How to install webpack in vue
Webpack in vue is installed using the node package manager "npm" or the npm image "cnpm". Webpack is a static module packaging tool for modern JavaScript applications. It is developed based on node.js. It requires node.js component support when using it. It needs to be installed using npm or cnpm. The syntax is "npm install webpack -g" or "cnpm install webpack -g".

The operating environment of this tutorial: windows7 system, vue3&&webpack4 version, DELL G3 computer.
What is Webpack
Essentially, webpack is a static module bundler for modern JavaScript applications. When webpack processes an application, it recursively builds a dependency graph that contains every module the application needs, and then packages all these modules into one or more bundles.
Webpack is currently the most popular modular management and packaging tool for front-end resources. It can package many loosely coupled modules into front-end resources that are consistent with production environment deployment according to dependencies and rules. You can also separate the code of modules loaded on demand and load them asynchronously when they are actually needed. Through loader conversion, any form of resource can be used as a module, such as CommonsJS, AMD, ES6, CSS, JSON, CoffeeScript, LESS, etc.
Webpack is a front-end packaging tool developed based on node.js. It requires node.js component support when used.
Installing Webpack
① The operation of Webpack requires Node.js, so Node.js needs to be installed first.
After the installation is completed, enter the following two lines of commands in the command line window. If a version number appears, the installation is successful.
node -v npm -v
② Then you can install Webpack through npm (a package management tool based on Node.js)
npm install webpack -g #打包工具 npm install webpack-cli -g #客户端
But because the source of npm is abroad, the installation speed may be slow. It is recommended that you use Taobao’s npm mirror cnpm. But one thing to note is that some packages in cnpm will be different (generally speaking, it will not affect the use)
The configuration of cnpm can be completed through the following line of code
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
Use cnpm Install webpack:
cnpm install webpack -g
Test installation successfully:
webpack -v webpack-cli -v
Configuration
- ##Create webpack.config .js configuration file
- entry: entry file, specify which file Webpack uses as the entry point of the project
- output: output, specify Webpack to process Place the completed file to the specified path
- module: module, used to process various types of files
- plugins: plug-ins, such as: hot Updates, code reuse, etc.
- resolve: Set the path to point
- watch: Monitor, used to package directly after setting file changes
module.exports = {
entry: "",
output: {
path: "",
filename: ""
},
module: {
loaders: [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}Using Webpack

webpack-study in the ##D:\Project directory. Then open it with IDEA. 2. Create a directory named modules to place resource files such as JS modules
 3. Create module files under modules, such as hello .js, used to write JS module related code
3. Create module files under modules, such as hello .js, used to write JS module related code
//暴露一个方法sayHi
exports.sayHi = function() {
document.write("<div>Hello WebPack</div>");
};4. Create an entry file named main.js under modules, which is used to set the entry attribute when packaging
//require导入一个模块,就可以调用这个模块中的方法了
var hello = require("./hello")
hello.sayHi();require() When importing a module, you don’t need to add the suffix .js, just like you don’t need to add .java when importing a class in JAVA.
These are also ES6 syntax things.
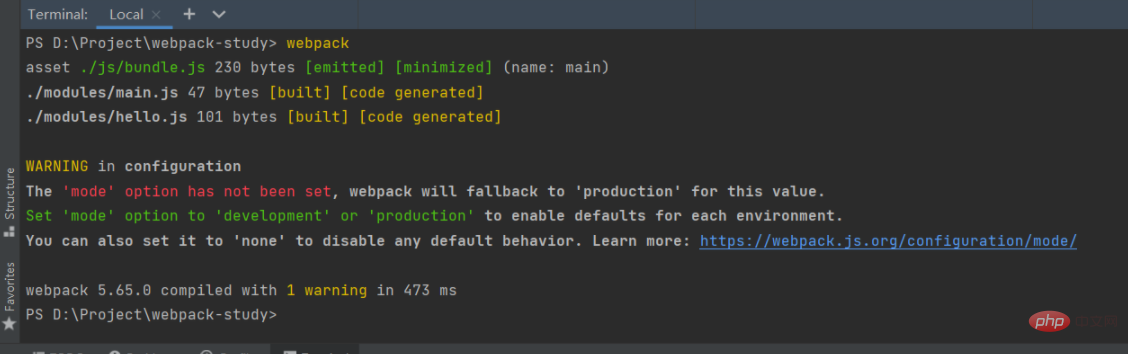
5. Create the webpack.config.js configuration file in the project directory and use the webpack command to package
module.exports = {
entry: "./modules/main.js", #指定主程序入口文件
output: {
filename: "./js/bundle.js" #指定打包好的文件输出在哪
}
}; Then you will find that there is an extra ./js /bundle.js
Then you will find that there is an extra ./js /bundle.js
 The several .js files we just wrote have become one js file and are all compressed. Some of the ES6 syntax we wrote, such as require(), cannot be found in this packaged file, because it has helped us downgrade to ES5 to be compatible with browsers.
The several .js files we just wrote have become one js file and are all compressed. Some of the ES6 syntax we wrote, such as require(), cannot be found in this packaged file, because it has helped us downgrade to ES5 to be compatible with browsers.
So after it’s packaged, should we use it and introduce it?
Create a
index.html<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script ></script>
</body>
</html></pre><div class="contentsignin">Copy after login</div></div>When we import, we don’t need to import the hello.js or main.js we wrote, because they are all packaged into bundles .js, we can just introduce bundle.js<p>. <code>Open index.html:
Vue is the js module.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of How to install webpack in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.





