How to filter taxonomy articles in WordPress?
The following WordPress tutorial column will introduce to you how WordPress filters background articles. I hope it will be helpful to friends in need!
In addition to its own article classification, wordpress also supports custom classifications, that is, you can register custom article classifications according to your own needs.
How to register your own custom taxonomy?
First open the WordPress core function file functions.php and insert the following code in the appropriate location
function my_custom_post_courses() {
$labels = array(
'name' => _x( 'courses', 'post type 名称' ),
'singular_name' => _x( 'my_courses', 'post type 单个 item 时的名称'),
'add_new' => _x( '增加课程', '添加新内容的链接名称' ),
'add_new_item' => __( '增加一个课程' ),
'edit_item' => __( '编辑课程' ),
'new_item' => __( '新课程' ),
'all_items' => __( '所有课程' ),
'view_item' => __( '查看课程' ),
'search_items' => __( '搜索课程' ),
'not_found' => __( '没有找到有关课程' ),
'not_found_in_trash' => __( '回收站里面没有相关课程' ),
'parent_item_colon' => '',
'menu_name' => '课程'
);
$args = array(
'labels' => $labels,
'description' => '我们网站的课程信息',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true
);
register_post_type( 'my_courses', $args );
}
add_action( 'init', 'my_custom_post_courses' );In this way, we have registered a custom taxonomy named 'Course'. The next step is how to set up filtered articles.
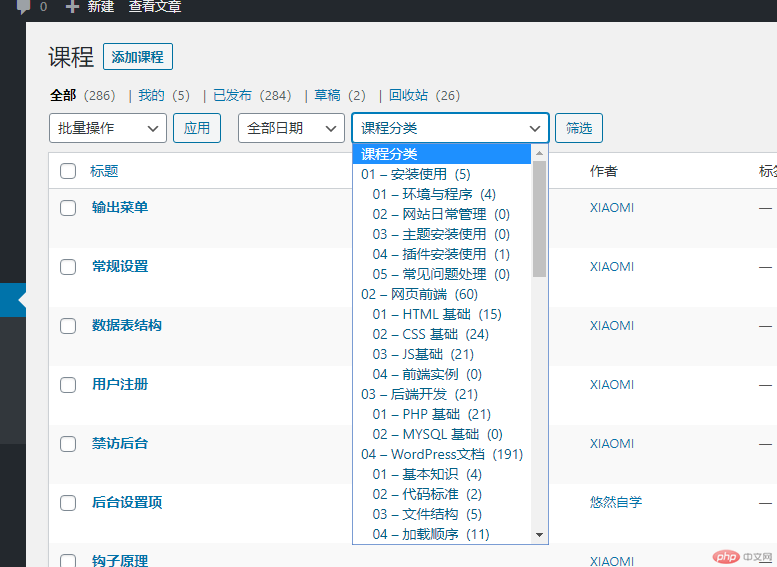
If you have a lot of articles or products, it is necessary for us to add a filtering function to the WordPress backend article list page, as shown below:

To achieve filtering Function requires two steps
The first step is to add the background function in the functions.php file and let the list page display this category selection
add_action('restrict_manage_posts', 'mycat_add_select_int');
function mycat_add_select_int(){
global $typenow;
global $wp_query;
if ($typenow == 'course') {
return wp_dropdown_categories(array(
'show_option_all' => '课程分类',
'taxonomy' => 'course_list',
'name' => 'course_list',
'orderby' => 'name',
'selected' => @$wp_query->query['course_list'],
'hierarchical' => true,
'depth' => 5,
'show_count' => true,
'hide_empty' => false,
));
}
}The second step is to implement filtering Function
add_filter('parse_query', 'mycats_add_query_init');
function mycats_add_query_init($query){
$qv = &$query->query_vars;
if (($qv['course_list']) && is_numeric($qv['course_list'])) {
$term = get_term_by('id', $qv['course_list'],'course_list');
$qv['course_list'] = $term->slug;
}
}Only the above two steps are needed to easily implement the background article filtering function, which is very practical for blog webmasters or webmasters with many background articles on their websites.
The above is the detailed content of How to filter taxonomy articles in WordPress?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
How to cancel the editing date of wordpress
Apr 20, 2025 am 10:54 AM
WordPress editing dates can be canceled in three ways: 1. Install the Enable Post Date Disable plug-in; 2. Add code in the functions.php file; 3. Manually edit the post_modified column in the wp_posts table.
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
How to write a header of a wordpress
Apr 20, 2025 pm 12:09 PM
The steps to create a custom header in WordPress are as follows: Edit the theme file "header.php". Add your website name and description. Create a navigation menu. Add a search bar. Save changes and view your custom header.
 What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
What to do if there is an error in wordpress
Apr 20, 2025 am 11:57 AM
WordPress Error Resolution Guide: 500 Internal Server Error: Disable the plug-in or check the server error log. 404 Page not found: Check permalink and make sure the page link is correct. White Screen of Death: Increase the server PHP memory limit. Database connection error: Check the database server status and WordPress configuration. Other tips: enable debug mode, check error logs, and seek support. Prevent errors: regularly update WordPress, install only necessary plugins, regularly back up your website, and optimize website performance.
 How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
How to display wordpress comments
Apr 20, 2025 pm 12:06 PM
Enable comments in WordPress website: 1. Log in to the admin panel, go to "Settings" - "Discussions", and check "Allow comments"; 2. Select a location to display comments; 3. Customize comments; 4. Manage comments, approve, reject or delete; 5. Use <?php comments_template(); ?> tags to display comments; 6. Enable nested comments; 7. Adjust comment shape; 8. Use plugins and verification codes to prevent spam comments; 9. Encourage users to use Gravatar avatar; 10. Create comments to refer to






