 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the difference between vue server-side rendering and client-side rendering?
What is the difference between vue server-side rendering and client-side rendering?
What is the difference between vue server-side rendering and client-side rendering?
Difference: 1. Server-side rendering generates a DOM tree on the server side, client-side rendering generates a DOM tree on the client side; 2. Server-side rendering will speed up the response speed of the page, while client-side rendering will speed up the response of the page. The speed is slow; 3. Because server-side rendering has multiple pages, it is more conducive to crawlers crawling information, while client-side rendering is not conducive to SEO optimization; 4. Server-side rendering logic is not well separated, which is not conducive to front-end and back-end separation, and development efficiency is low. , client-side rendering is developed using the separation of front-end and back-end, which is more efficient.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
Client-Side Rendering
Vue.js is a framework for building client-side applications. By default, Vue components can be output in the browser to generate DOM and manipulate DOM. However, it is also possible to render the same component as HTML strings on the server side, send them directly to the browser, and finally "activate" these static markup into a fully interactive application on the client. What does that mean? That is, our page has no content at first. After loading js, js will generate and manipulate dom, and finally the browser will render the page. This series of operations are all completed in the browser.
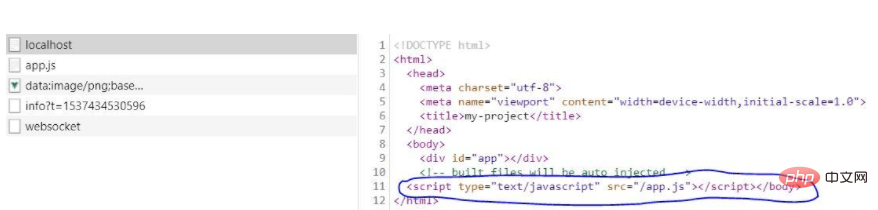
Look at the example: When the Vue client application is loaded, it is as follows:

url ( http://localhost:8080/#/) What is loaded is an empty page, which loads the app.js file. The js file will generate and operate Dom, and finally the browser will render and draw the page. The final page is as follows:

Advantages of client-side rendering:
1. Separation of front-end and back-end, high development efficiency.
2. The user experience is better. We make the website into a SPA (single page application) or part of the content into a SPA. When users click, there will be no frequent jumps.
Disadvantages of client-side rendering:
1. The front-end response speed is slow, especially the first screen, which is unbearable for users.
2. It is not conducive to SEO optimization because the crawler does not know SPA, so it only records a page.
Server-side rendering
Server-side rendering is actually easy to understand. The page requested by the browser is rendered by the server. In an era when front-end and back-end are not separated (many companies still do this now), many students should be aware of templates such as Freemarker, which replace the variables in the page with actual data and then hand it over to the browser for rendering.
Look at the example of server-side rendering:

Obviously, the file received by the client has been rendered by the server, that is, the url (http://localhost:8080/user/123) What is obtained is already a displayable page. This is the biggest difference between server-side and client-side rendering. The results of server-side rendering are as follows:

Since you can render on the client, why do you need server-side rendering? There are generally several reasons for server-side rendering. :
-
Better SEO (search engine optimization, that is, allowing search engines to search more websites)
Now, most search engines can Index synchronization JavaScript programs or applications, pay attention to synchronization. If the website loads content asynchronously through Ajax and renders it on the page, search engines cannot detect it, so server-side rendering is a better choice at this time.
Faster content arrival time
When the network speed is slow and the device performance is low, using server-side rendering is A better option is that the server hands the complete page to the browser, and the browser only needs to render it. From the perspective of user experience, server-side rendering is a better choice at this time.
Of course, it may also include that due to limited development conditions, some class libraries must use service rendering. Some special requirements for installation and deployment, etc.
Server-side rendering will consume more CPU resources than a pure static resource server, so it is important to design a corresponding caching strategy. Before using server-side rendering, you must consider whether it is really necessary. Server-side rendering.
Advantages of server-side rendering:
1. Try not to occupy front-end resources. The front-end is less time-consuming and fast.
2. It is conducive to SEO optimization because there is a complete html page on the back end, so it is easier for crawlers to crawl information.
Disadvantages of server-side rendering:
1. It is not conducive to the separation of front-end and back-end, and the efficiency of development is reduced.
2. The parsing of HTML speeds up the front-end, but increases the pressure on the server.
The difference between server-side and client-side rendering:
1. The essential difference between the two: who completes the complete splicing of html, server-side rendering is generated on the server side DOM tree, client-side rendering generates a DOM tree on the client side.
2. Response speed: Server-side rendering will speed up the response speed of the page, while the response speed of the client-side rendering page will be slow.
3. SEO optimization: Server-side rendering is more conducive to crawlers crawling information because it has multiple pages, while client-side rendering is not conducive to SEO optimization.
4. Development efficiency: The server-side rendering logic is not well separated, which is not conducive to the separation of front-end and back-end, and the development efficiency is low. Client-side rendering is developed using the method of separation of front-end and front-end, which is more efficient and is also used by most businesses. The rendering method adopted.
Intuitively distinguish between server-side rendering and client-side rendering:
If you can find the content text in the front-end page in the source code, it is the DOM built on the server side. It is server-side rendering, and vice versa is client-side rendering.
Should we use server-side rendering or client-side rendering:
We need to choose the rendering method according to the business scenario.
If it is an enterprise-level website whose main function is page display, which has no complex interactions and requires good SEO, then we should use server-side rendering.
If it is a background management page that is highly interactive and does not need to consider SEO, then we should use client-side rendering.
The specific rendering method used is not absolute. Many websites now use a combination of server-side rendering and client-side rendering: server-side rendering is used for the first screen, and client-side rendering is used for other pages. This can ensure the loading speed of the first screen and complete the separation of front and rear ends.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of What is the difference between vue server-side rendering and client-side rendering?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1268
1268
 29
29
 1240
1240
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
React vs. Vue: Which Framework Does Netflix Use?
Apr 14, 2025 am 12:19 AM
Netflixusesacustomframeworkcalled"Gibbon"builtonReact,notReactorVuedirectly.1)TeamExperience:Choosebasedonfamiliarity.2)ProjectComplexity:Vueforsimplerprojects,Reactforcomplexones.3)CustomizationNeeds:Reactoffersmoreflexibility.4)Ecosystema
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.



