 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Master the JavaScript tree structure depth-first algorithm in one article
Master the JavaScript tree structure depth-first algorithm in one article
Master the JavaScript tree structure depth-first algorithm in one article
This article brings you relevant knowledge about javascript, mainly introducing the JavaScript tree structure depth-first algorithm. The tree structure can be said to be one of the most common data structures in the front-end, for example Let’s take a look at DOM tree, cascade selection, and tree components. I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end]
What is a tree
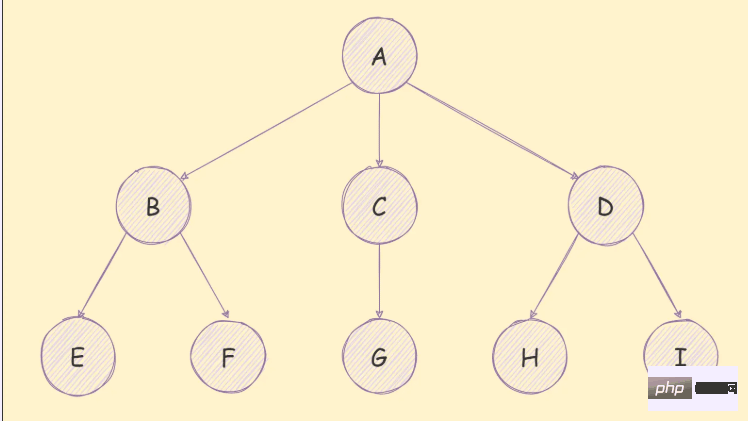
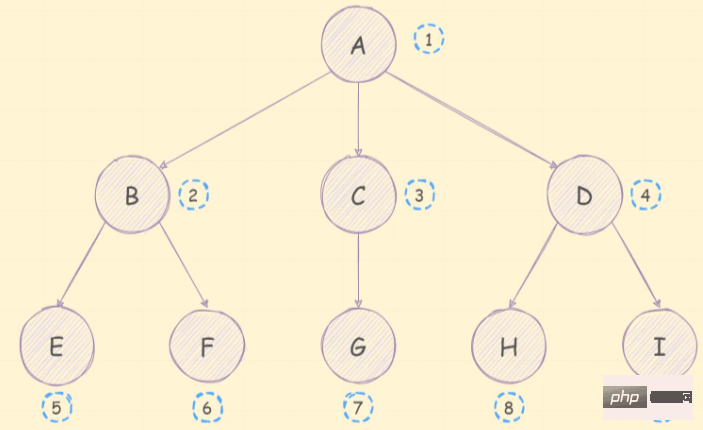
In real life, I believe everyone is familiar with trees, whether they are willows, poplars or peach trees. It can be said that trees can be seen everywhere in our lives; in the computer world, trees are a kind of layering The abstract model of the structure ,
is shown in the figure below:

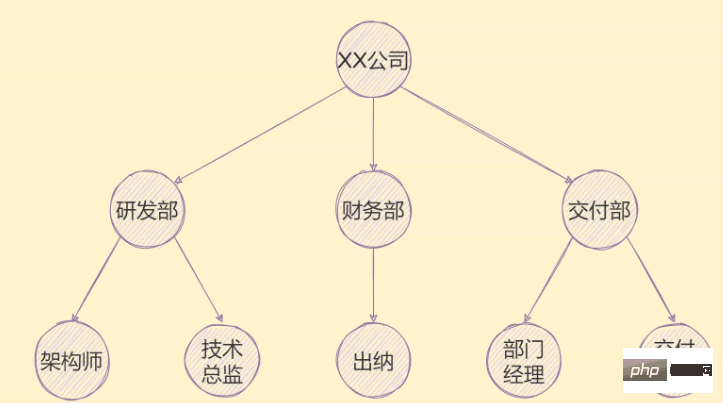
There are many applications of tree structure, For example, the organizational structure of a company can be represented by a tree, as shown below:

In addition to the organizational structure, tree structures such as genealogy, provinces and cities can also be used To represent.
Tree terminology
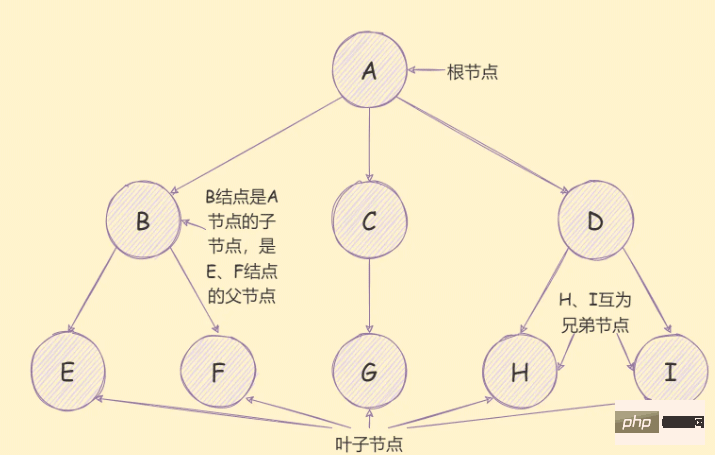
There are many terms for trees, as shown below:

-
Tree: A finite set of n (n≥0) nodes. When
n=0, it is called an empty tree; - The degree of the node: The number of subtrees of the node , for example, the degree of node B is 2, the degree of node A is 3;
- The degree of the tree: all of the tree The maximum degree of a node. For example, in the above figure, the degree of the tree is 3;
- Leaf node:A node with degree 0 is also called a leaf node;
- Child node: As shown above;
- Sibling node: As shown above;
- Root node: As shown in the picture above;
- The depth of the tree: the maximum level among all nodes in the , for example, the depth of the tree in the picture above is 3;
- The level of the node: For example, the level of the E node is 3, the level of the node is The level of the parent node is 1, and the level of the root node is 1;
-
Path : The channel from one node to another node, for example, the path from A→H is
A D H; - Path length: The distance from one node to another node, for example, the path A→H is 3.
Tree in JavaScript
The tree structure can be said to be one of the most common data structures in the front-end, such as DOM tree, cascading selection, tree component, etc.;
JavaScript does not provide a tree data structure, but we can simulate a tree through objects and arrays,
For example, the following code:
const tree = {
value: 'A',
children: [
{
value: 'B',
children: [
{ value: 'E', children: null },
{ value: 'F', children: null },
],
},
{
value: 'C',
children: [{ value: 'G', children: null }],
},
{
value: 'D',
children: [
{ value: 'H', children: null },
{ value: 'I', children: null },
],
},
],
}Breadth-first and depth-advantage traversal algorithms
Depth-first
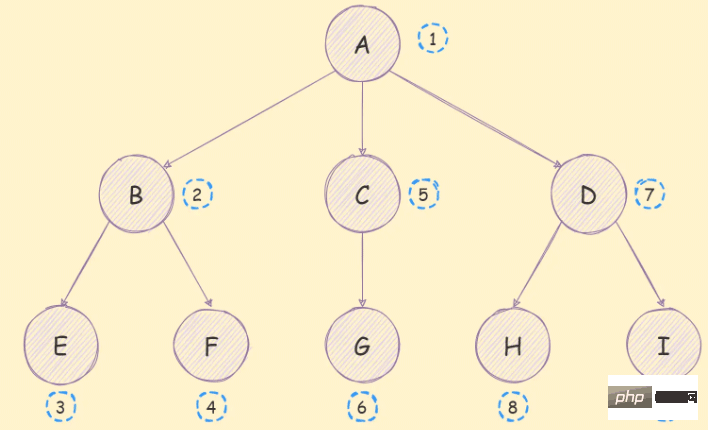
The so-called depth-first traversal algorithm is to search the branches of the tree as deeply as possible. Its traversal sequence is as follows :

The implementation idea is as follows:
- Visit the root node;
- To root The
childrenof the node continues to perform depth-first traversal (recursive);
The implementation code is as follows:
function dfs(root) {
console.log(root.value)
root.children && root.children.forEach(dfs) // 与下面一致
// if (root.children) {
// root.children.forEach(child => {
// dfs(child)
// })
// }
}
dfs(tree) // 这个tree就是前面定义的那个树
/* 结果
A
B
E
F
C
G
D
H
I
*/As you can see, and the figure The order in is consistent, which means there is no problem with our algorithm.
Breadth Priority
The so-called breadth priority is to visit the nodes closest to the root node in sequence. Its traversal sequence is as follows:

The implementation ideas are as follows:
- Create a queue and add the root node to the queue;
- Dequeue the head of the queue and access it;
- Add the
childrenat the head of the queue into the queue in turn; - Repeat steps 2 and 3 until the queue is empty.
The implementation code is as follows:
function bfs(root) {
// 1. 新建队列 跟节点入队
const q = [root]
// 4 重复执行
while (q.length > 0) {
const node = q.shift() // 2 队头出队
console.log(node.value)
// 3 队头 children 依次入队
node.children &&
node.children.forEach(child => {
q.push(child)
})
}
}
bfs(tree)
/* 结果
A
B
C
D
E
F
G
H
I
*/As you can see, it is consistent with the order in the picture, which means there is no problem with our algorithm.
【Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of Master the JavaScript tree structure depth-first algorithm in one article. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





