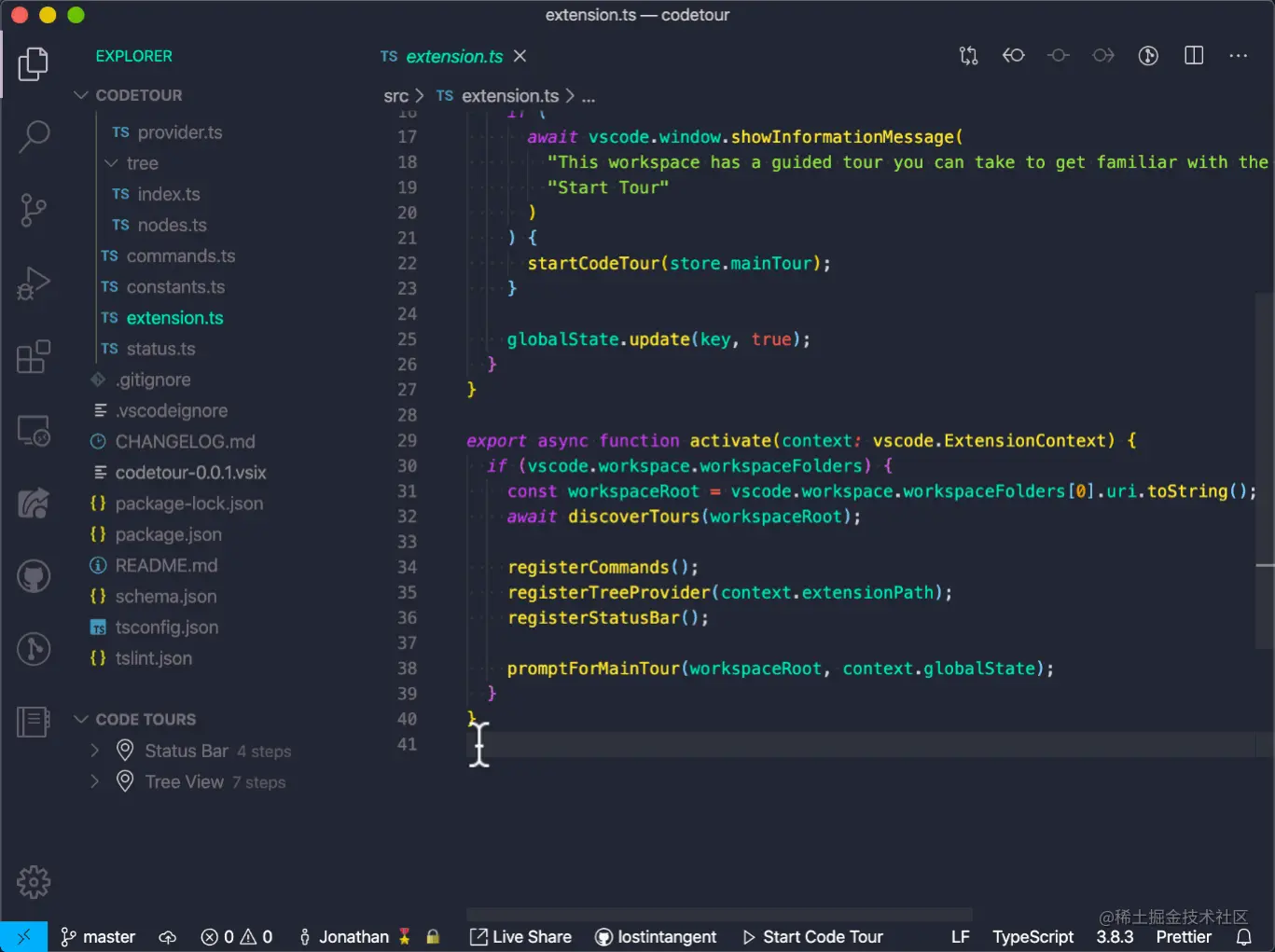
CodeTour is a VS Code plugin that allows recording and playback of codebase walkthroughs and ideas. We usually explain the function and logic of a certain piece of code or method through code comments or documents. This method is relatively simple, but it is not friendly enough for readers. CodeTour allows us to add comments to the code and put these comments Connect them in series to dynamically display our ideas and code logic.
Like a catalog to easily join new projects/features and visualize bug reports or understand the context of code review/PR changes. A "code tour" is simply a series of interactive steps, each step is associated with a specific directory or file/line and includes a description of the corresponding code. Developers can clone a repository and start learning immediately without having to refer to the CONTRIBUTING.md file or rely on help from others.
https://github.com/microsoft/codetour
9. vscode-database-client
Database client extension for Visual Studio Code , supports the management of MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng and ElasticSearch, and can be used as an SSH client to maximize your productivity!
https:// github.com/cweijan/vscode-database-client
10. vscode-icons

https://github.com/vscode-icons/vscode-iconsFor more knowledge about VSCode, please visit:
vscode tutorial!
The above is the detailed content of 10 efficient open source artifacts for VSCode, see if you need any!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →






