Summary and sharing of 12 fun and interesting VSCODE plug-ins
"If you want to do your job well, you must first sharpen your tools!", vscode As an important tool for front-end development, its plug-ins can greatly improve combat effectiveness. With 12 plug-ins carefully collected, there are always several for you. Haven't had it yet.

[Recommended study: "vscode introductory tutorial"]
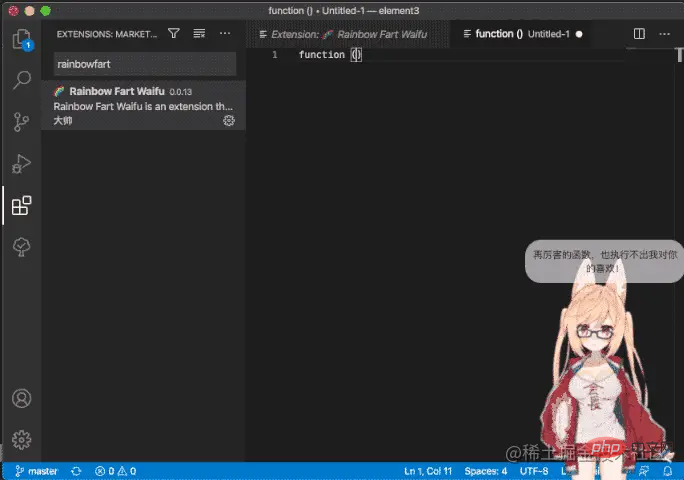
Rainbow Fart Wife
A two-dimensional encourager/wife who praises you crazily when you write code.
- ? Warehouse address: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? Plug-in address: https://marketplace.visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

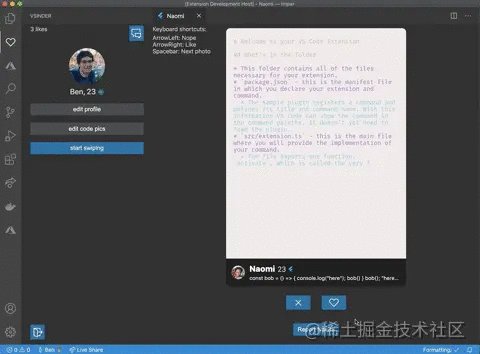
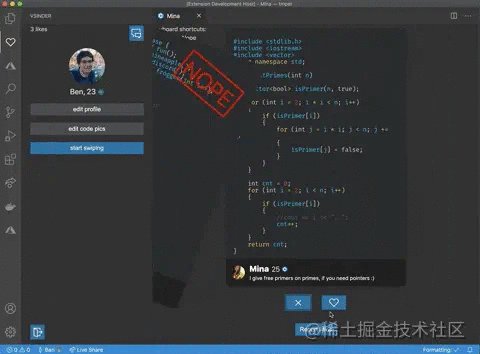
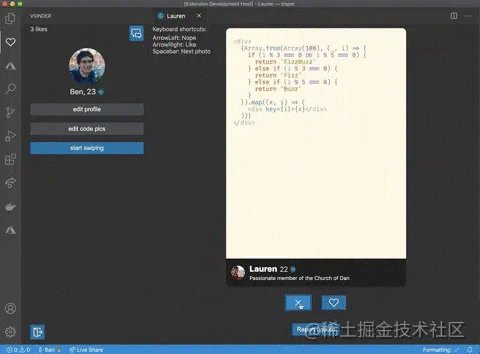
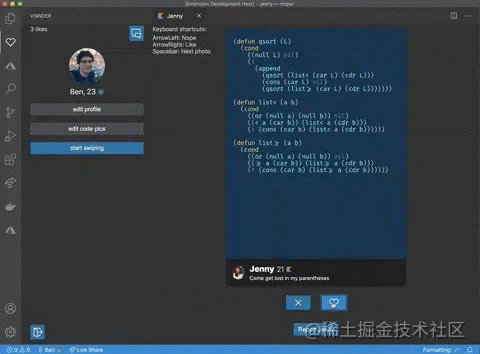
vsinder
One for A dating app designed by programmers that you can swipe code on.
- ? Warehouse address: https://github.com/ezshine/vscode-rainbow-fart-waifu
- ? Plug-in address: https://marketplace.visualstudio .com/items?itemName=ezshine.rainbow-fart-waifu

Show yourself by writing a piece of code, and then automatically match and make friends through the system. There are also apps for ios and android.
小Overlord
小Overlord is a nes game plug-in based on vscode, which allows you to relax in vscode after intense development. Improve development efficiency by combining work and rest.
- ? Warehouse address: https://github.com/gamedilong/anes
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName =gamedilong.anes

VSC Netease Music
##VSCODE Netease Cloud Music Plug-in
- ? Warehouse address: https://github.com/nondanee/vsc-netease-music
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName= nondanee.vsc-netease-music

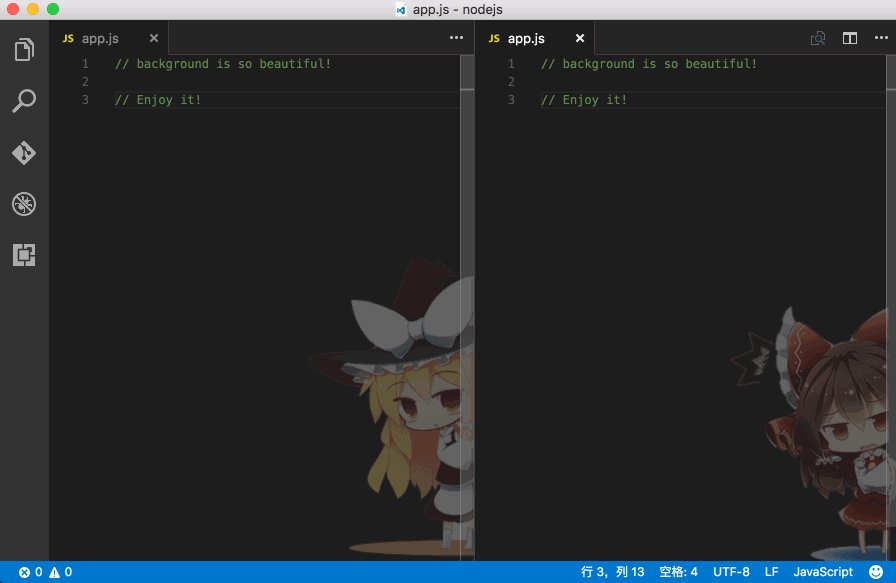
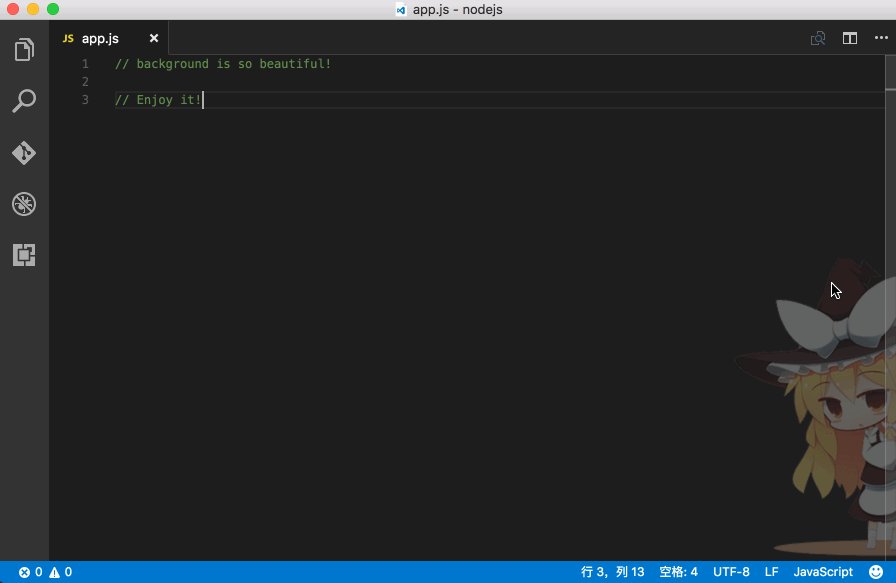
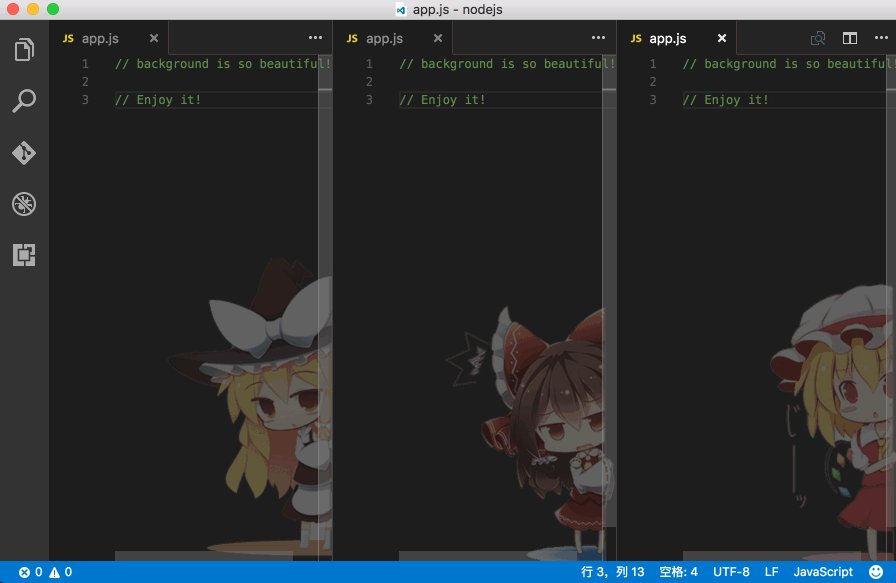
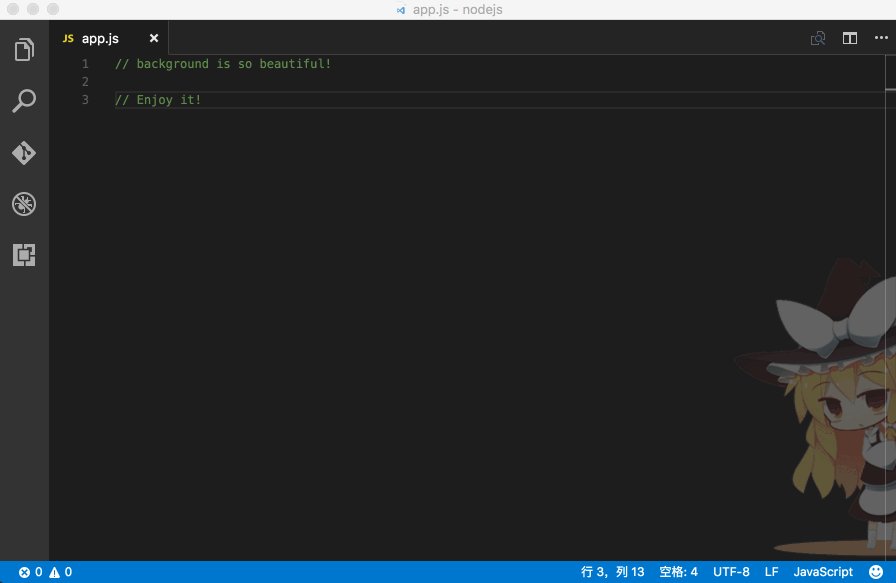
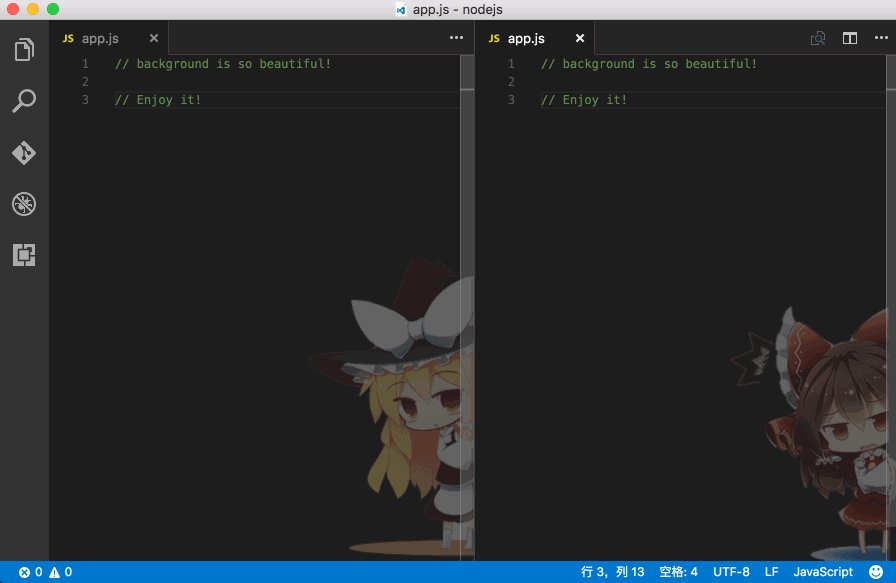
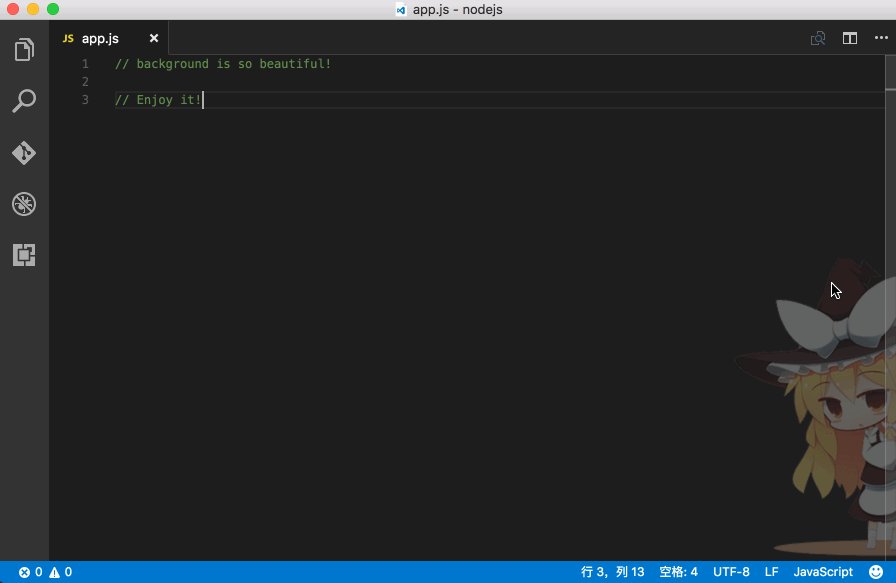
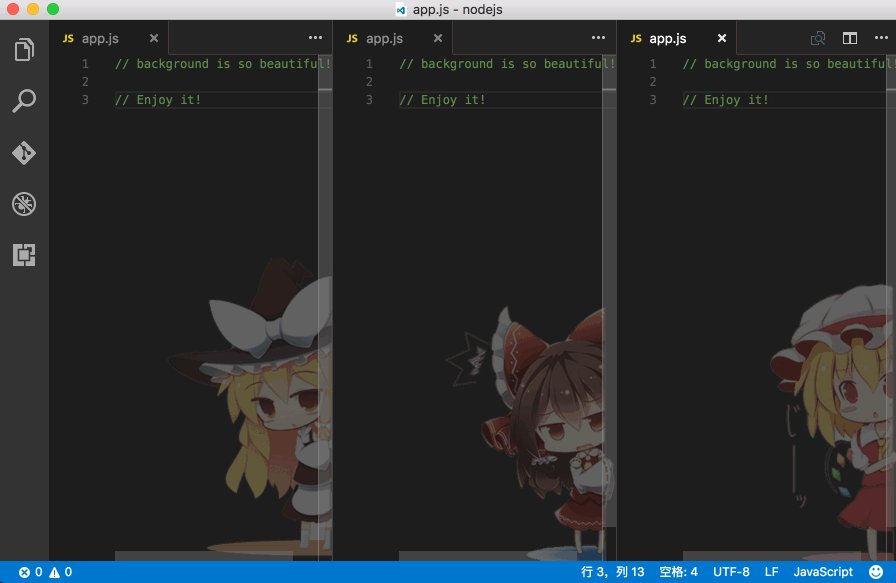
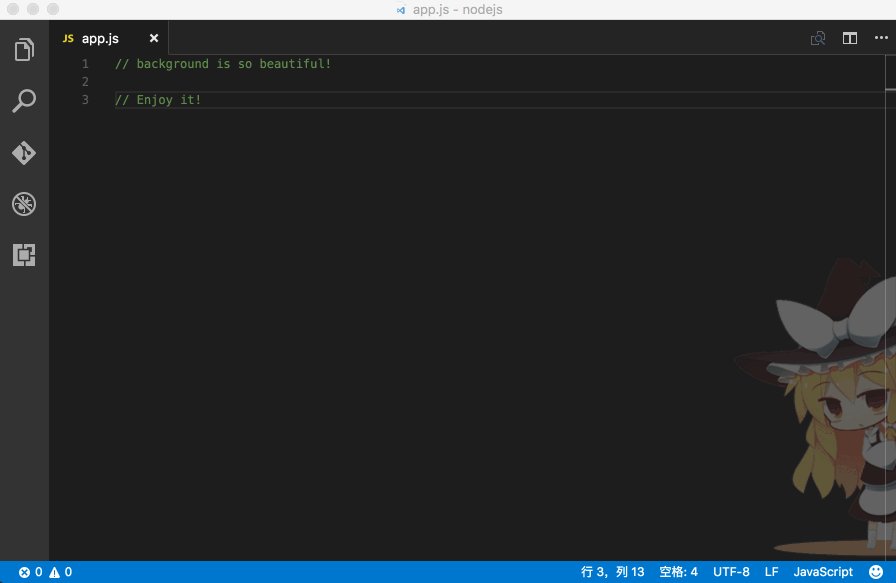
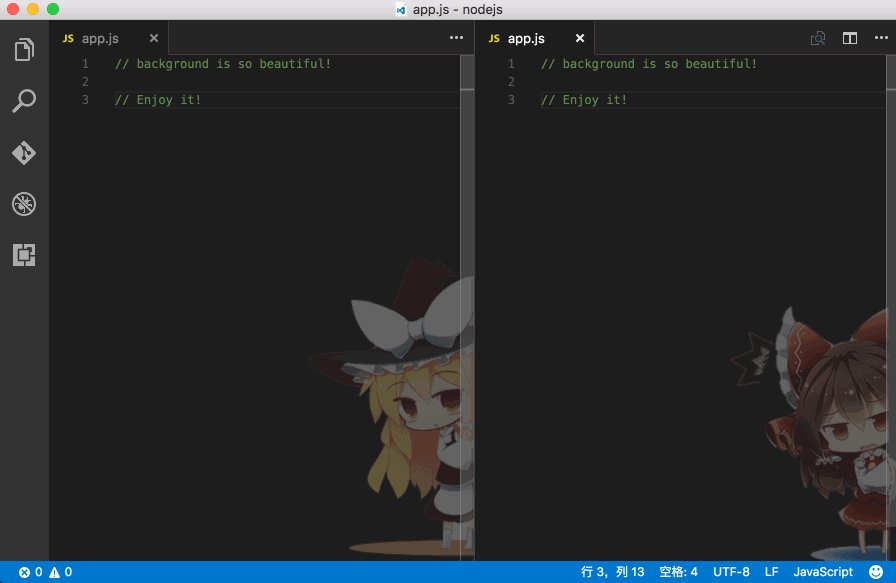
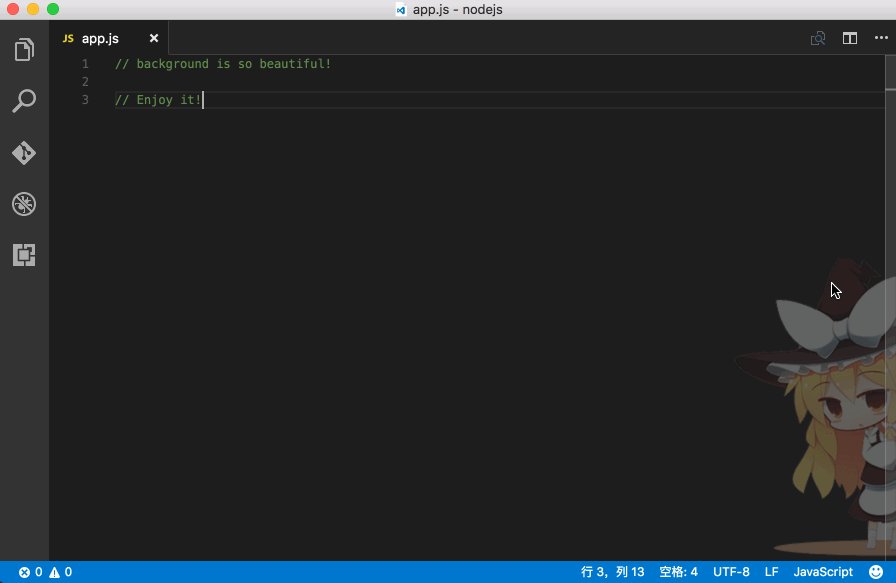
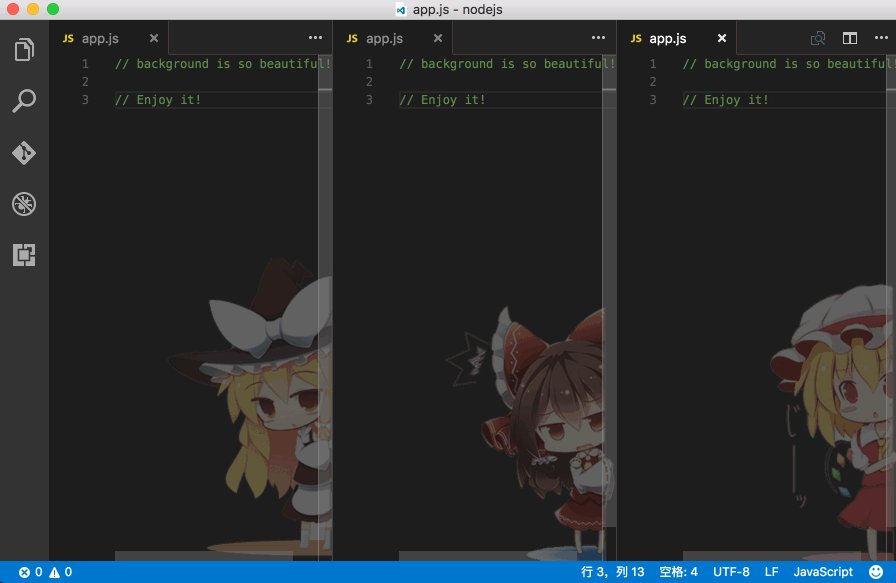
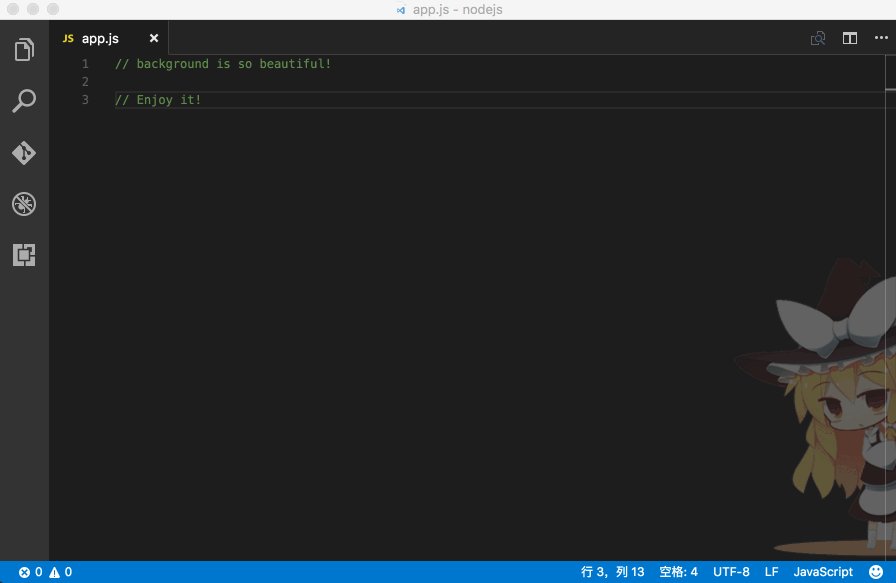
vscode-background
vscode background plugin
- ? Warehouse address: https://github.com/shalldie/vscode-background
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=shalldie .background

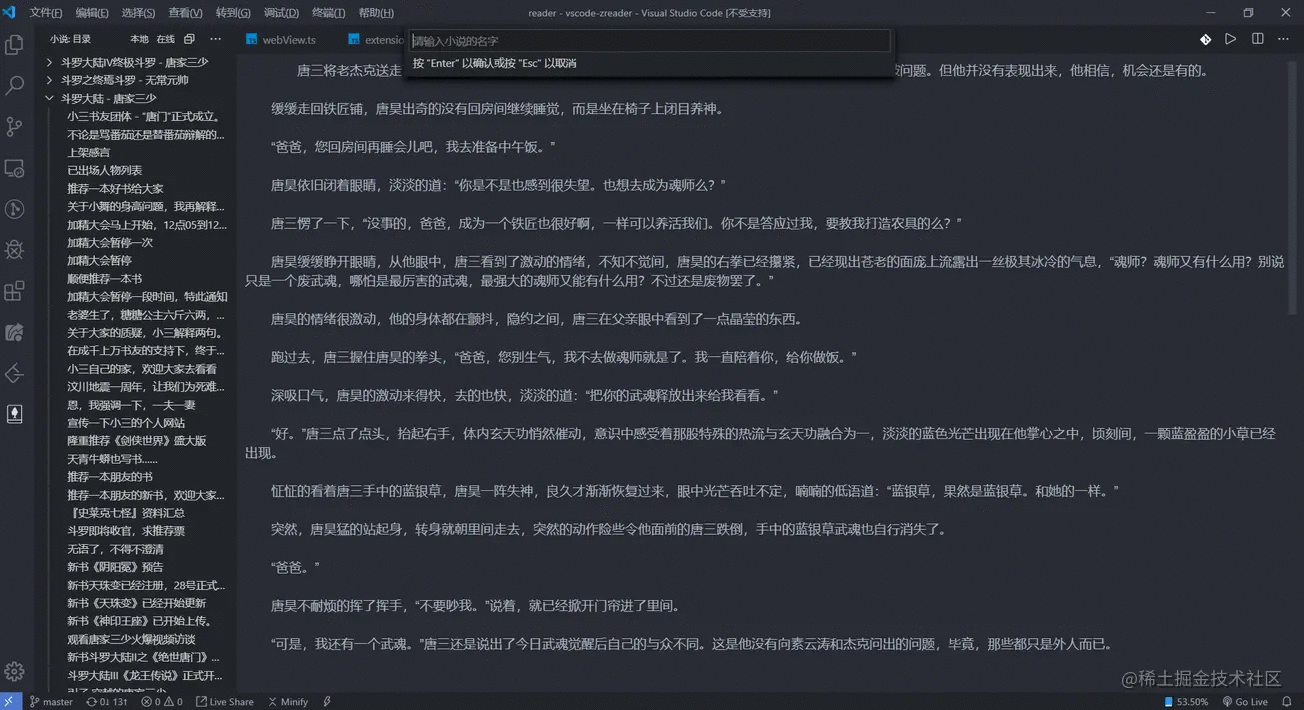
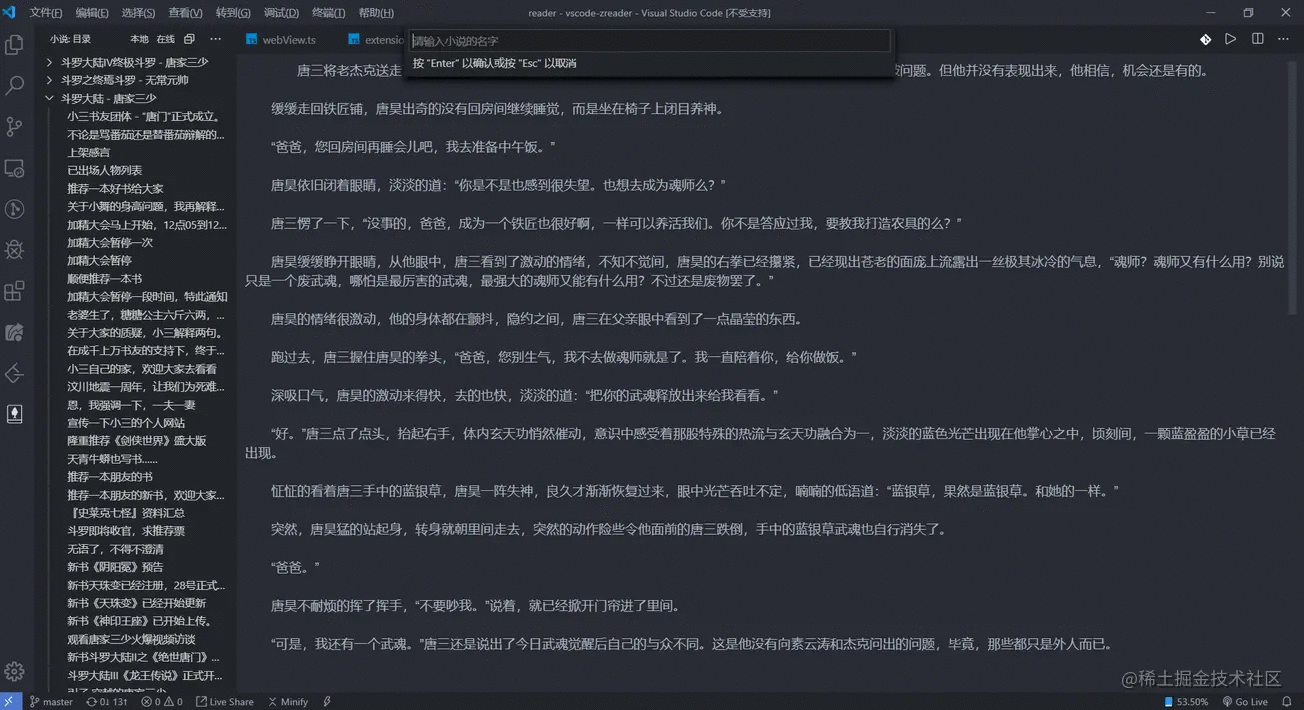
Chase plug-in (=・ω・=)
? Warehouse address: https://github.com/deepred5/daily-anime
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName =deepred.daily-anime
- Function:

Novel reading for fishing or studying Plug-in, supports online search and local reading, supports txt and epub formats
? Warehouse address: https://github.com/aooiuu/z-reader
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=aooiu.z-reader

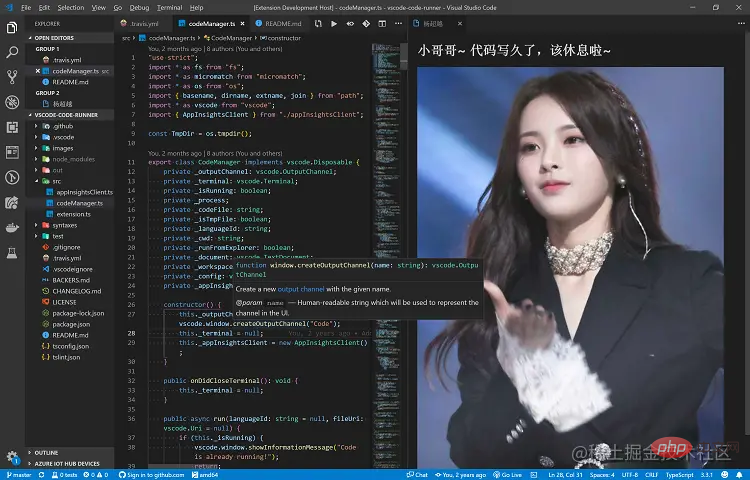
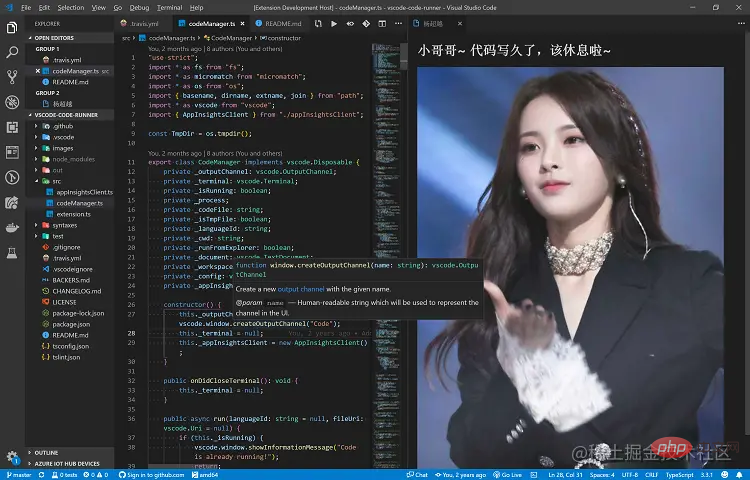
 ##Beyond Encouragement Teacher
##Beyond Encouragement Teacher
Beyond Encourage Teacher Write code continuously in VS Code for one hour (time is configurable), and Yang Chaoyue will remind you that it’s time to take a rest~
? Warehouse address: https://github.com/formulahendry/vscode-ycy
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=formulahendry. ycy
- In addition to the reminder page that will automatically pop up every hour, you can also press F1
ycy: open the reminder page to open the reminder page
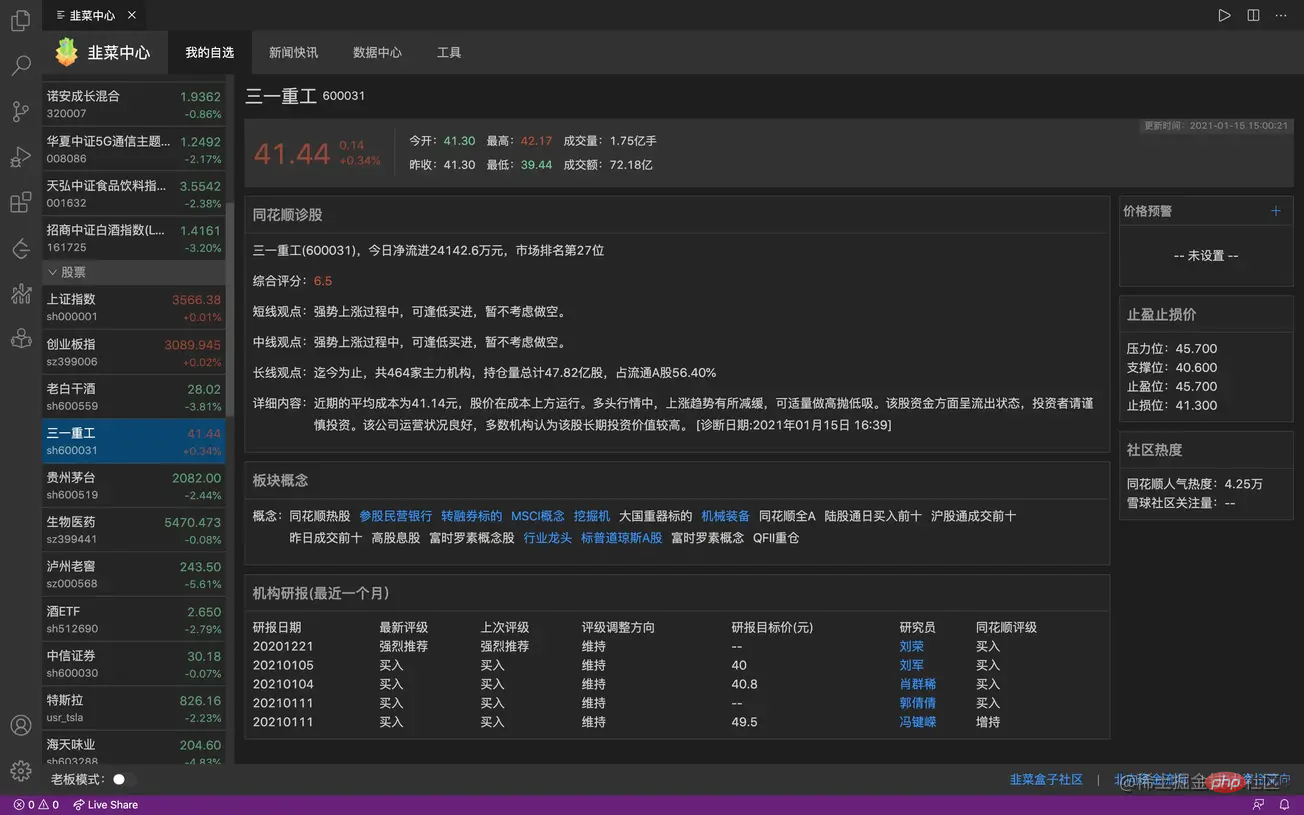
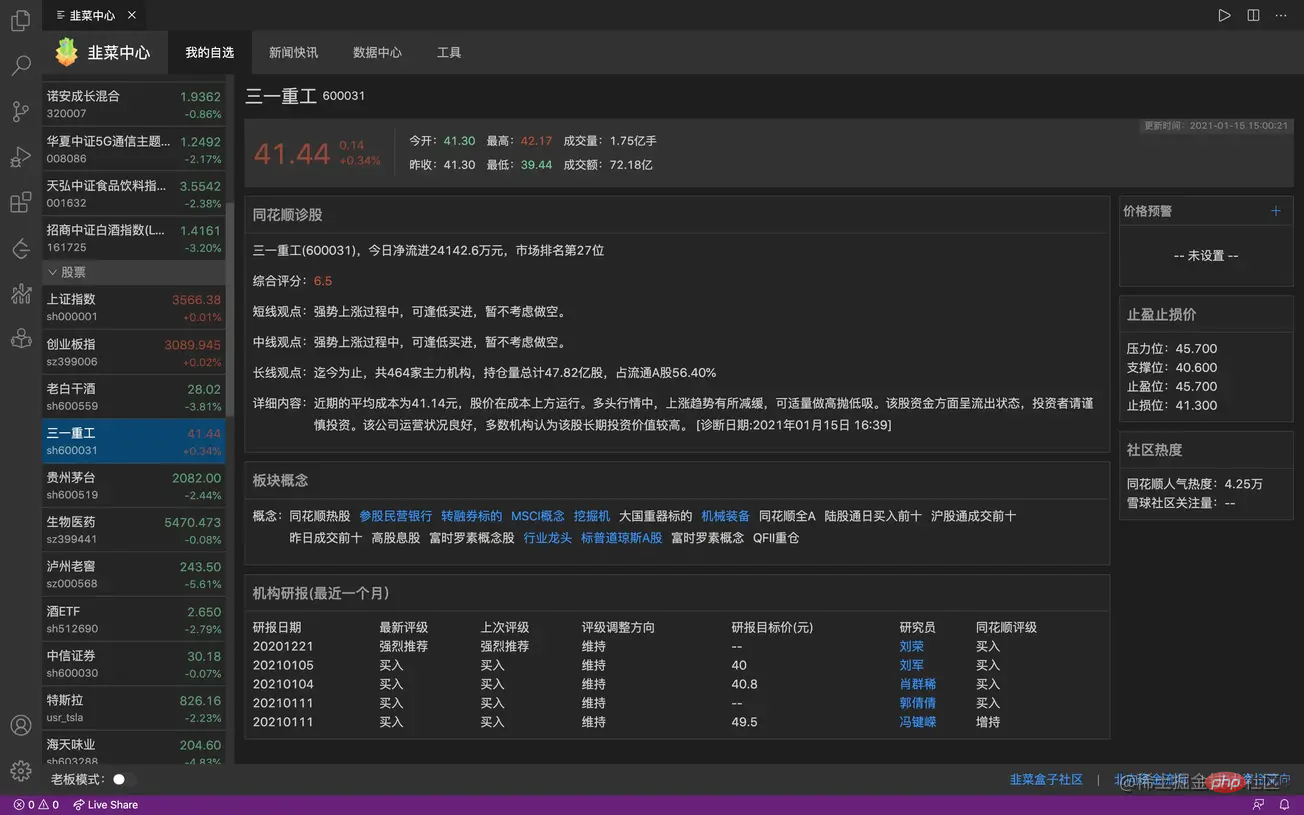
 leek box
leek box
You can also view real-time data on stocks & funds & futures in VSCode to make the most useful investments plugin.
- ? Warehouse address: https://github.com/LeekHub/leek-fund
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName= giscafer.leek-fund


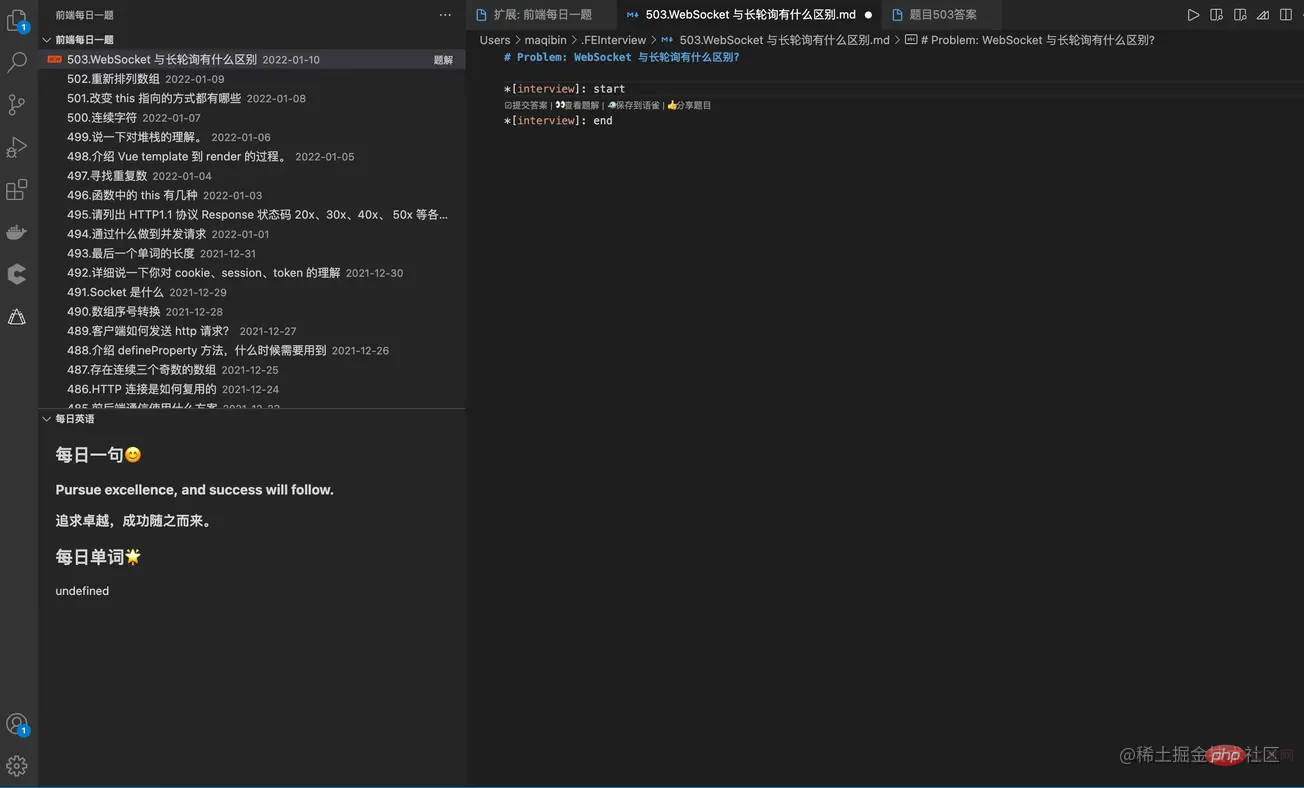
#Front-end daily question
A front-end question brushing plug-in, use github to log in and you can view the answers
- ? Warehouse address: https://github.com/everest-architecture/front-end-daily-question
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=everest-architecture.front-end-daily-question

LeetCode
Practice LeetCode in VS Code
- ? Warehouse address: https://github.com/LeetCode-OpenSource/vscode-leetcode
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=LeetCode.vscode-leetcode
Qwerty Learner
Word memorization and English muscle memory exercise software designed for Coder Mo? Edition
- ? Warehouse address: https://github.com/Kaiyiwing/qwerty-learner
- ? Plug-in address: https://marketplace.visualstudio.com/items?itemName=Kaiyi.qwerty -learner
vscode tutorial!
The above is the detailed content of Summary and sharing of 12 fun and interesting VSCODE plug-ins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →









