How to automatically add head shadow on scroll using pure CSS
Using pure CSSHow to automatically add head shadow when scrolling? The following article will introduce to you some tips on CSS levels! Take a look at how to automatically add head shadow when scrolling, hope it helps!

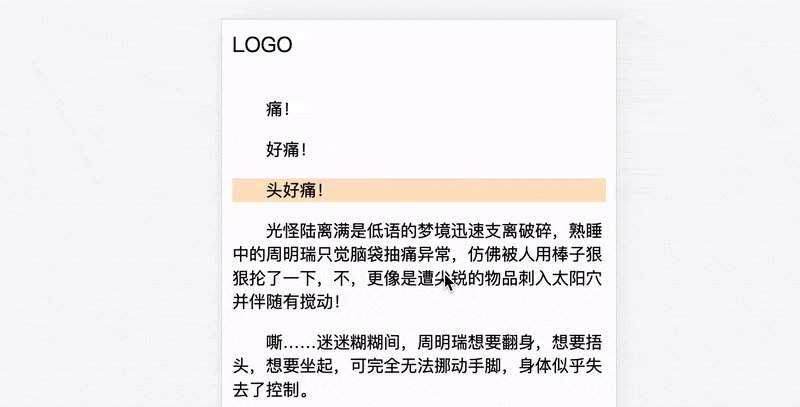
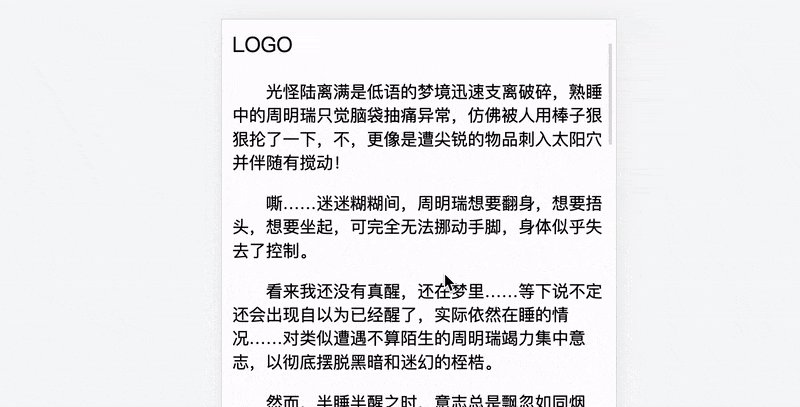
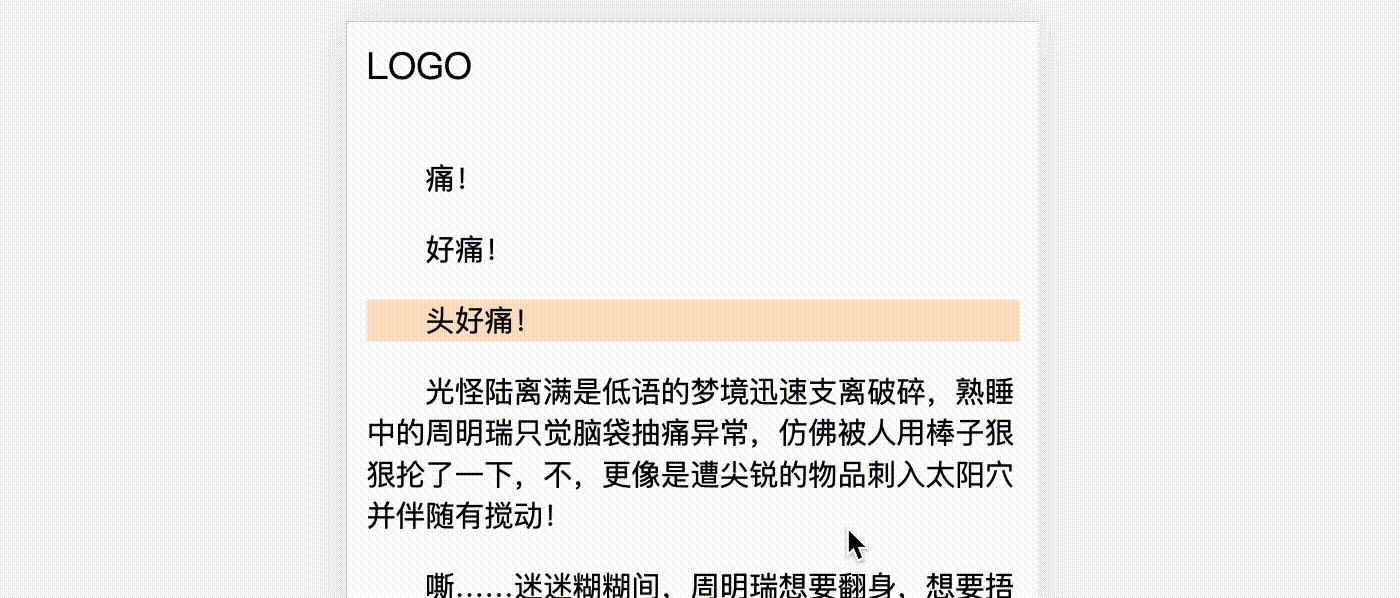
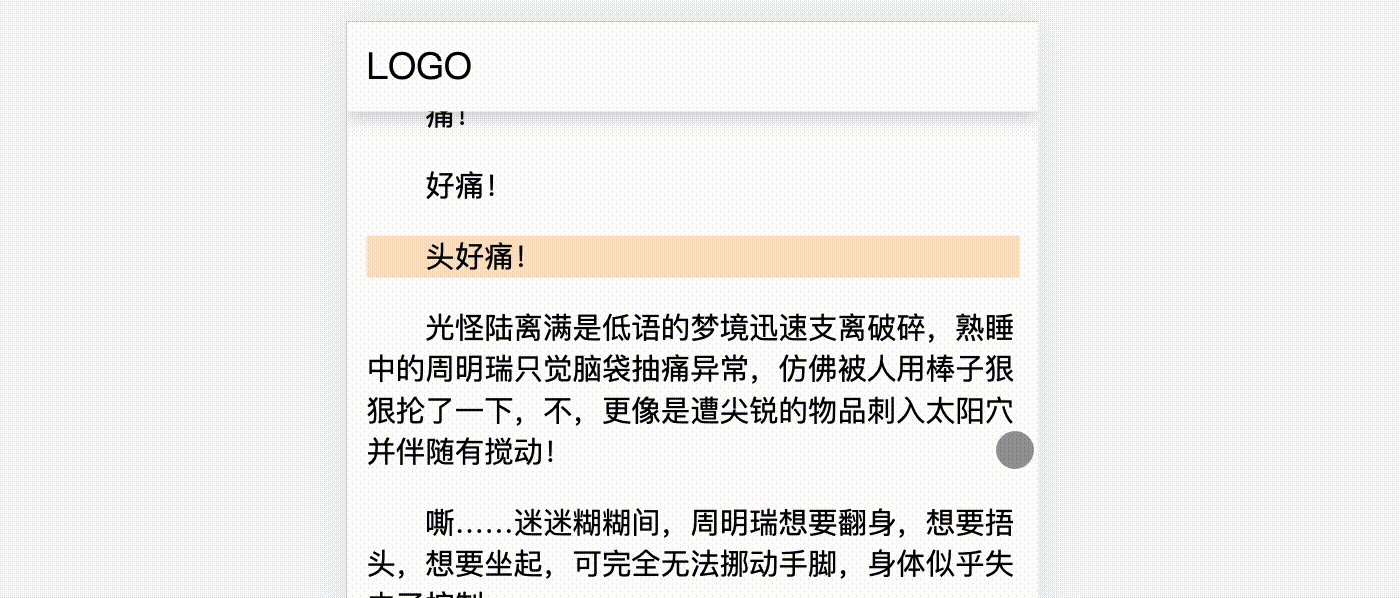
In web pages, shadows are often used to highlight hierarchical relationships, especially top navigation. However, sometimes the design feels that it is not necessary to display the shadow at the beginning, and only after scrolling Appear. For example, in the example below, pay attention to the shadow of the head. [Recommended learning: css video tutorial]

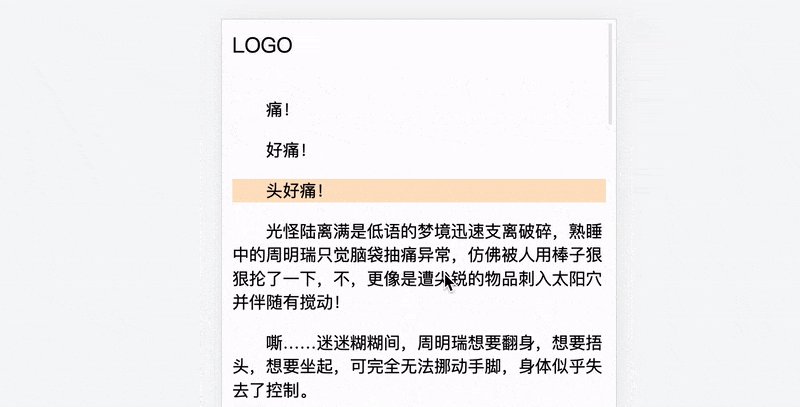
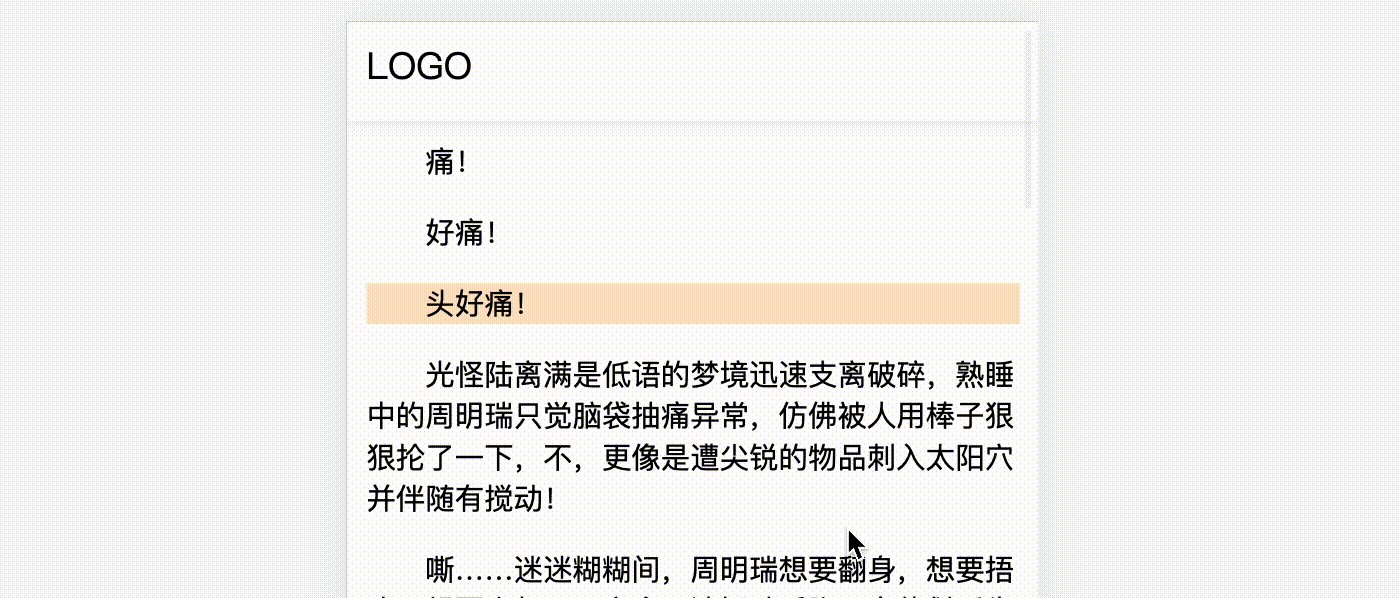
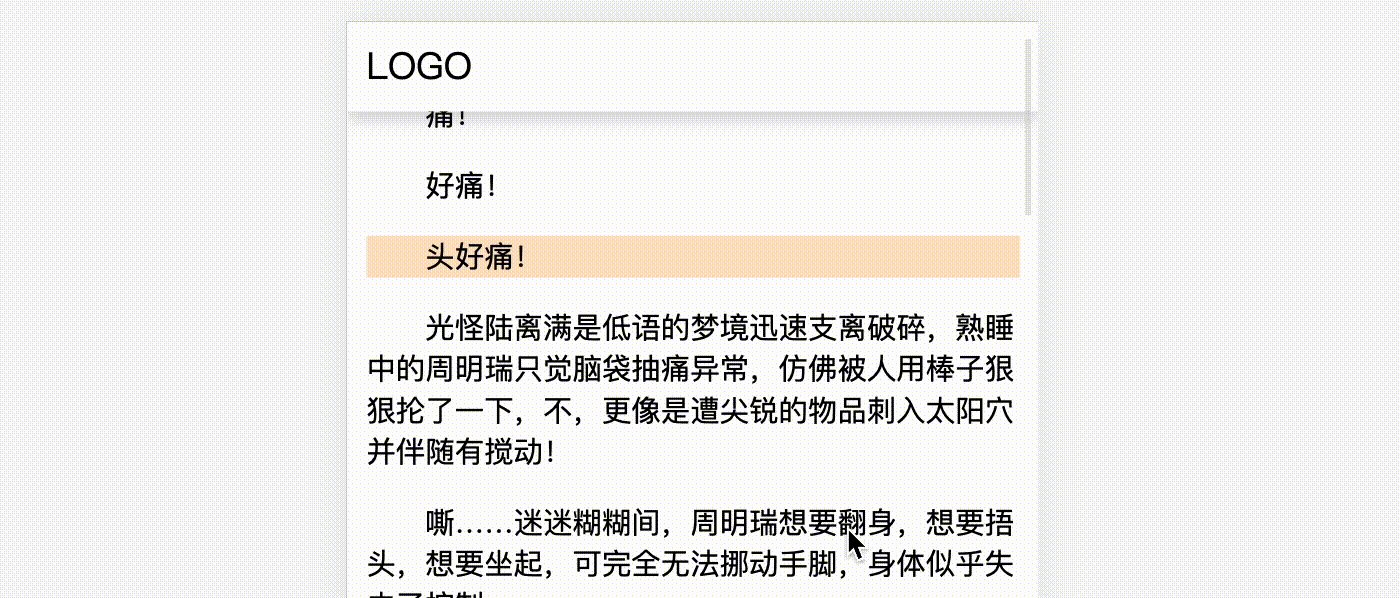
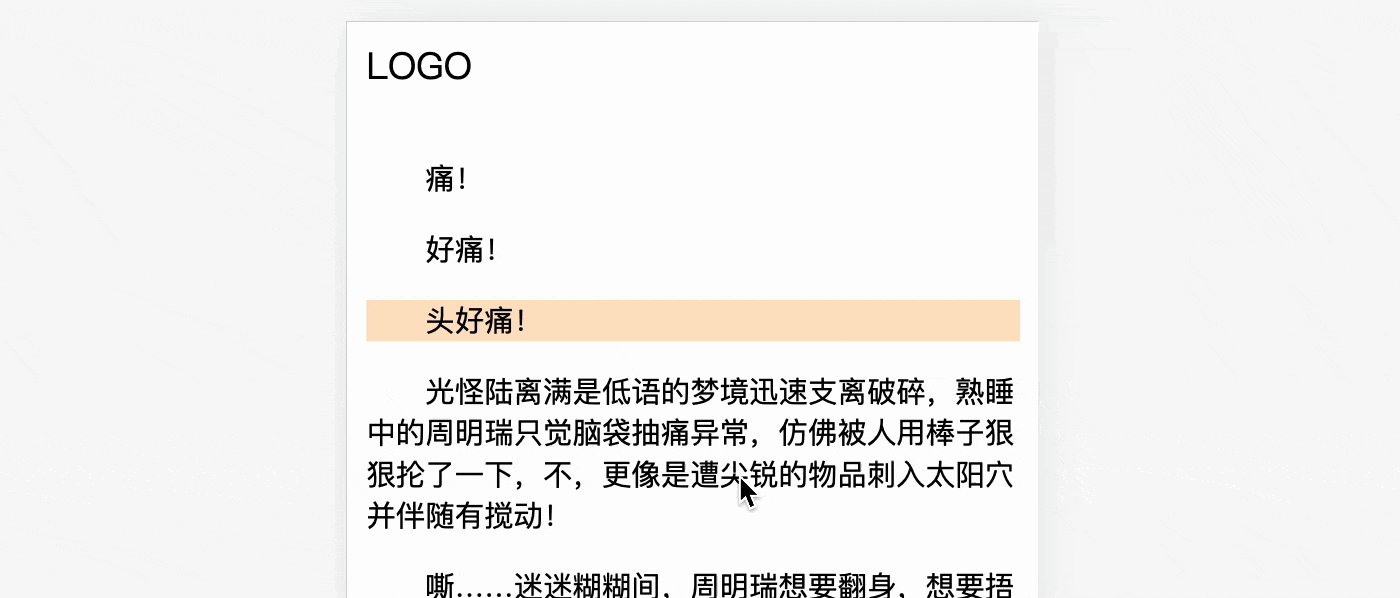
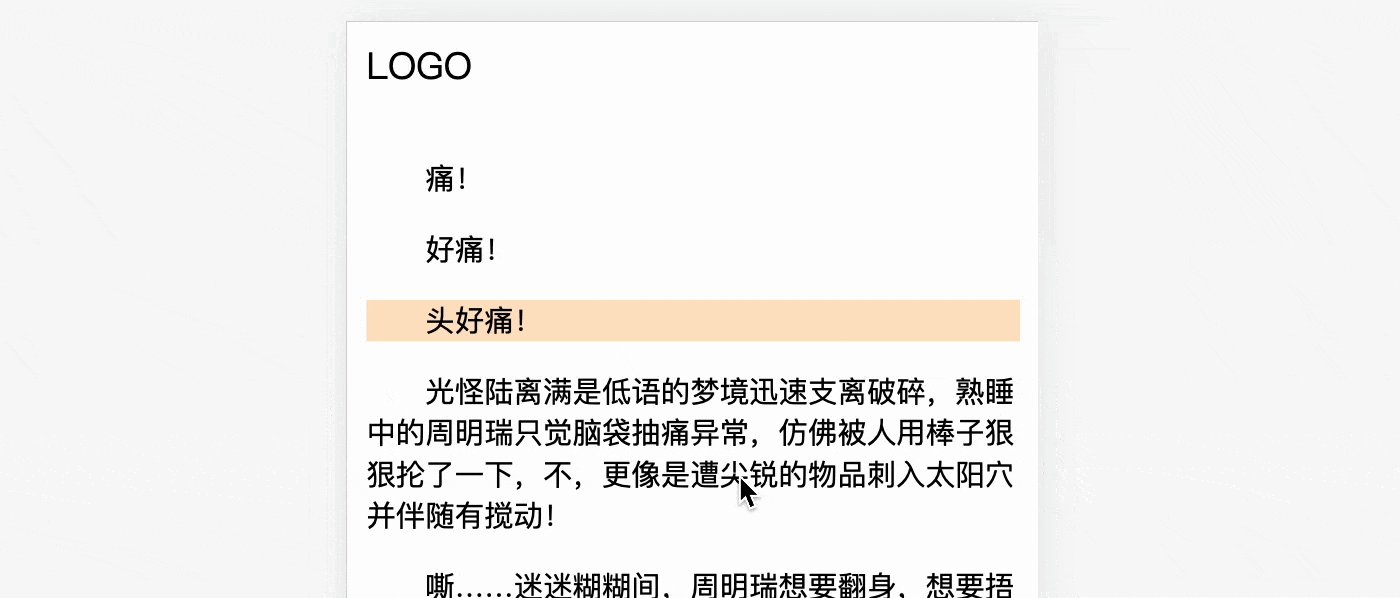
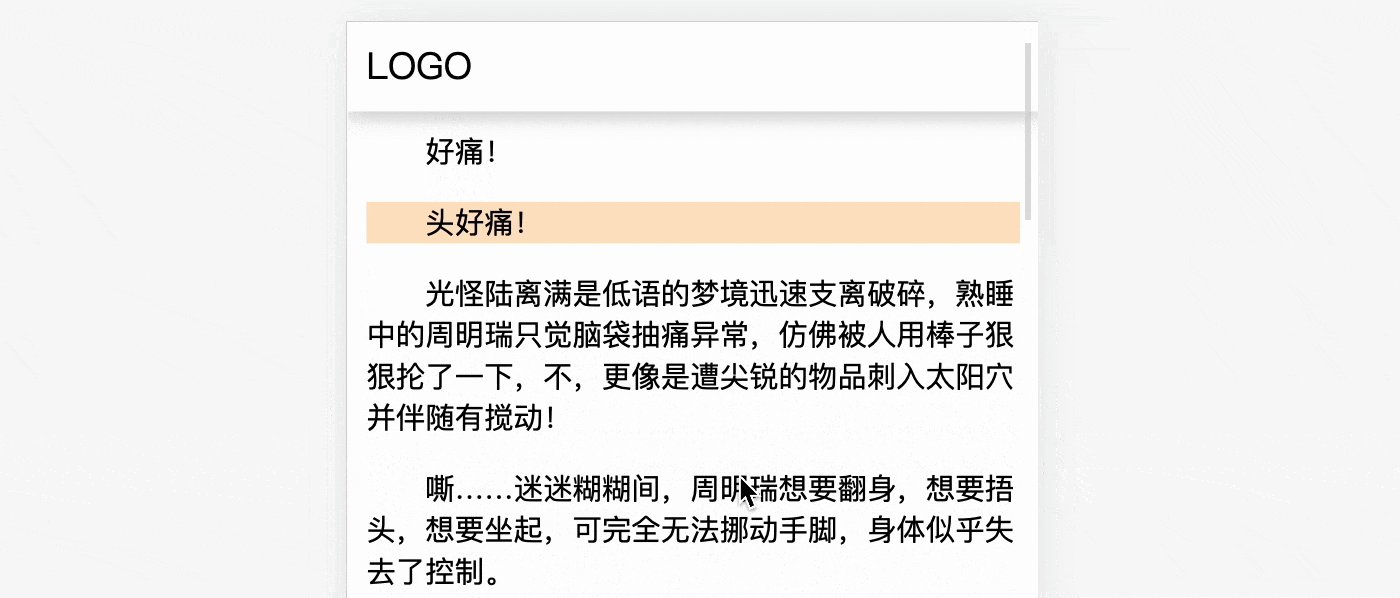
As you can see, the shadow only appears after scrolling. Under normal circumstances, this can be achieved by using JS to listen to scroll events and dynamically add class names. However, after some attempts, I found that this effect can be easily achieved using only CSS. The following is the implementation effect

You can also visit CSS auto header shadow(codepen.io) in advance to see the actual effect. How to implement it? Take two minutes to see it~
1. Fixed head positioning
Assume there is such a layout
<header>LOGO</header> <main>很多内容文本</main>
Simply modify
header{
background: #fff;
font-size: 20px;
padding: 10px;
} There are many ways to fix the head position. The more common one is to use fixedpositioning
header{
position: fixed;
top: 0
} However, fixed positioning is If it does not take up space, it will block the content area, so it is generally necessary to reserve a part of the head space, such as this
main{
margin-top: 头部的高度
} Here, I recommend using sticky positioning, While absorbing the ceiling, the original placeholder can also be retained
header{
position: sticky;
top: 0
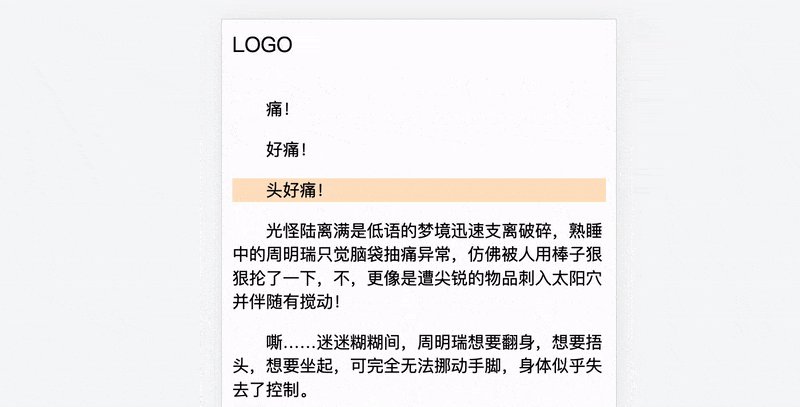
}The effect is as follows, but there is no shadow

2. CSS Implementation Principle
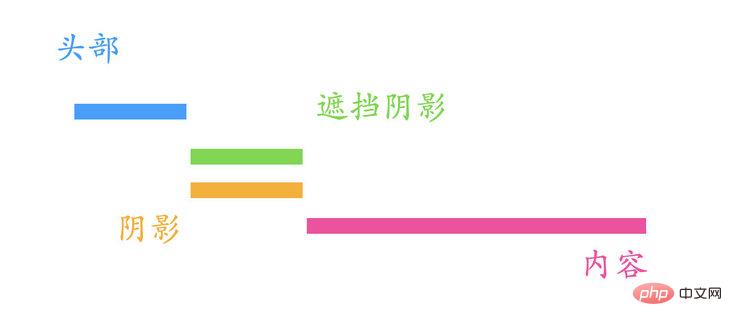
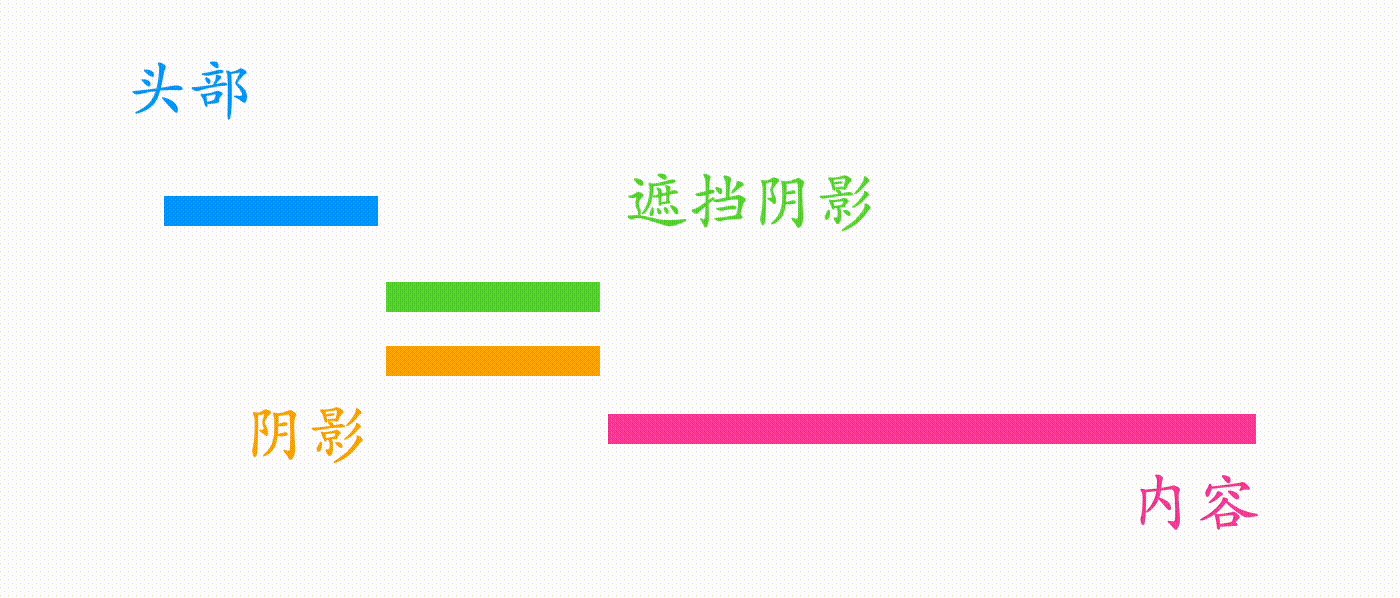
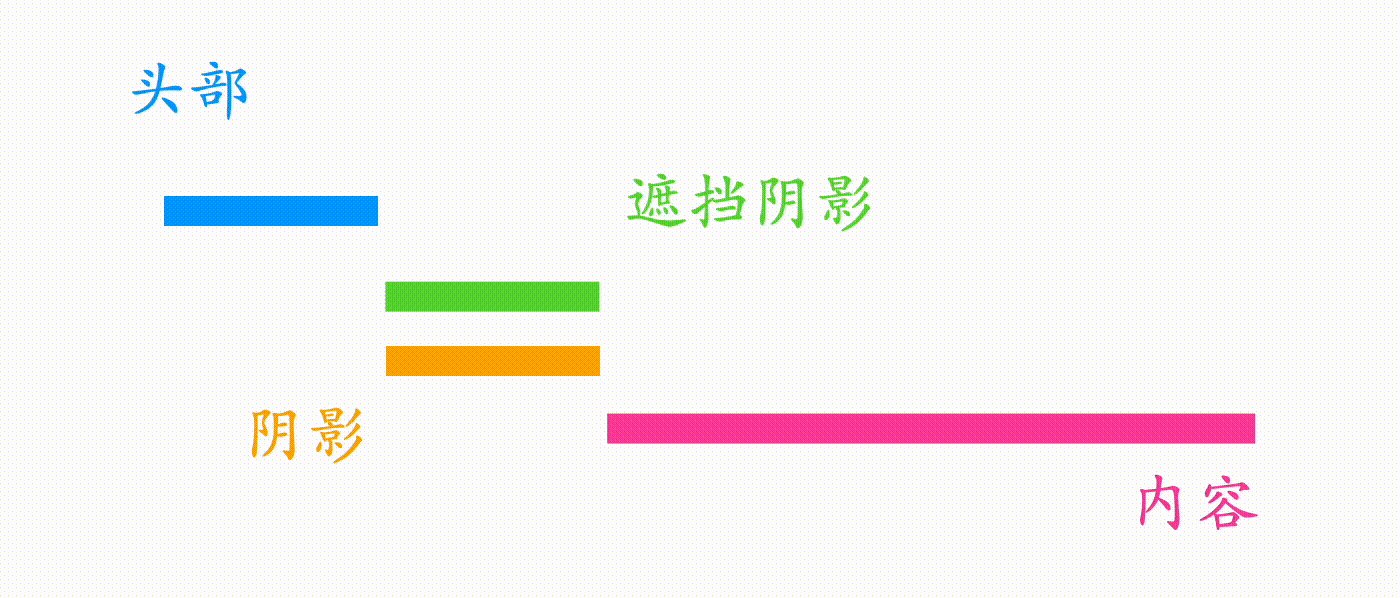
To achieve this effect, you need a little "CSS blindness". Suppose there is a layer of shadow, which is blocked by an element by default, which is called the "occluder" below. Here you need to consider the hierarchical relationship of each part, which is a little complicated, as shown below (side hierarchical relationship diagram)

The hierarchical relationship is: Head > Occupant> Shadow> Content
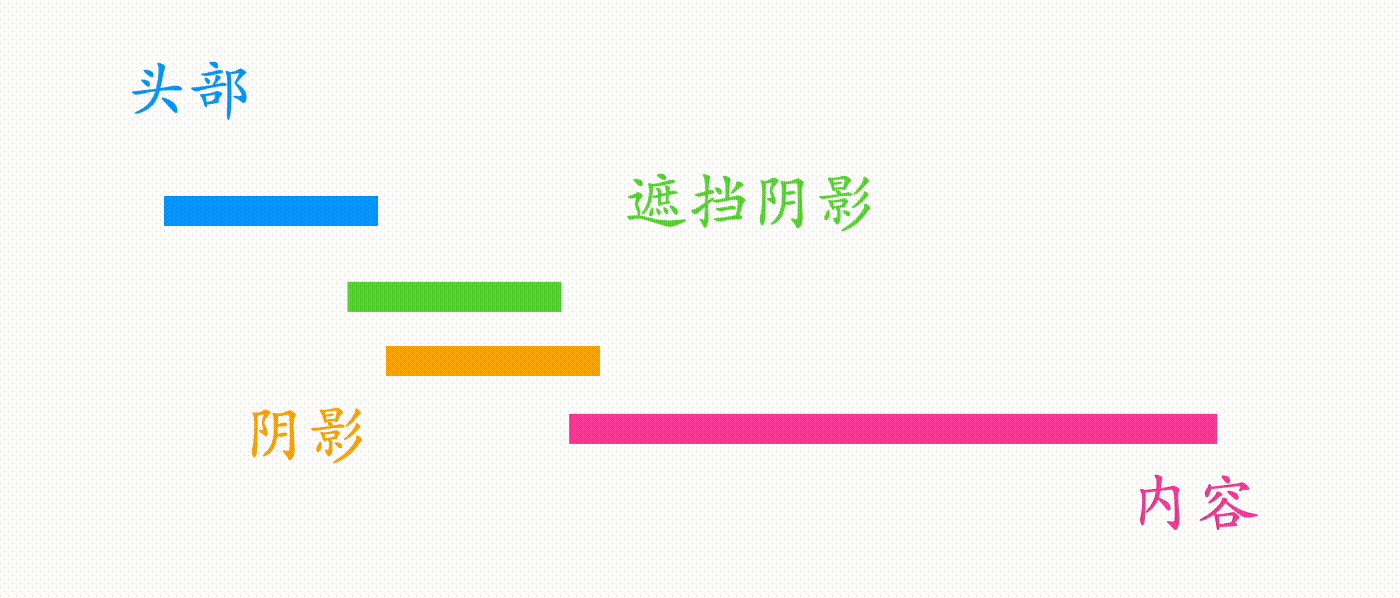
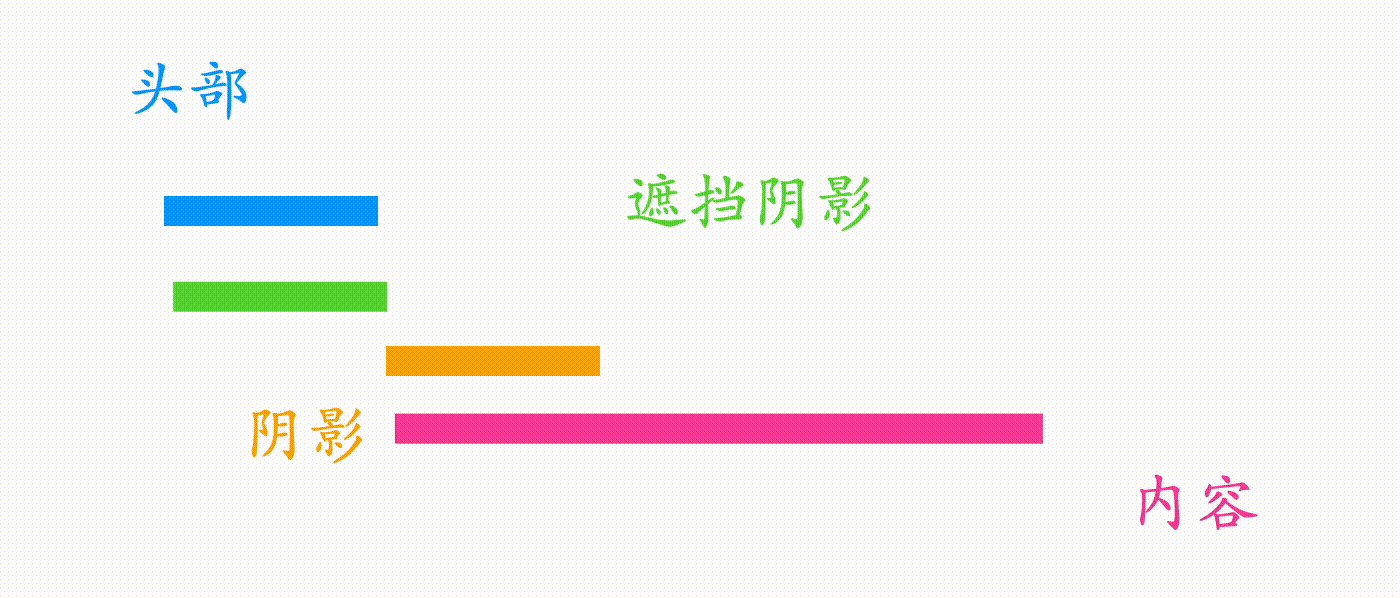
During the scrolling process, the shadow will be automatically visible, and the occluder will be covered by the head. Note that the occluder and the content scroll together. The dynamic demonstration is as follows

The principle is like this, let’s look at the specific implementation
3. CSS specific implementation
Based on the above principle, an element needs to be added here. Both shadows and obstructions can be generated using pseudo elements.
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
The position of the shadow here is fixed and does not need to occupy space, so it can be used directly fixed Positioning, you don’t need to set the top value, because the default position is at the non-positioning position (reflecting the benefits of sticky), that is, the head Bottom
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed; /*无需 top 值*/
width: 100%;
}
fixed When positioned without setting the top or left value, it will still be at the original position, but will be fixed at this position
Occlusions can be filled with solid colors , and it needs to scroll with the content and does not need to occupy space. At the same time, in order to improve the level , you can set a absolute positioning
shadow::after{
content: '';
width: 100%;
height: 15px;
background: #fff;
position: absolute; /*无需 top 值*/
}
absolute When the top or left value is not set, the positioning will still be at the original position and will scroll along with the content.
Now let’s look at the hierarchical relationship. The head, shadow, and occlusion have all been positioned. , according to the order of dom, the hierarchical relationship at this time is: Occluder>Shadow>Head>Content
The head should be the highest, so the hierarchy needs to be changed separately
header{
/**/
z-index: 1;
}The hierarchical relationship is: Head > Occluder > Shadow > Content
In this way, the effect shown at the beginning of the article is achieved, and the effect is as follows

四、更柔和的阴影
其实上面的效果已经很好了,但是稍微有点生硬。仔细观察,在慢慢滚动过程中,阴影有一种“向上推进”的感觉,如下

有没有办法让这个过程更柔和一点呢?比如透明度的变化?
当然也是可以的,实现也比较简单。上面比较生硬的原因是,遮挡物是纯色的,如果换成半透明渐变是不是就好一些呢?
shadow::after{
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
}效果如下

这样阴影出现的效果就不再是“向上推进”的效果,你觉得怎么样呢?
重点来了~下面是完整 CSS 代码(20行不到~)
header{
position: sticky;
background: #fff;
top: 0;
font-size: 20px;
padding: 10px;
z-index: 1;
}
shadow::before{
content: '';
box-shadow: 0 0 10px 1px #333;
position: fixed;
width: 100%;
}
shadow::after{
content: '';
width: 100%;
height: 30px;
background: linear-gradient(to bottom, #fff 50% , transparent);
position: absolute;
}HTML 结构也很简单
<header>LOGO</header> <shadow></shadow> <main>很多内容文本</main>
你可以访问在线链接 CSS auto header shadow(codepen.io):
https://codepen.io/xboxyan/pen/yLvdgXw
五、总结和展望
以上就是全部分享内容了,是不是又掌握一个 CSS 小技巧?用到了3个定位属性,几乎零成本,复制几行代码,马上就可以用起来了,下面总结一下实现要点:
固定头部的布局推荐用
sticky实现,好处是可以保留头部占位,无需额外预留整体实现思路是CSS 障眼法和 CSS 层级,相互遮挡
fixed定位在不设置 top 或者 left 值时,仍然位于原先位置,但是会在这个位置固定下来absolute定位在不设置 top 或者 left 值时,仍然位于原先位置,也会跟随内容滚动纯色遮挡在滚动时有些生硬,半透明渐变遮挡在滚动时会更加柔和
在未来,像这类滚动相关的交互都可以通过@scroll-timeline来实现,有兴趣的可以提前了解这方面内容,只是现在几乎不可实际生产使用(目前需要手动开启实验特性),可以预料,随着 CSS 新特性的不断发展,像这类“CSS 奇技淫巧”肯定会被官方逐步替代,体验也会更加完善,但并,并不是说这些思考是无用了,实际需求千千万,官方不可能一一照顾到,就算有规划,有草案,可能已经是多年以后了,所以学习 CSS 一定不要停止思考,停止想象,这大概也是 CSS 比较有趣的地方吧~
(学习视频分享:web前端入门)
The above is the detailed content of How to automatically add head shadow on scroll using pure CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




